मेट्रो डिजाइन सिद्धांत
आमतौर पर हम शब्द "मेट्रो" का उपयोग यूजर इंटरफेस डिजाइन शैली के लिए नाम के रूप में करते हैं जो माइक्रोसॉफ्ट अपने स्वयं के मंच में उपयोग करता है और डेवलपर्स और डिजाइनरों को विंडोज फोन के लिए एप्लिकेशन बनाते समय उपयोग करने की पेशकश भी करता है (लेखों की इस श्रृंखला में मैं विंडोज फोन पर ध्यान केंद्रित करता हूं)। लेकिन चलो "मेट्रो" शब्द के सार में थोड़ा गहरा हो जाएं और पता करें कि इसका वास्तव में क्या मतलब है। शुरू करने के लिए, मेट्रो को दो चीजों से परिभाषित किया गया है: मेट्रो डिजाइन के सिद्धांत और मेट्रो डिजाइन की भाषा।
मेट्रो डिजाइन सिद्धांत स्तंभ (आमतौर पर अमूर्त अवधारणाएं) हैं जो विंडोज फोन में उपयोगकर्ता अनुभव बनाने की प्रक्रिया को निर्देशित करते हैं।
मेट्रो-डिज़ाइन की भाषा अनुप्रयोग, दृश्य डिजाइन, आंदोलन के उपयोग और अनुप्रयोग प्रवाह (
प्रति आवेदन प्रवाह ~ आवेदन राज्यों का एक सेट और कुछ समस्याओं को हल करने के लिए उनके बीच संभावित संक्रमण ) के गठन के साथ बातचीत करने के लिए विशिष्ट तत्वों और नियमों का
एक सेट है ।
सिद्धांतों और
भाषा के बीच संबंध की एक समानता "प्रेम" (... सिद्धांत) के रूप में एक अमूर्त अवधारणा हो सकती है, जिसे एक ♥ प्रतीक द्वारा, या छह अक्षरों "एल-बी-बी-ओ-बी-बी" के संयोजन से व्यक्त किया जा सकता है, जो वृद्धि देता है "प्रेम" की अमूर्त अवधारणा लिखना। मुझे यकीन है कि आप "प्रेम" की अवधारणा को व्यक्त करने के लिए अन्य विशिष्ट तरीकों की एक अनंत संख्या पा सकते हैं, जिसमें शब्द की ध्वनि, तस्वीरें या अन्य रूपक भी शामिल हैं।
अवधारणा की एक ठोस अभिव्यक्ति को भाषा कहा जाता है।
अगर हमारे पास "
ग्लास " का कोई सिद्धांत होता, और मुझे इसे तीन आइकन में दिखाना होता: एक पेंसिल (संपादन), एक तारांकन (पसंदीदा), एक क्रॉस (करीब) और एक बटन की तरह एक नियंत्रण - उन्हें व्यक्त किया जा सकता है, उदाहरण के लिए, इस तरह दृश्य भाषा। यदि मैंने आपको यह कार्य दिया है, तो मुझे यकीन है कि आप अन्य आइकन और नियंत्रण बना सकते हैं।
 मेट्रो-डिज़ाइन के
मेट्रो-डिज़ाइन के भीतर समान आइकन और बटन और "
निर्मम सरलीकरण " (आसान, साफ) जैसे सिद्धांत का उपयोग करना इस तरह होगा:

इस प्रकार, विभिन्न सिद्धांत अभिव्यक्ति के विभिन्न तरीकों, या भाषाओं को जन्म देते हैं।
बहुत पहले नहीं, मुझे
यह वीडियो यहां मिला, मुझे लगता है कि यह अच्छी तरह से बताता है कि डिजाइन सिद्धांत (वास्तुकला) क्या हैं। हमारे मामले में, वास्तुकला
डिजाइन के
