
नए CSS3 मॉड्यूल में छाया के मालिक की कला में गोता लगाने के लिए जारी है। पिछली बार हमने
बॉक्स-शैडो के साथ काम करने
पर विचार किया था, आज हम
पाठ-छाया की ओर बढ़ेंगे।
मैं आपको याद दिलाता हूं कि दोनों नियम, हालांकि अलग-अलग मॉड्यूल में वर्णित हैं, लगभग उसी तरह से काम करते हैं, इसलिए यदि आप पहले भाग में बॉक्स-छाया से पहले से परिचित हैं, तो इस दूसरे भाग में आपको बहुत सारे परिचित दिखाई देंगे। और, उदाहरणों पर सीधे आगे बढ़ने से पहले, आइए तुरंत पता लगाते हैं कि मतभेद क्या हैं, ताकि आगे उन पर ध्यान न दें।
पाठ-छाया बनाम बॉक्स-छाया
यदि आप पहले भाग में बॉक्स-शैडो सिंटैक्स पर सेक्शन में आते हैं, तो आपको इस तरह का विवरण मिलेगा:
box-shadow: <shadow> [ , <shadow> ]*; <shadow> = inset? && [ <length>{2,4} && <color>? ]
जहां बाद में इस तरह के डिजाइन में पूरी तरह से सामने आता है:
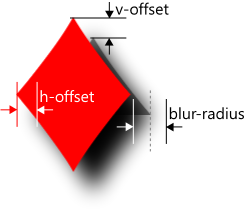
box-shadow: inset? h-offset v-offset blur-radius spread-distance color;
CSS3 पाठ विनिर्देश, पाठ-छाया का वर्णन करते हुए, शाब्दिक रूप से निम्नलिखित कहता है:
<शैडो> 'बॉक्स-शैडो' प्रॉपर्टी के लिए उसी रूप में परिभाषित किया गया है, जिसे छोड़कर
'इनसेट' कीवर्ड की अनुमति नहीं है
रूसी में अनुवादित, इसका मतलब है कि पाठ के लिए आंतरिक पाठ (इनसेट) संभव नहीं है और पाठ-छाया के लिए वाक्यविन्यास निम्नानुसार है:
text-shadow: <shadow> [ , <shadow> ]*; <shadow> = [ <length>{2,4} && <color>? ]
इसी तरह बॉक्स-शैडो के लिए, एक-दूसरे के ऊपर कई छायाएं संभव होती हैं ताकि पहली छाया सबसे ऊपर दिखाई दे। अब देखते हैं कि यह सब कैसे काम करता है।
पाठ छाया
शिफ्ट और रंग
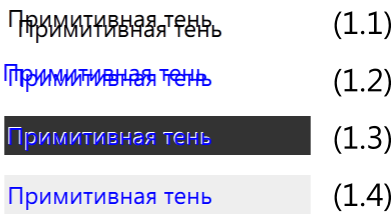
आइए बदलावों के साथ शुरू करें और रंग के साथ काम करें। लंबाई को इंगित करने वाले पहले दो रैखिक पैरामीटर (1.1-1.4) छाया की पारियों के अनुरूप हैं:

