फेसबुक टाइमलाइन सामाजिक नेटवर्क की दुनिया में एक महान क्रांति करता है, उपयोगकर्ता प्रोफाइल को एक नया रूप देता है। आज, आइए देखें कि jQuery और CSS का उपयोग करके इस परियोजना को लागू करना कितना सरल है।

चरण 1 - HTML लेआउट
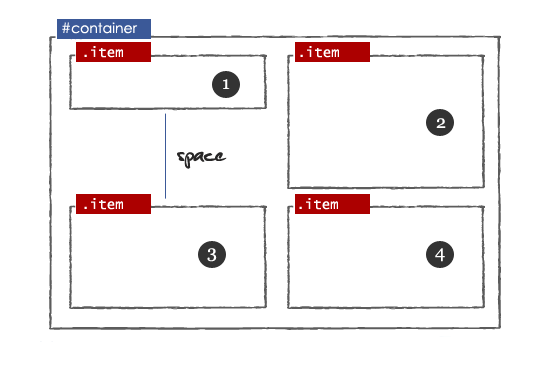
पहले
आईडी = "कंटेनर" के साथ एक डीआईवी तत्व बनाएं। इसमें हम
id = "आइटम" के साथ कुछ और DIV तत्व बनाएंगे
<div id="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> </div>

सरल सीएसएस का एक सा:
#container{ width:860px; margin: 0 auto; } .item { width: 408px; margin: 20px 10px 10px 10px; float: left; background-color:#ffffff; border:solid 1px #B4BBCD; min-height:50px; text-align:justify; word-wrap:break-word; }
चरण 2 - मुक्त स्थान से बचें
हम खाली जगह के उपयोग को कॉन्फ़िगर करने के लिए
jQuery के चिनाई प्लगइन का उपयोग करते हैं।
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script> <script type="text/javascript" src="jquery.masonry.min.js"/> <script type="text/javascript" > $(function() { </script>
प्लगइन लगाने के बाद।

चरण 3 - टाइमलाइन नेविगेशन
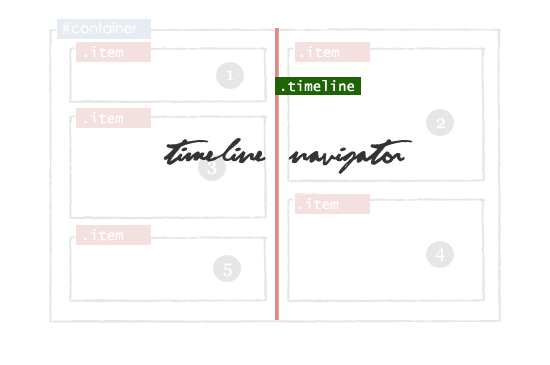
अब
कंटेनर ब्लॉक में एक div एलिमेंट बनाएं -
टाइमलाइन_कंटेनर । इस ब्लॉक में आईडी
टाइमलाइन और
प्लस के साथ दो डिवीजन होंगे।
<div id="container"> // Timeline <div class="timeline_container"> <div class="timeline"> <div class="plus"></div> </div> </div> <div class="item">1</div> -------- -------- </div>

