शुभ दिन,% उपयोगकर्ता नाम%!
परिचय
चार्ट जानकारी प्रस्तुत करने का एक दृश्य तरीका है। एक तस्वीर एक हजार शब्दों के लायक है, और कुछ मामलों में एक ग्राफ अक्सर पूरी तरह से एक प्रयोग, भौतिक या कम्प्यूटेशनल के परिणामों का वर्णन करता है। अंत में, मुझे ग्राफिक्स पसंद हैं।
एक बार मैंने खुद को ऐसी स्थिति में पाया कि साजिश रचने के लिए पहले से ही डेटा है, लेकिन हाथ में कोई कंप्यूटर नहीं है। लेकिन एक स्मार्टफोन ऐसे कार्य से सामना कर सकता है! इसलिए मैं Google से आधे-अधूरे पाइथन
कोर्स से प्राप्त ज्ञान को लागू करने के लिए, और sl4a का उपयोग करने के लिए खुद को मजबूर करने में सक्षम था, जो पहले से ही आभासी धूल से ढंकने में कामयाब रहा था। तो, काम के लिए, आपको
sl4a की आवश्यकता
होगी (जिसने ऐसा संक्षिप्त नाम नहीं सुना है,
इसे पढ़ें,
यह और
यह ) + प्लॉट (js पर प्लॉटिंग के लिए कोई भी लाइब्रेरी उपयुक्त है)।
फरसीसा अक्ष के साथ, हम मनाया गया मात्रा की संख्या की गणना करेंगे, साथ ही साथ समन्वय अक्ष, इसका मूल्य। मानों की गणना निम्न प्रकार से की जाती है: "मान = 0.1 0.2 0.15 0.12 ..." फॉर्म की पंक्तियों वाले 30 लॉग हैं, जहां "0.1 0.2 ..." मान हैं, "मान" मान का नाम है। मान "1" संबंधित लॉग लाइनों (उदाहरण रेखा में "0.1) से सभी पहले नंबरों का औसत है," 2 "- सभी दूसरे लोगों के लिए, आदि। परिणाम एम * एन का एक दो-आयामी मैट्रिक्स है, जहां एम लॉग में लाइनों की संख्या है, एन लाइन में संख्याओं की संख्या है। यह माना जाता है कि लॉग में प्रत्येक पंक्ति में समान संख्याएँ और समान संख्याएँ होती हैं।
कार्यान्वयन
प्लॉट के साथ ग्राफ प्रदर्शन
प्लॉटिंग के लिए jquery के लिए प्लॉट प्लगइन जिम्मेदार है। डेवलपर्स साइट से
पूर्ण सेट से, हमारे कार्य के लिए, केवल jquery.flot.js और jquery.js फ़ाइलों की आवश्यकता होगी। Log_manager.html कोड स्वयं:
<html> <head> <title>Plot</title> <link href="layout.css" rel="stylesheet" type="text/css"> <script src="jquery.js"></script> <script src="jquery.flot.js"></script> </head> <body> <div id="placeholder" style="width:535px;height:270px;"></div> <script> var plotData = function(d) {$.plot($("#placeholder"), [ {label: "flux", data: eval(d.data), color: "rgb(255, 100, 100)" }] );}; var droid = new Android(); droid.registerCallback("plotData", plotData); </script> </body> </html>
पंक्ति 13 - प्लॉट के साथ साजिश करना। उदाहरण के लिए, आप लिख सकते हैं
$.plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16]], color: "rgb(255, 100, 100)" }] );
