HTML5 शिविर में, उद्घाटन के भाग के रूप में, हमने नई वेब तकनीकों का उपयोग करते हुए कई डेमो दिखाए।
डिज़नी ट्रॉन लिगेसी और
सांता की मीडिया क्वेरी जैसे तीसरे पक्ष के प्रोजेक्ट और समाधान दोनों थे, साथ ही साथ इस घटना के लिए विशेष रूप से तैयार किए गए कई उदाहरण भी थे।

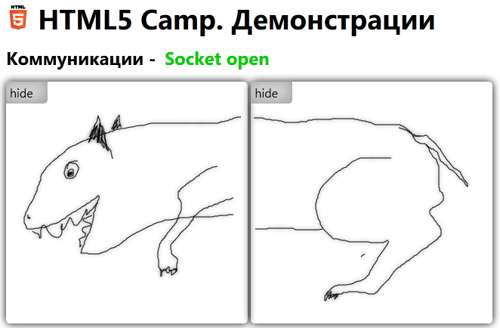
ऐसा ही एक उदाहरण चैट था, जो उन्नत कार्यक्षमता के साथ वेब सॉकेट के शीर्ष पर काम कर रहा था, जो आपको वास्तविक समय में एक साथ आकर्षित करने की अनुमति देता है। यह कुछ हद तक प्रसिद्ध बच्चों के खेल की याद दिलाता है, जब प्रतिभागी बारी-बारी से या एक साथ एक जानवर के विभिन्न हिस्सों को खींचते हैं, और फिर टुकड़ों को एक साथ रखते हैं और देखते हैं कि क्या हुआ।
इस लेख में, मैं आपको संक्षेप में बताऊंगा कि इस तरह की ड्राइंग मशीन कैसे काम करती है और किन कठिनाइयों का सामना करना पड़ा है। मैं तुरंत ध्यान देता हूं कि यह एक तैयार उत्पाद नहीं है, बल्कि सिर्फ एक प्रोटोटाइप है।
वेब सॉकेट
यह सब इस तथ्य से शुरू हुआ कि वेब सॉकेट्स के काम को स्थापित करना आवश्यक था। हमारे मामले में, हमने एक छोटे से रक्त का प्रबंधन किया, एक आधार के रूप में एक तैयार-किए गए चैट क्लाइंट के साथ
html5labs.com कृपया ध्यान दें कि देशी वेब सॉकेट के माध्यम से कार्यान्वयन है, यदि ब्राउज़र द्वारा समर्थित है, और सिल्वरलाइट के माध्यम से कमबैक के साथ अन्यथा।
ऊपर दिए गए लिंक से आप जो उदाहरण डाउनलोड कर सकते हैं, उसमें वेब सॉकेट और क्लाइंट भाग के लिए समर्थन का सर्वर कार्यान्वयन दोनों शामिल हैं। इस लेख के ढांचे में हम खुद को केवल ग्राहक तक सीमित रखेंगे। डेमो में, हमें केवल उस सर्वर के बारे में जानना होगा जो यह एक विशिष्ट पते पर वेब सॉकेट के माध्यम से बातचीत का समर्थन करता है और सभी क्लाइंट को प्राप्त संदेश भेजता है।
कुछ महत्वपूर्ण विवरण:
- इंटरनेट एक्सप्लोरर IE में, वेब सॉकेट मूल रूप से समर्थित हैं, 10 वें संस्करण के बाद से, हमने IE10 PP4 का उपयोग किया।
- फ़ायरफ़ॉक्स। फ़ायरफ़ॉक्स में, वेब सॉकेट एक विक्रेता उपसर्ग के माध्यम से सुलभ होते हैं, इसलिए एक WebSocket ऑब्जेक्ट के बजाय, आपको MozWebSocket का उपयोग करना चाहिए।
- ओपेरा। ओपेरा में, सेटिंग्स के माध्यम से मैन्युअल रूप से चालू करने के लिए आवश्यक वेब सॉकेट: ओपेरा: कॉन्फ़िगरेशन -> वेबसोकेट -> सक्षम करें।
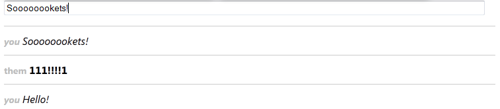
यह समझने के लिए कि सब कुछ कैसे काम करता है, आइए एक साधारण टेक्स्ट चैट से शुरू करें:
<form id="myform"> <input type="text" id="chat" placeholder="type and press enter to chat" /> </form> <ul id="log"></ul>
फ़ॉर्म भेजने के लिए, हम एक ऐसी घटना को लटकाते हैं जो संदेश को बाधित करेगी और इसे वेब सॉकेट के माध्यम से भेज देगी:
