CSS3 को हर किसी ने देखा और आजमाया। और हम पहले से ही बहुत अधिक काम के बिना गोल कोनों और गिरने वाले छाया उत्पन्न कर सकते हैं।
लेकिन यह केवल एक सतही स्तर है। मुझे ब्राउज़रों की नई क्षमताओं से और अधिक विस्तार से निपटना पड़ा, जैसे कि सवालों के जवाब देने के लिए: कैसे कई रंग संक्रमणों के साथ क्रॉस-ब्राउजर ग्रेडिएंट हैं, जहां और कैसे आप एक बार में एक ब्लॉक में कई छाया लगा सकते हैं, जिसके लिए विशेष ब्राउज़र संपत्ति उपसर्ग लागू होते हैं, आदि।
इसके अलावा, मुझे मोबाइल प्लेटफार्मों पर CSS3 के समर्थन में रुचि थी, अस्पष्टीकृत CSS3 सुविधाओं के साथ-साथ जनरेटर जो क्रॉस-ब्राउज़र कोड बनाते हैं। मैंने कुछ अंतरालों को भरने और उन लोगों के लिए उपयोगी जानकारी एकत्र करने की कोशिश की, जो सिर्फ गोता लगाने की तैयारी कर रहे हैं।
संपत्तियों का समर्थन करने वाले ब्राउज़रों को CSS टिप्पणियों के रूप में सूचीबद्ध किया गया है। जनरेटर और उपकरण सबसे अधिक बार एक ही बार में कई कार्य कर सकते हैं, इसलिए ऐसे मामलों में मैंने उन्हें केवल यह संकेत दिया कि मेरी राय में, वे सबसे अच्छा कहां करते हैं।
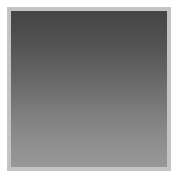
रैखिक-ढाल
वास्तव में, कई प्रकार के CSS3 ग्रेडिएंट हैं। यह सबसे आसान ढाल है।

div {
background-color: #444444;
background-image: -webkit-gradient (linear, left top, left bottom, from(#444444), to(#999999)); /* Safari 4-5, Chrome 1-10, iOS 3.2-4.3, Android 2.1-3.0 */
background-image: -webkit-linear-gradient (top, #444444, #999999); /* Chrome 10+, Safari 5.1+, iOS 5+, Android 4+ */
background-image: -moz-linear-gradient (top, #444444, #999999); /* Firefox 3.6+ */
background-image: -ms-linear-gradient (top, #444444, #999999); /* IE 10+ */
background-image: -o-linear-gradient (top, #444444, #999999); /* Opera 11.10+ */
background-image: linear-gradient (to bottom, #444444, #999999);
}
प्रारंभिक और अंतिम रंगों को इंगित करने के अलावा, ग्रेडिएंट आपको कोण, रंग संक्रमण की शुरुआत और समाप्ति की स्थिति, रंगों की संख्या और ढाल की दिशा बदलने की अनुमति देता है।
संस्करण 10 से पहले सफारी और संस्करण 10 से पहले क्रोम का अपना सिंटैक्स था, और ओपेरा के साथ IE 10 अपने स्वयं के उपसर्ग जोड़ता है, जिससे कोड की मात्रा बढ़ जाती है।
सभी ग्रेडिएंट ब्राउज़रों द्वारा समर्थित हैं जो CSS3 ग्रेडिएंट प्रदर्शित कर सकते हैं, भले ही कुछ जनरेटर हमें केवल दो रंगों के बीच एक संक्रमण प्रदान करते हैं।
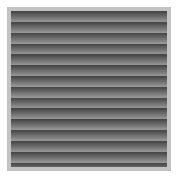
दोहरा रेखीय-ढाल
आपको ढाल को दोहराने की अनुमति देता है, पृष्ठभूमि पैटर्न बनाने के लिए संभव बनाता है।