और ग्राफ पर पैराबोला का एक टुकड़ा प्रदर्शित किया जाता है। इस प्रकार, निर्माण के लिए डेटा में फॉर्म [[x0, y0], [X1, y1], [x2, y2], [x3, y3], ...] होना चाहिए। मेरे लिए सबसे आसान तरीका था कि उन्हें बिल्कुल उसी तरह की एक स्ट्रिंग में एक अजगर लिपि में तैयार किया जाए और इसे eval () में जावास्क्रिप्ट में लपेट दिया जाए, जो पारित स्ट्रिंग को निष्पादित करेगा जैसे कि यह कोड का एक टुकड़ा था। अगला, मैं इस विशेष विधि का उपयोग करता हूं।
मौजूदा को संशोधित करना और एक ग्राफ पर घटता प्रदर्शित करने के लिए नए गुणों को जोड़ना सरल है। उदाहरण के लिए, वक्र के नीचे छाया को बंद करने के लिए, बस "शैडोसाइज़: 0" जोड़ें:
$.plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16]], shadowSize: 0, color: "rgb(255, 100, 100)" }] );
एक ही ग्राफ पर दो घटता:
$.plot($("#placeholder"), [ {label: "flux", data: [[0,0],[1,1],[2,4],[3,9],[4,16],[5,25]], shadowSize: 0, color: "rgb(255, 100, 100)" }, {label: "flux", data: [[0,0],[5,25]], shadowSize: 0, color: "rgb(255, 100, 100)" }] );
लाइन 14 एंड्रॉइड एपीआई के साथ बातचीत करने के लिए एक ऑब्जेक्ट बनाता है (इसे एंड्रॉइड () sl4a में निर्मित फ़ंक्शन द्वारा लौटा दिया गया है)।
पंक्ति 15 बताती है कि "प्लॉटडैटा" नाम के साथ प्राप्त घटना को कैसे संभालना है। जैसे ही इस नाम के साथ एक घटना प्राप्त होती है, "प्लॉटडैटा" फ़ंक्शन को कहा जाता है। इसके साथ प्रसारित डेटा (सरणी-स्ट्रिंग) <function input_variable_name> .data में होगा।
यह केवल एक स्क्रिप्ट लिखने के लिए रहता है जो फाइलों को पढ़ेगा, एक लाइन तैयार करेगा और इसे भेजेगा। यह अगला भाग है।
पायथन डेटा तैयारी
कोड log_manager.py:
यह कोड खराब है, इसलिए आपको लिखना नहीं चाहिए। लेकिन वह अपने कार्य को पूरा करता है: उसे एक मैट्रिक्स प्राप्त होता है जिसमें संबंधित लॉग औसत होता है।
लाइन्स 1-43 लाइनों के डेटा को टू-डायमेंशनल एरे ऑफ वैल्यू में पढ़ता है। 44-48 में, रेखा को प्लॉट में प्लॉटिंग के लिए तैयार किया जाता है। 50-60 में, एक webView पेज log_manager.html (54) के आधार पर बनाया गया है, हम 3 सेकंड प्रतीक्षा करते हैं, स्क्रिप्ट पृष्ठ के लोड होने का इंतजार करता है (एक बुरा तरीका!) (57), और प्लॉटिंग (60) के लिए डेटा के साथ एक घटना भेजता है।
परिणाम
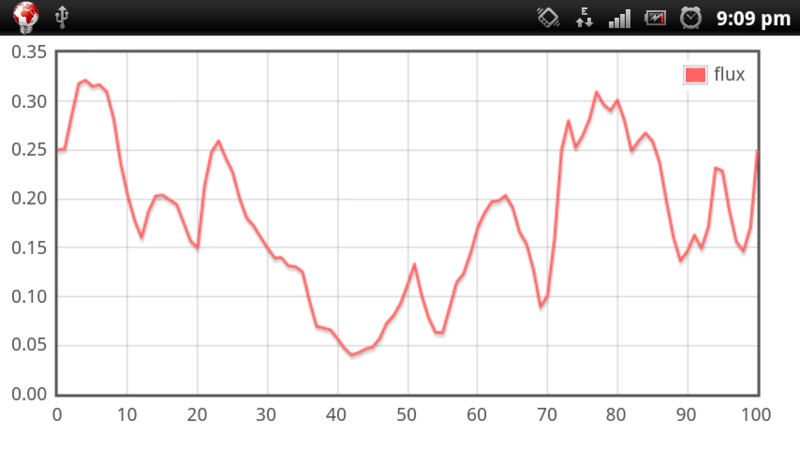
लिखित स्क्रिप्ट का परीक्षण करने के लिए, आपको / sdcard / sl4a / स्क्रिप्ट फ़ोल्डर में log_manager.py, log_manager.html, jquery.flot.js और jquery.js डालना होगा। "864x864x30-0-of-30.log" ... "864x864x30-29-ऑफ-30.log" नाम की फाइलें मेमोरी कार्ड की जड़ में होनी चाहिए। प्रत्येक लॉग में फॉर्म की पंक्तियों की समान संख्या "मान = 0.2 0.34 0.343 ..." होनी चाहिए जिसमें प्रत्येक पंक्ति में समान संख्याएं हों। स्क्रिप्ट लॉग्स की अंतिम लाइनों और फॉर्म के औसत मानों के आधार पर एक ग्राफ बनाएगी:

लेख में उल्लिखित फाइलों के साथ
पुरालेख । आर्काइव में फ्लोट साइट से किट से jquery.js और jquery.flot.js भी हैं।