सिद्धांतों के अनुरूप है, और वीडियो में दिखाए जाने वाले विभिन्न कप
डिजाइन भाषा का प्रतिनिधित्व करते
हैं ।
ऊपर दिए गए उदाहरणों से और वीडियो देखने के बाद आप समझ जाएंगे कि उन्हीं सिद्धांतों पर आप विभिन्न भाषाओं को परिभाषित या बना सकते हैं। उदाहरण के लिए, यदि मैं आपको "ग्लास" के सिद्धांत की पेशकश करूंगा, तो मुझे यकीन है कि विभिन्न लोग आइकन और बटन को अलग-अलग तरीकों से व्यक्त करेंगे - सभी "ग्लास" के सिद्धांत के अनुसार, लेकिन फिर भी अलग-अलग तरीकों से। यह सब इसलिए है क्योंकि सिद्धांत को प्रकट करने का कोई एक तरीका नहीं है - उनकी सार प्रकृति का मतलब है कि उन्हें अलग-अलग लोगों द्वारा अलग-अलग तरीके से प्रतिनिधित्व किया जाएगा या व्याख्या की जाएगी (मेट्रो-डिज़ाइन भाषा अनुभाग में नीचे इस पर)। सिद्धांतों की अधिक (या कम) सफल व्याख्या प्राप्त करने के लिए डिजाइन कार्यान्वयन की बात है।
विंडोज फोन के डिजाइन सिद्धांत इस प्रकार हैं:
हल्का, सरल, खुला, तेज (निर्दयी सरलीकरण) / भयंकर कमी /सामग्री, कैंडी आवरण नहींटाइपोग्राफीप्रस्तावसचमुच डिजिटलजेफ फोंग / - स्टूडियो में प्रिंसिपल यूएक्स लीड (माइक्रोसॉफ्ट का एक डिवीजन) तीन डिजाइनरों में से एक है (जे पार्क / जेई पार्क / और बिल फ्लोरा / बिल फ्लोरा / के साथ), जिन्होंने मेट्रो शुरू होने से पहले ही मेट्रो का विकास करना शुरू कर दिया था। मीडिया सेंटर, Zune और अन्य जैसे उत्पादों में डिजाइन। यदि आप मेट्रो डिजाइन के सिद्धांतों के बारे में अधिक जानना चाहते हैं, तो कृपया
इस शानदार जेफ सत्र को देखें । इसमें सभी सिद्धांतों को विस्तार से शामिल किया गया है। इसके अलावा, नीचे आप कुछ विचार और मेरे द्वारा उपयोग किए जाने वाले विभिन्न डिज़ाइन सिद्धांतों के बारे में मेरी टिप्पणियों को देखेंगे - मुझे आशा है कि मैं इस व्यावहारिक अनुभव को आप लोगों के साथ साझा कर सकता हूं ताकि आप उन्हें अपने दैनिक अभ्यास में उपयोग कर सकें।
निर्दयता सरलीकरण
आम तौर पर यह माना जाता है कि यह केवल दृश्य प्रभावों पर लागू होता है और चीजों को न्यूनतम बनाने के लिए कैसे किया जाता है। लेकिन यह सब नहीं है - व्यवहार में, आवेदन को डिजाइन करते समय पहली बात यह है कि इस सिद्धांत को
