
नमस्कार प्रिय हब्रदुग! इंटरनेट पर आप CSS3 में
परिवर्तनों और
परिवर्तनों के उत्कृष्ट अनुप्रयोग के कई उदाहरण पा सकते हैं। इस लेख में, हम CSS3 की मूल बातों पर जाएंगे और सीखेंगे कि
इस तरह से कुछ कैसे बनाया जाए। यह ट्यूटोरियल उन लोगों के लिए उपयोगी होगा, जिन्होंने अभी CSS3 से परिचित होना शुरू किया है। चलिए वही शुरू करते हैं!
समन्वय प्रणाली
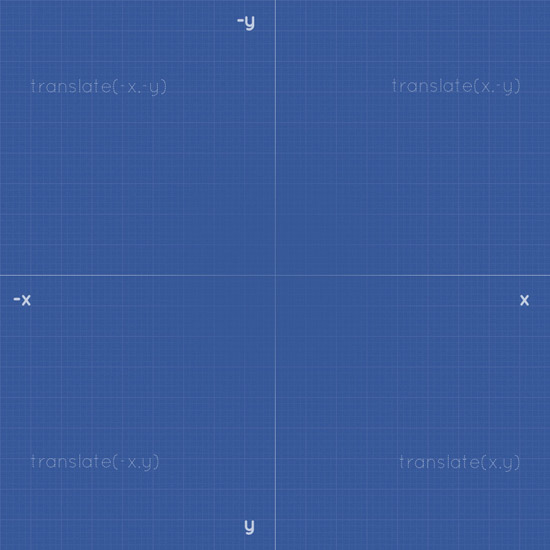
यह समझना आसान बनाने के लिए कि ऑब्जेक्ट के आंदोलन को कैसे व्यवस्थित किया जाता है, हम समन्वय प्रणाली में काम करेंगे।

हालांकि, हमारी समन्वय प्रणाली में एक विशेषता है: वाई अक्ष सामान्य से विपरीत दिशा में निर्देशित है। क्यों? तथ्य यह है कि HTML और CSS (उदाहरण के लिए, ActionScript)
विपरीत समन्वय प्रणाली का उपयोग करते हैं, क्योंकि वेब पेज ऊपरी बाएं कोने से शुरू होता है और नीचे जाता है।
नोट: हम मान लेंगे कि आप HTML और CSS की संरचना से पहले से परिचित हैं। मैं यह समझाने के लिए छोड़ दूंगा कि सीएसएस फ़ाइल कैसे स्थापित करें, चित्र कैसे लगाएं आदि। हम छवियों को एनिमेट करने पर ध्यान केंद्रित करेंगे। यदि आप सुनिश्चित नहीं हैं कि आपके कौशल उच्च स्तर पर हैं, तो हम अनुशंसा करते हैं कि आप अपनी ज़रूरत की सभी चीज़ों को सीखने के लिए
HTML और CSS 30 डेज़ लेसन कोर्स (निःशुल्क और अंग्रेज़ी में) पर एक नज़र डालें।
1: क्षैतिज आंदोलन
पहला आंदोलन जो हम प्रदर्शित करते हैं वह क्षैतिज है। हम वस्तुओं को बाएं से दाएं और बाएं से दाएं की ओर ले जाएंगे।
सही चल रहा है
ऑब्जेक्ट को स्थानांतरित करने के लिए हम
ट्रांसफॉर्म का उपयोग करेंगे
: ट्रांसलेशन (एक्स, वाई) , जहां एक्स एक सकारात्मक संख्या है और वाई = 0 है।
 एचटीएमएल
एचटीएमएलअपना पसंदीदा कोड संपादक खोलें और निम्नलिखित दर्ज करें:
<div id="axis" class="one"> <img class="object van move-right" src="images/van-to-right.png" alt="" /></div>
हमने चित्र के लिए तीन वर्गों की पहचान की:
- ऑब्जेक्ट: हमारी वस्तु के मुख्य नियमों को स्थापित करें।