यदि आप सकारात्मक मान निर्दिष्ट करते हैं, तो छाया बाईं और नीचे ले जाती है (1.1):
text-shadow:10px 10px; width:300px;
नकारात्मक मान दाएं और ऊपर (1.2) में बदल जाते हैं:
text-shadow:-5px -5px; width:300px; color:blue;
बॉक्स-शैडो की तरह, सभी ब्राउजर, वेबकिट पर आधारित, को छोड़कर, यदि छाया रंग स्पष्ट रूप से सेट नहीं है, तो इसे टेक्स्ट कलर (1.1-1.2) से लें। यह उपयोगी हो सकता है, उदाहरण के लिए, यदि आप स्वचालित रूप से पाठ के रंग की छाया बनाना चाहते हैं, लेकिन, उदाहरण के लिए, धुंधला (उदाहरण 2.3 और 2.4 देखें)। छाया रंग को स्पष्ट रूप से सेट करने के लिए, नियम में वांछित मान लिखना पर्याप्त है:
text-shadow:-1px -1px white; color:blue; background:#333;
text-shadow:1px 1px rgba(255,255,255, 0.5); color:blue; background:#eee;
कृपया ध्यान दें कि रंग निर्दिष्ट करते समय, CSS3 रंग सुविधाएँ पूरी तरह से लागू होती हैं, जिसमें
rgba या
hsla के माध्यम से रंग (अल्फा) की पारदर्शिता के स्तर को निर्दिष्ट करना शामिल है।
गिरावट
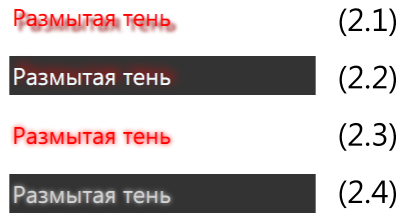
तीसरे रैखिक पैरामीटर में छाया के धुंधला त्रिज्या का वर्णन है (2.1-2.4):

बॉक्स-शैडो की परिभाषा के साथ पूर्ण समझौते में, धब्बा को कुछ धनात्मक संख्या द्वारा परिभाषित किया जाता है - धब्बा त्रिज्या। धुंधला हो जाना, छाया सीमा के सापेक्ष आधा त्रिज्या के साथ धुंधली के समान उच्च सटीकता के साथ किसी भी एल्गोरिथ्म का उपयोग करके यूए द्वारा किया जा सकता है।

पहले दो उदाहरण (2.1 और 2.2) एक अलग धब्बा त्रिज्या निर्दिष्ट करते हैं:
text-shadow:5px 5px 3px darkred; color:red;
text-shadow:4px -4px 10px red; color:azure; background:#333;
उदाहरणों की दूसरी जोड़ी (2.3 और 2.4) में, केवल पाठ का रंग और पृष्ठभूमि अलग-अलग है, और छाया को स्वयं सेट करने के नियमों को
ब्लोर्ड-शैडो क्लास के माध्यम से ब्लॉक पर लागू किया गया है:
.blured-shadow { text-shadow:0px 0px 4px ; }
color:red;
color:lightgray; background:#333;
(यह उदाहरण क्रोम में ठीक से काम नहीं करता है, ऊपर वर्णित बारीकियों के कारण, हालांकि, विनिर्देश कहते हैं कि लापता रंग यूए के विवेक पर छोड़ दिया गया है।)
तन्यता और संपीडन
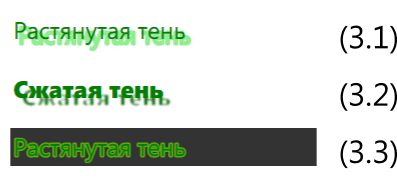
चौथा रैखिक पैरामीटर, यदि मौजूद है, तो छाया को खींचने या संपीड़ित करने के लिए जिम्मेदार है।

छाया बढ़ाने के लिए,
स्प्रे की दूरी सकारात्मक होनी चाहिए (3.1):
text-shadow:5px 5px 0px 3px lightgreen; color:green;
कम करने के लिए, नकारात्मक (3.2):
text-shadow:8px 8px 2px -3px darkgreen; color:green; font-weight:900;
यदि छाया का इंडेंटेशन शून्य है, तो इसका उपयोग टेक्स्ट को स्ट्रोक करने के लिए किया जा सकता है (3.3):
text-shadow:0 0 0 3px rgba(128, 255, 0, 0.75); color:green; background:#333;
एक महत्वपूर्ण विवरण। जहां तक मुझे पता है, फिलहाल (आश्चर्य!)
पाठ-छाया के लिए
स्प्रे-दूरी पैरामीटर केवल इंटरनेट एक्सप्लोरर 10 में समर्थित है, और अन्य ब्राउज़र इसका समर्थन नहीं करते हैं (देखें, उदाहरण के लिए,
बग 655590 "[css3-text): प्रसार त्रिज्या का समर्थन करें पाठ-छाया "मोज़िला बग ट्रैकर में)। इंटरनेट पर अधिकांश पाठ्यपुस्तकों और लेखों के लिए भी यही सच है जो विनिर्देशन में परिवर्तन के बाद समय पर अद्यतन नहीं किया गया है। इसलिए, अधिकांश उदाहरण जो आपको नेटवर्क पर मिलते हैं, आपको पाठ की छाया को खींचने या संपीड़ित करने की संभावना का उल्लेख नहीं दिखेगा;)
और एक और महत्वपूर्ण विवरण। चौथे पैरामीटर की उपस्थिति अब उन ब्राउज़रों द्वारा व्याख्या की जाती है जो इसे गलत छाया सेटिंग के रूप में समर्थन नहीं करते हैं - परिणामस्वरूप, इन नियमों को केवल अनदेखा कर दिया जाता है। इसलिए, कम से कम कुछ स्तर की अनुकूलता सुनिश्चित करने के लिए, यदि आप प्रसार-दूरी का उपयोग करते हैं, तो आपको नियमों की नकल करनी चाहिए, उदाहरण के लिए, इस तरह:

text-shadow: 0px 0px 10px lightgreen; text-shadow: 0px 0px 10px 10px lightgreen;
यदि आप अभी भी छाया में वृद्धि का अनुकरण करना चाहते हैं, तो कुछ सीमाओं के भीतर यह अगले अनुभाग में चर्चा की गई कई छायाओं के माध्यम से किया जा सकता है (उदाहरण 4.6 और 4.7 देखें)।
एकाधिक छाया
अंत में, ब्लॉकों के लिए छाया के समान, आप एक ही समय में पाठ में कई छाया भी लागू कर सकते हैं, विभिन्न प्रभाव (4.1-4.5) प्राप्त कर सकते हैं:

सबसे सरल डुप्लिकेट स्ट्रोक (4.1) के साथ शुरू:
text-shadow: 0 0 0 3px white, 0 0 0 4px gray; color:magenta;
और विभिन्न दिशाओं में छाया स्थानांतरण की संभावनाएं (4.2):
text-shadow: 3px 3px 4px 2px rgba(255,255,255,0.35), 6px -6px 4px 2px rgba(255,255,255,0.25), -3px -3px 4px 6px rgba(255,0,255,0.15);
नियॉन-प्रकार के प्रभावों के साथ जारी (4.3):
text-shadow: 0 0 0 3px white, 0 0 2px 6px magenta, 0 0 1px 9px white, 0 0 6px 12px magenta;
और थोड़ा अधिक परिष्कृत विकल्प (4.4)
text-shadow: 0 0 2px #fff, 0 0 4px 2px rgba(255,255,255,0.5), 0 0 6px 6px #f0f, 0 0 4px 7px #fff, 0 0 3px 15px #222, -4px 0 2px 9px #f0f, 4px 0 2px 9px #f0f, 0 -4px 2px 9px #f0f, 0 4px 2px 9px #f0f;
या अतिव्यापी बदलाव की पिछली तकनीक के सीमित उपयोग के साथ - एक मामूली अंडरस्कोर (4.5):
text-shadow: 0 -3px 3px 15px white, 0 1px 2px 9px; color:magenta;
खिंचाव का उत्सर्जन

जैसा कि पिछले अनुभाग में उल्लेख किया गया है, छाया में वृद्धि का अनुकरण करने के लिए तकनीकी रूप से कई छाया का उपयोग किया जा सकता है। उदाहरण के लिए, (4.6) के समान कुछ करने के लिए:
text-shadow: 0px 0px 0px 4px magenta;
विभिन्न दिशाओं (4.7) में स्थानांतरित कई छाया एक साथ लागू करना संभव होगा:
text-shadow: magenta 0px 2px, magenta 2px 0px, magenta -2px 0px, magenta 0px-2px, magenta -1.4px -1.4px, magenta 1.4px 1.4px, magenta 1.4px -1.4px, magenta -1.4px 1.4px;
हालांकि, अगर आप बारीकी से देखते हैं, तो उनके बीच का अंतर ध्यान देने योग्य है। यह समझना भी महत्वपूर्ण है कि यह तकनीक प्रयोज्यता में सीमित है: यह न केवल कम सटीक है, बल्कि पेज रेंडरिंग प्रदर्शन को भी प्रतिकूल रूप से प्रभावित करता है।
दिलचस्प उदाहरण
अब आइए विभिन्न दिलचस्प प्रभावों को लागू करने के लिए छाया का उपयोग करने के कुछ और उदाहरण देखें।
चलो क्लासिक इंद्रधनुष (5.1) के साथ शुरू करते हैं:

text-shadow: 0 0 2px 3px yellow, 0 0 2px 6px orange, 0 0 2px 9px red, 0 0 2px 12px lime, 0 0 2px 15px blue, 0 0 2px 18px violet;
तीर के लिए डबल छाया (5.2):

text-shadow: 0 0 2px 2px white, 2px 0 2px 5px #222, 3px 0 3px 6px #933, 5px 0 2px 14px #222, 6px 0 5px 16px #533;
पारंपरिक अग्नि छाया (5.3):

text-shadow: 0 0 2px #eee, 0 0 4px 2px #fff, 0 -2px 4px 2px #ff3, 2px -4px 6px 4px #fd3, -2px -6px 11px 6px #f80, 2px -8px 18px 8px #f20;
पारंपरिक "पत्र-प्रेस" - पृष्ठभूमि के विपरीत (5.4) भी यहाँ महत्वपूर्ण है:

text-shadow: 0px 2px 3px #555;
कोई कम पारंपरिक 3 डी-पाठ (5.5):

text-shadow: 0 0 1px #999, 1px 1px 1px #888, 2px 2px 1px #777, 3px 3px 1px #666, 4px 4px 1px #555, 5px 5px 1px #444;
विंटेज प्रभाव के लिए डबल छाया (5.6)

text-shadow: 2px 2px #fff, 3px 3px #666;
पारदर्शी पाठ और संपीड़ित छाया के साथ एक आने वाला शिलालेख - फ़ॉन्ट आकार और टाइपफेस (5.7) पर भी निर्भर करता है

text-shadow: 0 0 2px -3px rgba(196,255,0,0.3), 0 0 6px -5px #9c6; color:transparent;
एकल अक्षर को छद्म श्रेणी में लागू करना :: पहला अक्षर (5.8)

.text { text-shadow:0 0 5px; } .text::first-letter { color:azure; text-shadow:0 0 5px, 0 0px 6px 3px blue, 0 -2px 6px 6px cyan, 0 -4px 9px 9px lightblue ; }
इंटरएक्टिव

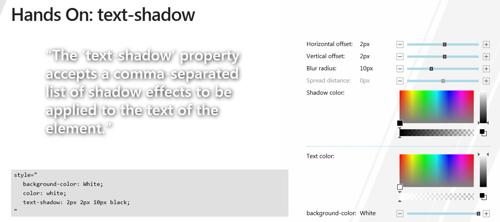
यदि आप केवल छाया के साथ अंतःक्रियात्मक रूप से खेलना चाहते हैं, तो हमारे सहयोगियों ने सितंबर में
बिल्ड सम्मेलन के लिए
हैंड्स-ऑन: पाठ-छाया के लिए एक डेमो पृष्ठ तैयार किया।
इंटरनेट एक्सलर
पाठ-छाया IE10 + में समर्थित है।
और मैं फिल्टर के उपयोग के बारे में अपनी सलाह दोहराऊंगा: फिल्टर का उपयोग
बिल्कुल न करें , या लेआउट और शैलियों के बारे में सोचें ताकि उनका उपयोग IE9 + के लिए न हो। IE में
मानक सीएसएस प्रभाव, पुराने फिल्टर के विपरीत, 9 वें संस्करण से शुरू होता है, हार्डवेयर त्वरण का उपयोग करके काम करता है, इसके अलावा, फ़िल्टर अक्सर नए गुणों के साथ असंगत सीएसएस गुण होते हैं और उनके एक साथ उपयोग से अप्रत्याशित परिणाम हो सकते हैं।
इंटरनेट एक्सप्लोरर 10 डेवलपर गाइड भी देखें।