आवेदन प्रवाह पर लागू करना है - और फिर इसे दृश्य प्रभावों पर लागू करना है। एक नियम के रूप में, हम अपने उपयोगकर्ता इंटरफेस को सुखद और स्वच्छ बनाने के लिए कड़ी मेहनत करते हैं, लेकिन हम (एक ही प्रयास के साथ) आवेदन स्ट्रीम या प्रक्रिया को साफ नहीं करते हैं जिसके माध्यम से उपयोगकर्ता को हमारे आवेदन में अपने कार्यों को पूरा करना होगा। यदि एक ही समय में उपयोगकर्ताओं को उन स्क्रीन के माध्यम से नेविगेट करने के लिए आमंत्रित किया जाता है, जो उन्हें बिल्कुल भी ज़रूरत नहीं हैं, या यदि नेविगेशन तर्क इतना जटिल है कि वे आपके एप्लिकेशन में गुम हो सकते हैं, तो एक लेटे हुए मेट्रो यूआई होना पर्याप्त नहीं है।
"रूथलेस सरलीकरण अनुप्रयोगों / अंतःक्रियाओं के प्रवाह के साथ शुरू होता है - और उसके बाद ही उपयोगकर्ता इंटरफ़ेस डिज़ाइन तक विस्तारित होता है।"

"रूथलेस सरलीकरण केवल उपयोगकर्ता इंटरफेस को साफ करने के तरीके के बारे में नहीं है, बल्कि सबसे ऊपर, अनुप्रयोगों के प्रवाह को सरल बनाने के बारे में है।"
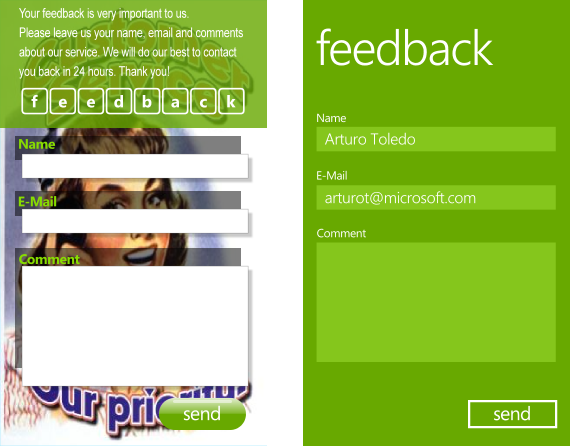
सामग्री, कैंडी आवरण नहीं
(मूल में अनुवादित, यह सिद्धांत लगता है कि "सामग्री, क्रोम नहीं।" क्रोम एक शेल, एक इंटरफ़ेस है। इस संदर्भ में, इसमें सजावट तत्व, सजावट भी शामिल हैं जो मुख्य अर्थ लोड नहीं लेती हैं।)"निर्मम सरलीकरण" की यह विरासत उपयोगकर्ता इंटरफ़ेस और दृश्य डिज़ाइन पर अधिक केंद्रित है - यह कैसा दिखता है। यहां मुख्य बिंदु सभी जानकारी (सामग्री) पर प्रधानता की मान्यता है - खपत के संदर्भ में और सृजन के संदर्भ में। आमतौर पर हम सामग्री की खपत के परिदृश्य में मेट्रो-डिज़ाइन की अभिव्यक्तियों को दिखाते हैं, लेकिन "सामग्री, कैंडी आवरण" का सिद्धांत भी सामग्री बनाने के लिए स्क्रिप्ट पर लागू होता है। यह सिद्धांत हमें याद दिलाता है कि बटन, स्लाइडर्स, पृष्ठभूमि या उनकी संरचना उस जानकारी से अधिक महत्वपूर्ण नहीं है जो हम उपयोगकर्ता को प्रस्तुत करते हैं। सामग्री उपयोगकर्ता इंटरफ़ेस है। आपको अन्य डिज़ाइन शैलियाँ मिलेंगी जहाँ कभी-कभी ऐसा लगता है कि डिजाइनर बॉर्डर या छाया चाहते हैं, विभिन्न सजावट और जटिल पृष्ठभूमि उनके आभासी दृश्य का सितारा है - मेट्रो में हम मानते हैं कि सामग्री (उपभोग और निर्माण परिदृश्य दोनों) महत्वपूर्ण है आंकड़ा।
"सूचना / सामग्री सबसे आगे है, उपयोगकर्ता इंटरफ़ेस तत्व या स्वयं इंटरफ़ेस नहीं है।"

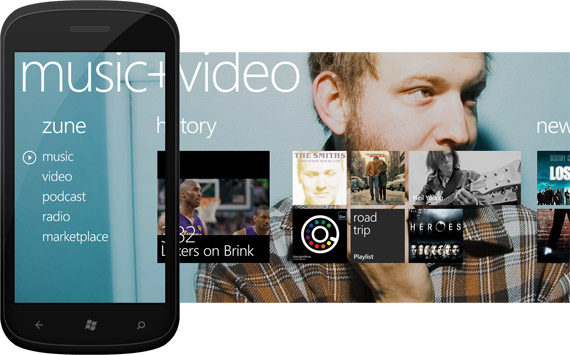
टाइपोग्राफी
टाइपोग्राफी, टाइपोग्राफी, टाइपोग्राफी ... जब मेट्रो की बात आती है, तो सब कुछ टाइपोग्राफी से भरा हुआ लगता है। मेट्रो केवल टाइपोग्राफी के बारे में नहीं है। टाइपोग्राफी तस्वीरों, छवियों, आइकन, आंदोलन या ध्वनि से अधिक महत्वपूर्ण नहीं है। पहले दो सिद्धांतों को याद रखें: जानकारी सबसे आगे है। यदि यह सूचना प्रदर्शित करने के लिए टाइपोग्राफी का उपयोग करने के लिए समझ में आता है - इसका उपयोग करें, अन्यथा इसके साथ परेशान न करें।
