
CSS3 का एक लघु प्रदर्शन एक उदाहरण के साथ है। यह उदाहरण सीमा-त्रिज्या, बॉक्स-छाया और रैखिक-ढाल गुणों को प्रभावित करता है।
सिर
कृपया प्रस्तावित कोड को एक तैयार समाधान के रूप में न मानें जो आप अपनी परियोजना में उपयोग करना चाहते हैं, लेकिन केवल एक प्रदर्शन के रूप में। हालांकि, उचित शोधन के साथ, यह कुछ कार्य के लिए काफी संभव है।
उन लोगों के लिए जो लेख के पूरे पाठ को पढ़ने के लिए बहुत आलसी हैं, मैं तुरंत एक
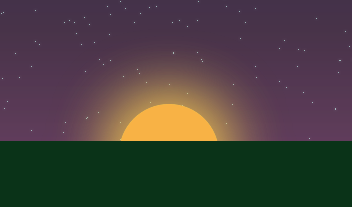
काम करने वाले उदाहरण के लिए एक लिंक संलग्न करता हूं। सूरज को स्क्रीन के चारों ओर ले जाया जा सकता है, जब वह क्षितिज के करीब पहुंचता है, तो सूर्यास्त की नकल बनाई जाती है। सूरज पूरी तरह से क्षितिज के पार जाने के बाद, आकाश में तारे तैर रहे हैं।
आधुनिक ब्राउज़रों के नवीनतम संस्करणों में उदाहरण का परीक्षण किया गया था - IE9, Chrome 16, ओपेरा 11.60 और फ़ायरफ़ॉक्स 8. अजीब तरह से पर्याप्त, लेकिन मेरी मशीन पर सबसे तेज़ उदाहरण IE9 ब्राउज़र में काम किया, फ़ायरफ़ॉक्स ब्राउज़र में चीजें थोड़ी खराब थीं। क्रोम और ओपेरा में, कुछ घुंघराले हिलते समय ध्यान देने योग्य होते हैं।
शव
सबसे पहले, आकाश और मिट्टी के रंग में एक सहज बदलाव के लिए, मैं रंग चेतन के कुछ एनालॉग का उपयोग करना चाहता था, तब मैंने महसूस किया कि यह एक सरल उदाहरण के लिए बहुत मुश्किल होगा, इस तथ्य का उल्लेख नहीं करना कि यह सूरज को स्थानांतरित करने के लिए काफी ध्यान देने योग्य ब्रेक का कारण बनता है। यही कारण है कि मैंने चर पारदर्शिता के साथ कई अतिव्यापी ब्लॉकों का उपयोग किया। मेरी राय में, यह काफी यथार्थवादी निकला, लेकिन मैं एक डिजाइनर नहीं हूं और मैं विश्वसनीय प्री-रोल रंगों को पुन: पेश नहीं कर सकता हूं :)
चलो आकाश से शुरू करते हैं। हमें इसके लिए 3 ब्लॉक चाहिए, यह एक दिन का आकाश है जिसमें नीले रंग का ढाल, लाल रंग का ढाल वाला सूर्यास्त आकाश और गहरे नीले रंग का ढाल वाला रात का आकाश है। सभी ग्रेडिएंट्स को css3 लीनियर-ग्रेडिएंट प्रॉपर्टी का उपयोग करके किया जाएगा। पहले, चलो दस्तावेज़ के शरीर में हमारे ब्लॉक को परिभाषित करते हैं।
<div id="sky"></div> <div id="sunsetSky"></div> <div id="nightSky"></div>
अब हमारे आकाश के लिए शैलियों की घोषणा करें। मैंने स्क्रीन ऊँचाई और पूर्ण स्क्रीन चौड़ाई के 60% के आकाश की ऊंचाई का उपयोग करने का निर्णय लिया। एक दूसरे के सापेक्ष परतों के उचित स्थान के लिए, हम z- इंडेक्स संपत्ति का उपयोग करेंगे।
#sky { position: absolute; height: 60%; width: 100%; background: #004cf2; background: -moz-linear-gradient(top, #004cf2 0%, #00b7ea 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#004cf2), color-stop(100%,#00b7ea)); background: -webkit-linear-gradient(top, #004cf2 0%,#00b7ea 100%); background: -o-linear-gradient(top, #004cf2 0%,#00b7ea 100%); background: -ms-linear-gradient(top, #004cf2 0%,#00b7ea 