यह लेख उन उपयोगकर्ताओं के लिए है जो अभी-अभी jQuery UI के साथ काम करना शुरू कर रहे हैं और जो इस पुस्तकालय के व्यवहार से परिचित होना चाहते हैं।
यह विंडो इंटरफ़ेस ऐसे बुनियादी गुणों को मानता है - जैसे कि खिड़कियों की उपस्थिति, उन्हें खींचने और छोड़ने की क्षमता, खिड़कियों के आकार बदलने, उन्हें कम से कम / अधिकतम करने की क्षमता, आदि।
आखिर में यही होना चाहिए।
इसलिए, हम एक इंटरैक्टिव विंडो वेब इंटरफेस और इस उद्देश्य के लिए jQuery UI का उपयोग करने की क्षमता का एक उदाहरण बनाना चाहते हैं - फिर, बिल्ली के लिए आपका स्वागत है।
संक्षिप्त परिचय
जो अभी भी नहीं जानता है कि jQuery UI क्या है, निम्नलिखित
लिंक पर
क्लिक करके रूसी में इसके बारे में अधिक पढ़ सकते हैं। प्रश्न में पुस्तकालय के प्रलेखन के रूसी अनुवाद की उपस्थिति का पहले से ही
हैबे पर उल्लेख किया गया था।
स्टेज 1। - तैयारी।
आरंभ करने के लिए, आधिकारिक वेबसाइट
http://jqueryui.com से पुस्तकालय डाउनलोड करें। इंटरफ़ेस में अनुकूलन के लिए कई विकल्प हैं, हमारे उदाहरण के लिए हमें सभी घटकों और फ़्लिक थीम की आवश्यकता होगी।
कंप्यूटर में डाउनलोड किए गए घटकों को डाउनलोड करने और निकालने के बाद, आपको निम्न फ़ाइल संरचना मिलती है:

सीएसएस और जेएस फ़ोल्डर्स के साथ, सब कुछ स्पष्ट है, और हम इस तरह index.html के लिए टेम्पलेट लिखेंगे:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset="utf-8"> <title> Windows- jQuery UI </title> <link rel="stylesheet" href="css/flick/jquery-ui-1.8.16.custom.css" type="text/css" /> <script src="js/jquery-1.6.2.min.js"></script> <script src="js/jquery-ui-1.8.16.custom.min.js"></script> </head> <body> </body> </html>
स्टेज 2. - डायलॉग बॉक्स बनाने के लिए HTML और जावास्क्रिप्ट कोड।
पहले डायलॉग बॉक्स के लिए कोड बनाने का समय आ गया है। प्रलेखन के अनुसार, jQuery UI में विंडोज़ साधारण "divs" हैं, जिसके लिए संबंधित वर्ग और आरंभीकरण विधि को लागू किया जाता है। खिड़की की सामग्री को ऐसे ब्लॉक के अंदर रखा गया है।
निम्नलिखित कोड को बॉडी टैग में जोड़ें:
<div id="dialog_window_1" class="dialog_window" title=" "> <p>, !</p> </div>
विंडो को इनिशियलाइज़ करने के लिए, आपको जावास्क्रिप्ट कोड निष्पादित करना होगा। इसे एक अलग फ़ाइल में लिया जा सकता है और टैग में जोड़ा जा सकता है, या आप निम्नलिखित निर्माण को निर्दिष्ट कर सकते हैं:
<script> $(document).ready(function() { $('#dialog_window_1').dialog(); }); </script>
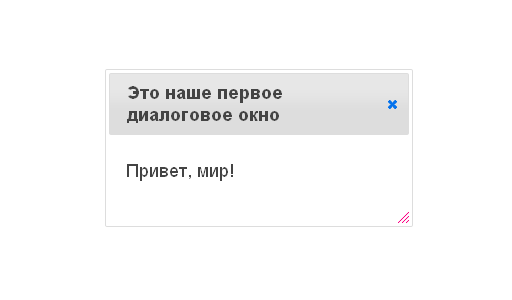
अब, यदि आप ब्राउज़र में index.html फ़ाइल खोलते हैं, तो हमें निम्नलिखित मिलते हैं:

कृपया ध्यान दें कि इस विंडो में पहले से ही ऐसे ड्रैग-एन-ड्रॉप गुण हैं, आकार, और बंद करने की क्षमता है।
अब दूसरे डायलॉग बॉक्स से डायलॉग बॉक्स को कॉल करने की क्षमता के लिए एक सरल फॉर्म बनाएं। नीचे दिए गए कोड को हमारी पहली विंडो की सामग्री में पेस्ट करें, अर्थात रेखा के बजाय दिवा के अंदर "हैलो वर्ल्ड!":
<h3> </h3> <table class="dialog_form"> <tr> <th> </th> </tr> <tr> <td><input type="text" id="new_window_title" /></td> </tr> <tr> <th> </th> </tr> <tr> <td> <textarea id="new_window_content"></textarea> </td> </tr> <tr> <th> </th> </tr> <tr> <td id="buttonlist"> <input type="checkbox" id="alertbutton" /><label for="alertbutton"> </label> <input type="checkbox" id="closebutton" /><label for="closebutton"> </label> </td> </tr> </table>
यह टेम्पलेट अगले चरणों में हमारे लिए उपयोगी है।
चरण 3. - शैलियों और संवाद विकल्पों के माध्यम से संवाद का अनुकूलन।
इसके साथ विंडो इनिशियलाइज़िंग कोड बदलें:
$(document).ready(function() { $('#dialog_window_1').dialog({ width: 'auto', height: 'auto' }); });
हम हेड टैग में नई नई शैली लिखेंगे:
<style> .dialog_form th { text-align: left; } .dialog_form textarea, .dialog_form input[type=text] { width: 320px; } </style>
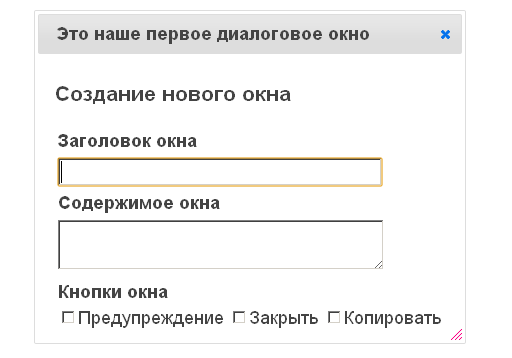
अब अंदर के रूप वाली विंडो थोड़ी सुंदर लगती है:

संवाद गुणों में, चौड़ाई के साथ: 'ऑटो' और ऊंचाई: 'ऑटो' प्रविष्टियां, हमने विंडो को उसके आकार को सामग्री आकार में फिट करने का निर्देश दिया।
चरण 4 - एक संवाद बॉक्स खोलने के लिए एक बटन जोड़ें।
JQuery UI में बटन (बटन घटक) आपको अपनी घटनाओं (उदाहरण के लिए, क्लिक करना) पर विभिन्न कार्यों को "लटका" करने की अनुमति देते हैं, जो कि आपको अभी करने की आवश्यकता है।
सबसे पहले, HTML कोड जोड़कर एक बटन बनाएं:
<button id="create_button"> </button>
शरीर टैग में।
फिर लाइन को जोड़कर इसे इनिशियलाइज़ करें:
$('#create_button').button();
$ (दस्तावेज़) के लिए। पहले से ही () फ़ंक्शन।
चूँकि हमने बटनों के साथ प्रयोग करना शुरू कर दिया है, हम अपने चेकबॉक्स को एक और अधिक दिखने वाले बटन के रूप में एक प्रकार के बटन में फिर से परिभाषित करेंगे।
$('#buttonlist').buttonset();

अब, जब सब कुछ कम या ज्यादा सामान्य दिखता है, तो हम यह सुनिश्चित करेंगे कि बनाएँ विंडो बटन पर क्लिक करके संबंधित क्रिया की जाती है, और अगली बार जब खिड़की को दबाया जाता है, तो उसे हटा दिया जाता है। जावास्क्रिप्ट कोड को फिर से लिखें:
$(document).ready(function() {
इस हिस्से के अधिक सही प्रदर्शन के लिए केवल एक चीज को जोड़ा जाना चाहिए, जब अंतर्निहित विधि (क्रॉस पर क्लिक करके) विंडो बंद होने पर भी बटन पर शिलालेख में परिवर्तन होता है।
शायद जानकार लोग टिप्पणियों में बताएंगे कि यह कैसे इष्टतम तरीके से किया जाए।
लेख के दूसरे भाग में, हम शेष इंटरफ़ेस कार्यक्षमता को जोड़ने के लिए और अधिक जटिल चरणों पर विचार करेंगे।
मामूली बदलाव के साथ कोड, लेख का मुख्य मकसद, jQuery UI का उपयोग करके एक विंडो इंटरफ़ेस बनाने के लिए चरणों का क्रम यहां से लिया गया है - एक
अंग्रेजी भाषा का स्रोत ।
डेमो ।
भाग २