टाइपोग्राफी डिजाइन कौशल के साथ संयुक्त होने पर बहुत अच्छा हो सकता है। उदाहरण के लिए, मेट्रो में, हम
संरचित जानकारी (नीचे एक महान उदाहरण) को व्यक्त करने के लिए विभिन्न आकारों और संतृप्तियों के फोंट का उपयोग करते हैं। और यह वही है जो टाइपोग्राफी को अन्य माध्यमों से बाहर खड़ा करता है - यह टाइपोग्राफी के लिए टाइपोग्राफी नहीं है, लेकिन टाइपोग्राफी, संरचित जानकारी को प्रसारित करने के लिए एक बहुत प्रभावी और लचीले उपकरण के रूप में है। वह इस क्षेत्र में आइकन, फोटोग्राफी और अन्य साधनों के साथ खेलती है:
संरचना संबंधी जानकारी । संरचित जानकारी वह सूचना है जिसमें एक पदानुक्रम होता है जो आदेश दिखाता है, और यह उपयोगकर्ता को सूचना के उपभोग को प्राथमिकता देता है। यही कारण है कि हम मेट्रो में बुलेटेड सूचियों का उपयोग नहीं करते हैं - यदि आप पाठ तैयार करते समय सही आकार और संतृप्ति का उपयोग करते हैं, तो उनकी आवश्यकता नहीं है।
“टाइपोग्राफी के बारे में मेट्रो 100% नहीं है। मेट्रो में टाइपोग्राफी जानकारी पेश करने का सिर्फ एक और तरीका है। हालांकि, टाइपोग्राफी उपयोगकर्ता को * संरचित जानकारी * देने के लिए अद्वितीय दृश्य डिजाइन क्षमताएं प्रदान करता है। "
 संरचित जानकारी संप्रेषित करने के लिए टाइपोग्राफी का सही उपयोग।
संरचित जानकारी संप्रेषित करने के लिए टाइपोग्राफी का सही उपयोग।प्रस्ताव
हम पहले से ही इस बारे में बात करते थे कि मेट्रो कैसे प्रिंट शैलियों से प्रेरित थी। स्टूडियो में माइक क्रुज़िस्की / प्रिंसिपल यूएक्स लीड द्वारा इस विषय पर एक असामान्य पोस्ट है: "
भविष्य के इंटरैक्शन (उपयोगकर्ता के साथ) में प्रिंट डिज़ाइन कैसे परिलक्षित होता है "। जब दुनिया प्रिंट से डिजिटल की ओर बढ़ी, तो बहुत कुछ बदल गया। हमारा पर्यावरण अब स्थैतिक कागज नहीं है। ये गतिशील रूप से बदलते पिक्सल के साथ स्क्रीन हैं, जो हमें गति संचारित करने की अनुमति देता है। सवाल यह है कि सूचना को एक प्रमुख तत्व बनाने में मदद करने के लिए आंदोलन का उपयोग कैसे किया जाए। सबसे पहले, हमें यह स्वीकार करना चाहिए कि, अन्य मामलों की तरह, एक विशेष उद्देश्य के लिए आंदोलन का उपयोग किया जाता है - जानकारी को उजागर करने के लिए। उद्देश्यहीन गतिशील प्रभाव शोर पैदा करेगा और उपयोगकर्ता को सूचना के उपभोग से विचलित करेगा। विंडोज फोन पर, हम अनुप्रयोगों के प्रवाह का समर्थन करने और इंटरैक्शन