मैं अभिनव होने का नाटक नहीं करता, शायद कई पहले से ही सब कुछ का उपयोग कर रहे हैं जो वर्णित किया जाएगा। यह विषय लेआउट के लिए लेआउट तैयार करने के बारे में चर्चा का प्रस्ताव है। मुझे लगता है कि हेबर के निवासी, विशेष रूप से वेब डिज़ाइन शाखा का दौरा करते हैं, ज्यादातर
ilovepsd.ru संसाधन से परिचित हैं। इसलिए, मैं फ़ाइलों के साथ काम करने के लिए इस साइट से इच्छाओं को सूचीबद्ध नहीं करूंगा। कौन रुचि रखता है, कृपया आवास के तहत।
अक्सर, जब मैं ग्राहक को टेम्पलेट फ़ाइलें देता हूं, तो मैं दो संस्करण तैयार करता हूं। एक पूरा, दूसरा लेआउट के लिए तैयार। दोनों, निश्चित रूप से, लेआउट डिजाइनर पर जाएं। पहला यह है कि बिल्कुल सब कुछ संपादन के लिए तैयार हाथ में होगा, यदि ऐसा है। दूसरा काम को गति देना है।
गोंद की परतें और प्रभाव
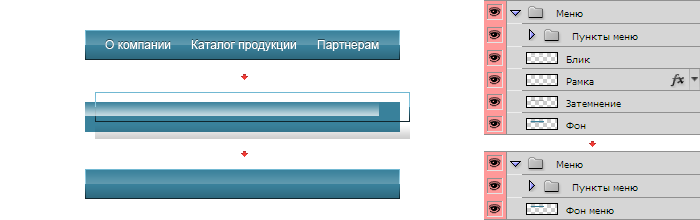
मान लें कि हमारे पास मेनू के नीचे एक पृष्ठभूमि है। इसमें 4 परतें शामिल हैं, उनमें से कुछ पर प्रभाव लागू होते हैं। ज्यादातर मामलों में, लेआउट डिजाइनर को 1 पिक्सेल की चौड़ाई के साथ केंद्रीय भाग को काटने की आवश्यकता होती है, जिसे तब क्षैतिज रूप से दोहराया जाएगा। मुझे समझ नहीं आया कि मैं क्या कर रहा हूं - इसका मतलब है कि लेआउट डिजाइनर को परतों का चयन करने की आवश्यकता है, सही माउस बटन पर क्लिक करें, "मर्ज परतों" आइटम ढूंढें, क्लिक करें। प्रत्येक समान मामले के लिए कम से कम 3 क्रियाएं और कम से कम 3 क्रियाएं। इस तरह हम लेआउट डिजाइनर को बचा सकते हैं, भले ही थोड़ा समय है, लेकिन अभी भी समय है।

सही ढंग से टिप्पणी करना
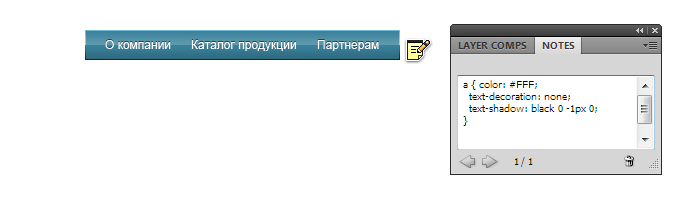
मैं इस बारे में होलिवर शुरू नहीं करूंगा कि क्या एक वेब डिजाइनर को टाइप करने में सक्षम होना चाहिए? मेरा मानना है कि वह निश्चित रूप से सीएसएस में निर्धारित मापदंडों को जानने के लिए बाध्य है। इसलिए, जहां स्थिति अनुमति देती है, मैं सीएसएस में लिखता हूं कि तत्व का क्या होता है।

जाल
यह फोटोशॉप के देशी ग्रिड के बारे में है। यह हमेशा लागू करना संभव नहीं है, लेकिन आप अक्सर ग्रिड को अपने चुने हुए ऊर्ध्वाधर लय में या सिस्टम के जितना संभव हो उतना करीब समायोजित कर सकते हैं जिसके द्वारा आपने लेआउट पर सब कुछ रखने का काम किया है।
तत्वों के बीच अक्सर संकेत 5 पिक्सेल के गुणक होते हैं। ऐसे मामलों में, मैं चित्र में दिखाए गए अनुसार ग्रिड पैरामीटर सेट करता हूं और लेआउट डिजाइनर के लिए एक अनुस्मारक छोड़ता हूं, ताकि मैं उन्हें तदनुसार कॉन्फ़िगर करूं और ग्रिड को चालू कर सकूं। एक बार फिर मैं कहता हूं - यह सिर्फ एक उदाहरण है, इसे कॉन्फ़िगर करें ताकि यह आपके लेआउट को फिट करे। इस प्रकार, लेआउट में, स्थानों में, दूरियों और आकारों को गिनना बहुत आसान हो जाता है।

वह सब है। अधिक जानकारी नहीं है, मुझे आशा है कि आप जोड़ देंगे। मुझे और भी उम्मीद है कि लेआउट डिजाइनर खुद ऊपर वर्णित विधियों के बारे में लिखेंगे।
PS यदि आपकी राय में कोई भी लिखित, एकमुश्त बकवास - कृपया विस्तार से टिप्पणी करें। यह मुझे हेह * न करने में मदद करेगा, जिसके लिए लोग आभारी होंगे, जिन्होंने मेरे बाद लेआउट में कटौती की।