
वेब डिजाइन में, अनियमित आकार के तत्व हमेशा रुचि रखते हैं। तीर के आकार और विकर्ण लाइनें एक दिलचस्प दृश्य प्रवाह बना सकती हैं और सुखद परिणाम दे सकती हैं। मैं उन परियोजनाओं से प्रेरित था जो अनियमित रूपों का उपयोग करते हैं, और अब मैं उनका उपयोग करके कुछ सरल उदाहरण दिखाना चाहता हूं।
पहला उदाहरण

पहले उदाहरण में, हम एक विशेषता के साथ एक नियमित लेआउट बनाएंगे: ब्लॉकों को एक क्षैतिज रेखा से विभाजित नहीं किया जाएगा, लेकिन एक ऊर्ध्वाधर एक द्वारा। ऐसा करने के लिए, बस सामग्री के साथ ब्लॉक को चालू करें। चूंकि हम सामग्री को ब्लॉक के साथ घुमाना नहीं चाहते हैं, इसलिए हम इसे विपरीत दिशा में घुमाते हैं।
अंकन
चलो सभी सामग्री के लिए एक अनुभाग बनाते हैं, और इसमें हम सी-स्लोप क्लास के साथ ब्लॉक डालेंगे, जिसके अंदर ग्रंथ होंगे:
<section class="se-container"> <div class="se-slope"> <article class="se-content"> <h3>Some headline</h3> <p>Some text</p> </article> </div> <div class="se-slope"> </div> </section>
अब चलो शैलियों के लिए नीचे उतरो।
शैलियों
वेब पेज में एक ही पृष्ठभूमि का रंग होगा, जो कि सी-स्लोप क्लास के साथ ब्लॉक होगा। यह घुमाए गए ब्लॉकों के असमान किनारों को छिपाएगा:
body{ background: #e90089; }
ओवरफ्लो लागू करें: सी-कंटेनर क्लास के साथ ब्लॉक में छिपी हुई संपत्ति ताकि घुमाए गए ब्लॉक प्रतिबिंबित हों:
.se-container{ display: block; width: 100%; overflow: hidden; padding-top: 150px; }
चलो विषम ब्लॉकों को काला बनाते हैं और उन्हें 5 डिग्री घुमाते हैं, और समान ब्लॉकों को गुलाबी बनाते हैं और उन्हें पहले से ही -5 डिग्री तक घुमाते हैं। शीर्ष पर एक नकारात्मक मार्जिन जोड़कर विषम तत्वों की स्थिति को ठीक करें:
.se-slope{ margin: 0 -50px; transform-origin: left center; } .se-slope:nth-child(odd){ background: #000; transform: rotate(5deg); margin-top: -200px; box-shadow: 0px -1px 3px rgba(0,0,0,0.4); } .se-slope:nth-child(even){ background: #e90089; transform: rotate(-5deg); box-shadow: 0px 2px 3px rgba(0,0,0,0.4) inset; }
आइए सामग्री को केंद्र में रखें:
.se-content{ margin: 0 auto; }
आइये सुर्खियाँ बनाते हैं। ऐसा करने के लिए, तीर के आकार वाले पक्षों को बनाने के लिए छद्म तत्वों के बाद: पहले और बाद में उपयोग करें:
.se-content h3{ font-size: 60px; position: relative; display: inline-block; padding: 10px 30px 8px 30px; height: 80px; line-height: 80px; margin-bottom: 20px; font-family: 'Bitter', 'Trebuchet MS', Arial; text-shadow: 1px 1px 1px rgba(0,0,0,0.9); } .se-slope:nth-child(odd) .se-content h3{ background: #e90089; color: #000; } .se-slope:nth-child(even) .se-content h3{ background: #000; color: #e90089; } .se-content h3:before{ content: ''; width: 0; height: 0; border-top: 38px solid transparent; border-bottom: 60px solid transparent; border-right: 60px solid black; position: absolute; left: -59px; top: 0px; } .se-content h3:after{ content: ''; width: 0; height: 0; border-top: 38px solid transparent; border-bottom: 60px solid transparent; border-left: 60px solid black; position: absolute; right: -59px; top: 0px; }
विषम तत्वों के लिए रंग सेट करें:
.se-slope:nth-child(odd) .se-content h3:before, .se-slope:nth-child(odd) .se-content h3:after{ border-right-color: #e90089; border-left-color: #e90089; }
अनुच्छेदों के लिए शैलियों को परिभाषित करें:
.se-content p{ width: 75%; max-width: 500px; margin: 0 auto; font-style: italic; font-size: 18px; line-height: 24px; padding-top: 10px; }
उस पत्र के लिए शैलियों को परिभाषित करें जिसके साथ अनुच्छेद शुरू होता है:
.se-content p:first-letter{ font-size: 40px; font-family: 'Adobe Garamond Pro', Georgia, serif; }
सामग्री को घुमाएं ताकि यह क्षैतिज हो और इंडेंटेशन को समायोजित करें:
.se-slope:nth-child(odd) .se-content{ transform: rotate(-5deg); color: #e90089; padding: 130px 100px 250px 100px; } .se-slope:nth-child(even) .se-content{ transform: rotate(5deg); color: #000; padding: 150px 100px 250px 100px; }
