पहले हमने ग्राफिक डिजाइन के लिए सॉफ्टवेयर का उपयोग किया था, उदाहरण के लिए, लोगो और आइकन के विकास के लिए फोटोशॉप। लेकिन अब हम CSS3 सुविधाओं का उपयोग करके लगभग सब कुछ डिज़ाइन कर सकते हैं। CSS का उपयोग करके लोगो और आइकन डिजाइन करना आपकी साइट की लोडिंग गति को बढ़ाएगा।
आज हम CSS3 के मूल गुणों का उपयोग करके एक लोगो बनाने के बारे में चर्चा करेंगे।

इस पाठ में, हम नीचे दिए गए लोगो का विश्लेषण करेंगे। इसके अलावा, ध्यान दें कि CSS3 के गुण सभी ब्राउज़रों द्वारा समर्थित नहीं हैं। वर्तमान में, सभी प्रमुख ब्राउज़र जैसे क्रोम, सफारी और फ़ायरफ़ॉक्स समर्थन करते हैं। सर्वोत्तम परिणामों के लिए, Chrome या Safari (नवीनतम संस्करण) में डेमो देखें।

बेसिक CSS3 के गुण
इस लोगो को डिजाइन करने के लिए दो बुनियादी CSS3 गुणों का उपयोग किया गया था।
1. सीमा-त्रिज्या:आपने शायद सिर, पंख और कुछ अन्य स्थानों के लिए गोल कोनों का उपयोग देखा। कोनों को गोल करने के लिए, CSS3 की
सीमा-त्रिज्या संपत्ति का उपयोग किया गया था।

यह संपत्ति दो मान लेगी। पहला मान क्षैतिज त्रिज्या होगा और दूसरा मान ऊर्ध्वाधर त्रिज्या होगा।
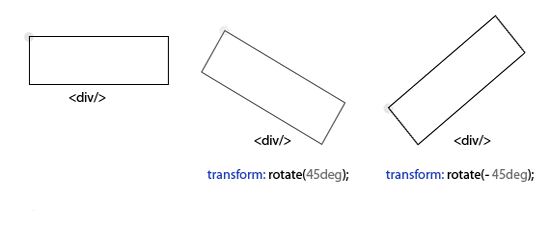
2. परिवर्तन:CSS3 की यह संपत्ति कई मान लेगी, जैसे कि झुकाव, रोटेशन, अनुवाद, आदि, लेकिन झुकाव के लिए, यह एक मान - झुकाव का उपयोग करने के लिए पर्याप्त है। जैसा कि आप शायद पहले से ही देखते हैं, निचले बाएं और निचले दाएं पंख घूमते हैं। ऐसा करने के लिए,
ट्रांसफ़ॉर्मिंग प्रॉपर्टी का उपयोग करें
: रोटेट (x डिग्री) ।

लोगो डिजाइन
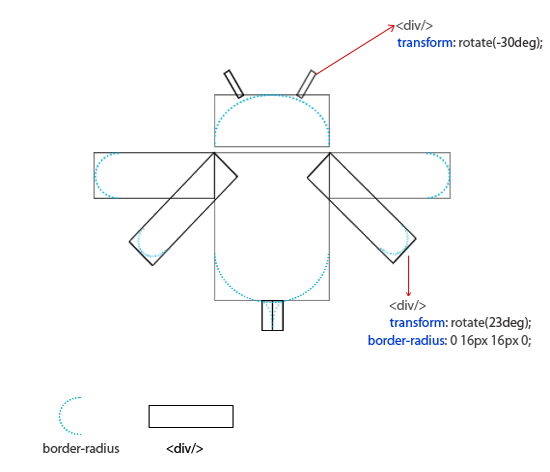
इस लोगो को विकसित करने के लिए, हर जगह एक DIV कंटेनर का उपयोग किया गया था और कुछ CSS गुण लागू किए गए थे। सुविधा के लिए, हम पूर्ण लोगो को अलग-अलग भागों में विभाजित करेंगे, जैसे कि सिर, शरीर, पंख और पूंछ। नीचे दी गई छवि लोगो की संरचना का एक विचार देती है।
 सिर का डिजाइन
सिर का डिजाइन । कंटेनर का उपयोग सिर को विकसित करने के लिए किया गया था। सिर के लिए HTML और CSS निम्नलिखित है।
सीमा-त्रिज्या संपत्ति का उपयोग सिर को घुमावदार आकार देने के लिए किया गया था।
HTML:<div class="head"> <div class="ant ant_left"></div> <div class="ant ant_right"></div> <div class="lefteye"></div> <div class="righteye"></div> </div>
सीएसएस: #logo .head{ position: relative; height: 40px; background: #bdd73c; border-radius:60px 60px 0 0 / 50px 50px 0 0; border: 2px solid #6fb74d; } .head .ant{ width: 2px; height: 25px; background: #bdd73c; border: 2px solid #6fb74d; position: absolute; border-radius: 3px 3px 0 0; border-bottom: 2px solid #bdd73c; } .head .ant_left{ top: -22px; left: 15px; -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); } .head .ant_right{ top: -22px; left: 73px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); } .lefteye, .righteye{ position: absolute; background: #fff; border: 2px solid #6fb74d; width: 10px; height: 10px; top: 15px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; } .lefteye{ left: 15px; } .righteye{ left: 65px; }
कम परिणाम
 शरीर की बनावट
शरीर की बनावट । निम्नलिखित एचटीएमएल और सीएसएस का उपयोग शरीर को डिजाइन करने के लिए किया गया था।
HTML: <div class="body"> <div class="strip brown"></div> <div class="strip"></div> <div class="strip brown"></div> <div class="strip"></div> <div class="strip brown"></div> <div class="strip last"></div> </div>
सीएसएस: #logo .body{ overflow: hidden; border: 2px solid #6fb74d; margin-top: 4px; border-radius: 0 0 60px 60px; } #logo .body .strip{ height: 18px; background: #bdd73c; } #logo .body .brown{ height: 22px; background: #5a4a42; }
शरीर इस तरह दिखता है
 विंग डिजाइन
विंग डिजाइन । पंखों को डिजाइन करने के लिए,
ट्रांसफ़ॉर्म: रोटेट () प्रॉपर्टी का उपयोग किया गया था।
HTML: <div class="left_wings"> <div class="wing1"></div> <div class="wing2"></div> </div> <div class="right_wings"> <div class="wing1"></div> <div class="wing2"></div> </div>
सीएसएस: .left_wings .wing1, .left_wings .wing2{ width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 16px 0 0 16px; position: absolute; } .left_wings .wing1{ height: 35px; top: 48px; left: 0; z-index: -1; opacity: .8; } .left_wings .wing2{ top: 80px; left: 20px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } .right_wings .wing1, .right_wings .wing2{ width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 0 16px 16px 0; position: absolute; } .right_wings .wing1{ height: 35px; top: 48px; left: 200px; z-index: -1; opacity: .8; } .right_wings .wing2{ top: 80px; left: 175px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); }
परिणाम
 पूंछ डिजाइन
पूंछ डिजाइन । पूंछ के लिए निम्नलिखित HTML और सीएसएस है।
HTML: <div class="tail"> <div class="tail_left"></div> <div class="tail_right"></div> </div>
सीएसएस: .tail{ width: 16px; height: 40px; left: 143px; margin-top: -1px; position: absolute; background: #6fb74d; } .tail_left{ width: 8px; height: 40px; background: #fff; float: left; border-top-right-radius:16px 40px; } .tail_right{ width: 8px; height: 40px; background: #fff; float: left; border-top-left-radius:16px 40px; }
अंत में परिणाम

