

कुछ समय पहले,
क्यूटी के बारे में सबसे अच्छा लेख के लिए एक प्रतियोगिता के भाग के रूप में, मैंने
टाइमपिकर घटक
विकसित किया और इसके बारे में एक लेख
लिखा । इतना ही नहीं, टिप्पणियों में, मैंने
DatePicker के अगले घटक होने की बात की। कुछ दिन पहले मैंने इसे खत्म किया।
उन लोगों के लिए, जिन्होंने पिछले लेख को नहीं पढ़ा है, मैं समझाता हूं:
नोकिया द्वारा अपने हरमाटन अनुप्रयोगों में उपयोग किए जाने वाले सभी घटक स्वतंत्र नहीं हैं, उनमें से कुछ
MeeGo के लिए
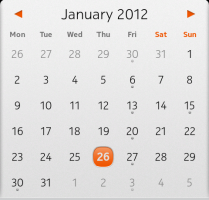
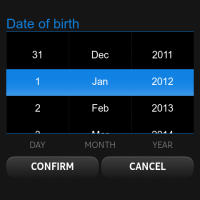
Qt घटक में शामिल नहीं हैं, और कुछ को सरोगेट द्वारा बदल दिया जाता है, बाईं ओर की तस्वीर मूल है, दाईं ओर की तस्वीर
डेटपिकर घटक सरोगेट है जो डेवलपर्स को ऑफ़र किया जाता है। ।
आवश्यकताओं
पहली चीज जो आपको चाहिए वह घटक की आवश्यकताओं को निर्धारित करना है, क्योंकि मैं एक मौजूदा घटक के एनालॉग को मेरे पास लागू करने जा रहा था, यह सरल है।
इसलिए,
DatePicker को निर्दिष्ट महीने के कैलेंडर की तरह दिखना चाहिए, और पिछले और अगले महीने के अंतिम दिनों को कैप्चर करना चाहिए। महीनों के बीच नेविगेशन को तीर पर क्लिक करके, पारी के इशारे से और पिछले / अगले महीने की तारीख को टैप करके किया जाता है। वर्तमान में चयनित दिन को टैप करके फंसाया और स्विच किया जाना चाहिए। आज एक विशेष फ्रेम के रूप में भी खड़ा होना चाहिए।
दूसरी आवश्यकता, मैंने यह निर्धारित किया कि घटक को
MeeGo Qt Components के स्वतंत्र रूप से लागू किया जाना चाहिए, जो
Qt क्विक का समर्थन करने वाले किसी भी प्लेटफ़ॉर्म पर इसकी पोर्टेबिलिटी सुनिश्चित करेगा।
अंग
गीतात्मक विषयांतर
प्रारंभ में, आपको घटक की उपस्थिति के लिए एक लचीली सेटिंग स्थापित करनी चाहिए। और चूंकि यह काफी जटिल है, तो इसमें अपेक्षाकृत कई सेटिंग्स होंगी। मैं मूल
क्यूटी घटकों के लेखकों के रूप में उसी तरह चला गया, अर्थात्, मैंने एक साधारण शैली घटक बनाया जो डिफ़ॉल्ट सेटिंग के साथ गुणों से भरा है।
QtObject { id: style property string orientationString: "portrait" property string backgroundImage: "image://theme/meegotouch-calendar-monthgrid-background-" + orientationString property string currentDayImage: "image://theme/meegotouch-monthgrid-daycell-current-day-" + orientationString property string selectedDayImage: "image://theme/meegotouch-monthgrid-daycell-selected-day-" + orientationString property string currentSelectedDayImage: "image://theme/meegotouch-monthgrid-daycell-selected-day-current-" + orientationString property string leftArrowImage: "image://theme/meegotouch-calendar-monthgrid-previousbutton" property string leftArrowPressedImage: "image://theme/meegotouch-calendar-monthgrid-previousbutton-pressed" property string rightArrowImage: "image://theme/meegotouch-calendar-monthgrid-nextbutton" property string rightArrowPressedImage: "image://theme/meegotouch-calendar-monthgrid-nextbutton-pressed" property string eventImage: "image://theme/meegotouch-monthgrid-daycell-regular-day-eventindicator" property string weekEndEventImage: "image://theme/meegotouch-monthgrid-daycell-regular-weekend-day-eventindicator" property string currentDayEventImage: "image://theme/meegotouch-monthgrid-daycell-current-day-eventindicator" property string