- वैन: हम हर तरह के एनीमेशन को प्रदर्शित करने के लिए विभिन्न वस्तुओं का उपयोग करेंगे।
- चाल-सही: इस वर्ग का उपयोग करते हुए, हम अपनी वस्तु को स्थानांतरित करेंगे।
सीएसएससबसे पहले, हम अपनी वस्तु (ट्रक चित्र) को केंद्र में रखेंगे।
.object { position: absolute; } .van { top: 45%; left: 44%; }
इस उदाहरण में, हम ऑब्जेक्ट को 350px दाईं ओर ले जाएंगे। प्रयुक्त वाक्य-विन्यास
रूपांतरित है: अनुवाद (350px, 0); । इसके अलावा, ऑब्जेक्ट केवल तभी आगे बढ़ेगा जब आप उसके ऊपर
मंडराएंगे: #axis: hover .move-right। #axis:hover .move-right{ transform: translate(350px,0); -webkit-transform: translate(350px,0); -o-transform: translate(350px,0); -moz-transform: translate(350px,0); }
ट्रांसफॉर्म पैरामीटर केवल ऑब्जेक्ट को एक बिंदु से दूसरे तक ले जाएगा, लेकिन इस आंदोलन का एक एनीमेशन नहीं बनाएगा। इसे ठीक करने के लिए, आपको .object क्लास में मूव पैरामीटर जोड़ना होगा।
.object { position: absolute; transition: all 2s ease-in-out; -webkit-transition: all 2s ease-in-out; -moz-transition: all 2s ease-in-out; -o-transition: all 2s ease-in-out; }
यह चाल नियम ब्राउज़र को
2 सेकंड (बिना देरी के)
सभी ऑब्जेक्ट पैरामीटर को
आसानी से उपयोग
करने वाले फ़ंक्शन का उपयोग करने के लिए बताता है
।हम
आंदोलनों के समय के 6 विभिन्न कार्यों का उपयोग कर सकते हैं
:- रैखिक : आंदोलन शुरू से अंत तक एक निरंतर गति से होता है।
- सहजता : गति धीरे-धीरे शुरू होती है और फिर गति पकड़ती है।
- सहजता : धीरे-धीरे चलना शुरू होता है।
- आसानी से बाहर : धीरे-धीरे समाप्त होता है।
- सहजता से बाहर : चलती है और धीरे-धीरे समाप्त होती है।
- क्यूबिक-बेज़ियर : विस्थापन मूल्य का मैनुअल निर्धारण।
डेमो देखेंबायाँ चल रहा है
किसी ऑब्जेक्ट को बाईं ओर ले जाने के लिए, आपको बस
OX अक्ष पर एक नकारात्मक मान लगाने की आवश्यकता होती है, जबकि
