
हाय, हेबरूसर!
मुझे यह भी पता नहीं है कि क्या बुरा है, कि इस स्टॉपवॉच के लिए कोड ~ 1100 लाइनें लेता है, या यह कि यह केवल आधे ब्राउज़र में काम करता है।
लेकिन अगर आप रुचि रखते हैं कि
यह कैसे काम करता है, तो मैं एक बिल्ली के लिए पूछता हूं।
प्रविष्टि
पहले ब्राउज़रों के बारे में। यह कोड वर्तमान वाले से काम करता है: फायरफॉक्स, सफारी और क्रोम में। IE10 और सुपर सीक्रेट नए ओपेरा जैसे
दिग्गज आ रहे हैं।
दूसरे, मैं तुरंत ध्यान देना चाहता हूं कि मैं एनीमेशन की प्रक्रिया का वर्णन करूंगा, और CSS3 पर ड्राइंग नहीं करूंगा। भविष्य की योजना के लिए, यह सीएसएस में एक बहुत ही सुंदर ड्राइंग बनाने के बिल्कुल विपरीत है। ओ हाँ, यह तब तक थकाऊ नहीं रहा जब सफारी डेवलपर्स ने अपने पुराने रैखिक-ग्रेडिएंट मानक (अलविदा कलर-स्टॉप, से, 0 0) को छोड़ दिया और ओपेरा ने रेडियल-ग्रेडिएंट (बाद वाले) का समर्थन करना शुरू कर दिया। बहुत पहले हुआ)।
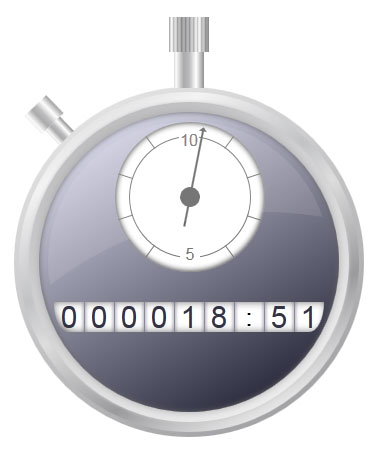
पहले तो मैंने सोचा था कि मैं सभी को एक परिचित स्टॉपवॉच बनाऊंगा, जिसमें तीर और कुछ नहीं होगा, लेकिन यह बहुत उबाऊ है।
उस ड्राइव और तंत्र की सनसनी नहीं है, जब आप मॉनिटर के चारों ओर दो तीर चलाते हुए देखते हैं। दूसरी ओर, मुझे तुरंत याद आया कि कैसे मैंने एक बार एक ओडोमीटर जैसा कुछ किया था, माउस द्वारा यात्रा किए गए पथ के लिए। और यह मुझ पर छा गया।
पहुंचे
सबसे पहले, हम HTML का निर्माण करते हैं (नीचे एक उदाहरण है, केवल "ओडोमीटर" के लिए)।
<div class="timer"> <div class="numb tenHour"> </div> <div class="numb hour"> </div> <div class="numb tenMin"> </div> <div class="numb min"> </div> <div class="numb tenSec"> </div> <div class="numb sec"> </div> <div> :</div> <div class="numb tenMilisec"> </div> <div class="numb milisec"> </div> </div>
योजना यह है: प्रत्येक सुन्न दिवा के लिए हम प्रवेश के साथ एक छद्म तत्व प्रदान करते हैं "0 1 2 3 4 5 6 7 8 9 0"।
दो शून्य क्यों? एनीमेशन एक किनारे से दूसरे किनारे तक जाता है, और फिर समय की देरी के बिना यह अपनी मूल स्थिति में वापस चला जाता है। वास्तव में, हम दो अलग-अलग शून्य देखते हैं, लेकिन यह एक जीवित उदाहरण में ध्यान देने योग्य नहीं है।
ठीक छद्म तत्व क्यों? सीधे डिव में नंबर क्यों नहीं लिखे? दो प्लस हैं: सबसे पहले, हम HTML की उपस्थिति को खराब नहीं करते हैं, और दूसरी बात, हम इसे केवल एक बार लिखते हैं।
हमें कोई सीएसएस नहीं मिलता है
.timer div { float: left; width: 30px; height: 30px; position: relative; } .numb::before { content:"0 1 2 3 4 5 6 7 8 9 0"; position: absolute; width: 30px; height: 360px; color: #334; text-align: center; } .timer div::after { content: ""; height: 360px; width: 1px; left: 0; background: #889; } .timer div:first-child::after { display: none; }
हम अतिप्रवाह डालते हैं: माता-पिता पर छिपा हुआ और वॉयला! सब कुछ, ओडोमीटर तैयार है।
एनीमेशन
आइए एनीमेशन शुरू करें, सब कुछ सरल है:
.numb { animation-delay: 0; animation-iteration-count: infinite; animation-timing-function: linear; } .tenHour {animation-duration: 1000000s;} .hour { animation-duration: 100000s;} .tenMin { animation-duration: 10000s;} .min { animation-duration: 1000s;} .tenSec { animation-duration: 100s;} .sec { animation-duration: 10s;} .tenMilisec { animation-duration: 1s;} .milisec { animation-duration: .1s;}
अब सबसे उबाऊ, फ्रेम या बल्कि प्रमुख फ्रेम, वे भी "फ्रेम" हैं।
@-keyframes timer { 0% {top:0} 100% {top:-300px;} }
ऐसा कोड हमें शोभा नहीं देता है, सब कुछ सुचारू रूप से चलता है, लेकिन यह बदसूरत और गलत है, क्योंकि ठहराव के साथ, हम खुद एक समझ से बाहर हो सकते हैं। हम इस तरह लिखते हैं:
@-keyframes timer { 0% {top:0} 9% {top:0} 10% {top:-30px} 19% {top:-30px} 20% {top:-60px} 29% {top:-60px} 30% {top:-90px} 39% {top:-90px} 40% {top:-120px} 49% {top:-120px} 50% {top:-150px} 59% {top:-150px} 60% {top:-180px} 69% {top:-180px} 70% {top:-210px} 79% {top:-210px} 80% {top:-240px} 89% {top:-240px} 90% {top:-270px} 99% {top:-270px} 100% {top:-300px;} }
मैं सब कुछ पेंट नहीं करूंगा, इसका कोई मतलब नहीं है। लब्बोलुआब यह है कि हम 10% का 1% लेते हैं, क्योंकि काउंटर को चालू करने के लिए आवंटित समय।
इसलिए, दसवीं के लिए - 0% 9.9% 10% 19.9% और इसी तरह। और अधिक, सौवां - 0% 9.99%, हजारवां - 0% 9.999%।
जीत गए हैं!