पहले उदाहरण का प्रदर्शनयह पहला उदाहरण था। दूसरे पर विचार करें।
दूसरा उदाहरण

दूसरे उदाहरण में, हम तीर के आकार के आकार बनाने के लिए पारदर्शी सीमाओं और छद्म तत्वों का उपयोग करते हैं।
अंकन
हम पहले उदाहरण के रूप में एक ही मार्कअप का उपयोग करते हैं, केवल दो वर्गों को जोड़ते हैं स्लोप-स्लोप-ब्लैक और स्लोप-स्लोप-गुलाबी जो कि ब्लॉकों के रंग पर निर्भर करता है:
<section class="se-container"> <div class="se-slope sl-slope-black"> <article class="se-content"> <h3>Some headline</h3> <p>Some text</p> </article> </div> <div class="se-slope sl-slope-pink"> </div> </section>
चलो शैलियों के लिए नीचे उतरो।
शैलियों
से-कंटेनर क्लास के साथ वेब पेज और ब्लॉक में पहले उदाहरण की तरह ही स्टाइल होंगे:
body{ background: #e90089 } .se-container{ display: block; width: 100%; overflow: hidden; box-shadow: 0px 0px 10px #000; }
सामग्री के साथ ब्लॉक बाईं ओर चारों ओर बहेंगे और एक दूसरे से जुड़ेंगे:
.se-slope{ width: 50%; height: 300px; position: relative; float: left; overflow: hidden; }
सामग्री में इंडेंटेशन जोड़ें:
.se-slope .se-content{ margin: 50px 100px 0px 100px; }
संबंधित ब्लॉक के लिए काले और गुलाबी पृष्ठभूमि सेट करें:
.se-slope-black{ background: #000; } .se-slope-pink{ background: #e90089; }
काले ब्लॉकों के लिए, लागू करें: छद्म तत्व के बाद एक तीर के आकार का आकार बनाने के लिए। विषम तत्व बाईं ओर स्थित होंगे, और दाएं पर भी तत्व:
.se-slope-black:nth-child(odd):after, .se-slope-black:nth-child(even):after{ content: ''; position: absolute; bottom: 0px; width: 0px; height: 0px; border-top: 150px solid transparent; border-bottom: 150px solid transparent; } .se-slope-black:nth-child(odd):after{ border-right: 60px solid #e90089; right: 0px; } .se-slope-black:nth-child(even):after{ border-left: 60px solid #e90089; left: 0px; }
शीर्ष लेख में शैली जोड़ें:
.se-content h3{ z-index: 10; font-size: 30px; margin-top: 60px; position: relative; display: inline-block; padding: 15px 20px; line-height: 40px; font-family: 'Bitter', 'Trebuchet MS', Arial; text-shadow: 1px 1px 1px rgba(0,0,0,0.9); } .se-slope.se-slope-black h3{ background: #e90089; } .se-slope.se-slope-pink h3{ background: #000; }
शीर्षलेख फ़ॉर्म में बेवल जोड़ें:
.se-slope.se-slope-black h3:after, .se-slope.se-slope-black h3:before, .se-slope.se-slope-pink h3:after, .se-slope.se-slope-pink h3:before{ content: ''; width: 0px; height: 0px; top: 0px; position: absolute; } .se-slope.se-slope-black h3:after{ border-top: 70px solid transparent; border-left: 30px solid #e90089; right: -30px; } .se-slope.se-slope-black h3:before{ border-bottom: 70px solid transparent; border-right: 30px solid #e90089; left: -30px; } .se-slope.se-slope-pink h3:after{ border-top: 70px solid transparent; border-right: 30px solid #000; left: -30px; } .se-slope.se-slope-pink h3:before{ border-bottom: 70px solid transparent; border-left: 30px solid #000; right: -30px; }
हम एक सजावटी तत्व के रूप में पाठ का उपयोग करते हैं। बाएं ब्लॉक में, टेक्स्ट को 15 डिग्री और दाएं ब्लॉक टर्न -15 डिग्री में बदल दें:
.se-content p{ position: absolute; z-index: 9; opacity: 0.3; font-size: 50px; text-align: left; transform-origin: top center; } .se-slope:nth-child(even) .se-content p{ transform: rotate(-15deg); top: -100px; right: -50px; text-align: left; width: 95%; } .se-slope:nth-child(odd) .se-content p{ transform: rotate(15deg); top: -100px; left: -50px; text-align: right; width: 90%; } .se-slope.sl-slope-pink .se-content p{ color: #000; }
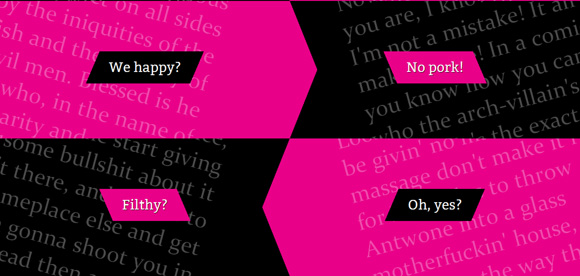
दूसरे उदाहरण का प्रदर्शनवह सब है! मुझे आशा है कि आप ट्यूटोरियल का आनंद लेंगे और आप इसे उपयोग करने के लिए पाएंगे!