
इस लेख में, रोमन कोर्टेस कंप्यूटर ग्राफिक्स में रुचि रखने वाले पाठकों को प्रयोग करने के लिए प्रेरित करने और विभिन्न दृश्य तकनीकों के साथ मज़ेदार होने की उम्मीद करते हैं।
2012 के js1k प्रेम प्रतियोगिता के लिए
रोमन कोर्टेस ने मोंटे कार्लो पद्धति का उपयोग करके जावास्क्रिप्ट (कैनवास) में 3 डी गुलाब बनाया।
मोंटे कार्लो विधि के बारे में संक्षेप में
मोंटे कार्लो विधि एक स्टोकेस्टिक (यादृच्छिक) प्रक्रिया की बड़ी संख्या में प्राप्त करने के आधार पर संख्यात्मक विधियों के एक समूह का सामान्य नाम है, जो इस तरह से बनाई जाती है कि इसकी संभाव्य विशेषताएं समस्या के समान मूल्यों के साथ मेल खाती हैं। इसका उपयोग भौतिकी, रसायन विज्ञान, गणित, अर्थशास्त्र, अनुकूलन, नियंत्रण सिद्धांत, आदि के विभिन्न क्षेत्रों में समस्याओं को हल करने के लिए किया जाता है।
सतहों को आकर्षित करना
गुलाब के आकार को निर्धारित करने के लिए, हम कई सतहों का उपयोग करेंगे। कुल में, यह 31 सतह है: 24 पंखुड़ियों, 4 सीपल्स (पंखुड़ियों के चारों ओर पतली पत्तियां), 2 पत्तियां और 1 गुलाब का तना।
सतह का पता लगाने के समारोह का 2d उदाहरण:
function surface(a, b) {
प्रतिपादन के लिए कोड:
var canvas = document.body.appendChild(document.createElement("canvas")), context = canvas.getContext("2d"), a, b, position;
परिणाम:

अब हम सघन चित्र के लिए इन पिक्सेल के अंतराल को कम करेंगे

यह आपको एक सर्कल बनाने के लिए सतह फ़ंक्शन को ओवरराइड करने की अनुमति देता है। ऐसा करने के कई तरीके हैं, लेकिन हम निम्न सूत्र का उपयोग करेंगे: (x-x0) ^ 2 + (y-y0) ^ 2 <त्रिज्या ^ 2, जहां (x0, y0) सर्कल का केंद्र है:
function surface(a, b) { var x = a * 100, y = b * 100, radius = 50, x0 = 50, y0 = 50; if ((x - x0) * (x - x0) + (y - y0) * (y - y0) < radius * radius) {
सर्कल के बाहर अंक नहीं खींचने के लिए, शर्त जोड़ें:
if (position = surface(a, b)) { context.fillRect(position.x, position.y, 1, 1); }
हमें मिलता है:

जैसा कि पहले ही उल्लेख किया गया है, एक वृत्त को परिभाषित करने के विभिन्न तरीके हैं, और हमें इसे केवल एक दिशा में दिखाने की आवश्यकता है:
function surface(a, b) {
निम्नलिखित फ़ंक्शन हमें एक चक्र को ताना देने की अनुमति देता है ताकि यह एक पंखुड़ी की तरह दिखाई दे:
function surface(a, b) { var x = a * 100, y = b * 100, radius = 50, x0 = 50, y0 = 50; if ((x - x0) * (x - x0) + (y - y0) * (y - y0) < radius * radius) { return { x: x, y: y * (1 + b) / 2

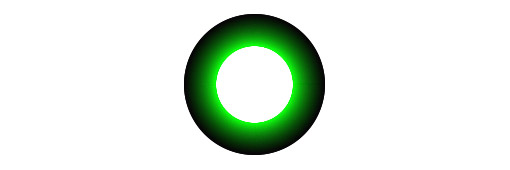
मैं थोड़ा रंग जोड़ना चाहता हूं:
function surface(a, b) { var x = a * 100, y = b * 100, radius = 50, x0 = 50, y0 = 50; if ((x - x0) * (x - x0) + (y - y0) * (y - y0) < radius * radius) { return { x: x, y: y * (1 + b) / 2, r: 100 + Math.floor((1 - b) * 155),

