आपका दिन शुभ हो!
परिचय
एक समय में, वेबसाइट के लिए स्टिकर के रूप में नोट्स बनाना आवश्यक था। जैसा कि आप जानते हैं, बहुत अधिक विकल्प नहीं थे और मेरी पसंद हम सभी के लिए CSS3 से कम हो गई। उनकी उपस्थिति के साथ, योजना का कार्यान्वयन बिना किसी साइकिल निर्माण के संभव हो गया।
इसलिए, समस्या का मेरा समाधान कटौती के तहत है। वास्तव में, मोपेड मेरा नहीं है। उन्होंने मुझे सिर्फ एक सवारी दी।
यह समाधान वेबकिट इंजन (सफारी और क्रोम), फ़ायरफ़ॉक्स और ओपेरा के नवीनतम ब्राउज़रों में काम करता है। अन्य ब्राउज़रों (पढ़ें, IE) में छाया और एनीमेशन के बिना एक चौकोर पीला स्टिकर प्राप्त करने का एक मौका है।
चरण 1
आइए सबसे सरल विकल्प से शुरू करें, जो सभी ब्राउज़रों में काम करेगा। स्टिकर बनाने के लिए, हम HTML5 और CSS3 का उपयोग करेंगे, जो तार्किक है। और हम सामान्य HTML मार्कअप के साथ शुरू करेंगे, जिसमें हम अपने नोट्स के ग्रंथों और शीर्षकों को निर्दिष्ट करते हैं, जो अनिवार्य रूप से सूचियां हैं।
<ul> <li> <a href = "#"> <h2>Title #1</h2> <p>Content #1</p> </a> </li> <li> <a href = "#"> <h2>Title #1</h2> <p>Content #2</p> </a> </li> </ul>
कृपया ध्यान दें कि प्रत्येक नोट एक लिंक है, जो एक अच्छा पर्याप्त दृष्टिकोण है, जैसा कि इसका मतलब यह है कि अगर हम अपने नोट पर क्लिक करते हैं, तो एक प्रासंगिक लिंक के मामले में, हम सीधे नोट से जुड़े पेज पर पहुंच सकते हैं।
उदाहरण के लिए, मैंने रविवार को "बीएमडब्ल्यू एक्स 6 खरीदें" लिखा था (मैं
यहां बोम्बुरुम को नमस्ते कहना चाहता हूं, और मैंने
इस पते को
निर्दिष्ट किया है जहां लिंक के माध्यम से इस कार को
ढूंढना है। हेहे !
सीएसएस इस सूची को पीले स्टिकर में बदलने के लिए सरल है:
* { margin: 0; padding : 0; } body { font-family: arial, sans-serif; font-size: 100%; margin: 3em; background: #666; color: #FFF; } h2, p { font-size: 100%; font-weight: normal; } ul, li { list-style: none; } ul { overflow: hidden; padding: 3em; } ul li a { text-decoration: none; color: #000; background: #FFC; display: block; height: 10em; width: 10em; padding: 1em; } ul li { margin: 1em; float: left; }
यह कोड इतना तुच्छ है कि इस पर टिप्पणी करने का कोई मतलब नहीं है, क्योंकि हम यहाँ मानक जोड़तोड़ कर रहे हैं। जैसे कि सूची पर गोलियों से छुटकारा, इंडेंटिंग, आदि।
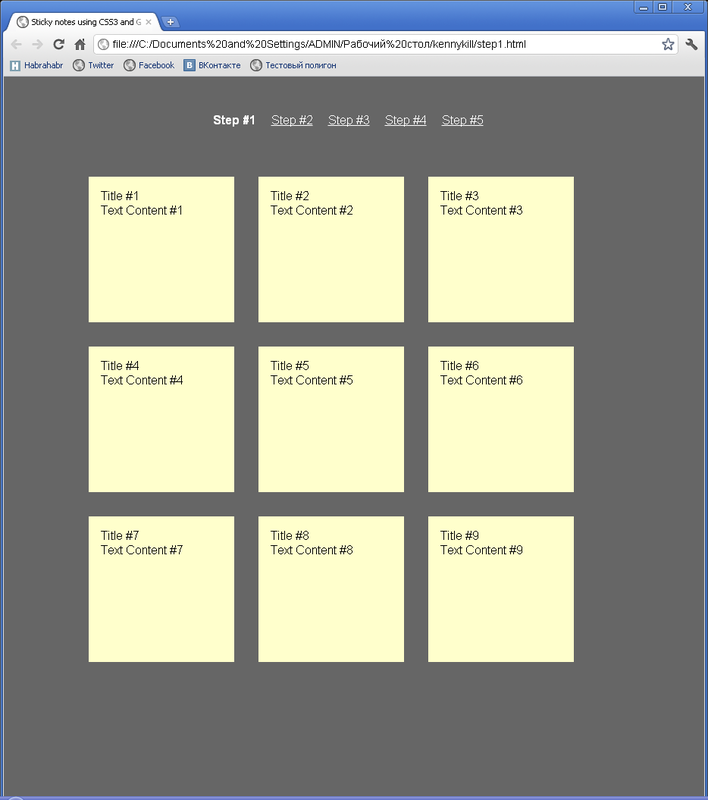
वैसे, यहां परिणाम है:

यह विकल्प किसी भी ब्राउज़र में काम करेगा। IE6 में भी (
!!! )। इस पर हम उसका समर्थन समाप्त कर देंगे, जैसा कि हमें पेंट की जरूरत है, मोनोक्रोम आयत की नहीं। है ना?
चरण 2
यह हमारे स्टिकर को सजाने का समय है। आइए उनके साथ छाया जोड़ें और नोट टेक्स्ट को हस्तलिखित फ़ॉन्ट पर सेट करें। इसके लिए हम
Google फ़ॉन्ट्स API का उपयोग करेंगे। और हम
रेनी बेनी नामक एक फ़ॉन्ट का उपयोग करेंगे। इस API का उपयोग करने का सबसे आसान तरीका
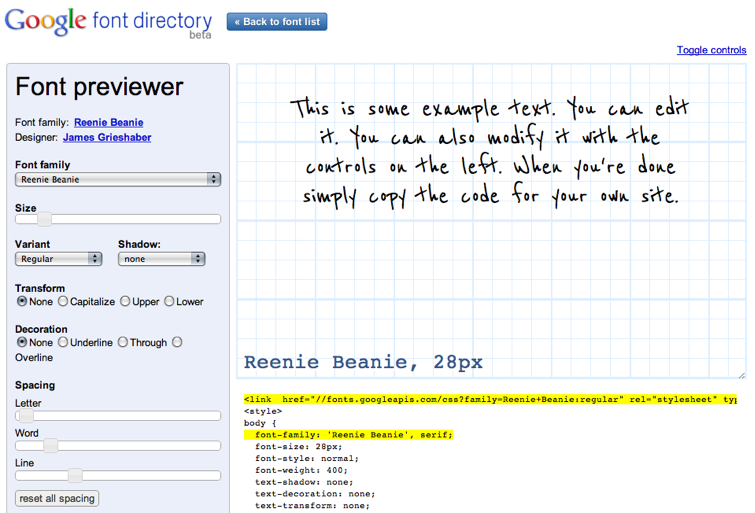
Google फ़ॉन्ट पूर्वावलोकनकर्ता के साथ काम करना है:

इसका उपयोग करते हुए, हमें HTML कोड का एक टुकड़ा मिलता है जिसे हमें फॉन्ट का उपयोग करने के लिए अपने पृष्ठ में सम्मिलित करना होगा। यह विकल्प सभी आधुनिक ब्राउज़रों में समर्थित होगा:
<स्रोत lang = "html>
<लिंक href =।
Fonts.googleapis.com/css?family=Reenie+Bean : कभी भी
rel = „स्टाइलशीट"
टाइप = "टेक्स्ट / सीएसएस">
फिर हमें शीर्षकों से नोट्स तक इंडेंट करने की आवश्यकता है ताकि हमारे नोट्स पढ़ने योग्य हों। नए