div {
background-color: #444444;
background-image: -webkit-repeating-linear-gradient (top, #444444 18%, #999999 25%); /* Chrome 10+, Safari 5.1+, iOS 5+, Android 4+ */
background-image: -moz-repeating-linear-gradient (top, #444444 18%, #999999 25%); /* Firefox 3.6+ */
background-image: -ms-repeating-linear-gradient (top, #444444 18%, #999999 25%); /* IE 10+ */
background-image: -o-repeating-linear-gradient (top, #444444 18%, #999999 25%); /* Opera 11.10+ */
background-image: repeating-linear-gradient (top, #444444 18%, #999999 25%);
}
रेडियल ढाल
वृत्ताकार ढाल। आपके पास कई रंग संक्रमण भी हो सकते हैं, आप ग्रेडिएंट की उत्पत्ति के बिंदु को निर्धारित कर सकते हैं (जरूरी नहीं कि सर्कल के केंद्र से)।

div {
background: #444444;
background: -webkit-gradient (radial, center center, 0px, center center, 100%, color-stop(0%,#444444), color-stop(100%,#999999)); /* Chrome 1-10, Safari 4+, iOS 3.2-4.3, Android 2.1-3.0 */
background: -webkit-radial-gradient (center, ellipse cover, #444444 0%,#999999 100%); /* Chrome 10+, Safari 5.1+, iOS 5+, Android 4+ */
background: -moz-radial-gradient (center, ellipse cover, #444444 0%, #999999 100%); /* Firefox 3.6+ */
background: -o-radial-gradient (center, ellipse cover, #444444 0%,#999999 100%); /* Opera 11.6+ */
background: -ms-radial-gradient (center, ellipse cover, #444444 0%,#999999 100%); /* IE 10+ */
background: radial-gradient (center, ellipse cover, #444444 0%,#999999 100%);
}
ओपेरा ने संस्करण 11.6 तक परिपत्र गति का समर्थन नहीं किया। अन्यथा, स्थिति एक रैखिक ढाल के समान है।
उपकरण:



- gradients.glrzad.com क्रॉस-ब्राउज़र कोड का उत्पादन करता है, आप कई रंग संक्रमण बना सकते हैं
- www.colorzilla.com/gradient-editor सबसे परिष्कृत जनरेटर। आप रैखिक और परिपत्र ग्रेडिएंट बना सकते हैं, रिकॉर्डिंग के रंगों के लिए प्रारूप चुनने की संभावना है, कई तैयार किए गए ग्रेडिएंट हैं।
- CSS3 पैटर्न की lea.verou.me/css3patterns गैलरी। आप प्रत्येक पैटर्न के लिए कोड देख सकते हैं।
एकाधिक पृष्ठभूमि
यह एक बार में कई पृष्ठभूमि छवियों को एक तत्व में असाइन करने की क्षमता है।
div {
background: url(fallback.png) no-repeat 0 0;
background: url(foreground.png) no-repeat 0 0, url(middle-ground.png) no-repeat 0 0, url(background.png) no-repeat 0 0 ; /* Firefox 3.6+, Safari 1.3+, Chrome 2+, IE 9+, Opera 10.5+, iOS 3.2+, Android 2.1+ */
}
उन ब्राउज़रों के बारे में मत भूलना जो कई पृष्ठभूमि का समर्थन नहीं करते हैं।
पृष्ठभूमि का क्रम निम्नानुसार है: ऊपर से नीचे तक, अर्थात् सबसे कम पृष्ठभूमि अंत में लिखी जानी चाहिए। पृष्ठभूमि छवियों के बजाय, आप CSS3 ग्रेडिएंट भी लिख सकते हैं।
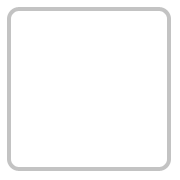
बॉर्डर-त्रिज्या
ब्लॉक में गोल कोनों। सब कुछ सरल है अगर आपको वक्रता के समान त्रिज्या की आवश्यकता है।