selectedDayEventImage: "image://theme/meegotouch-monthgrid-daycell-selected-day-eventindicator" property string otherMonthEventImage: "image://theme/meegotouch-monthgrid-daycell-othermonth-day-eventindicator" property color weekEndColor: "#EF5500" property color weekDayColor: "#8C8C8C" property color otherMonthDayColor: "#8C8C8C" property color dayColor: "#000000" property color monthColor: "#000000" property color currentDayColor: "#EF5500" property color selectedDayColor: "#FFFFFF" property int monthFontSize: 32 property int dayNameFontSize: 18 property int dayFontSize: 26 }
भविष्य में, कोई भी
DatePicker उपयोगकर्ता अपनी शैली को डिफ़ॉल्ट से वारिस के रूप में परिभाषित करते हुए, सेटिंग्स बदल सकता है। जैसा कि आप देख सकते हैं,
डिफॉल्ट्स को
हरमाटन प्लेटफार्म पर कॉन्फ़िगर किया गया है और जब एक उत्कृष्ट प्लेटफॉर्म पर उपयोग किया जाता है, तो इसे फिर से परिभाषित करना होगा।
मुख्य के बारे में
सबसे पहले, हमें अपने घटक की संरचना निर्धारित करने की आवश्यकता है; सामान्य तौर पर, इसमें तीन तत्व होते हैं:
- महीने और तीर के नाम के साथ टोपी
- सप्ताह के दिनों के साथ स्ट्रिंग
- महीने की तारीखों के साथ जाली
आइए उन पर अलग से विचार करें।
महीने और तीर के नाम के साथ टोपी
Item { id: header anchors { left: parent.left right: parent.right top: parent.top } height: 65 Item { id: leftArrow anchors { left: parent.left top: parent.top bottom: parent.bottom } width: 100 height: 65 Image { id: leftArrowImage anchors { left: parent.left leftMargin: (header.width / 7) / 2 - (width / 2) verticalCenter: parent.verticalCenter } width: height source: root.platformStyle.leftArrowImage } MouseArea { anchors.fill: parent onPressed: { leftArrowImage.source = root.platformStyle.leftArrowPressedImage } onReleased: { leftArrowImage.source = root.platformStyle.leftArrowImage previousMonthAnimation.start() dateModel.showPrevious() } } } Text { id: monthLabel anchors.centerIn: parent font.pixelSize: root.platformStyle.monthFontSize font.weight: Font.Light color: root.platformStyle.monthColor } Item { id: rightArrow anchors { right: parent.right top: parent.top bottom: parent.bottom } width: 100 height: 70 Image { id: rightArrowImage anchors { right: parent.right rightMargin: (header.width / 7) / 2 - (width / 2) verticalCenter: parent.verticalCenter } width: height source: root.platformStyle.rightArrowImage } MouseArea { anchors.fill: parent onPressed: { rightArrowImage.source = root.platformStyle.rightArrowPressedImage } onReleased: { rightArrowImage.source = root.platformStyle.rightArrowImage nextMonthAnimation.start() dateModel.showNext() } } } }
यहां सब कुछ पहली नजर में काफी सरल और स्पष्ट है: बीच में एक पाठ क्षेत्र है, और किनारों पर दो तस्वीरें हैं जो तीर के साथ बदल जाती हैं जब दबाया जाता है और महीने की परिवर्तन प्रक्रिया शुरू करता है, साथ ही साथ एनीमेशन भी।
सप्ताह के दिनों के साथ स्ट्रिंग