साल के फ़ॉन्ट में पैराग्राफ का परिचय दें। यह ध्यान देने योग्य है कि फ़ॉन्ट का आकार पर्याप्त बड़ा होना चाहिए ताकि आप स्पष्ट रूप से हमारे
रेनी बेनी को देख सकें।
ul li h2 { font-size: 140%; font-weight: bold; padding-bottom: 10px; } ul li p { font-family: "Reenie Beanie", arial, sans-serif; font-size: 180%; }
अब हमारे स्टिकर के लिए एक छाया सेट करें। हां, ताकि सभी (IE को छोड़कर) ब्राउज़र इसे प्रदर्शित करता है:
ul li a { text-decoration: none; color: #000; background: #FFC; display: block; height: 10em; width: 10em; padding: 1em; -moz-box-shadow: 5px 5px 7px rgba(33, 33, 33, 1); -webkit-box-shadow: 5px 5px 7px rgba(33, 33, 33, 7); -box-shadow: 5px 5px 7px rgba(33, 33, 33, 7); }
विस्थापन, रंग, चौड़ाई, ऊंचाई - सब कुछ, जैसा कि
डॉक्टर आमतौर पर
निर्धारित करते हैं । नए फ़ॉन्ट और हमारे
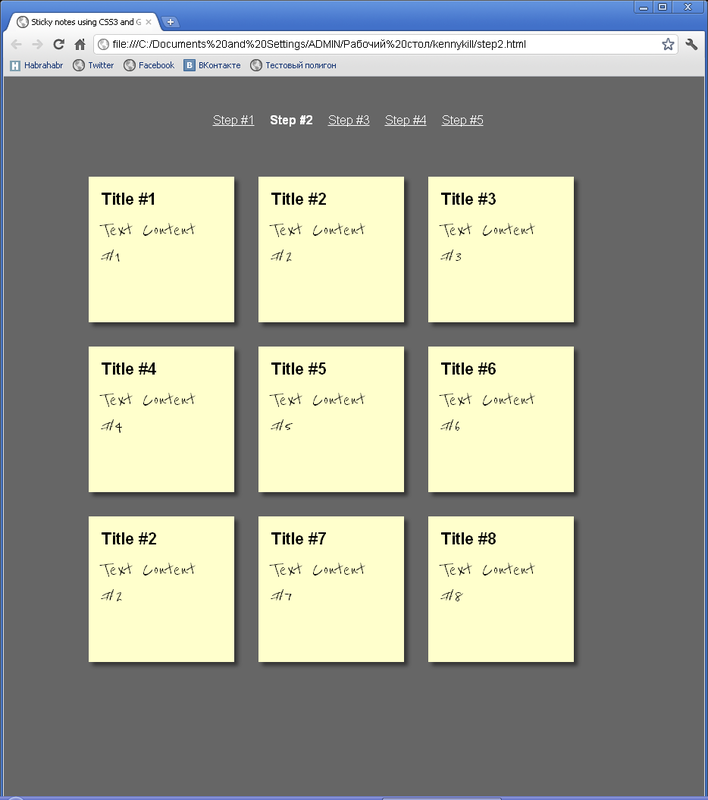
छोटे फोंट के साथ, स्टिकर पर छाया अब और भी सुखद लग रही है। वे अब इस तरह दिखते हैं:

चरण 3
अब मैं सुझाव देता हूं कि आप चीजों को और भी अधिक रोमांचक और दिलचस्प बनाते हैं। हमारे स्टिकर का रोटेशन कोण बदलें। कैसे? CSS3 का उपयोग करना:
रूपांतरित करना: संपत्ति को
घुमाना । इस तरह:
ul li a { -webkit-transform: rotate(-6deg); -o-transform: rotate(-6deg); -moz-transform: rotate(-6deg); }
बहुत बढ़िया। वास्तव में, नहीं। इस प्रकार, हमने सभी स्टिकर को एक ही कोण पर इत्तला दे दी। मैं एक उदाहरण भी नहीं खोलना चाहता। आइए अपने साथ विविधता लाएं और विभिन्न कोणों में स्टिकर घुमाएं? करते हैं:
ul li:nth-child(even) a{ -o-transform:rotate(4deg); -webkit-transform:rotate(4deg); -moz-transform:rotate(4deg); position:relative; top:5px; } ul li:nth-child(3n) a{ -o-transform:rotate(-3deg); -webkit-transform:rotate(-3deg); -moz-transform:rotate(-3deg); position:relative; top:-5px; } ul li:nth-child(5n) a{ -o-transform:rotate(5deg); -webkit-transform:rotate(5deg); -moz-transform:rotate(5deg); position:relative; top:-10px; }
अब, हर दूसरे लिंक को दाईं ओर 4 डिग्री झुकाकर, पांच द्वारा इंडेंट किया जाएगा। हर तीसरे को बाईं ओर 3 डिग्री खारिज कर दिया जाएगा। और इसी तरह ... जब तक फंतासी खत्म नहीं होती।
चरण 4
सहमत होने पर, आपको कर्सर से उस पर मंडराने पर हमारे नोट को बढ़ाना संभव बनाना होगा।
यहां हम फिर से CSS3 का उपयोग करेंगे, जो आश्चर्य की बात नहीं है। जल्द से जल्द नहीं कहा:
ul li a:hover,ul li a:focus{ -moz-box-shadow:10px 10px 7px rgba(0,0,0,.7); -webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7); box-shadow:10px 10px 7px rgba(0,0,0,.7); -webkit-transform: scale(1.25); -moz-transform: scale(1.25); -o-transform: scale(1.25); position:relative; z-index:5; }
हमने इतना उच्च
z- इंडेक्स जोड़ा ताकि जब आप हमारे स्टिकर
को मँडराएँ तो ज़मीन पर कब्ज़ा करने में खुद
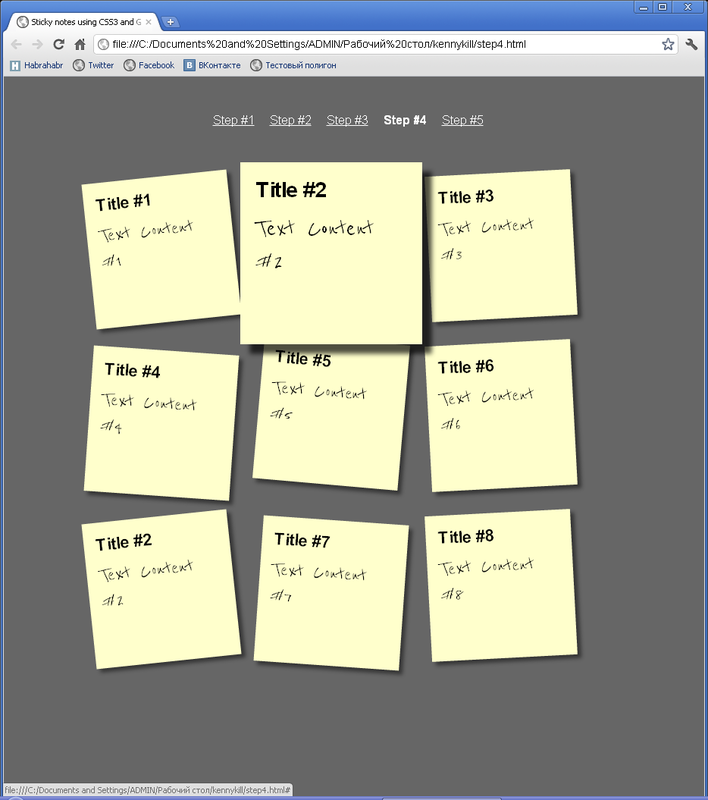
को सीमित न करें और पास के स्टिकर को ओवरलैप करें। दरअसल, जब आप मंडराते हैं तो हम निम्नलिखित चित्र देखेंगे:

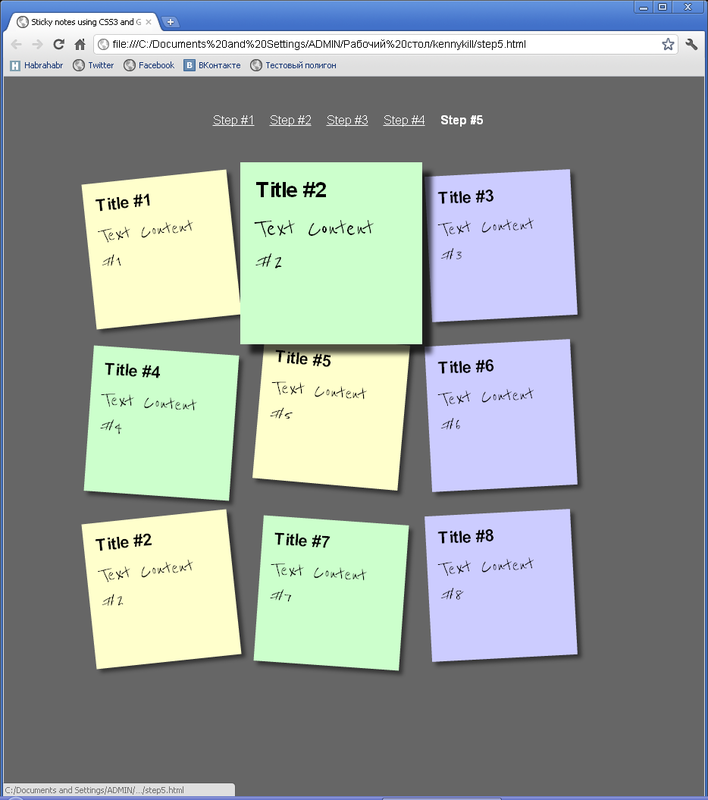
चरण 5
फिर भी, आपको सुंदर होने के लिए इसे खत्म करने की आवश्यकता है। क्या आप समझते हैं कि हम क्या प्रशंसा नहीं कर रहे हैं? यह सही है, एनिमेशन। आपको संक्रमण को सुचारू बनाने की जरूरत है, न कि पत्थर की।
