
दिन का अच्छा समय!
निस्संदेह, हबराब्र के पाठकों में से कई ने
वेबजीएल प्रौद्योगिकी को सुना, देखा या यहां तक कि इस्तेमाल किया। संक्षिप्त होने के लिए - यह अतिरिक्त प्लग-इन स्थापित किए बिना सीधे एक वेब ब्राउज़र में इंटरैक्टिव 3 डी ग्राफिक्स के हार्डवेयर त्वरण के लिए एक पुस्तकालय है। आमतौर पर वेबजीएल को मनोरंजक सामग्री बनाने के लिए एक तकनीक के रूप में माना जाता है, उदाहरण के लिए तीन आयामी बहु-खिलाड़ी ऑनलाइन गेम। हालांकि, ब्राउज़र में इंटरैक्टिव त्रि-आयामी ग्राफिक्स अधिक गंभीर व्यावसायिक उद्देश्यों के लिए काम में आ सकते हैं। और इस तरह के उपयोग का एक उदाहरण हम में से प्रत्येक के लिए पहले से ही उपलब्ध है।
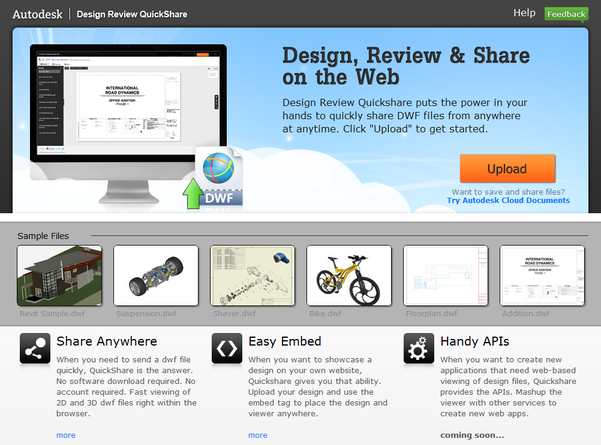
डिजाइन की समीक्षा क्विकशेयर - क्लाउड तकनीक का उपयोग करके 3 डी मॉडल का एक वेब दर्शक। मैं सिर्फ यह कहने के लिए उत्सुक हूं कि इसकी मदद से आप आसानी से अपने पृष्ठ पर एक 3D मॉडल रख सकते हैं!
भाग्य की इच्छा से, जब
हम "कैमरा या 123 डी कैच का उपयोग करके 3 डी में स्कैन करते हैं" लेख लिखते हैं, तो मैंने
ऑटोडेस्क लैब्स की प्रयोगशाला में देखा।
ऑटोडेस्क लैब्स वास्तविक उपयोगकर्ताओं से प्रतिक्रिया प्राप्त करने के लिए अभिनव और होनहार कंपनी के विकास को होस्ट करता है। प्रयोगशाला के कुछ उत्पाद विकास के बिना मर जाते हैं, जबकि कुछ अंतिम उत्पादों में विकसित होते हैं। मेरे पिछले लेख से 123 डी कैच के साथ यही हुआ है।
प्रयोगशाला के आंतों में मेरे आश्चर्य और अविश्वसनीय खुशी के लिए, मुझे
वेबजीएल -
डिजाइन समीक्षा क्विकशेयर का उपयोग करने का एक अद्भुत उदाहरण मिला।

सेवा का सार इस प्रकार है: हम DWF प्रारूप का एक 3D फ़ाइल (वहाँ भी 2D चित्र / योजनाओं के लिए समर्थन है) अपलोड करते हैं और, क्लाउड में एक छोटे से रूपांतरण के बाद, हम वेब पेज पर ब्राउज़र में वास्तविक 3D अधिकार प्राप्त करते हैं।

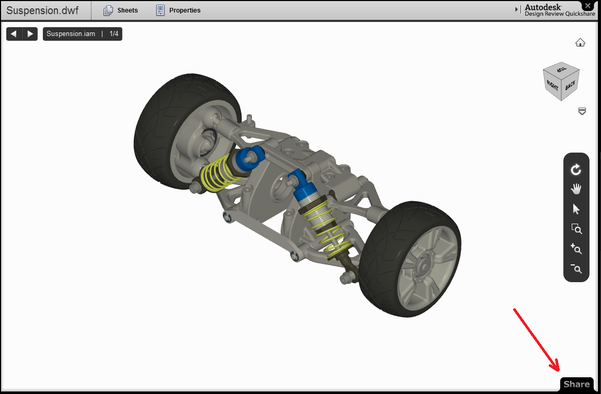
हम मॉडल को घुमा सकते हैं / घुमा सकते हैं, जैसा कि हम चाहते हैं, सभी विवरणों पर विचार करने के लिए ज़ूम इन करें। इसके अलावा, वह हमारे मॉडल के साथ दर्शक के लिए एक लिंक साझा करेगा।
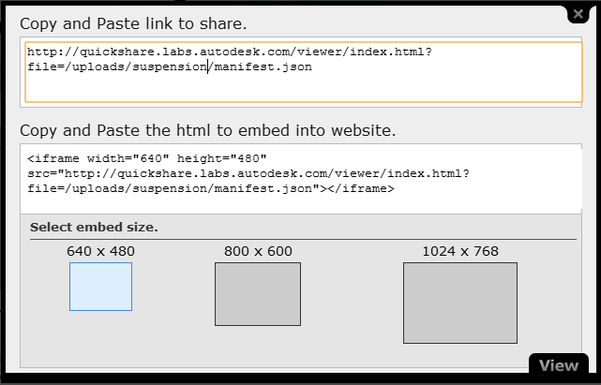
अपने स्वयं के वेब पेज में एकीकृत करने की प्रक्रिया YouTube से खिलाड़ी को एम्बेड करने से अधिक जटिल नहीं है।
शेयर बटन पर क्लिक करें।