अब सबसे स्वादिष्ट बात यह है कि जेएस के बिना यह सब कैसे चल सकता है? हम onclick का अनुकरण कैसे करते हैं?
हमारी आवश्यकताओं को पूरा करने वाली कई तरकीबें हैं।
सबसे पहले, सबसे पुराना और सबसे आसान - संदर्भ के लिए छद्म कक्षाएं
मेरा मतलब है: सक्रिय, ध्यान केंद्रित। लेकिन यह उबाऊ है, और इसके अलावा, यह क्रोम बग्गी में काम करता है (क्या?! शायद आईई में! नहीं, यह क्रोम में है)
दूसरा अधिक मजेदार तरीका है
<input /> रेडियो और चेकबॉक्स का उपयोग करना।
और उसका छद्म तत्व: चबाया हुआ। मैंने इस विधि को पार कर लिया क्योंकि मुझे प्रत्येक
<input /> लिए एक अतिरिक्त लेबल तत्व की आवश्यकता होगी
तीसरी विधि जो मेरे दिमाग में आई, वही कड़ी है, लेकिन उपयोग: लक्ष्य।
ये सभी तरीके नहीं हैं जिनका आप सहारा ले सकते हैं, लेकिन जब मैं बस गया: लक्ष्य तो मैं अधिक सोचना नहीं चाहता था।
तो HTML कोड:
<a class="start" id="start" href="#start"></a> <a class="pause" id="pause" href="#pause"></a> <a class="stop" id="stop" href="#stop"></a>
यहां तक कि कुछ भी समझाने की जरूरत नहीं है।
और अब CSS:
.start:target ~ .timerInner .numb, .pause:target ~ .timerInner .numb { animation-name: timer; } .start:target ~ .timerInner .numb.tenSec, .pause:target ~ .timerInner .numb.tenSec { animation-name: timertenSec; } .pause:target ~ .timerInner .sec, .pause:target ~ .timerInner .tenMilisec { animation-play-state: paused; } .stop:target ~ .timer .tenSec, .stop:target ~ .timer .sec, { animation-name: reset; }
हम एनीमेशन नाम के रूप में उन keyframe नाम डालते हैं जो ऊपर दिए गए थे।
और सब कुछ काम करने लगता है। पॉज़ बटन के लिए, हम इसे सेट भी करते हैं, ऐसा इसलिए है कि जब आप इस पर क्लिक करते हैं तो एनीमेशन को कम नहीं करता है, लेकिन एनीमेशन को बंद करने की आवश्यकता है, यह वही है जो एनीमेशन-प्ले-स्टेट के लिए है
जब आप स्टॉप पर क्लिक करते हैं, तो सिद्धांत रूप में आप किसी भी नाम को असाइन कर सकते हैं, मुख्य बात यह है कि यह हमारे एनिमेशन के नाम के साथ मेल नहीं खाता है, तो शून्यकरण होगा। मैंने सभी एनीमेशन कोड से दूर प्रस्तुत किया, तथ्य यह है कि यह नीरस है, और प्रत्येक div को अलग से सौंपा गया है, जो कोड को देखने में रुचि रखते हैं।
ठीक है, अब हम एक घड़ी बनाएंगे। यह वह तीर है, जिस डायल में हमें कोई दिलचस्पी नहीं है।
एचटीएमएल
<div class="clock"> <div class="line one"></div> <div class="line three"></div> <div class="line five"></div> <div class="arrow"></div> </div>
दिव्य रेखा बस उस ऊर्ध्वाधर रेखा को इंगित करती है जिसके द्वारा हम विभाजनों को मिनटों में डालते हैं।
तीर हमारा तीर है।
सीएसएस
.arrow { animation-delay: 0; animation-iteration-count: infinite; animation-timing-function: linear; animation-duration: 600s; background:#666; }
हम ओडोमीटर के साथ तीर को शुरू करते हैं।
मुझे लगता है कि कोड शानदार है।
सामान्य तौर पर,
अंतिम परिणाम , फिर से।
आपका ध्यान देने के लिए धन्यवाद, वास्तव में, मैंने कुछ भी नया नहीं कहा, व्यक्तिगत रूप से, मैंने लंबे समय तक इस जानकारी का स्वामित्व किया है।
बस किसी को यह उपयोगी हो सकता है, या सिर्फ दिलचस्प हो सकता है।