Row { id: weekDaysGrid anchors { left: parent.left right: parent.right top: header.bottom bottomMargin: 10 } width: parent.width WeekCell { text: qsTr("Mon") platformStyle: datePicker.platformStyle } WeekCell { text: qsTr("Tue") platformStyle: datePicker.platformStyle } WeekCell { text: qsTr("Wed") platformStyle: datePicker.platformStyle } WeekCell { text: qsTr("Thu") platformStyle: datePicker.platformStyle } WeekCell { text: qsTr("Fri") platformStyle: datePicker.platformStyle } WeekCell { isWeekEnd: true text: qsTr("Sat") platformStyle: datePicker.platformStyle } WeekCell { isWeekEnd: true text: qsTr("Sun") platformStyle: datePicker.platformStyle } }
पंक्ति घटक अपने बच्चों को एक पंक्ति में उसी क्रम में व्यवस्थित करता है जिसमें उन्हें घोषित किया जाता है।
जैसा कि आप कोड से देख सकते हैं, बच्चे अपने स्वयं के घटकों का उपयोग करते हैं, जो, हालांकि, काफी सरल हैं:
Item { id: weekCell property alias text: label.text property QtObject platformStyle: DatePickerStyle {} property bool isWeekEnd: false height: label.height width: parent.width / 7 Text { id: label anchors.centerIn: parent font.pixelSize: weekCell.platformStyle.dayNameFontSize color: weekCell.isWeekEnd ? weekCell.platformStyle.weekEndColor : weekCell.platformStyle.weekDayColor font.bold: true } }
विशेष रूप से
दिनांकपिकर से इन घटकों को शैली ऑब्जेक्ट के हस्तांतरण पर विशेष ध्यान दिया जाना चाहिए, इस तरह से हम अतिरिक्त चिंताओं के उपयोगकर्ता को राहत देते हैं - वास्तव में, उसे
वीकल घटक के अस्तित्व के बारे में बिल्कुल भी जानने की आवश्यकता नहीं है।
महीने की तारीखों के साथ जाली
संख्या ग्रिड के लिए, मैंने ग्रिड व्यू का उपयोग किया:
GridView { id: daysGrid anchors { top: weekDaysGrid.bottom left: parent.left right: parent.right bottom: parent.bottom } cellWidth: width / 7 - 1 cellHeight: height / 6 interactive: false delegate: DayCell { platformStyle: datePicker.platformStyle width: daysGrid.cellWidth; height: daysGrid.cellHeight isCurrentDay: model.isCurrentDay isOtherMonthDay: model.isOtherMonthDay hasEventDay: model.hasEventDay dateOfDay: model.dateOfDay } model: DateModel { id: dateModel currentDate: new Date() onMonthChanged: { monthLabel.text = getMonthYearString() daysGrid.currentIndex = dateModel.firstDayOffset + selectedDate.getDate() - 1 } onSelectedDateChanged: { root.selectedDateChanged(selectedDate) } } MouseArea { anchors.fill: parent property int pressedPosition: 0 onPressed: { pressedPosition = mouseX } onReleased: { var delta = mouseX - pressedPosition; if (Math.abs(delta) > 100) { if (delta < 0) { nextMonthAnimation.start() dateModel.showNext() } else { previousMonthAnimation.start() dateModel.showPrevious() } } pressedPosition = 0 if (Math.abs(delta) < 20) { var index = daysGrid.indexAt(mouseX, mouseY) daysGrid.currentIndex = index dateModel.selectedDate = daysGrid.currentItem.dateOfDay if (daysGrid.currentItem.isOtherMonthDay) { if (daysGrid.currentItem.dateOfDay.getMonth() < dateModel.selectedDate.getMonth()) previousMonthAnimation.start() else nextMonthAnimation.start() dateModel.changeModel(daysGrid.currentItem.dateOfDay) } } } } }
यहां आपको इस तथ्य पर विशेष ध्यान देना चाहिए कि
व्यू मोड अक्षम है और एकमात्र
माउसएयर इसे पूरी तरह से बंद कर देता