ऐसा लगता है कि आप पाषाण युग में हैं या आपके पास पर्याप्त सीपीयू नहीं है। ठीक है, चलो चलते हैं:
ul li a{ text-decoration:none; color:#000; background:#ffc; display:block; height:10em; width:10em; padding:1em; -moz-box-shadow:5px 5px 7px rgba(33,33,33,1); -webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); box-shadow: 5px 5px 7px rgba(33,33,33,.7); -moz-transition: -moz-transform .15s linear; -o-transition: -o-transform .15s linear; -webkit-transition:-webkit-transform .15s linear; }
यहाँ यह हमारा एनीमेशन है। दुर्भाग्य से, स्क्रीनशॉट इसे व्यक्त नहीं कर सकता है और साथ ही फोन एक ताज़ा बेक्ड पिज्जा
पक्षी की गंध को व्यक्त नहीं कर सकता है।
क्या अफ़सोस है!लेकिन मैं अपने स्टिकर को भी सजाना चाहूंगा, अन्यथा किसी तरह सब कुछ नीरस है। हर दूसरा स्टिकर हरा होगा, हर तीसरा नीला होगा। खैर, बुरा नहीं है।
ul li:nth-child(even) a{ -o-transform: rotate(4deg); -webkit-transform: rotate(4deg); -moz-transform: rotate(4deg); position: relative; top: 5px; background: #cfc; } ul li:nth-child(3n) a{ -o-transform: rotate(-3deg); -webkit-transform: rotate(-3deg); -moz-transform: rotate(-3deg); position: relative; top: -5px; background: #ccf; }
फिर से, हम स्क्रीनशॉट में एनीमेशन नहीं देख सकते हैं, लेकिन हमारे तिरंगे
ज़ेबरा मिश्रण को कोई समस्या नहीं है। सामान्य तौर पर, आप
यहां एक उदाहरण देख सकते हैं।

निष्कर्ष
खैर, आज के लिए बस इतना ही। आज हमने CSS3 का उपयोग करके सुंदर एनिमेटेड स्टिकर बनाने का तरीका सीखा। यह सुंदर है, है ना?
इस पाठ का एक उदाहरण
यहाँ पाया जा सकता
है ।
जल्द मिलते हैं!