
आज हम आपको दिखाना चाहते हैं कि केवल CSS का उपयोग करके
लाइटबॉक्स प्रभाव कैसे बनाया जाए। विचार कई थंबनेल बनाने का है, जब क्लिक किया जाता है, तो संबंधित बड़ी छवि प्रदर्शित होती है। CSS बदलाव और एनिमेशन का उपयोग करके, हम विभिन्न सुंदर तरीकों से एक बड़ी छवि की उपस्थिति बना सकते हैं।
का उपयोग कर: लक्ष्य छद्म वर्ग, हम छवियों को प्रदर्शित कर सकते हैं और उनके माध्यम से नेविगेट कर सकते हैं।
जोआना कुस्तरा द्वारा डेमो में उपयोग की गई सुंदर छवियां, वे
एट्रीब्यूशन- नॉन-कॉमर्शियल 3.0 अनपोर्टेड क्रिएटिव कमिशन लाइसेंस के तहत उपयोग की जाती हैं।
ध्यान दें कि ये उदाहरण केवल उन्हीं ब्राउज़रों में काम करेंगे जो समर्थन करते हैं
: लक्ष्य छद्म वर्ग।
तो चलिए करते हैं!
HTML मार्कअप
सबसे पहले, थंबनेल का एक सेट बनाएं, जिनमें से प्रत्येक का एक नाम है जो आपके ऊपर मंडराने पर प्रदर्शित होगा। जब हम थंबनेल पर क्लिक करते हैं, तो हम
lb-overlay वर्ग के साथ ब्लॉक में छवि का एक बड़ा संस्करण दिखाएंगे, जिसे शुरू में छिपाया जाएगा। इसलिए, हम एक अनियंत्रित सूची का उपयोग करेंगे, जहां प्रत्येक सूची आइटम में एक थंबनेल और एक समान बड़ी छवि के साथ एक ब्लॉक होगा:
<ul class="lb-album"> <li> <a href="#image-1"> <img src="images/thumbs/1.jpg" alt="image01"> <span>Pointe</span> </a> <div class="lb-overlay" id="image-1"> <img src="images/full/1.jpg" alt="image01" /> <div> <h3>pointe <span>/point/</h3> <p>Dance performed on the tips of the toes</p> <a href="#image-10" class="lb-prev"></a> <a href="#image-2" class="lb-next"></a> </div> <a href="#page" class="lb-close">x </a> </div> </li> <li> </li> </ul>

एक थंबनेल एंकर, उदाहरण के लिए, href = "# इमेज -1" आईडी
इमेज -1 के साथ एक तत्व को इंगित करेगा, जो कि
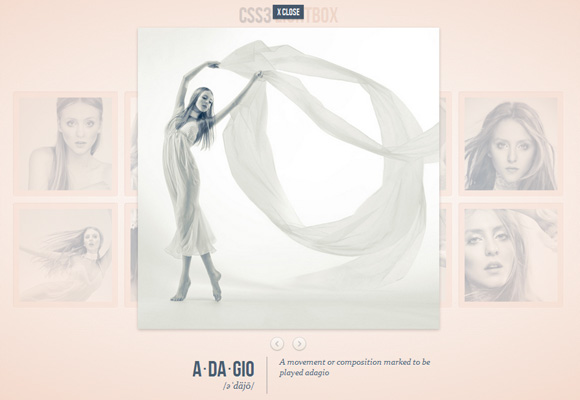
एलबी-ओवरले क्लास का एक div है। छवियों के माध्यम से नेविगेट करने के लिए, हम दो लिंक जोड़ेंगे जो पिछली और अगली (बड़ी) छवि को इंगित करते हैं।
लाइटबॉक्स को "बंद" करने के लिए, हम बस
एलबी-क्लोज क्लास के साथ लिंक पर क्लिक करेंगे, जो आईडी
पेज के साथ तत्व को इंगित करता है, जो कि हमारे उदाहरण में, बॉडी टैग है।
कृपया ध्यान दें कि हम केवल अंतिम डेमो में नेविगेशन का उपयोग करते हैं।
अब चलो शैलियों की ओर मुड़ते हैं।
सीएसएस
मैं कुछ नए गुणों के लिए विभिन्न ब्राउज़रों के उपसर्गों को छोड़ दूंगा ताकि लेख को अधिभार न डालें। लेकिन वे निश्चित रूप से, स्रोत फ़ाइलों में पाए जा सकते हैं।
नीचे हमारी मुख्य परत की शैलियों, अनियंत्रित सूची और थंबनेल हैं:
.lb-album{ width: 900px; margin: 0 auto; font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif; } .lb-album li{ float: left; margin: 5px; position: relative; } .lb-album li > a, .lb-album li > a img{ display: block; } .lb-album li > a{ width: 150px; height: 150px; position: relative; padding: 10px; background: #f1d2c2; box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset; border-radius: 4px; }
प्रत्येक थंबनेल का नाम अदृश्य होगा और हम अस्पष्टता के लिए एक संक्रमण जोड़ देंगे, जो कि 1 के बराबर हो जाएगा, जब हम थंबनेल के लंगर पर मंडराते हैं। हम पृष्ठभूमि के रूप में एक चिकनी रेडियल ढाल का उपयोग करेंगे:
.lb-album li > a span{ position: absolute; width: 150px; height: 150px; top: 10px; left: 10px; text-align: center; line-height: 150px; color: rgba(27,54,81,0.8); text-shadow: 0px 1px 1px rgba(255,255,255,0.6); font-size: 24px; opacity: 0; background: radial-gradient( center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100% ); transition: opacity 0.3s linear; } .lb-album li > a:hover span{ opacity: 1; }
ओवरले परत में एक ही रेडियल ग्रेडिएंट होगा, हम शून्य और ऊँचाई के साथ पोजीशन प्रॉपर्टी को निश्चित करने के लिए सेट करेंगे:
.lb-overlay{ width: 0px; height: 0px; position: fixed; overflow: hidden; left: 0px; top: 0px; padding: 0px; z-index: 99; text-align: center; background: radial-gradient( center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100% ); }
जैसे ही हम थंबनेल पर क्लिक करते हैं, हम इस ब्लॉक को बाकी के शीर्ष पर ब्लॉक के ऊपर खोल देंगे, लेकिन पहले, बच्चों को देखें।
आइए मुख्य शीर्षक और विवरण के लिए शैलियों को परिभाषित करें:
.lb-overlay > div{ position: relative; color: rgba(27,54,81,0.8); width: 550px; height: 80px; margin: 40px auto 0px auto; text-shadow: 0px 1px 1px rgba(255,255,255,0.6); } .lb-overlay div h3, .lb-overlay div p{ padding: 0px 20px; width: 200px; height: 60px; } .lb-overlay div h3{ font-size: 36px; float: left; text-align: right; border-right: 1px solid rgba(27,54,81,0.4); } .lb-overlay div h3 span, .lb-overlay div p{ font-size: 16px; font-family: Constantia, Palatino, serif; font-style: italic; } .lb-overlay div h3 span{ display: block; line-height: 6px; } .lb-overlay div p{ font-size: 14px; text-align: left; float: left; width: 260px; }
आइए चित्र के ठीक ऊपर लाइटबॉक्स बंद करने के लिए एक लिंक रखें:
.lb-overlay a.lb-close{ background: rgba(27,54,81,0.8); z-index: 1001; color: #fff; position: absolute; top: 43px; left: 50%; font-size: 15px; line-height: 26px; text-align: center; width: 50px; height: 23px; overflow: hidden; margin-left: -25px; opacity: 0; box-shadow: 0px 1px 2px rgba(0,0,0,0.3); }
