पुनरावर्ती प्रोसेसर के माध्यम से होता है, ब्राउज़र इस निश्चित समय पर खर्च करता है। एनिमेट करते समय, यह समय प्रदर्शन को नकारात्मक रूप से प्रभावित करता है। मैं इस समस्या में भाग गया जब मुझे 100-200kB वजन वाले उच्च-रिज़ॉल्यूशन चित्रों से एक पत्रक को चेतन करने की आवश्यकता थी। इसके अलावा, कई ब्राउज़रों में समस्या बिल्कुल विनाशकारी लग रही थी।
यह लेख कठोर होने और अंतिम निष्कर्ष निकालने का दिखावा नहीं करता है। हालांकि, मैं समुदाय के साथ खोज साझा करना चाहता था। मुख्य निष्कर्ष यह है: चित्रों के साथ संचालन को [कैनवास] के माध्यम से लागू किया जाना चाहिए, जो वीडियो कार्ड को लोड करता है, साधारण [img] टैग का उपयोग करने की आवश्यकता नहीं है, जो ग्राफिक्स की एक सरल प्रस्तुति के रूप में काम करता है।
तो, अब क्रम में।
निम्नलिखित कार्य है: एक तस्वीर को 100% से कम पैमाने के साथ, दूसरे को - समान पैमाने के साथ बदलें।
हम कहते हैं: “कुछ भी आसान नहीं है! हम img टैग की src विशेषता को बदल देंगे। ”इसलिए, यदि आप देखते हैं कि वेबकिट-आधारित ब्राउज़र में टाइमलाइन का उपयोग कैसे होता है, तो आप देखेंगे कि पुनरावर्ती ईवेंट उत्पन्न होता है और रोटेशन में बड़ी तस्वीरों के लिए एक सभ्य राशि लगती है।
आइए इस मामले में, पृष्ठभूमि की छवि को बदलने की कोशिश करें। CSS3 को बैकग्रॉन्ग-आकार की संपत्ति का उपयोग करके बढ़ाया जा सकता है। थोड़ा तेज।
यदि आप एक मालिकाना ज़ूम का उपयोग करते हैं, तो स्थिति में भी बहुत सुधार नहीं होता है।
आइए कैनवास पर चित्र बनाने की कोशिश करें - सब कुछ मौलिक रूप से बदल जाएगा! रेपैंट 0ms लेता है।
निम्नलिखित कोड ऊपर बताई गई बातों का एक भोला उदाहरण हो सकता है (jquery का उपयोग करना अनुचित है, लेकिन उदाहरण के लिए यह महत्वपूर्ण नहीं है):
<html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> </head> <body> <div style="display:none"> <img id="im1" src="img2.jpg"/> <img id="im2" src="img3.jpg"> </div> <div><span>IMG SRC</span> <div><img class="rotor" src="img2.jpg" style="border:1px solid #000;" alt="" width="400" height="200"/></div> </div> <div><span>BACKGROUND</span> <div class="rotor" style="border:1px solid #000; width: 400px; height: 200px; background: url(img2.jpg) no-repeat; background-size: 400px 200px;"> </div> </div> <div><span>CANVAS</span> <div> <canvas id="canvas" class="rotor" width="400" height="200" style="border:1px solid #000;"></canvas> </div> </div> <script> var ctx = document.getElementById('canvas').getContext('2d') var img = document.getElementById('im1') img.onload = function(){ ctx.drawImage(img,0,0,400,200) } $('.rotor').click( function(){ if( $(this).is('img') ) { $(this).attr('src', 'img3.jpg') } if( $(this).is('div') ) { $(this).css('backgroundImage','url(img3.jpg)') } if( $(this).is('canvas') ) { var img = document.getElementById('im2') ctx.drawImage(img,0,0,400,200) } $(this).css('borderColor','red') }) </script> </body> </html>
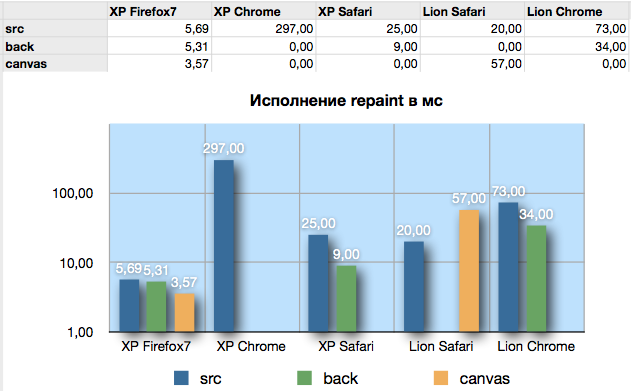
अंतिम पृष्ठ में, जब तीनों तत्वों पर क्लिक ईवेंट होता है, तो छवि घुमा दी जाती है। 110kB चित्र आकार पर, मुझे आरेख में प्रस्तुत निम्न परिणाम मिले (मैं इस बात पर जोर देना चाहता हूं कि ये आंकड़े नहीं हैं, केवल एक विशेष मामले के लिए परिणाम हैं)।