निर्मित ब्लॉकों के लिए, जावास्क्रिप्ट और सीएसएस जोड़ें।
$('.timeline_container').mousemove(function(e) {
.timeline_container{ width: 16px; text-align: center; margin: 0 auto; cursor:pointer; display: block; } .timeline{ margin: 0 auto; background-color:#e08989; display: block; float: left; height: 100%; left: 428px; margin-top: 10px; position: absolute; width: 4px; } .timeline:hover{ cursor: pointer; margin: 0 auto; } .timeline div.plus{ width: 14px; height: 14px; position: relative; left: -6px; }
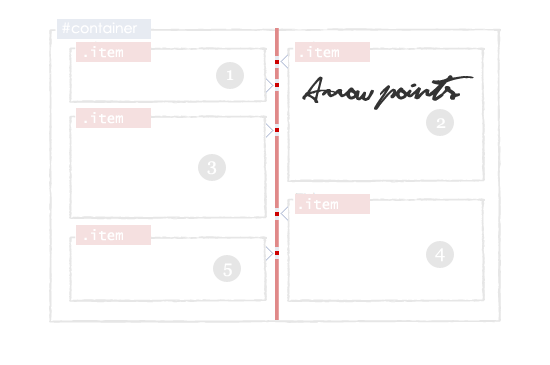
चरण 4 - तीर प्रदर्शित करें
यह सबसे दिलचस्प हिस्सा है,
$ ('# कंटेनर')। फाइंड ('मद')) - ऐसे ब्लॉक्स की खोज करें, जिन्हें तीर की जरूरत हो, अगर पोजिशन = 0px, तो
राइटकॉर्नर , अन्यथा
लेफ्टकार्न्ट ।
function Arrow_Points() { var s = $('#container').find('.item'); $.each(s,function(i,obj){ var posLeft = $(obj).css("left"); $(obj).addClass('borderclass'); if(posLeft == "0px") { html = "<span class='rightCorner'></span>"; $(obj).prepend(html); } else { html = "<span class='leftCorner'></span>"; $(obj).prepend(html); } }); }

अब इसे CSS जोड़कर स्टाइल करते हैं:
.rightCorner { background-image: url("images/right.png"); display: block; height: 15px; margin-left: 408px; margin-top: 8px; padding: 0; vertical-align: top; width: 13px; z-index:2; position: absolute; } .leftCorner{ background-image: url("images/left.png"); display: block; height: 15px; width: 13px; margin-left: -13px; margin-top: 8px; position: absolute; z-index:2; }
चरण 5 - ब्लॉक निकालना
अब प्रत्येक
आइटम ब्लॉक में, क्लास -
डिलीटबॉक्स के साथ एक टैग जोड़ें
<div id="container"> <div class="item"> <a href='#' class='deletebox'>X</a> 1 </div> <div class="item"> <a href='#' class='deletebox'>X</a> 2 </div> ----------- ----------- ----------- </div>
अब जावास्क्रिप्ट का उपयोग करने वाले तत्वों को हटाने का प्रयास करें।
$(".deletebox").live('click',function() { if(confirm("Are your sure?")) { $(this).parent().fadeOut('slow');
चरण 6 - ईवेंट जोड़ें
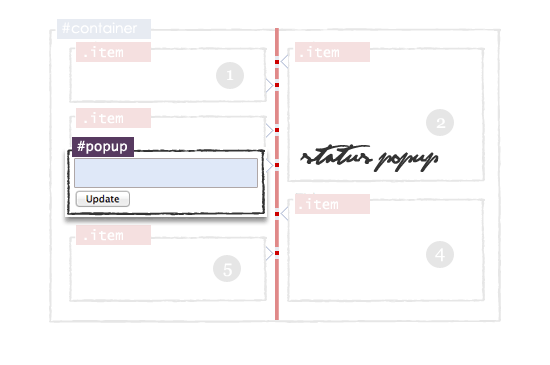
DIV कंटेनर के अंदर
आईडी = "पॉपअप" के साथ एक तत्व बनाएं। इस लेयर में
id = "अपडेट" के साथ
textarea टेक्स्ट फील्ड है और
आईडी के साथ
इनपुट = "अपडेट_बटन" है ।
<div id="container"> <div class="item">1</div> -------- -------- <div id="popup" class='shade'> <div class="Popup_rightCorner" > </div> What's Up? <textarea id='update'></textarea> <input type='submit' value=' Update ' id='update_button'/> </div> </div>

हम पुनर्जीवित करते हैं:
#popup{ display: block;width: 408px; float: left;margin-top:10px; background-color:#ffffff; border:solid 1px #A9B6D2; min-height:60px;display:none; position:absolute;margin:10px; }
डाउनलोडडेमो