Y अपरिवर्तित रहता है। हमारे मामले में, हम ऑब्जेक्ट को
350x बाईं ओर ले जाएंगे।
 एचटीएमएल
एचटीएमएलएक नया HTML दस्तावेज़ बनाएं और निम्नलिखित कोड पेस्ट करें:
<div id="axis" class="two"> <img class="object van move-left" src="images/van-to-left.png"/> </div>
इस बार हम ऑब्जेक्ट को बाईं ओर
ले जाने के लिए
लेफ्ट-लेफ्ट क्लास का उपयोग करते
हैं ।
सीएसएसअब OX अक्ष के लिए -350px दर्ज करें।
रूपांतर: अनुवाद (-350 पीएक्स, 0); - ऑब्जेक्ट को बाईं ओर ले जाएं।
#axis:hover .move-left { transform: translate(-350px,0); -webkit-transform: translate(-350px,0); -o-transform: translate(-350px,0); -moz-transform: translate(-350px,0); }
चूंकि हमने पहले आंदोलन के नियमों को परिभाषित किया था, इसलिए हमें फिर से ऐसा करने की आवश्यकता नहीं है।
डेमो देखें
2: ऊर्ध्वाधर आंदोलन
ऑब्जेक्ट को लंबवत स्थानांतरित करना मुश्किल नहीं होगा, क्योंकि यह क्षैतिज के समान है। अंतर केवल इतना है कि हम ऊपर जाने के लिए
-y मान और नीचे जाने के लिए
y मान का उपयोग करेंगे।
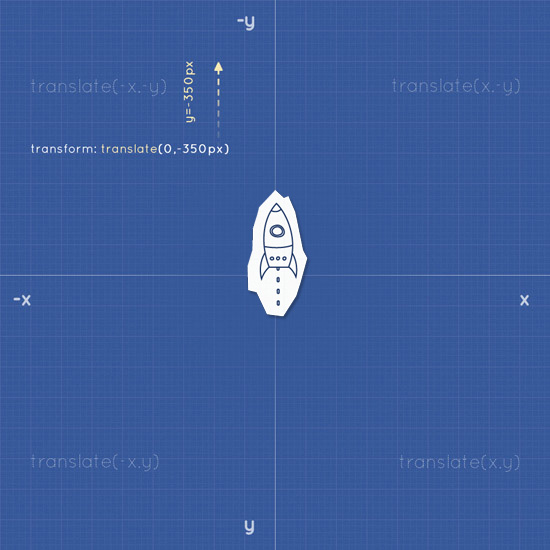
ऊपर जा रहा है
 एचटीएमएल
एचटीएमएलHTML टेम्पलेट पिछले उदाहरणों के समान है। हालांकि, हम अपनी वस्तु को एक रॉकेट (स्पष्टता के लिए) से बदल देंगे और एक चाल-चलन वर्ग प्रदान करेंगे।
<div id="axis"> <img class="object rocket move-up" src="images/rocket.png"/> </div>
सीएसएसट्रक की तरह, हम रॉकेट को केंद्र में रखेंगे:
.rocket { top: 43%; left: 44%; }
जैसा कि हमने पहले उल्लेख किया है, वाई समन्वय नकारात्मक होना चाहिए। हमारे मामले में, हम ऑब्जेक्ट को 350px ऊपर बढ़ाएंगे।
#axis:hover .move-up { transform: translate(0,-350px); -webkit-transform: translate(0,-350px); -o-transform: translate(0,-350px); -moz-transform: translate(0,-350px); }
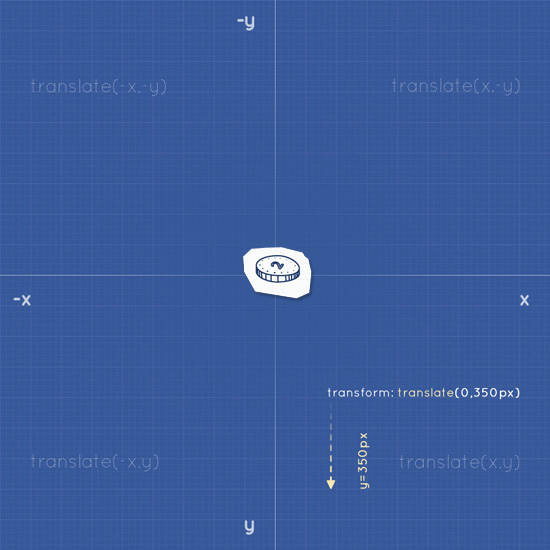
डेमो देखेंनीचे चल रहा है
जैसा कि आप अनुमान लगा सकते हैं, वस्तु को नीचे ले जाने के लिए, Y समन्वय को सकारात्मक होना चाहिए और X के बराबर 0. सिंटैक्स:
अनुवाद (0, y); एचटीएमएल
एचटीएमएल <div id="axis" class="four"> <img class="object coin move-down" src="images/coin.png"/> </div>
सीएसएस #axis:hover .move-down { transform: translate(0,350px); -webkit-transform: translate(0,350px); -o-transform: translate(0,350px); -moz-transform: translate(0,350px); }
डेमो देखें
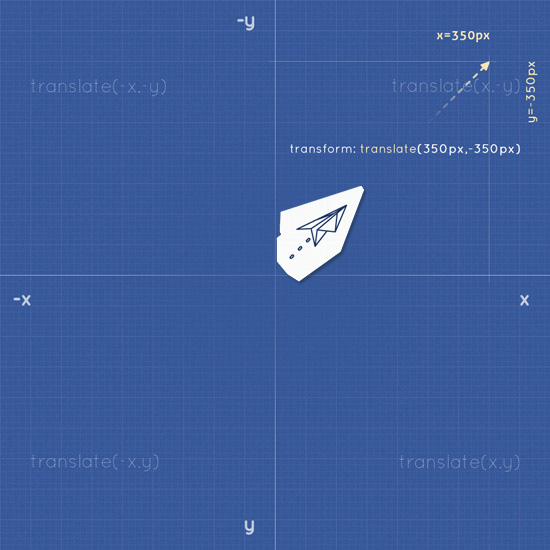
3: विकर्ण आंदोलन
ऑब्जेक्ट को तिरछे स्थानांतरित करने के लिए, हम
x और
y मापदंडों को मिलाते हैं। वाक्यविन्यास होगा:
रूपांतर: अनुवाद (x, y)। दिशा के आधार पर,
x और
y का मान धनात्मक या ऋणात्मक हो सकता है।
 एचटीएमएल
एचटीएमएल <div id="axis" class="five"> <img class="object plane move-ne" src="images/paper-plane.png"/> </div>
सीएसएस #axis:hover .move-ne { transform: translate(350px,-350px); -webkit-transform: translate(350px,-350px); -o-transform: translate(350px,-350px); -moz-transform: translate(350px,-350px); }
डेमो देखें
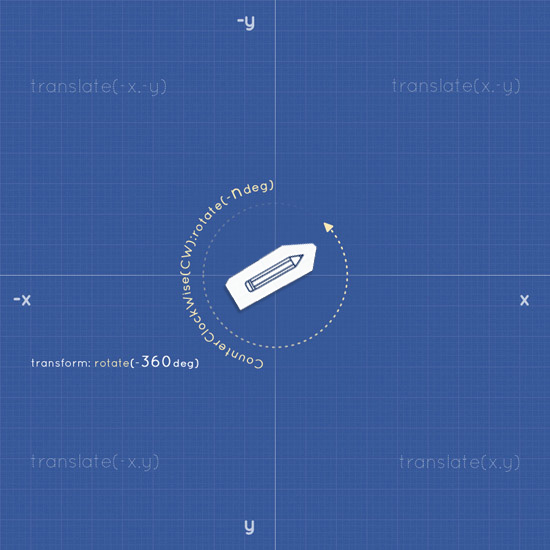
4: रोटेशन
CSS3 रोटेशन को डिग्री निर्देशांक (0 ° से 360 ° तक) द्वारा नियंत्रित किया जाता है। किसी ऑब्जेक्ट को घुमाने के लिए, निम्नलिखित मापदंडों का उपयोग करें:
ट्रांसफ़ॉर्म: रोटेट (ndeg) ; जहां
n डिग्री हैं।

दक्षिणावर्त घूमना
ऑब्जेक्ट को दक्षिणावर्त घुमाने के लिए,
घूर्णन (ndeg) के लिए एक सकारात्मक मान लागू करें।
एचटीएमएल <div id="axis" class="six"> <img class="object pencil rotate360cw" src="images/pencil.png"/> </div>
सीएसएस #axis:hover .rotate360cw { transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); -moz-transform: rotate(360deg); }
वामावर्त रोटेशन
किसी वस्तु को वामावर्त घुमाने के लिए, ऋणात्मक मान को
घुमाने के लिए लागू करें
(ndeg) ।
 एचटीएमएल
एचटीएमएल <div id="axis" class="seven"> <img class="object pencil rotate360ccw" src="images/pencil.png"/> </div>
