छवियों के डिजाइन के बारे में
पिछले लेख में,
बॉक्स-छाया ,
सीमा-त्रिज्या और
संक्रमण गुणों का उपयोग करके पूरी तरह से गोल कोनों, सख्त छाया और अन्य ग्राफिक "चिप्स" बनाने के विषय पर चर्चा की गई थी। क्योंकि इन गुणों को कुछ ब्राउज़रों द्वारा सही तरीके से नहीं संभाला जाता है, क्रॉस-ब्राउज़र संगतता की समस्या को एक कंटेनर में छवि को लपेटकर हल किया गया था जहां यह (छवि) पृष्ठभूमि के रूप में उपयोग किया जाता है।
आज मैंने दूसरे भाग
का अनुवाद तैयार किया, जहां इस तरह की एक और समस्या हल हो जाती है, अर्थात् पृष्ठभूमि चित्र की आकार बदलने में असमर्थता और, परिणामस्वरूप, स्केलेबल (अनुकूली) डिजाइन तैयार करते समय इस पद्धति का उपयोग करने में असमर्थता।
सौभाग्य से, एक वर्कअराउंड सफलतापूर्वक मिल गया था। उसके बारे में और लेख में वर्णित किया जाएगा।
समाधान ( डेमो देखें)
वर्णित समस्या के समाधान की खोज करते समय, पृष्ठभूमि छवि का उपयोग करने की तुलना में अधिक दिलचस्प विकल्प पाया गया था। यह कंटेनर में छद्म तत्व को जोड़ने के
बाद होता है जो छवि को "लपेटता" है। कंटेनर को एक निश्चित फिल्म के साथ चित्र पर सुपरइम्पोज किया जाता है। यह बेहतर है क्योंकि हम छवि और उसके आकार को उसके मूल रूप में सहेजते हैं।

फिर, हम छवि को लपेटने के लिए jQuery का उपयोग करते हैं:
<script type="text/javascript"> $(document).ready(function(){ $('#demo img').each(function() { var imgClass = $(this).attr('class'); $(this).wrap('<span class="image-wrap ' + imgClass + '" style="width: auto; height: auto;"/>'); $(this).removeAttr('class'); }); }); </script>
परिणामस्वरूप, हमें निम्नलिखित कोड मिलते हैं:
<span class="image-wrap" style="width: auto; height: auto;"> <img src="image.jpg" /> </span>
जिसके लिए निम्नलिखित सीएसएस लागू होता है:
.image-wrap { position: relative; display: inline-block; max-width: 100%; vertical-align: bottom; } .image-wrap:after { content: ' '; width: 100%; height: 100%; position: absolute; top: -1px; left: -1px; border: solid 1px #1b1b1b; -wekbit-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3); -moz-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3); box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3); -webkit-border-radius: 7px; -moz-border-radius: 7px; border-radius: 7px; } .image-wrap img { vertical-align: bottom; max-width: 100%; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4); -moz-box-shadow: 0 1px 2px rgba(0,0,0,.4); box-shadow: 0 1px 2px rgba(0,0,0,.4); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; }
डिज़ाइन उदाहरण ( डेमो देखें)
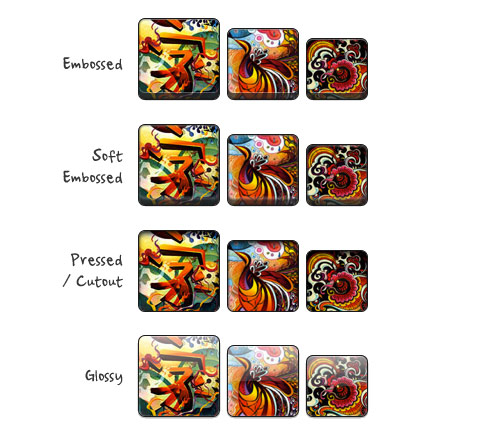
डेमो पेज पर आपको विभिन्न प्रभावों और शैलियों (उभरा, एम्बेडेड, चमकदार और अन्य) के साथ उदाहरण मिलेंगे।
 उदाहरण क्रोम, फ़ायरफ़ॉक्स, ओपेरा, सफारी, IE9 में लगभग सभी आधुनिक ब्राउज़रों में काम करते हैं।
उदाहरण क्रोम, फ़ायरफ़ॉक्स, ओपेरा, सफारी, IE9 में लगभग सभी आधुनिक ब्राउज़रों में काम करते हैं।