छवि की अधिकतम ऊंचाई 100% होगी। हम पारभासी बनाने के लिए एक संक्रमण भी जोड़ देंगे। जैसे ही हम एक बड़ी छवि को "ओपन" करते हैं, पारदर्शिता एनिमेटेड होगी। बाद में हम देखेंगे कि हम छवि के लिए एनीमेशन का उपयोग कैसे कर सकते हैं।
.lb-overlay img{ max-height: 100%; position: relative; opacity: 0; box-shadow: 0px 2px 7px rgba(0,0,0,0.2); transition: opacity 0.5s linear; }
अब नेविगेशन आइटम के लिए शैलियाँ सेट करते हैं:
.lb-prev, .lb-next{ text-indent: -9000px; position: absolute; top: -32px; width: 24px; height: 25px; left: 50%; opacity: 0.8; } .lb-prev:hover, .lb-next:hover{ opacity: 1; } .lb-prev{ margin-left: -30px; background: transparent url(../images/arrows.png) no-repeat top left; } .lb-next{ margin-left: 6px; background: transparent url(../images/arrows.png) no-repeat top right; }

जब हम थंबनेल एंकर पर क्लिक करते हैं, तो यह संबंधित बड़ी छवि को इंगित करेगा, जो कि एलबी-ओवरले वर्ग के साथ ब्लॉक में है। इस प्रकार, इस तत्व को खोजने के लिए, हम छद्म श्रेणी: लक्ष्य का उपयोग कर सकते हैं। हम ऑटो की चौड़ाई और ऊंचाई (यह वास्तव में आवश्यक नहीं है) और 0px पर राइट और बॉटम सेट करके इसे lb-overlay और "stretch" के लिए पैडिंग जोड़ देगा। याद रखें कि हम पहले से ही शीर्ष सेट और पहले छोड़ चुके हैं।
.lb-overlay:target { width: auto; height: auto; bottom: 0px; right: 0px; padding: 80px 100px 120px 100px; }
अब हम इमेज और क्लोजिंग लिंक के लिए पारदर्शिता 1 पर सेट करेंगे:
.lb-overlay:target img, .lb-overlay:target a.lb-close{ opacity: 1; }
और ये सभी शैलियाँ हैं!
आइए अन्य दो विकल्पों को भी देखें जिनका उपयोग हम उदाहरण 1 और उदाहरण 2 में करते हैं।
पहले उदाहरण में, हमने एनीमेशन का उपयोग करते हुए छवि बनाई, इसका पैमाना बदला और इसकी अपारदर्शिता मान बढ़ाया:
.lb-overlay:target img { animation: fadeInScale 1.2s ease-in-out; } @keyframes fadeInScale { 0% { transform: scale(0.6); opacity: 0; } 100% { transform: scale(1); opacity: 1; } }
दूसरे उदाहरण में, हमने विपरीत प्रभाव पैदा किया, अर्थात् छवि का पैमाना कम हो गया:
.lb-overlay:target img { animation: scaleDown 1.2s ease-in-out; } @-webkit-keyframes scaleDown { 0% { transform: scale(10,10); opacity: 0; } 100% { transform: scale(1,1); opacity: 1; } }
डेमो उदाहरण
उदाहरण 1: स्केल-अप / फेड-इन एनीमेशनउदाहरण 2: स्केल-डाउन / फेड-इन एनीमेशनउदाहरण 3: फीका और नेविगेशनजैसा कि आप देखेंगे, प्रत्येक ब्राउज़र बहुत भिन्न तरीके से काम करता है जब यह बदलाव / एनिमेशन आता है। अवधि, समय कार्यों और देरी को समायोजित करके, आप प्रभाव को चिकना बना सकते हैं, अर्थात। आप केवल -moz गुण बदलकर फ़ायरफ़ॉक्स के लिए एनीमेशन समय बदल सकते हैं।
वह सब है! मुझे आशा है कि आपको ये उदाहरण पसंद आए होंगे! मेरी लू
स्रोत डाउनलोड करें