सीएसएस #axis:hover .rotate360ccw { transform: rotate(-360deg); -webkit-transform: rotate(-360deg); -o-transform: rotate(-360deg); -moz-transform: rotate(-360deg); }
डेमो देखें
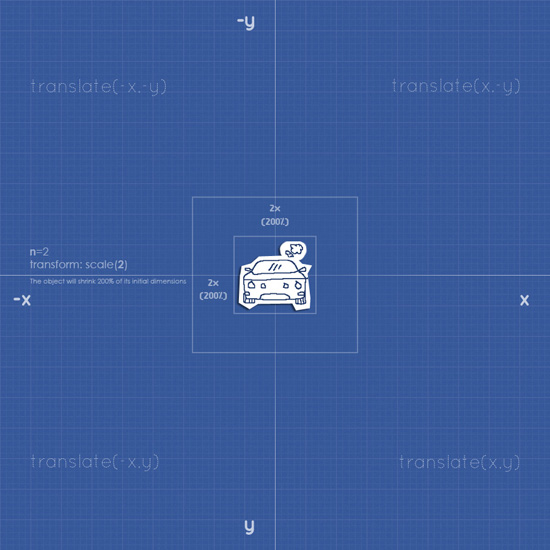
5: स्केलिंग
स्केलिंग CSS3 की एक दिलचस्प विशेषता है।
स्केल (n) पैरामीटर या
स्केल (x, y) पैरामीटर का उपयोग करके, हम या तो सीधे HTML के भीतर ऑब्जेक्ट को बढ़ा या घटा सकते हैं। ऑब्जेक्ट n / x, y के मान के आधार पर आकार देगा, जहाँ X अक्ष चौड़ाई है और Y ऊँचाई है।
आइए निम्नलिखित उदाहरण देखें।
 एचटीएमएल
एचटीएमएल <div id="axis" class="eight"> <img class="object car larger" src="images/car.png"/> </div>
सीएसएस #axis:hover .larger{ transform: scale(2); -webkit-transform: scale(2); -o-transform: scale(2); -moz-transform: scale(2); }
डेमो देखें
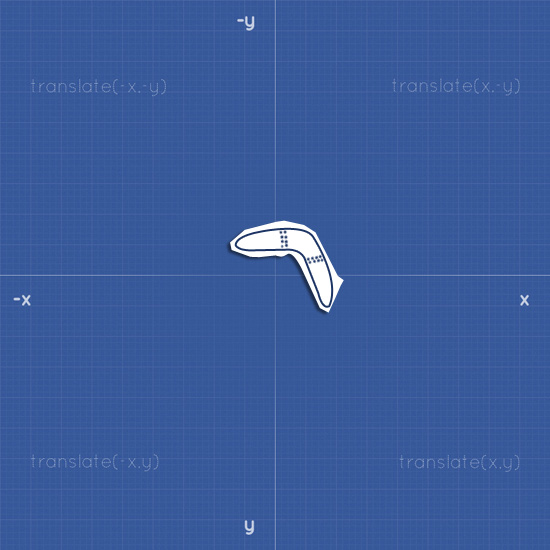
6: कई आंदोलनों
हमने मूल आंदोलनों और परिवर्तनों की जांच करने के बाद, हम उन्हें संयोजित करने का प्रयास कर सकते हैं।
 एचटीएमएल
एचटीएमएल <div id="axis" class="ten"> <img class="object boomerang multiple-move" src="images/pencil.png"/> </div>
सीएसएसयोजना यह है: आपको बूमरैंग को ऊपरी दाएं कोने पर ले जाने और इसे एक साथ घुमाने की आवश्यकता है। ऐसा करने के लिए, बस रिक्त स्थान से अलग आदेशों को सूचीबद्ध करें।
#axis:hover .multiple { transform: translate(350px, -350px) rotate(360deg); -webkit-transform: translate(350px, -350px) rotate(360deg); -o-transform: translate(350px, -350px) rotate(360deg); -moz-transform: translate(350px, -350px) rotate(360deg); }
डेमो देखें
निष्कर्ष
इसलिए, इस लेख में हमने परिवर्तन के मुख्य उदाहरणों की जांच की। विभिन्न ब्राउज़रों के साथ संगतता पर ध्यान देना याद रखें। और इन प्रभावों को ज़्यादा मत करो, क्योंकि वे न केवल आपके डिजाइन में सुधार कर सकते हैं, बल्कि इसे खराब भी कर सकते हैं।