आकार चुनें, कोड को कॉपी करें।

एक मनोरंजन के रूप में, आप अपने तीन आयामी अवतार को
123 डी कैच में रख सकते हैं।
मुख्य उद्देश्य डिजाइनरों या डिजाइनरों द्वारा 3 डी डिजाइनों का एक ऑनलाइन प्रदर्शन है।
मिठाई के लिए, कुछ तकनीकी विवरण
WebGL एक ब्राउज़र में 3D प्रदर्शित करने का आधार है। इसके बारे में
Habré पर कई लेख थे, इसलिए मैं इस पर ध्यान नहीं दूंगा।
DWF वर्तमान में डाउनलोड के लिए समर्थित एकमात्र प्रारूप है।
डिज़ाइन वेब प्रारूप एक खुली फ़ाइल प्रारूप है, जो देखने, मुद्रण और समीक्षा के लिए डिज़ाइन डेटा (CAD और चित्र से 3D मॉडल) के आदान-प्रदान के आयोजन के उद्देश्य से विकसित किया गया है। यह एक कंटेनर (ज़िप संग्रह) है जिसमें कई प्रकार के डेटा होते हैं:
- XML प्रारूप में मेटाडेटा;
- HOOPS स्ट्रीम फ़ाइल (.sf) प्रारूप में 3 डी डेटा। 3 डी डेटा और छवियों वाले बहुत कॉम्पैक्ट फ़ाइल प्रारूप। इंटरनेट पर स्ट्रीमिंग के लिए डिज़ाइन किया गया। 80 के दशक में बनाया गया। बहुभुज जाल (मेष), NURBS ज्यामिति, बनावट, कैमरा, प्रकाश स्रोत और एनीमेशन का समर्थन करता है। आमतौर पर खुला माना जाता है। विनिर्देशन और एसडीके http://www.openhsf.org पर उपलब्ध थे। लेकिन अब साइट किसी कारण से अनुपलब्ध है। टेक सॉफ्ट 3 डी का वाणिज्यिक कार्यान्वयन है;
- ऑटोडेस्क द्वारा विकसित W2D प्रारूप में 2D वेक्टर डेटा। डीडब्ल्यूएफएक्स , 2 डी फाइलों की एक किस्म में, डेटा को माइक्रोसॉफ्ट द्वारा विकसित एक्सपीएस प्रारूप में प्रस्तुत किया गया है। XPS का उपयोग करने से डेवलपर्स के लिए जीवन आसान हो जाता है (यह परिचित XML है) + नियमित विंडोज ओएस टूल्स (विस्टा के साथ शुरू) का उपयोग करके DWFx फाइलें देखने की क्षमता।
3 डी मैक्स, ऑटोकैड, इन्वेंटर: ऑटोडेस्क से कई प्रोग्राम DWF फाइलें बनाने की अनुमति देते हैं।
प्लगइन्स का उपयोग करना:
- 3D के लिए: सॉलिडवर्क्स, CATIA, प्रो / इंजीनियर वाइल्डफायर
- 2D के लिए: Microsoft PowerPoint, Word, Excel, Visio और Project।
C ++ प्रोग्रामर के लिए, एक
ऑटोडेस्क DWF टूलकिट SDK है
DWF के लिए दर्शक:
3 डी के मामले में, DWF सर्वर पर फ़ाइल को तीन-आयामी निर्देशांक, बहुभुज और उनके मानदंडों में बिंदुओं के एक सेट के रूप में एक बहुभुज मॉडल में परिवर्तित किया जाता है:
अंक: "v": [- 1.33467, -1.58853, -3.13264, -1.3545, -1.59411, -3.12694]
सामान्य निर्देशांक: "n": [- 0.47497,0.875358, -0.0902835, -0.0977853,0.989588, -0.105608]
बहुभुज के लिए बिंदु बिंदु सूचक: "च": [0,1]
यह ध्यान देने योग्य है कि डीडब्ल्यूएफ में मूल मॉडल की तुलना में इस फॉर्म में डेटा की मात्रा लगभग 10 गुना बढ़ जाती है। डेटा एक असम्पीडित रूप में कई फ़ाइलों में संचरित होता है।
ऐसे निलंबन मॉडल डेटा का एक उदाहरण:
पॉलीगॉन मॉडल.ज़िप (1.84 एमबी)मूल DWF मॉडल:
Inventor_Suspension_3D.dwf (1.78 एमबी)ऐसे समय में जब वेबजीएल गति प्राप्त करना शुरू कर रहा था और पहले उदाहरण दिखाई देने लगे, मैंने तुरंत एक समान सेवा के बारे में सोचा। यहां तक कि कुछ प्रयोग भी किए गए। इसलिए, यदि कोई रुचि दिखाता है, तो अगली बार मैं वेबलॉग और जावास्क्रिप्ट को जाने बिना एक HTML पृष्ठ में 3 डी डालने का तरीका बताऊंगा।
लेकिन, जैसा कि वे कहते हैं, यह एक पूरी तरह से अलग कहानी है।