$("#myform").submit(function (event) { event.preventDefault(); // if we're connected // conn -- opened websocket connection if (conn.readyState === 1) { conn.send(JSON.stringify({ sender:sender, // sender ID type:'chat', chat:$('#chat').val() })); log.html('<li class="you">' + $('#chat').val().replace(/[<>&]/g, function (m) { return entities[m]; }) + '</li>' + log[0].innerHTML); $('#chat').value = ''; } });
ऊपर दिए गए कोड में, हम सत्यापित करते हैं कि कनेक्शन उपयोग के लिए तैयार है और चैट लॉग में एक संदेश जोड़ते हुए ऑब्जेक्ट को एक जौन स्ट्रिंग के रूप में भेजते हैं। (डरावना नियमित अभिव्यक्ति फ़ंक्शन केवल "&", "<" और ">" से बच जाता है।
अब आइए जानें कि वेब सॉकेट का कनेक्शन कहां से आता है। वेब सॉकेट के साथ काम करना शुरू करने के लिए, आपको संबंधित वस्तु बनाने की आवश्यकता है:
if (conn.readyState === undefined || conn.readyState > 1) { // ws -- WebSocket or MozWebSocket conn = new ws('ws://yousite.com:port/chat'); ... }
आगे (अंदर) एक खुले सॉकेट से कई ईवेंट हैंडलर्स को लटका देना आवश्यक है - कम से कम एक संदेश खोलने, बंद करने और प्राप्त करने के लिए (और, अधिमानतः, एक त्रुटि):
conn.onopen = function () { state.toggleClass('success'); state.text('Socket open'); }; conn.onmessage = function (event) { var message = JSON.parse(event.data); if (message.type == 'chat') { // filter own messages if (message.sender != sender) { log.html('<li class="them">' + message.chat.replace(/[<>&]/g, function (m) { return entities[m]; }) + '</li>' + log[0].innerHTML); } } else { $('#connected').text(message); } }; conn.onclose = function (event) { state.toggleClass('fail'); state.text('Socket closed'); };
चूंकि नए संदेश थोक में सभी को भेजे जाते हैं, इसलिए अपने स्वयं के फ़िल्टर करना अच्छा होगा, क्योंकि इस प्रेषक (यादृच्छिक रूप से उत्पन्न आईडी) को कोड में चेक किया गया है।

इस बिंदु पर, यदि आप अभी तक वेब सॉकेट्स (फिर से, लेख के दायरे से बाहर सर्वर साइड को छोड़कर) से परिचित नहीं हुए हैं, तो आपको पहले से ही टेक्स्ट इंटरैक्शन को लागू करने में आसानी से प्रेरित होना चाहिए। खैर, सबसे दिलचस्प बात यह है कि एक टेक्स्ट चैट के शीर्ष पर एक संयुक्त ड्राइंग लिखना भी बहुत सरल है।
ड्राइंग
कैनवास पर कैसे आकर्षित किया जाए, इस पर बने रहना, शायद, निरर्थक होगा, क्योंकि नेट पर बहुत सारे उदाहरण हैं। मैं केवल तीन दिलचस्प बिंदुओं पर ध्यान केन्द्रित करूंगा।
सबसे पहले, यह काफी अप्रत्याशित रूप से निकला कि फ़ायरफ़ॉक्स अभी भी माउस में कॉन्टैक्स्ट / ऑफसेट का समर्थन नहीं करता है, जिससे माउस उस ब्लॉक के सापेक्ष निर्देशांक निर्धारित करता है, जिसके ऊपर कर्सर स्थित है। मेरा लेख "
