
दिन का अच्छा समय, हब्रो समुदाय!
हाल ही में, मुझे काम पर एक दिलचस्प काम मिला, जिसका मुझे
एहसास हुआ । एक प्रगति पट्टी का निर्माण करना आवश्यक था जो पूरी तरह से सार्वभौमिक हो, किसी भी शैलीीकरण और प्लस क्रॉस-ब्राउज़र (IE7 के साथ शुरू) के लिए उत्तरदायी!
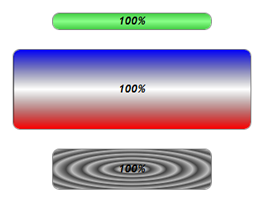
यहाँ अंतिम परिणाम है। पूरा लेख
यहाँ पाया जा सकता
है।जैसा कि आप समझते हैं, कार्य केवल बनाने के लिए ही नहीं था, बल्कि प्राकृतिक <प्रगति> तत्व का अधिकतम उपयोग करने के लिए भी था। इसका लाभ यह है कि यह इस स्थिति में लगभग तैयार समाधान + शब्दार्थ है। लेकिन मेरी निराशा क्या थी जब मुझे एहसास हुआ कि यह तत्व, न केवल यह कि यह बहुत खराब ढंग से स्टाइल किया गया है, नवीनतम ब्राउज़रों में से एक में भी समर्थित नहीं है।
ब्राउज़र समर्थन के साथ क्या है?
आज तक, ब्राउज़र समर्थन है: फ़ायरफ़ॉक्स 11, ओपेरा 11.61, क्रोम 17।
इस तरह के एक छोटे से विवाद ने मुझे स्पष्ट रूप से परेशान किया और मुझे बिल्कुल भी सूट नहीं किया (और, ईमानदारी से, मैं कुछ और गिन रहा था, यह मानते हुए कि सफारी 5.1 और इंटरनेट एक्सप्लोरर 9 दोनों ही शांत होंगे।
क्या करें?
सामान्य तौर पर, शुरुआत के लिए, मैंने इंटरनेट पर खोज करने का फैसला किया और ब्राउज़रों के लिए कुछ उपयोगी मालिकाना चीजें खोजने की कोशिश की। परिणामस्वरूप, तीन चीजें मिलीं:
- :: - वेबकिट-प्रगति-बार
- :: - वेबकिट-प्रगति-मूल्य
- :: - मोज़-प्रगति-बार
संक्षेप में, ये छद्म तत्व हैं जिनकी बदौलत आप फ़ायरफ़ॉक्स और वेबकिट ब्राउज़र में <प्रगति> तत्व तक पहुँच सकते हैं।
इंटरमीडिएट की परीक्षा
इस तथ्य के बावजूद कि कुछ ब्राउज़रों में <प्रगति> तत्व का समर्थन है, इसकी शैलीकरण, यहां तक कि वांछित होने के लिए बहुत कुछ छोड़ देता है। उदाहरण के लिए, ओपेरा शैलीकरण में देना नहीं चाहता है और, किसी भी गलत आंदोलन के लिए, संकेतक पट्टी को हमारे लिए एक अनावश्यक रंग की ओर ले जाता है, और सफारी में संकेतक स्वयं काम नहीं करता है। इसलिए, मैंने पाया गुणों का उपयोग करने का फैसला किया और देखा कि यह मुझे क्या देगा।
<progress max="100" value="30"> </progress>
progress { margin: 2em auto; display: block; width: 100px; border-radius : 8px; background: #fff; padding: 0; border: 0; text-align: center; height: 20px; box-shadow: 1px 2px rgba(0,0,0,.3) inset, 0 0 0 1px rgba(0,0,0,.5); overflow:hidden; background: -o-linear-gradient(#4c4, #8f8 50%, #4c4); } progress::-moz-progress-bar { background: -moz-linear-gradient(#4c4, #8f8 50%, #4c4); border-radius: 8px; } progress::-webkit-progress-bar { background: #fff; box-shadow: 1px 2px rgba(0,0,0,.3) inset, 0 0 0 1px rgba(0,0,0,.5); } progress::-webkit-progress-value { background: -webkit-linear-gradient(#4c4, #8f8 50%, #4c4); border-radius: 8px; }
और यहाँ क्या हुआ:

फ़ायरफ़ॉक्स और क्रोम में, हम वायरफ्रेम और संकेतक सहित पूरी तरह से प्रगति पट्टी को पूरी तरह से अधीन करने में सक्षम थे। यह मालिकाना गुणों के लिए हुआ (उनके बिना, किसी कारण के लिए, चित्र ओपेरा में वैसा ही था) लेकिन, दुर्भाग्य से सफारी में, ऐसी संख्या पास नहीं हुई और यहां तक कि पृष्ठभूमि पूरी तरह से गायब हो गई। ओपेरा में, पट्टी का रंग अलग हो गया जब मैंने शैलियों को <प्रगति> तत्व पर लागू किया, और मैं IE के बारे में चुप नहीं रहूंगा।
स्वाभाविक रूप से, किसी भी मामले में, मैं स्क्रिप्ट को लागू करने जा रहा था, लेकिन मैं इसके मुख्य अनुप्रयोग को कम से कम कई ब्राउज़रों में कम करना चाहता था।
हम दो चीजों के बारे में निश्चित रूप से कह सकते हैं। फ़ायरफ़ॉक्स और क्रोम के लिए बुनियादी स्क्रिप्ट की आवश्यकता नहीं है, लेकिन उन्हें IE6-9 और सफारी के लिए प्यार किया जाता है। लेकिन ओपेरा के साथ, मैंने बिल्कुल भी स्नान नहीं करने का फैसला किया और इस ब्राउज़र के डेवलपर्स के विवेक पर इसमें संकेतक का रंग छोड़ दिया।
कार्य
स्क्रिप्ट लिखने से पहले, आपको हमारे कार्य को संक्षेप में प्रस्तुत करना होगा और यह निर्धारित करना होगा कि हम आम तौर पर क्या प्राप्त करना चाहते हैं।
- अधिकतम करने के लिए, जहां संभव हो, <प्रगति> तत्व का उपयोग करें। शब्दार्थ यहां एक महत्वपूर्ण भूमिका निभाते हैं (यदि यह गुणवत्ता को नुकसान नहीं पहुंचाता है) और इसलिए हमारे लिए शब्दार्थ तत्वों का उपयोग करना बहुत महत्वपूर्ण है।
- प्रगति पट्टी में एक अलग पाठ होना चाहिए जो संकेतक के वर्तमान प्रतिशत को प्रदर्शित करेगा।
- प्रगति बार आसानी से अनुकूलन योग्य और परिवर्तनशील होना चाहिए। वर्ग के आधार पर, इसे चौड़ाई, ऊँचाई, रंग आदि को बदलना होगा।
- हमारी प्रगति पट्टी IE7 + के साथ शुरू होने वाले सभी ब्राउज़रों में यथासंभव समान रूप से काम करना चाहिए
कार्य के आधार पर, मैंने निष्कर्ष निकाला कि हमारे मामले में एक सामान्य कंटेनर उपयुक्त होगा, जिसमें <प्रगति> तत्व और पाठ के लिए दूसरा तत्व स्थित होगा।
<div class="psyProgressBar"> <progress max="80" value="0" class="psyProgressBar__line"></progress> <i class="psyProgressBar__text">0%</i> </div>
अगला, पहले से ही स्क्रिप्ट के माध्यम से एक यात्रा होनी चाहिए, लेकिन मैंने इस भाग को उन लोगों के लिए छोड़ने का फैसला किया जो पूरा
लेख पढ़ना चाहते
हैं ।
मैं केवल इतना ही कहूंगा कि सार यह है कि "सामान्य" ब्राउज़रों के लिए मैंने स्क्रिप्ट को केवल संकेतक में भरने के लिए लागू किया था, और अन्य सभी ब्राउज़रों के लिए मैंने <div> तत्व को <div> तत्व के साथ विशेष रूप से बदल दिया। एक वर्ग जिसके माध्यम से अंत में आप हमारी प्रगति पट्टी को स्टाइल कर सकते हैं जैसे हम चाहते हैं।
इसलिए यहां मैं
एक तैयार समाधान तैयार करूंगा, लेकिन उन लोगों के लिए जो पहले से
ही मेरी शैली से परिचित हैं और पूरे लेख को पढ़ना चाहते हैं,
लेख में ही आपका स्वागत है । कुकीज़ के बारे में मत भूलना! :)