अनुभव में गहराई जोड़ने के लिए आंदोलन का उपयोग करते हैं। उदाहरण के लिए, एक अनुप्रयोग से दूसरे पर स्विच करते समय, हम गतिशील टर्नस्टाइल प्रभाव का उपयोग करते हैं - यह एक बहुत ही आक्रामक प्रभाव है जो इस विचार को व्यक्त करने में मदद करता है कि हम उपयोगकर्ता को "किसी अन्य स्थान पर" स्थानांतरित कर रहे हैं। जब हम केवल उसी संदर्भ में नई जानकारी प्रदर्शित करना चाहते हैं, तो हम निरंतर गति (कंटीनम) जैसी किसी चीज़ का उपयोग कर सकते हैं। यह एक नरम और कम आक्रामक / नाटकीय आंदोलन है जो उपयोगकर्ता को इस विचार से अवगत कराता है कि उसे वर्तमान संदर्भ में नई जानकारी के साथ प्रस्तुत किया जाएगा।
जेफ अर्नोल्ड / - सीनियर
द्वारा इस सत्र की जाँच करें । स्टूडियो में मोशन डिज़ाइन लीड। वह मेट्रो में आंदोलन का अधिक गहराई से वर्णन करता है।
“आंदोलन का मिशन सेवा और यह सुनिश्चित करने में मदद करना है कि जानकारी सबसे आगे है। अपने आवेदन के प्रवाह को बढ़ाने (या सुचारू करने) के लिए आंदोलन का उपयोग करें। "
सचमुच डिजिटल
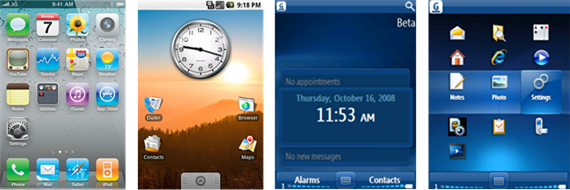
जेफ फोंग / ने इस सिद्धांत का सबसे अच्छे तरीके से वर्णन किया है: "यह आरजीबीए पिक्सल से युक्त स्क्रीन के लिए और विशिष्ट आयामों वाली स्क्रीन के लिए हमारे द्वारा डिज़ाइन की गई ईमानदारी के बारे में है।" उदाहरण के लिए, कल्पना करें कि हम किताबें बेचने के लिए एक एप्लिकेशन बना रहे हैं ताकि हमें मेनू में उपयोगकर्ता के लिए बुक कवर को उजागर करना पड़े। एक विशिष्ट डिजाइन शैली, जैसे कि iPhone पर, इस समस्या को हल करने के लिए भौतिक दुनिया से एक रूपक (उदाहरण के लिए, एक बुकशेल्फ़) बनाएगी। बुकशेल्फ़ महान है, यह कार्य के साथ अच्छी तरह से फिट बैठता है, पुस्तक इस पर अच्छी लगती है और इसे और अधिक "वास्तविक" बनाने के लिए यह लकड़ी की बनावट का भी उपयोग करता है। यह एक आइकनोग्राफिक डिजाइन शैली है। वह भौतिक दुनिया से डिजिटल दुनिया में रूपकों का उपयोग करता है। मेट्रो में, हम इन्फोग्राफिक होने की कोशिश करते हैं। "वास्तव में डिजिटल" सिद्धांत "लकड़ी के बुकशेल्फ़" पर "पुस्तक कवर की छवियों" को रखने की आवश्यकता पर सवाल उठाता है। आखिरकार, डिजिटल दुनिया में, एक पेड़ बिल्कुल भी पेड़ नहीं है, लेकिन पिक्सेल का एक सेट "नकली" है। यदि आप इस "बुकशेल्फ़" से "किताबें" लेते हैं, तो वे गुरुत्वाकर्षण की कमी के कारण भी नहीं गिरते। इसलिए लकड़ी के शेल्फ की कोई आवश्यकता नहीं है। इसके बजाय, शेल को हटा दें - पूरी तरह से अनावश्यक, इस तथ्य को देखते हुए कि हम पिक्सेल के बारे में बात कर रहे हैं।