100%); background: linear-gradient(top, #004cf2 0%,#00b7ea 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#004cf2', endColorstr='#00b7ea',GradientType=0 ); z-index: 1; } #sunsetSky { position: absolute; height: 60%; width: 100%; background: #1a4182; background: -moz-linear-gradient(top, #1a4182 0%, #ef6d56 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1a4182), color-stop(100%,#ef6d56)); background: -webkit-linear-gradient(top, #1a4182 0%,#ef6d56 100%); background: -o-linear-gradient(top, #1a4182 0%,#ef6d56 100%); background: -ms-linear-gradient(top, #1a4182 0%,#ef6d56 100%); background: linear-gradient(top, #1a4182 0%,#ef6d56 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1a4182', endColorstr='#ef6d56',GradientType=0 ); opacity: 0; z-index: 2; } #nightSky { position: absolute; height: 60%; width: 100%; background: #060a21; background: -moz-linear-gradient(top, #060a21 0%, #0a1638 80%, #181f59 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#060a21), color-stop(80%,#0a1638), color-stop(100%,#181f59)); background: -webkit-linear-gradient(top, #060a21 0%,#0a1638 80%,#181f59 100%); background: -o-linear-gradient(top, #060a21 0%,#0a1638 80%,#181f59 100%); background: -ms-linear-gradient(top, #060a21 0%,#0a1638 80%,#181f59 100%); background: linear-gradient(top, #060a21 0%,#0a1638 80%,#181f59 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#060a21', endColorstr='#181f59',GradientType=0 ); opacity: 0; z-index: 3; }
आप पृष्ठभूमि के रूप में एक रैखिक ढाल का उपयोग करने के बारे में अधिक पढ़ सकते हैं, उदाहरण के लिए,
यहां । ग्रेडिएंट उत्पन्न करने के लिए, मैंने Colorzilla की एक
सेवा का उपयोग किया।
आगे हमें पृथ्वी की सतह पर काम करना होगा। यहां, दिन और रात की सतहों के लिए केवल 2 ब्लॉक पर्याप्त हैं।
<div id="grass"></div> <div id="nightGrass"></div>
हमारे साथ पृथ्वी की सतह स्क्रीन की पूरी चौड़ाई और ऊँचाई के शेष भाग को ऊँचाई में मुक्त कर देगी (अर्थात ऊँचाई का 40%)। नीचे मैं शैलियों को संलग्न करता हूं
#grass { position: absolute; top: 60%; height: 40%; width: 100%; background: #42ab3f; z-index: 11; } #nightGrass { position: absolute; top: 60%; height: 40%; width: 100%; background: #000000; opacity: 0; z-index: 11; }
अब हमें अपना सूरज बनाने की जरूरत है - हमारे दृश्य का मुख्य पात्र। सूरज बिल्कुल तैनात होना चाहिए। कुल मिलाकर, हम पिछले उदाहरणों के साथ, दिन और सूर्यास्त के अनुरूप, 2 सूर्यों का उपयोग करेंगे। लेकिन इस मामले में, सूर्यास्त के समय सूरज का विकल्प उनके तुल्यकालिक आंदोलन को सुनिश्चित करने के लिए दिन के विकल्प में एम्बेडेड होगा।
<div id="sun"> <div id="sunsetSun"></div> </div>