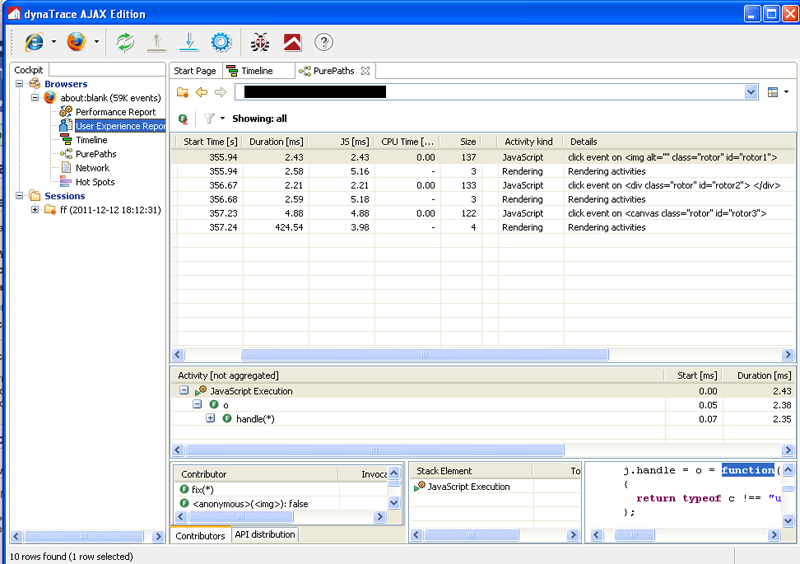
डेटा बहुत अधिक भिन्न होता है, इसलिए उनकी तुलना केवल एक ही ब्राउज़र में की जा सकती है, और यह वह क्रम है जिसकी तुलना की जाती है; मुझे संदेह है कि वे उद्देश्य क्रम दिखाते हैं। वेबकिट ब्राउज़र के लिए, मान बिल्ट-इन डीबगर (टाइमलाइन टैब) से लिए गए हैं। फ़ायरफ़ॉक्स 7 का मूल्यांकन डायनाट्रेस के माध्यम से किया गया था (दुर्भाग्य से, IE9 को एक ही उपकरण के साथ मापा नहीं जा सकता था)।
डायनट्रेस आम तौर पर काफी असंगत परिणाम उत्पन्न करता है: अवधि क्षेत्र, जो एसिंक्रोनस मोड में निष्पादन समय निर्धारित करता है, 3.98 के "स्वच्छ" निष्पादन समय के लिए रिकॉर्ड 424.54ms था।

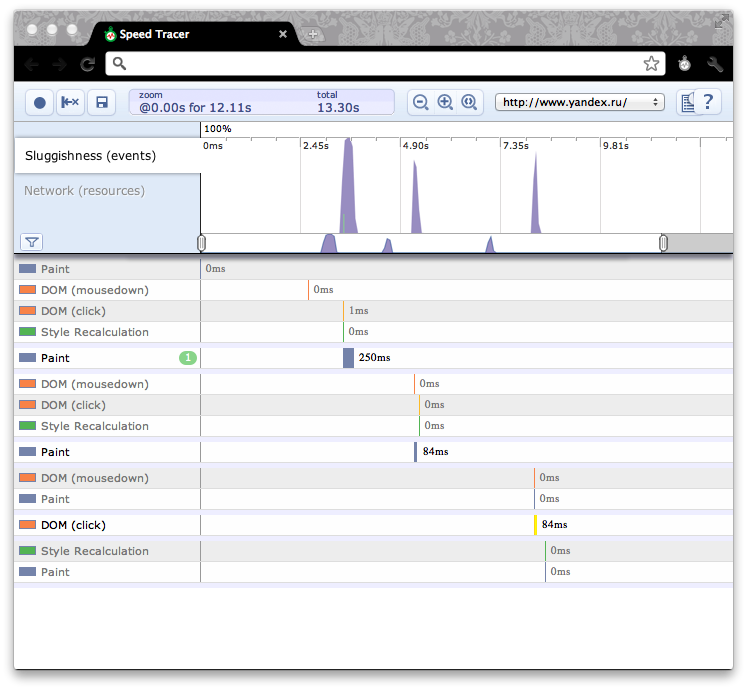
स्पीड ट्रेसर (Google) के साथ मापन ने भी एक आश्चर्य प्रस्तुत किया: 250, 84, 84 के रूप में प्रस्तुत मूल्य। सामान्य तौर पर, एक अर्थ में, उत्तर की तुलना में अधिक प्रश्न हैं।

हालाँकि, मैंने अभ्यास के साथ इन अनुमानित गणनाओं की जाँच की: कैनवास के साथ img टैग की जगह क्रोम में परिमाण त्वरण का एक क्रम लाया और ओपेरा में बेहतर प्रदर्शन (जो आम तौर पर दमन गति अनुसंधान के दायरे से बाहर हो गया)। फ़ायरफ़ॉक्स अधिक स्थिर हो गया है। मैंने प्रोसेसर से वीडियो कार्ड में गणना स्थानांतरित करके यह सब समझाया।
मुझे आशा है कि मैं अन्य प्रयोजनों के लिए [img] का उपयोग नहीं करने के लिए मनाने में कामयाब रहा। दूसरी ओर, ब्राउज़रों में रिडरिंग की गति को मापने के बारे में बहुत सारे सवाल और उलझनें थीं। मुझे टिप्पणियों की उम्मीद है, मैंने विशेष रूप से माप के साथ स्क्रीनशॉट प्रदान किए। कार्यप्रणाली की आलोचना का स्वागत है!