मुझे कुछ स्पष्टता लाने दें: मैं यह नहीं कह रहा हूं कि एक शैली बेहतर या बदतर है। मैं सिर्फ दिखाता हूं कि क्या अंतर है। यह अन्य डिज़ाइन सिद्धांतों के आधार पर एक अलग डिज़ाइन शैली है। इसमें कुछ भी गलत नहीं है। मैं समझता हूं कि भौतिक दुनिया के रूपकों का डिजिटल में अनुवाद पिछले दशक की एक गर्म प्रवृत्ति रही है - अंत में, जब उपयोगकर्ताओं ने बड़े पैमाने पर 2000-2010 में डिजिटल दुनिया में प्रवेश किया और जल्दी से पीसी की दुनिया में चले गए (विंडोज और मैक!), टैबलेट, स्मार्टफोन - सुरक्षा की भावना! उनका मूल "लकड़ी का शेल्फ" आरामदायक और परिचित था। मैं इसे पूरी तरह से समझ सकता हूं (और यह ज्यादातर मामलों पर लागू होता है)। यदि आप विंडोज एक्सपी या यहां तक कि विंडोज 7 या अच्छे पुराने विंडोज मोबाइल 5 या 6.5 को देखते हैं - तो माइक्रोसॉफ्ट ने इस आइकनोग्राफिक शैली का भी उपयोग किया, भौतिक दुनिया से रूपकों को फिर से बनाया।
हालांकि, मेट्रो में, हम मानते हैं कि उपयोगकर्ता अपने फोन पर "भौतिक दुनिया की वस्तुओं के अनुमान" की तुलना में जानकारी प्राप्त करने में सक्षम होने के बारे में अधिक चिंतित हैं।
“स्क्रीन के लिए डिज़ाइन जिसमें पिक्स शामिल हैं, जो बदले में सूचना प्रसारित करते हैं। गुरुत्वाकर्षण का नियम मौजूद नहीं है। क्षमा करें, न्यूटन ... :) "।
 आइकनोग्राफिक शैली के साथ उपयोगकर्ता इंटरफ़ेस के उदाहरण। डिजिटल स्क्रीन पर भौतिक दुनिया की वस्तुओं को फिर से बनाना।
आइकनोग्राफिक शैली के साथ उपयोगकर्ता इंटरफ़ेस के उदाहरण। डिजिटल स्क्रीन पर भौतिक दुनिया की वस्तुओं को फिर से बनाना।विंडोज फोन के लिए मेट्रो डिजाइन भाषा
डेवलपर्स को विंडोज फोन के लिए एप्लिकेशन बनाने के लिए, Microsoft स्वयं को मेट्रो-डिजाइन के सिद्धांतों के बारे में एक घोषणा / कहानी तक सीमित कर सकता है, लेकिन निश्चित रूप से, इसका मतलब यह होगा कि डेवलपर्स को अपनी खुद की डिजाइन भाषा बनाना होगा और उस पर बहुत समय बिताना होगा। ऐसे आधुनिक उपकरण के लिए एक फोन के रूप में एक डिज़ाइन भाषा बनाना एक बड़ी बात है और इसके लिए कई घंटों के विकास, पुनरावृत्ति, परीक्षण और उपयोगकर्ता परीक्षण की आवश्यकता होती है। विंडोज फोन डिजाइन स्टूडियो ने एक बहुत ही सहज भाषा बनाई है जिसका उपयोग कोई भी कर सकता है।
मेट्रो डिजाइन के सिद्धांतों के आधार पर, माइक्रोसॉफ्ट विंडोज फोन के लिए मेट्रो डिजाइन भाषा प्रदान करता है। इसका उपयोग करने से आपको सुंदर, सम्मोहक और सुसंगत विंडोज फोन समाधान बनाने में मदद मिलेगी। विंडोज फोन के लिए डिज़ाइन भाषा को निम्नलिखित श्रेणियों द्वारा परिभाषित किया गया है:
नेविगेशन। लेआउट। रचना। टाइपोग्राफी।प्रस्तावIkonografikaछवियाँ और तस्वीरेंविषय-वस्तु और वैयक्तिकरणइशारे और लक्ष्यउपयोगकर्ता इंटरफ़ेस नियंत्रित करता हैहार्डवेयर सुविधाएँसेवाएंऐप स्टोर और ब्रांडिंगअमूर्त सिद्धांतों की तुलना में भाषा ठोस है। इस प्रकार, मेट्रो में
हब एंड स्पोक नामक एक विशिष्ट नेविगेशन प्रणाली है (अधिक विवरण
यहां पाया जा सकता
है )। इशारों का एक विशिष्ट सेट है, जैसे कि नल, डबल टैप, टैप और होल्ड, शिफ्ट, निचोड़ और खिंचाव। एक विशिष्ट टाइपोग्राफिक शैली है जो संरचित जानकारी को संप्रेषित करने के लिए संतृप्ति और आकार के लिए विभिन्न विकल्पों में सेगो फॉन्ट का उपयोग करती है। उपयोगकर्ता इंटरफ़ेस नियंत्रण का एक विशिष्ट सेट है, जैसे बटन, रेडियो बटन और चेक बॉक्स, स्लाइडर, और उपयोगकर्ता इंटरफ़ेस के लिए अन्य मैट्रिक्स। और आवेदन के साथ बातचीत के लिए विशिष्ट रूपकों के कार्यान्वयन हैं, जैसे कि पिवट, पैनोरमा और पृष्ठ (पृष्ठ)।
विशिष्ट तत्वों के इन सभी सेटों में विंडोज फोन के लिए मेट्रो डिजाइन भाषा की रचना है। यह एक समृद्ध, समग्र, लचीली और विस्तारणीय डिजाइन भाषा है।

लेकिन क्या यह मानक (आउट ऑफ द बॉक्स) डिज़ाइन भाषा मेट्रो डिज़ाइन के सिद्धांतों को प्रदर्शित करने का एकमात्र तरीका है? नहीं।
उदाहरण के लिए, क्या मैं अपने विंडोज फोन एप्लिकेशन में हेल्वेटिका या स्विस फोंट का उपयोग कर सकता हूं ताकि वे मेट्रो में रहें? बेशक! Segoe के बजाय ये और अन्य विचित्र (sans-serif) फोंट का उपयोग किया जा सकता है।
हम भविष्य के लेखों में मानक समाधानों के दायरे से बाहर मेट्रो का उपयोग कैसे करें, इसके बारे में अधिक बात करेंगे, लेकिन पहले इस लेख को
स्विस शैली के ग्राफिक डिज़ाइन पाठों के साथ देखें, जो मुद्रण डिजाइन के कुछ उदाहरणों से परिचित हों जो समान डिजाइन सिद्धांतों का पालन करते हैं। और मेट्रो (आंदोलन और डिजिटल ईमानदारी का उपयोग करने के अलावा)। वे विंडोज फोन के लिए मेट्रो-डिजाइन भाषा का उपयोग करते हुए मानक समाधानों की तुलना में पूरी तरह से अलग दिखते हैं, लेकिन समान सिद्धांतों (स्पष्टता के लिए: हम मुद्रण उदाहरणों के बारे में बात कर रहे हैं) पर आधारित हैं। यह आपको विचार दे सकता है कि कैसे समान सिद्धांतों को अलग-अलग तरीके से लागू किया जा सकता है और बॉक्स से बाहर प्रस्तावित समाधान के दायरे से परे जा सकता है।
3 सूत्र