है , यह समस्या को इशारों के साथ हल करता है, हम बस उंगली से कूच पथ की लंबाई को संसाधित करते हैं, और यदि यह निर्दिष्ट संख्या से अधिक है, तो हम नए महीने पर स्विच करते हैं। यदि पथ बिल्कुल भी महान नहीं है, तो उपयोगकर्ता बस एक निश्चित दिन पर क्लिक करता है। उल्लेखनीय
indexAt विधि हमें आवश्यक सेल की स्थिति निर्धारित करने की अनुमति देती है, जो पिक्सेल निर्देशांक द्वारा सेल के सूचकांक को लौटाता है।
सेल प्रतिनिधि स्वयं बहुत सरल है:
Item { id: dayCell property QtObject platformStyle: DatePickerStyle {} property bool isOtherMonthDay: false property bool isCurrentDay: false property bool isSelectedDay: false property bool hasEventDay: false property date dateOfDay function color() { if (GridView.isCurrentItem) return platformStyle.selectedDayColor else if (isCurrentDay) return platformStyle.currentDayColor else if (isOtherMonthDay) return platformStyle.otherMonthDayColor return platformStyle.dayColor } function background() { if (GridView.isCurrentItem) { if (isCurrentDay) return platformStyle.currentSelectedDayImage return platformStyle.selectedDayImage } else if (isCurrentDay) return platformStyle.currentDayImage return "" } function eventImage() { if (GridView.isCurrentItem) return platformStyle.selectedDayEventImage else if (dateOfDay.getDay() === 0 || dateOfDay.getDay() === 6) return platformStyle.weekEndEventImage else if (isCurrentDay) return platformStyle.currentDayEventImage else if (isOtherMonthDay) return platformStyle.otherMonthEventImage return platformStyle.eventImage } Image { id: background anchors.centerIn: parent source: dayCell.background() Text { id: label anchors.centerIn: parent font.pixelSize: dayCell.platformStyle.dayFontSize color: dayCell.color() font.weight: (dayCell.isCurrentDay || dayCell.GridView.isCurrentItem) ? Font.Bold : Font.Light text: dayCell.dateOfDay.getDate() } Image { anchors { top: label.bottom topMargin: -5 horizontalCenter: parent.horizontalCenter } visible: hasEventDay source: dayCell.eventImage() } } }
यह केवल चित्रों और पाठ के एक जोड़े है, मुख्य चित्र वर्तमान और आज के तत्वों को उजागर करने के लिए कार्य करता है, और यदि इस दिन के लिए कोई कार्यक्रम निर्धारित किया जाता है, तो एक अतिरिक्त प्रदर्शित होता है। हेल्पर फ़ंक्शन यह तय करने में शामिल हैं कि किसी तत्व की उपस्थिति उसके झंडे की स्थिति के आधार पर क्या होनी चाहिए।
आदर्श
घटक का सबसे जटिल, सुनसान और विवादास्पद हिस्सा। तथ्य यह है कि मैं मॉडल को विशेष रूप से
Qml / ECMAScript में बनाना चाहता था, हालांकि एक
C ++ समाधान अधिक सुंदर और सरल होगा, लेकिन यह कार्यान्वयन के साथ अतिरिक्त कठिनाइयाँ पैदा करेगा, क्योंकि उपयोगकर्ता को
C ++ के साथ
qml प्लगइन खींचना होगा कोड।
इसलिए, कठिनाई इस तथ्य में निहित है कि तारीखों के साथ काम करने के लिए
ECMAScript में एक घृणित अंतर्निहित वर्ग भयानक है, यह लगभग कुछ भी नहीं कर सकता है, उदाहरण के लिए, यह नहीं बता सकता है कि एक लीप वर्ष चालू है, या चालू महीने में कितने दिन हैं। या, उदाहरण के लिए, सप्ताह का कौन सा दिन चालू माह का पहला दिन है। यह सब खुद से ही बनाना पड़ता था।
मॉडल के सहायक भागों
