
हैलो, प्रिय Habro-CSS3- लोग!
मैं CSS3 में एक आउटगोइंग पैनल बनाने में थोड़ा अनुभव साझा करना चाहता हूं और साथ ही आईई से अप्रिय आश्चर्य को कैसे दूर किया जाए। यह समाधान मुझे साइट पर एक फीडबैक फॉर्म, एक सलाहकार के साथ चैट आदि जोड़ने के लिए अच्छी तरह से अनुकूल लगता है।
बस मामले में, मैं आपको याद दिलाता हूं कि iframe की अपनी कमियां हैं, और iframe वाली साइट बनाते समय, आपको उन पर विचार करने की आवश्यकता है। प्लसस हैं, लेकिन विषय उस बारे में नहीं है।
डिविजन द्वारा मूविंग आउट पैनल की भूमिका निभाई जाएगी। इसके अंदर: एक और div - हेडर बटन और iframe ही।
<div id="feedbackP"> <div id="feedbackButton"> Feedback </div> <iframe id="feedBackIframe" src="feedback.php" scrolling="no" frameborder = "yes"> </iframe> </div>
अब टिप्पणियों के साथ शैलियों:
#feedbackP{ width : 400px; height : 272px; position : fixed; z-index : 50; top : 100%; left : 100%; margin-top : -25px; margin-left : -130px; border : 2px solid; border-radius: 10px; padding: 5px; -moz-transition:margin 0.3s linear; -o-transition:margin 0.3s linear; -webkit-transition:margin 0.3s linear; -ms-transition:margin 0.3s linear; transition:margin 0.3s linear; } #feedbackP:hover{ margin-top : -272px; margin-left : -400px; -moz-transition:margin 0.3s linear; -o-transition:margin 0.3s linear; -webkit-transition:margin 0.3s linear; -ms-transition:margin 0.3s linear; transition:margin 0.3s linear; } #feedbackButton{ font-weight : bold; margin-left : 10px; margin-top : -6px; border : 1px solid #717277; border-radius : 0px 0px 10px 10px; text-align : center; width : 100px; margin-bottom : 5px; color : #FFFFFF; background : #717277; } #feedBackIframe{ width : 390px; height : 240px; border : 1px solid; }
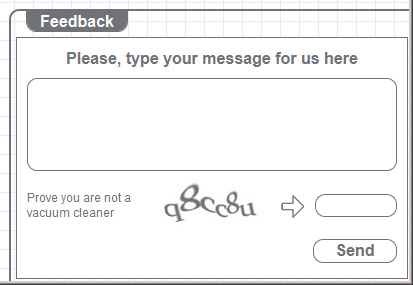
जब पैनल को बाहर निकाला गया तो मुझे यहां क्या मिला:

ऐसा लगता है कि सभी, लेकिन
ब्राउज़र डाउनलोड करने के लिए हर किसी का पसंदीदा
कार्यक्रम हमें नए साल के आश्चर्य के बिना नहीं छोड़ सकता है।
सबसे पहले,
position : fixed;
IE6 में काम नहीं कर रहा। IE7 के लिए, आपको DOCTYPE निर्दिष्ट करना होगा।
सीमा-त्रिज्या और संक्रमण को समेटा जा सकता है।
UPD: (और आप त्रिज्या के साथ नहीं डाल सकते हैं:
kafeman द्वारा
प्रमाण )
खैर, उन लोगों के लिए जो इस तथ्य के साथ नहीं रखना चाहते हैं कि IE 6 में ऐसा पैनल काम नहीं करेगा - कई
चालें हैं ।
मैंने IE <9 के बारे में
कोई शाप नहीं दिया , क्योंकि अभी भी कैनवास एचटीएमएल 5 का उपयोग कर रहा है।
लेकिन IE का आश्चर्य वहाँ भी समाप्त नहीं हुआ। जैसे ही div से माउस उसके अंदर iframe में गिरता है, div ही hover होना बंद कर देता है। इससे पैनल तुरंत गायब हो जाता है।
एक छोटी JS + JQuery स्क्रिप्ट बचाव में आती है, जिसे सक्षम होना चाहिए यदि ब्राउज़र IE है:
<!--[if IE]> <script type="text/javascript"> $('#feedbackP').live('mouseenter',function() { $('#feedbackP').css('margin-top', '-272px'); $('#feedbackP').css('margin-left', '-400px'); }); $('#feedbackP').live('mouseleave',function() { $('#feedbackP').css('margin-top', '-25px'); $('#feedbackP').css('margin-left', '-130px'); }); </script> <![endif]-->
क्रॉस-ब्राउज़र संगतता:
- एफएफ - हाँ
- क्रोम - हाँ
- सफारी - हाँ
- ओपेरा - पैनल आसानी से पॉप नहीं करता है, लेकिन झटके से
- IE - पैनल आसानी से पॉप नहीं करता है, लेकिन झटके से
अंत में, मैं एक्शन में एक उदाहरण देता हूं:
क्लैक । (लिंक - नीचे दाईं ओर पैनल)
यह सब, देखने के लिए धन्यवाद!