पंखुड़ी तैयार हैं!
3 डी सतह और परिप्रेक्ष्य प्रक्षेपण
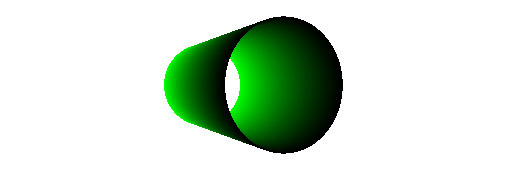
एक 3D सतह बनाना बहुत सरल है: सतह में az गुण जोड़ें। एक उदाहरण के रूप में, हम एक पाइप / सिलेंडर बनाते हैं:
function surface(a, b) { var angle = a * Math.PI * 2, radius = 100, length = 400; return { x: Math.cos(angle) * radius, y: Math.sin(angle) * radius, z: b * length - length / 2,
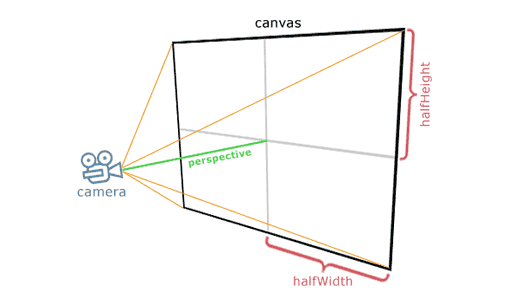
प्रक्षेपण परिप्रेक्ष्य जोड़ने के लिए, आपको कैमरे की स्थिति निर्धारित करने की आवश्यकता है

हम कैमरे को बिंदु (0, 0, कैमराज़) पर बनाएंगे, इसे "परिप्रेक्ष्य" कहा जाएगा - कैमरे से कैनवास तक की दूरी। केंद्र में (0, 0, कैमराज़ + परिप्रेक्ष्य) होगा। अब प्रत्येक बिंदु को कैनवास पर पेश किया जाएगा:
var pX, pY,
परिणाम:

जेड बफर
Z- बफर कंप्यूटर ग्राफिक्स के क्षेत्र में छवि तत्वों की दूरस्थता को ध्यान में रखने के लिए एक काफी सामान्य तकनीक है।

यह गुलाब के जेड-बफर पर देखा जा सकता है: काले तत्व कैमरे से बहुत दूर है, सफेद इसके करीब है।
कार्यान्वयन:
var zBuffer = [], zBufferIndex; for (a = 0; a < 1; a += .001) { for (b = 0; b < 1; b += .01) { if (point = surface(a, b)) { pX = Math.floor((point.x * perspective) / (point.z - cameraZ) + halfWidth); pY = Math.floor((point.y * perspective) / (point.z - cameraZ) + halfHeight); zBufferIndex = pY * canvas.width + pX; if ((typeof zBuffer[zBufferIndex] === "undefined") || (point.z < zBuffer[zBufferIndex])) { zBuffer[zBufferIndex] = point.z; context.fillStyle = "rgb(" + point.r + "," + point.g + "," + point.b + ")"; context.fillRect(pX, pY, 1, 1); } } } }
सिलेंडर घूमता है
आप किसी भी रोटेशन वेक्टर विधि का उपयोग कर सकते हैं। गुलाब के मामले में, यहां हम
यूलर रोटेशन प्रमेय का उपयोग करते हैं। आइए वाई अक्ष के चारों ओर रोटेशन को लागू करें:
function surface(a, b) { var angle = a * Math.PI * 2, radius = 100, length = 400, x = Math.cos(angle) * radius, y = Math.sin(angle) * radius, z = b * length - length / 2, yAxisRotationAngle = -.4,
परिणाम:

मोंटे कार्लो विधि
var i; window.setInterval(function () { for (i = 0; i < 10000; i++) { if (point = surface(Math.random(), Math.random())) { pX = Math.floor((point.x * perspective) / (point.z - cameraZ) + halfWidth); pY = Math.floor((point.y * perspective) / (point.z - cameraZ) + halfHeight); zBufferIndex = pY * canvas.width + pX; if ((typeof zBuffer[zBufferIndex] === "undefined") || (point.z < zBuffer[zBufferIndex])) { zBuffer[zBufferIndex] = point.z; context.fillStyle = "rgb(" + point.r + "," + point.g + "," + point.b + ")"; context.fillRect(pX, pY, 1, 1); } } } }, 0);
निष्कर्ष
गुलाब को पूरा करने के लिए, मुझे उस फ़ंक्शन के लिए तीसरा पैरामीटर जोड़ना होगा जो गुलाब के एक हिस्से का चयन करता है। पंखुड़ियों के मामले में, हम मोड़ और एक्सटेंशन / विकृतियों का उपयोग करते हैं। यह सब मिश्रण द्वारा किया जाता है, जो इस लेख में वर्णित हैं।
मोंटे कार्लो / जेड-बफरिंग का विकल्प कलात्मक उद्देश्यों के लिए गिर गया। एक बहुत ही अभिनव और बहुत उपयोगी स्क्रिप्ट नहीं है, लेकिन यह js1k संदर्भ में बहुत अच्छी तरह से फिट बैठता है जहां सादगी और न्यूनतम आकार वांछित हैं।
मैं यह भी नहीं मान सकता कि पूरा गुलाब
इस कोड में हो सकता है:
<!doctype html> <html> <head> <title>JS1k, 1k demo submission [1022]</title> <meta charset="utf-8" /> </head> <body> <canvas id="c"></canvas> <script> var b = document.body; var c = document.getElementsByTagName('canvas')[0]; var a = c.getContext('2d'); document.body.clientWidth; </script> <script> </script> </body> </html>