मैं न तो गुरु और न ही ECMAScript / जावास्क्रिप्ट का प्रशंसक हूं, इसलिए मुझे पूरा यकीन नहीं है कि इन तरीकों को यथासंभव रूप से बनाया गया है। वे अपने कार्य को पूरा करते हैं, लेकिन मेरी राय में वे बदसूरत हैं।
मैं यहां उनका कार्यान्वयन नहीं दूंगा, मैं केवल नाम दूंगा।
function isLeapYear(year); function getValidDayByMonthAndDay(month, day, leapYear);
पहला रिटर्न सही है यदि वर्ष एक लीप वर्ष है, और दूसरा महीने में सही संख्या, वर्ष की अपेक्षित संख्या, महीने और "लीप वर्ष" के अनुसार रिटर्न करता है, दूसरे शब्दों में, यह महीनों के बीच स्विच करते समय सीमा मूल्यों को समायोजित करता है।
इंटरफ़ेस मॉडल के तरीके
सेटवेंट विधि दी गई तिथि को ईवेंट फ़्लैग को सेट या रीसेट करती है, जैसा कि कोड से देखा जा सकता है, अब केवल चालू माह संसाधित किया जाता है, जो उपयोगकर्ताओं को इवेंट का उपयोग करने के लिए
बाध्य करता है, ताकि वे दिनांक में परिवर्तन पर नज़र रख सकें और फिर से प्रत्येक परिवर्तन के लिए ईवेंट सेट कर सकें। भविष्य में, मैं मॉडल के अंदर घटनाओं की एक सरणी बनाकर इस मुद्दे को हल करने की योजना बना रहा हूं।
GetMonthYearString विधि बस प्रारूप में नियत दिनांक
"माह वर्ष" लौटाती है, जैसा कि आप अनुमान लगा सकते हैं, यह
DatePicker हेडर के लिए आवश्यक है।
शोनेक्स्ट और
शोप्रैब मेथड्स क्रमशः मॉडल को अगले या पिछले महीने में स्विच करते हैं।
खैर,
changeModel विधि मुझे वर्तमान चयनित तिथि को एक मनमाने ढंग से बदलने की
अनुमति देती है।
निजी मॉडल विधियाँ
दुर्भाग्य से,
Qml अभी तक यह नहीं जानता है कि तरीकों को कैसे निजी बनाया जाए, लेकिन जो तरीके निजी होने चाहिए वे नीचे प्रस्तुत किए जाएंगे।
function showOtherMonth(month) { var newDate = selectedDate var currentDay = selectedDate.getDate() currentDay = getValidDayByMonthAndDay(month, currentDay, isLeapYear(selectedDate.getFullYear())); newDate.setMonth(month, currentDay) changeModel(newDate) } function fillModel() { var tmpDate = selectedDate tmpDate.setDate(selectedDate.getDate() - (selectedDate.getDate() - 1)) var firstDayWeekDay = tmpDate.getDay() if (firstDayWeekDay === 0) firstDayWeekDay = 6 else firstDayWeekDay-- firstDayOffset = firstDayWeekDay for(var i = 0; i < 6 * 7; ++i) { var objectDate = selectedDate; objectDate.setDate(selectedDate.getDate() - (selectedDate.getDate() - 1 + firstDayOffset - i)) appendDayObject(objectDate) } } function appendDayObject(dateOfDay) { append({ "dateOfDay" : dateOfDay, "isCurrentDay" : dateOfDay.getDate() === currentDate.getDate() && dateOfDay.getMonth() === currentDate.getMonth() && dateOfDay.getFullYear() === currentDate.getFullYear(), "isOtherMonthDay" : dateOfDay.getMonth() !== selectedDate.getMonth(), "hasEventDay" : false }) }
ShowOtherMonth विधि मॉडल को किसी अन्य महीने में ले जाती है, जिससे संख्या अपरिवर्तित हो जाती है (खाते की सीमा समायोजन में, निश्चित रूप से)।
FillModel पद्धति महीने की संख्या के साथ मॉडल को
भरती है , इसके लिए वह पहली बार यह पता लगाता है कि महीने का सप्ताह किस दिन शुरू होता है।
AppendDayObject विधि केवल निर्दिष्ट टेम्पलेट के अनुसार मॉडल में एक नया रिकॉर्ड जोड़ती है।
निष्कर्ष
वह सब है। टिप्पणियाँ, इच्छा, सुझाव, बग रिपोर्ट, पैच - आपका स्वागत है।
घटक कोड
Gitorius पर उपलब्ध है । बीएसडी लाइसेंस के तहत, टाइमपिकर की तरह वितरित। मेरे ब्लॉग पर एक त्वरित उपयोग गाइड
पाया जा सकता है ।