div {
-webkit-border-radius : 12px; /* Safari 3-4, iOS 1-3.2, Android ≤1.6 */
-moz-border-radius : 12px; /* Firefox 1-3.6 */
border-radius : 12px; /* Opera 10.5+, IE 9+, Safari 5, Chrome , Firefox 4+, iOS 4+, Android 2.1+ */
}
सभी निर्माताओं ने पहले से ही ब्राउज़रों के नवीनतम संस्करणों में विक्रेता उपसर्गों को छोड़ दिया है।
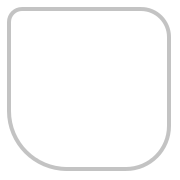
लेकिन अगर विभिन्न कोणों में एक अलग त्रिज्या होना चाहिए, तो आपको प्रत्येक कोने के लिए त्रिज्या को सूचीबद्ध करने की आवश्यकता है।
फ़ायरफ़ॉक्स की एक ख़ासियत है कि इस तथ्य से संबंधित है कि कोण सिंटैक्स का उपयोग करके गणना की जाती है जो मानक से अलग है। लेकिन समाधान शॉर्टहैंड सिंटैक्स का उपयोग करने के लिए हो सकता है, जो ब्राउज़रों के लिए समान है।

div {
-moz-border-radius : 15px 30px 45px 60px;
-webkit-border-radius : 15px 30px 45px 60px;
border-radius : 15px 30px 45px 60px;
}
एक दिलचस्प विशेषता प्रत्येक कोण के लिए त्रिज्या मानों के जोड़े का स्थानांतरण है। इस तरह आप केवल गोलाई से अधिक जटिल आकार प्राप्त कर सकते हैं:

div {
border-top-left-radius : 5px 30px;
border-top-right-radius : 30px 60px;
border-bottom-left-radius : 80px 40px;
border-bottom-right-radius : 40px 100px;
}
यदि हर कोई एक ही हो:

div {
border-radius : 8px / 13px;
}
उपकरण:




- css3please.com सब कुछ का एक बहुत उत्पन्न करता है।
- border-radius.com एक विशेष गोल कोने वाला जनरेटर है। विभिन्न जातियों के कोण बनाना सुविधाजनक है।
- css3generator.com बहुत सारी चीजें उत्पन्न करता है। कोनों के लिए आपको एक ही त्रिज्या और अलग-अलग के बीच चयन करने का अवसर देता है।
- layerstyles.org/builder.html फ़ोटोशॉप इंटरफ़ेस की नकल करता है। यह न केवल कोनों को उत्पन्न करने के लिए सुविधाजनक है।
बॉक्स छाया
ब्लॉकों से छाया गिरना।

div {
-webkit-box-shadow : 0px 0px 4px #000000; /* Safari 3-4, iOS 4.0.2-4.2, Android 2.3+ */
-moz-box-shadow : 0px 0px 4px #000000; /* Firefox 3.5-3.6 */
box-shadow : 0px 0px 4px #000000; /* Opera 10.5+, IE 9+, Firefox 4+, Chrome 6+, iOS 5+ */
}
तत्व के अंदर छाया को निर्देशित किया जा सकता है।

div {
-webkit-box-shadow : inset 6px 6px 12px #000000;
-moz-box-shadow : inset 6px 6px 12px #000000;
box-shadow : inset 6px 6px 12px #000000;
}
आप एक बार में एक तत्व में कई छाया लगा सकते हैं।

div {
-webkit-box-shadow : inset 6px 6px 12px #000000, 4px 6px 3px #dddddd;
-moz-box-shadow : inset 6px 6px 12px #000000, 4px 6px 3px #dddddd;
box-shadow : inset 6px 6px 12px #000000, 4px 6px 3px #dddddd;
}
एक और थोड़ा इस्तेमाल किया गया मूल्य प्रसार-त्रिज्या है, जिसे बदलने के लिए आपको छाया धुंधले मूल्य के तुरंत बाद इसे जोड़ना होगा। एक सकारात्मक मूल्य छाया को बढ़ाता है, एक नकारात्मक मूल्य उस छाया को उस ब्लॉक के आकार से छोटा बना देगा जिससे छाया गिरती है।

div {
-webkit-box-shadow : 0 5px 5px -6px #000000;
-moz-box-shadow : 0 5px 5px -6px #000000;
box-shadow : inset 0 5px 5px -6px #000000;
}
इनर शैडो, मल्टीपल शैडो और स्प्रेड-रेडियस को उन सभी ब्राउज़रों में लागू किया जा सकता है जो सरल CSS3 शैडो का समर्थन करते हैं।
लगभग सभी निर्माताओं ने ब्राउज़रों के नवीनतम संस्करणों में पहले से ही विक्रेता उपसर्गों को छोड़ दिया है।
उपकरण:


- css3maker.com मल्टी-फंक्शन जनरेटर। आप आंतरिक छाया बना सकते हैं, रंग बदल सकते हैं।
- www.css3.me सभी सेटिंग्स को आवश्यकतानुसार प्रकट किया जा सकता है
- css3generator.com आरजीबीए में छाया रंग को तुरंत समायोजित कर सकता है
RGBA
यह रंगों के लिए अल्फा पारदर्शिता का उपयोग करने का अवसर है। अस्पष्टता संपत्ति के विपरीत, आप ब्लॉक की सामग्री की पारदर्शिता को बदलने के बिना फ़ॉन्ट और सीमाओं और ब्लॉक की पृष्ठभूमि पर दोनों को लागू कर सकते हैं।
div {
background: rgb(200, 54, 54);
background: rgba(200, 54, 54, 0.5) ; /* Firefox 3+, Chrome , Safari 3+, Opera 10.10+, IE 9+, iOS 3.2+, Android 2.1+ */
}
क्रॉस-ब्राउज़र संगतता के लिए, आपको अल्फा पारदर्शिता के बिना एक रंग निर्दिष्ट करना चाहिए, या पारदर्शी PHG के लिए पथ।
मौजूदा HSLA रिकॉर्डिंग प्रारूप का उपयोग उन्हीं ब्राउज़र संस्करणों में किया जा सकता है जो RGBA का समर्थन करते हैं।
उपकरण:
 hex2rgba.devoth.com
hex2rgba.devoth.com HEX को RGBA में बदल देता है
मिथ्या
सीएसएस सामग्री पीढ़ी के माध्यम से: से पहले /: के बाद। यह एक दस्तावेज़ में पात्रों और पूरे शब्दों को जोड़ने और सजावट के लिए उपयोग किए जा सकने वाले नए ब्लॉक बनाने के लिए दोनों का उपयोग किया जाता है।
div :before ,
div :after { /* Firefox 3.5+, Chrome , Safari 1.3+, Opera 6+, IE 8+, iOS 3.2+, Android 2.1+ */
content:"";
display:block;
}
समर्थन पहले से ही बहुत अच्छा है, यहां तक कि मोबाइल प्लेटफार्मों पर भी वे समस्याओं के बिना काम करते हैं।
दिलचस्प बात यह है कि CSS3 के लिए दो-कोलन सिंटैक्स ((इससे पहले / :: बाद)) के उपयोग की आवश्यकता होती है, लेकिन IE8 में एकल-कोलोन छद्म तत्वों के उपयोग की आवश्यकता होती है।
निष्कर्ष
यह विभिन्न ब्राउज़रों द्वारा CSS3 के समर्थन के साथ स्थिति का पता लगाने के लिए निकला। मैं कई उपकरण खोजने में कामयाब रहा। हमें एक कोण के लिए मूल्यों के जोड़े के साथ गोलाई के लिए एक जनरेटर नहीं मिला, एक जनरेटर जो एक ब्लॉक के लिए एक बार में कई छाया बना सकता है, और एक जनरेटर जो सभी आवश्यक कार्यों को जोड़ता है, लेकिन सरल होगा और एक अच्छा इंटरफ़ेस होगा।
बेशक, कई और गुण हैं, जैसे कि सीमा-छवि या संक्रमण, लेकिन वे इतने व्यापक रूप से उपयोग नहीं किए जाते हैं, या अधिक गहराई से अध्ययन की आवश्यकता होती है, इसलिए वे इस समीक्षा में शामिल नहीं हैं। लेकिन आप लगभग किसी भी अवसर के लिए उपकरण या जानकारी खोजने की कोशिश कर सकते हैं।
ब्राउज़र संपत्ति के स्रोत जानकारी का समर्थन करते हैं
caniuse.comwww.css3files.comcss3please.comअपडेट उन लोगों के लिए जो उपसर्ग बनाने की प्रक्रिया को स्वचालित करना चाहते हैं,
एक अन्य लेख लिखा गया है।
और आपमें से जो रूसी नहीं बोलते हैं, उनके लिए
यह लेख अंग्रेजी में है ।