पहला भाग ।
यह एक बार फिर से स्पष्ट करना उचित है कि यह लेख उन उपयोगकर्ताओं के लिए है, जो केवल इंटरफेस के jQuery यूआई पुस्तकालय के साथ अपने परिचित को शुरू कर रहे हैं और इसके साथ काम करने के सामान्य सिद्धांतों को दिखाते हैं, और प्रत्येक के लिए एक निरंतर प्रक्रिया निर्दिष्ट नहीं करते हैं, और इससे भी अधिक, बड़े पैमाने पर वेब प्रोजेक्ट। वर्णित इंटरफ़ेस के ज्ञात नुकसान में से - लेआउट खराब है और वंशानुक्रम की कमी है। बाद की समस्या का समाधान
k12th द्वारा टिप्पणियों में
सुझाया गया हैइस भाग में, हम दिखाएंगे कि विंडो बटन पर कैसे कार्य निर्दिष्ट करें और विंडो को कम से कम / अधिकतम करें।
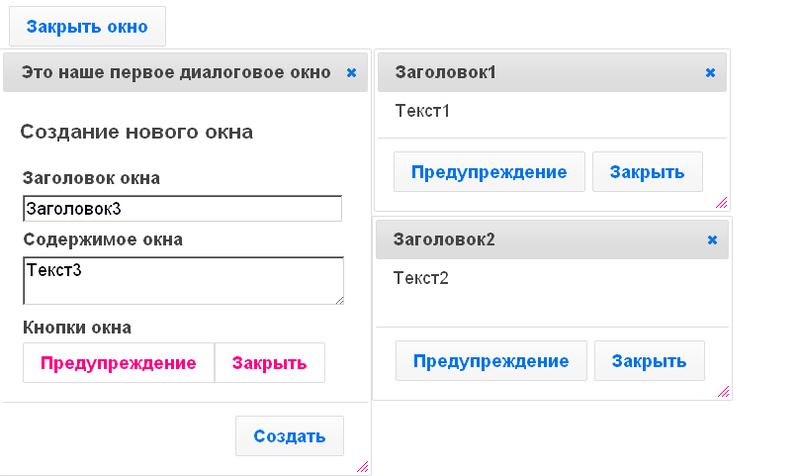
वह परिणाम जो दो भागों का अध्ययन करने के बाद प्राप्त किया जाना चाहिए।
पहला भाग चौथे चरण में पूरा हुआ, इसलिए हम पहले से अपनाई गई संख्या को जारी रखेंगे।
चरण 5. - संवाद बॉक्स में कार्यक्षमता जोड़ें।
अब संवाद बॉक्स खुल सकता है, हालांकि, इसके बटन अभी तक कोई निश्चित कार्य नहीं करते हैं। jQuery UI इस "गलतफहमी" को ठीक करना आसान बनाता है:
$('#dialog_window_1').dialog({ width: 'auto', height: 'auto', autoOpen : false, buttons: [ { text: '', click: function() { alert('! !'); } } ] });
जैसा कि आप उदाहरण से देख सकते हैं, डायलॉग विंडो में "बटन" गुण जोड़े गए थे, जो उस कोड को आरम्भ करने के लिए ज़िम्मेदार हैं, जिसे "क्लिक" (क्लिक) की क्रिया द्वारा निष्पादित किया जाएगा।
अब, यदि हम index.html चलाते हैं, तो विंडो खोलें और “Create” बटन पर क्लिक करें, हम एक मानक चेतावनी (अलर्ट) देखेंगे:

चलो सतर्क संदेश के बजाय कार्यक्षमता को जटिल करते हैं ('कू! बटन दबाया गया है!'); निम्नलिखित कोड जोड़ें:
ब्राउज़र में परिणाम इस तरह हो सकता है (यदि आप मैन्युअल रूप से खिड़कियों की व्यवस्था करते हैं और तदनुसार उन्हें नाम देते हैं):

चरण 6. - विंडो न्यूनतमकरण ("न्यूनतम" और "अधिकतम करने योग्य" गुण)
दुर्भाग्य से, jQuery यूआई में बिल्ट-इन न्यूनतम नहीं है, तरीकों को अधिकतम करें, लेकिन आप आसानी से jQuery UI डायलॉग प्रोटोटाइप में आरंभीकरण प्रक्रिया को थोड़ा बदलकर उन्हें जोड़ सकते हैं। ऐसा करने के लिए, एक कोड स्वचालित रूप से विंडो इनिशियलाइज़ेशन प्रक्रिया में जोड़ा जाता है जो स्वचालित रूप से "न्यूनतम स्थिति" बनाता है और कुछ कार्यों के लिए आवश्यक आइकन जोड़ता है। सबसे पहले, शैलियों को विंडो में जोड़ें:
#dialog_window_minimized_container { position: fixed; bottom: 0px; left: 0px; } .dialog_window_minimized { float: left; padding: 5px 10px; font-size: 12px; cursor: pointer; margin-right: 2px; display: none; } .dialog_window_minimized .ui-icon { display: inline-block !important; position: relative; top: 3px; cursor: pointer; } .ui-dialog .ui-dialog-titlebar-minimize { height: 18px; width: 19px; padding: 1px; position: absolute; right: 23px; top: 9px; } .ui-dialog .ui-dialog-titlebar-minimize .ui-icon { display: block; margin: 1px; } .ui-dialog .ui-dialog-titlebar-minimize:hover, .ui-dialog .ui-dialog-titlebar-minimize:focus { padding: 0; }
बॉडी टैग में एक अलग div जोड़ना न भूलें (आप इसे बंद करने से पहले कर सकते हैं), जिसमें सभी न्यूनतम विंडो होंगे।
<div id="dialog_window_minimized_container"></div>
हम जोड़ते हैं (jQuery यूआई लाइब्रेरी जुड़े होने के बाद) इस तरह के कोड को, स्क्रिप्ट टैग में पहले संलग्न करने के लिए भूलने के बिना:
var _init = $.ui.dialog.prototype._init; $.ui.dialog.prototype._init = function() {
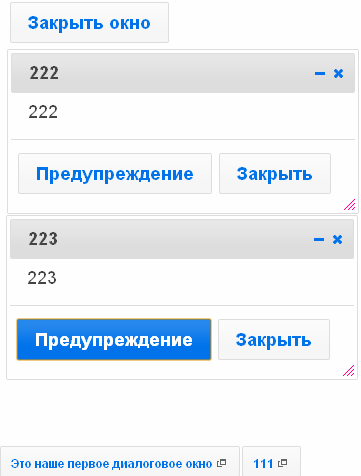
हम ब्राउज़र में परिणाम का निरीक्षण करते हैं:

लाइसेंस - क्रिएटिव कॉमन्स एट्रिब्यूशन-शेयर अलाइक 3.0 अनपोर्टेड।