विंडोज फोन के लिए मेट्रो डिजाइन भाषा तीन मुख्य स्रोतों में परिभाषित की गई है:
1. विंडोज फोन यूएक्स दिशानिर्देश2. विंडोज फोन एसडीके - नियंत्रणों का एक पुस्तकालय (और विंडोज फोन के लिए सिल्वरलाइट टूलकिट)
3. विंडोज फोन (ई-मेल, पाठ संदेश, अनुभाग "संपर्क", अनुभाग "संगीत + वीडियो", फोन अनुप्रयोगों
में निर्मित एप्लिकेशन और सेवाएं )
इन तीन स्रोतों (सिद्धांत में) को एक ही दृष्टिकोण को लागू करना और प्रस्तावित करना चाहिए। हम उनके बीच के कुछ अंतरों से अवगत हैं, और हम उन पर काम कर रहे हैं।
विंडोज फोन के लिए यूजर इंटरफेस गाइड विंडोज फोन के लिए डिजाइन की "बाइबिल" है। यह एक संदर्भ सामग्री है, और हम इस पर काम करना जारी रखते हैं, इसे प्रासंगिक रखते हैं ताकि आप इसे जानकारी के विश्वसनीय स्रोत के रूप में उपयोग कर सकें।
विंडोज फोन एसडीके मेट्रो डिजाइन भाषा की परिभाषा में योगदान देता है, जो विजुअल स्टूडियो और एक्सप्रेशन ब्लेंड में उपयोग के लिए कई तैयार उपयोगकर्ता इंटरफ़ेस नियंत्रण के साथ डेवलपर्स और डिजाइनर प्रदान करता है।
अंत में, एक और बात जो मुझे लगता है कि आप वास्तव में मूल्यवान पाएंगे। विंडोज फोन के लिए मेट्रो डिजाइन भाषा को व्यक्त करने का तीसरा तरीका विंडोज फोन ही है! - अंतर्निहित अनुप्रयोगों और सेवाओं में जो हम सभी का उपयोग करते हैं: उदाहरण के लिए, ई-मेल, पाठ संदेश, "संपर्क" अनुभाग और स्थानीय खोज। हम उन्हें डिजाइन पैटर्न कहते हैं। मुझे नहीं लगता कि कई डेवलपर्स और डिजाइनर इस बारे में सोच रहे हैं: आप इन डिज़ाइन टेम्पलेट्स से सीख सकते हैं और अपने स्वयं के एप्लिकेशन बनाने के लिए उनका उपयोग कर सकते हैं। आदर्श रूप से, इन टेम्पलेट्स को विंडोज फोन के लिए यूजर इंटरफेस गाइड में प्रलेखित किया जाना चाहिए (यह हमारी योजनाओं में है :))। मैंने खुद कई बार ऐसा किया है: मैंने फोन शुरू किया, "कॉन्टैक्ट्स" सेक्शन या ई-मेल एप्लिकेशन पर गया और उन्हें सूची की खोज या सॉर्टिंग को कार्यान्वित करने, या अन्य कार्यों को हल करने के लिए देखा - उसके बाद मैं अपने टूल (एक्सप्रेशन डिज़ाइन, एक्सप्रेशन ब्लेंड, फ़ोटोशॉप) पर लौटता हूं , इलस्ट्रेटर) और इन डिज़ाइन पैटर्न का उपयोग करें।
अगला लेख | # 2 विंडोज फोन के लिए एप्लीकेशन डिजाइन प्रक्रियाआर्टुरो टोलेडो के एक लेख का अनुवाद , यहां स्थित है: http://ux.artu.tv/?p=179अनुवाद: पेट्रीशकोसंपादन और शब्दों की व्याख्या : किसिकपीएस रूसी में मेट्रो के बारे में अन्य सामग्री हब में MSDN पर एकत्र की जाती हैं: मेट्रो डिजाइन »