#sun { position: absolute; height: 100px; width: 100px; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; background: #eff866; box-shadow: 0 0 150px #eff866; z-index: 9; cursor: move; } #sunsetSun { height: 100%; width: 100%; border-radius: 50px; -webkit-border-radius: 50px; -moz-border-radius: 50px; background: #F9AD43; box-shadow: 0 0 150px #F9AD43; opacity: 0; }
हमारा सूरज 100px की चौड़ाई और ऊंचाई के साथ एक ब्लॉक है। इसे एक सर्कल आकार देने के लिए, हम 50px (ब्लॉक के किनारे की आधी लंबाई) के मान के साथ css3 सीमा-त्रिज्या संपत्ति का उपयोग करते हैं। सिद्धांत रूप में, इस संपत्ति का उपयोग करना आसान है, लेकिन काम को सुविधाजनक बनाने के लिए, आप
इस सेवा का उपयोग करके आवश्यक कोड उत्पन्न कर सकते हैं। यह काम की सुविधा भी देगा यदि व्यक्तिगत कोणों के लिए अलग-अलग डिग्री के पट्टिका को इंगित करना आवश्यक है।
सूरज के चारों ओर एक शानदार प्रभामंडल के लिए, हम बॉक्स-छाया संपत्ति का उपयोग करते हैं। इसकी साधारण पीढ़ी के लिए, आप इस
सेवा का उपयोग कर सकते हैं। वास्तव में अन्य उपयोगी css3 जनरेटर का एक गुच्छा है।
अब सितारों को लेते हैं। चूंकि उनकी रचना गतिशील रूप से की जाएगी, हमें केवल उनके लिए शैलियों को निर्धारित करने की आवश्यकता है।
.star { position: absolute; z-index: 5; background: #CEFFFA; height: 1px; width: 1px; opacity: 0; }
इस स्तर पर, हमारे पृष्ठ के डिजाइन के साथ काम पूरा हो सकता है। यह जावास्क्रिप्ट के साथ अन्तरक्रियाशीलता को सांस लेने का समय है। हमारे सिस्टम का मुख्य कोर jQuery होगा। आप निश्चित रूप से, इसके बिना कर सकते हैं, थोड़ा और कोड होगा। मैं नीचे दिए गए कोड की पूरी सूची संलग्न करता हूं, मुझे लगता है कि इसे स्पष्टीकरण की आवश्यकता नहीं है, क्योंकि सब कुछ पर पर्याप्त टिप्पणी की गई है।
JQuery के अलावा, मैंने ड्रैग-एंड-ड्रॉप को व्यवस्थित करने के लिए
डोम-ड्रैग लाइब्रेरी का उपयोग किया
<script type="text/javascript"> $(function(){
MakeStars () में दिए गए तर्क को बदलकर, हम तारों की संख्या को बदल सकते हैं। उनकी वृद्धि अधिक यथार्थवाद की ओर ले जाती है, लेकिन एनीमेशन की गति को बहुत प्रभावित करती है। निवास स्थान के ऊपर स्क्रीनशॉट में, मान 500 का उपयोग किया जाता है।
वास्तव में, यह समाप्त हो सकता है, मैं सिर्फ संक्षेप में बताना चाहूंगा। कई सहमत होंगे कि यह इस कार्य के लिए है कि मेरा समाधान, इसे हल्के ढंग से रखने के लिए, सबसे इष्टतम नहीं है। आखिरकार, कैनवास, svg, चांदी की रोशनी है। अंत में फ्लैश। इनमें से प्रत्येक समाधान इस कार्य में तेजी से काम करेगा। इसलिए, यह सिर्फ एक प्रदर्शन है, और मज़े के लिए नहीं बनाया गया :)
संदर्भ
मेरी राय में सबसे अच्छा, CSS3 के लिए रैखिक ढाल जनरेटरविभिन्न CSS3 शैली जनरेटर का एक गुच्छाDnD के आयोजन के लिए जावास्क्रिप्ट लाइब्रेरीखैर,
एक उदाहरण है ।
आपका ध्यान देने के लिए धन्यवाद। मैं आप सभी के सफल सप्ताह की कामना करता हूं)