परम HTML और सीएसएस
HTML: <div id="logo_container"> <div id="logo"> <div class="head"> <div class="ant ant_left"></div> <div class="ant ant_right"></div> <div class="lefteye"></div> <div class="righteye"></div> </div> <div class="body"> <div class="strip brown"></div> <div class="strip"></div> <div class="strip brown"></div> <div class="strip"></div> <div class="strip brown"></div> <div class="strip last"></div> </div> <div class="left_wings"> <div class="wing1"></div> <div class="wing2"></div> </div> <div class="right_wings"> <div class="wing1"></div> <div class="wing2"></div> </div> <div class="tail"> <div class="tail_left"></div> <div class="tail_right"></div> </div> </div> </div>
सीएसएस: body{ width: 100%; margin: 0; padding: 0; } #logo_container{ width: 300px; height: 200px; margin: 0 auto; position: relative; margin-top: 100px; } #logo{ width: 100px; margin-left: 100px; } #logo .head{ position: relative; height: 40px; background: #bdd73c; border-radius:60px 60px 0 0 / 50px 50px 0 0; border: 2px solid #6fb74d; } .head .ant{ width: 2px; height: 25px; background: #bdd73c; border: 2px solid #6fb74d; position: absolute; border-radius: 3px 3px 0 0; border-bottom: 2px solid #bdd73c; } .head .ant_left{ top: -22px; left: 15px; -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); } .head .ant_right{ top: -22px; left: 73px; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -ms-transform: rotate(30deg); -o-transform: rotate(30deg); transform: rotate(30deg); } .lefteye, .righteye{ position: absolute; background: #fff; border: 2px solid #6fb74d; width: 10px; height: 10px; top: 15px; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; } .lefteye{ left: 15px; } .righteye{ left: 65px; } #logo .body{ overflow: hidden; border: 2px solid #6fb74d; margin-top: 4px; border-radius: 0 0 60px 60px; } #logo .body .strip{ height: 18px; background: #bdd73c; } #logo .body .brown{ height: 22px; background: #5a4a42; } .left_wings .wing1, .left_wings .wing2{ width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 16px 0 0 16px; position: absolute; } .left_wings .wing1{ height: 35px; top: 48px; left: 0; z-index: -1; opacity: .8; } .left_wings .wing2{ top: 80px; left: 20px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } .right_wings .wing1, .right_wings .wing2{ width: 100px; background: #e2e2e3; border: 2px solid #d1d0d1; border-radius: 0 16px 16px 0; position: absolute; } .right_wings .wing1{ height: 35px; top: 48px; left: 200px; z-index: -1; opacity: .8; } .right_wings .wing2{ top: 80px; left: 175px; z-index: -1; opacity: .6; height: 25px; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); } .tail{ width: 16px; height: 40px; left: 143px; margin-top: -1px; position: absolute; background: #6fb74d; } .tail_left{ width: 8px; height: 40px; background: #fff; float: left; border-top-right-radius:16px 40px; } .tail_right{ width: 8px; height: 40px; background: #fff; float: left; border-top-left-radius:16px 40px; }
मूल:
CSS3 के लोगो डिजाइन श्रीनिवास तमाडा द्वारा
डेमोडाउनलोड