T & P। कैनवास और ऑफसेट " भी देखें। यह एक बहुत बड़ी समस्या नहीं है, लेकिन कोड, निश्चित रूप से इसे जटिल करता है यदि आपको इसे पूरी तरह से क्रॉस-ब्राउज़र बनाने की आवश्यकता है।
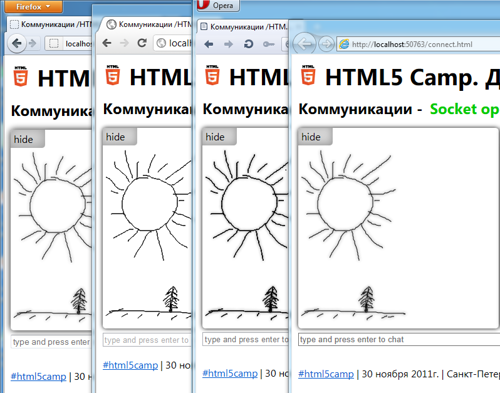
दूसरे, अप्रत्याशित रूप से, यह भी पता चला कि कैनवस को प्रदान करते समय क्रोम में छाया शामिल नहीं है और सामान्य तौर पर, विभिन्न ब्राउज़र अलग-अलग एंटी-अलियासिंग और थोड़ा अलग एल्गोरिदम का उपयोग करते हैं।

(क्लिक करने योग्य)
और तीसरा, उदाहरण में गेम को अनुकरण करने के लिए, दो कैनवस का उपयोग किया जाता है, क्रमशः, जब संदेश प्रेषित करते हैं, तो यह समझना आवश्यक था कि कौन से कैनवास और वास्तव में क्या आकर्षित करने की आवश्यकता होगी।
अब, वास्तव में, वेब सॉकेट के माध्यम से ड्राइंग के हस्तांतरण के लिए। यदि एक पाठ चैट में संदेश तब भेजा जाता था जब फॉर्म भेजा जाता था, तो जब ड्राइंग ड्राइंग प्रक्रिया के दौरान सीधे भेजने के लिए उचित लगता है, तो हम कैनवास पर लटकाए गए ऑनमेसमोव इवेंट में आवश्यक कोड जोड़ते हैं:
// canvas - "canvas" object // canvas.source - jquery object for canvas // canvas.context - canvas.source[0].getContext("2d") canvas.source.bind("mousemove", function(e) { if (canvas.isPainting) { var line = {x1:canvas.lastPoint.x, y1:canvas.lastPoint.y, x2: e.offsetX, y2: e.offsetY}; drawLine(canvas.part, line); if (conn.readyState === 1) { conn.send(JSON.stringify({ sender:sender, type:"canvas", part:canvas.part, line:line })); } canvas.lastPoint = {x: e.offsetX, y: e.offsetY}; } });
संदेश भेजने वाले कोड पर ध्यान दें - संरचना में यह पाठ के लिए कोड से अलग नहीं है।
यह संदेश रिसेप्शन को अपडेट करने के लिए बना हुआ है:
conn.onmessage = function (event) { var message = JSON.parse(event.data); if (message.type == 'chat') { ... } else if (message.type == 'canvas') { if (message.sender != sender) { drawLine(message.part, message.line); } } else { ... } };
यहाँ भी, केवल अंतर के साथ सब कुछ समान है कि लॉग में पाठ जोड़ने के बजाय, हम बस सॉकेट से अपनी स्वयं की लाइनों के रूप में एक ही तंत्र का उपयोग करके एक रेखा खींचते हैं (यदि आप चाहें तो रंग बदल सकते हैं):
// c1 and c2 - global vars function drawLine(part, line) { var ctx = (part == 1) ? c1.context : c2.context; ctx.beginPath(); ctx.moveTo(line.x1, line.y1); ctx.lineTo(line.x2, line.y2); ctx.closePath(); ctx.stroke(); };
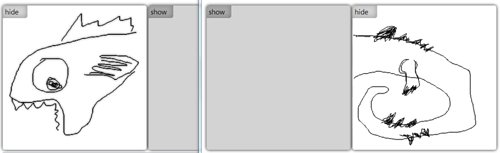
थोड़ा और चमक बॉक्स-छाया के माध्यम से जोड़ा जाता है और ड्राइंग करते समय दूसरी छमाही को छुपाता है, ताकि यह देखने के लिए नहीं कि अन्य खिलाड़ी क्या ड्राइंग कर रहा है:

एक समाप्त उदाहरण
Ya.Diska से डाउनलोड किया जा सकता है।