कुछ उपयोगकर्ता स्क्रिप्ट के लिए, यह बात शुरू होती है कि उपयोगकर्ता इसे ओपेरा ब्राउज़र में कैसे स्थापित करता है। यदि आप कुछ डोमेन तक पहुंच की अनुमति के बिना इंस्टॉलेशन करते हैं, तो काम अवर होगा, और क्रॉस-डोमेन स्क्रिप्ट स्थापित करते समय, जो एक सुरक्षित प्रोटोकॉल (HTTPS) का उपयोग करता है, यह आसानी से हो सकता है। उदाहरण के लिए, HabrAjax उपयोगकर्ता
स्क्रिप्ट के लिए, मुख्य Habr साइट के अलावा, plusone.google.com पर Google प्लस बटन तक
पहुंच का उपयोग किया जाता है और
usercripts.org डोमेन पर स्क्रिप्ट को अपडेट
किया जाता है । इसके लिए अतिरिक्त सेटिंग्स की आवश्यकता होती है, जिसे सीधे उपयोगकर्ता स्क्रिप्ट (सेटिंग्स में "
ओपेरा के लिए नोट ") में वर्णित किया गया था, लेकिन काफी संक्षेप में और एक चित्रण के साथ बनाया गया था। यहां हम प्रश्न को व्यापक रूप से देखते हैं, ताकि ओपेरा के उपयोगकर्ता और इसके लिए उपयोगकर्ता स्क्रिप्ट के डेवलपर्स के हाथ में निर्देश हों और मुद्दे की चौड़ाई को पूरी तरह से समझ सकें। उसी समय, उपयोगकर्ता शैलियों की स्थापना स्थानों का वर्णन किया गया है। जो लोग यह सब जानते हैं, उनके लिए यह बहुत उपयोगी होगा कि वे बहुत ही नीचे 2 टिप्पणियों के साथ निष्कर्ष देखें।
ओपेरा में उपयोगकर्ता स्क्रिप्ट के साथ काम करने की पहली विशेषता यह है कि विशेष रूप से पूर्वस्क्रिप्ट इवेंट उनके लिए काम नहीं करते हैं, जो नियमित स्क्रिप्ट के लिए ठीक काम करते हैं और क्रॉस-ब्राउज़र संगतता प्रदान करते हैं। इसलिए, यदि हम एक अलग डोमेन के साथ एक फ्रेम में काम करना चाहते हैं, तो उपयोगकर्ता स्क्रिप्ट को किसी अन्य डोमेन तक पहुंच प्रदान करने की आवश्यकता होती है, जिसका अर्थ है कि मुख्य साइट और फ़्रेम में स्थित साइट दोनों के लिए स्क्रिप्ट सेटिंग्स में कड़ाई से पंजीकृत होना चाहिए जो मेटा में लिखा गया है। अन्य ब्राउज़रों के लिए स्क्रिप्ट निर्देशन।
दूसरी विशेषता - यदि साइटें https: प्रोटोकॉल पर चल रही हैं, तो उनके लिए आपको इस प्रोटोकॉल में उपयोगकर्ता स्क्रिप्ट की अनुमति निर्धारित करने की आवश्यकता है - सामान्य ओपेरा सेटिंग, जो तब आपको अक्सर याद दिलाएगी। यदि आप ऐसा नहीं करना चाहते हैं, तो एक योजक के रूप में उपयोगकर्ता स्क्रिप्ट के डिजाइन में एक रास्ता है। अब और विस्तार से।
ओपेरा में एक साधारण एक-साइट उपयोगकर्ता स्क्रिप्ट कैसे चलाएं?
ओपेरा में उपयोगकर्ता स्क्रिप्ट बहुत सारे उपयोगकर्ता लॉन्च कर सकते हैं। 26 लोगों को देने के लिए सहमत हुए ब्राउज़रों में HabrAjax उपयोगकर्ता स्क्रिप्ट के उपयोग पर आंकड़ों को देखें, यह देखा जा सकता है कि 8 लोगों ने ओपेरा पर स्क्रिप्ट स्थापित की (अन्य ब्राउज़रों को छोड़कर नहीं)। वैसे, अगर आपने हब्राजैक्स का उपयोग किया है, तो कृपया इस पोल में वोट करें: "
आप किस ब्राउज़र में हेजअजैक्स का उपयोग करते हैं ?"। यह अधिक आंकड़े हासिल करने में मदद करेगा।
संदर्भ के लिए, उन लोगों के लिए जो अभी तक ओपेरा में उपयोगकर्ता स्क्रिप्ट स्थापित नहीं किए हैं, नीचे दिए गए निर्देश। यह सबसे आसान नहीं है, लेकिन इस लेख का पूरा ध्यान यह है कि यह उपयोगकर्ता स्क्रिप्ट के साथ सुरक्षित पृष्ठों के लिए और भी जटिल है। हर कोई यह भी नहीं जानता कि ओपेरा में स्क्रिप्ट स्थापित करने के लिए एक नहीं, बल्कि दो तरीके हैं (ऐड-ऑन की गिनती नहीं); निर्देशों में - दोनों सचित्र हैं। मोबाइल ओपेरा में उपयोगकर्ता स्क्रिप्ट और उपयोगकर्ता शैलियों के साथ काम करने के लिए सभी सुविधाएँ हैं, लेकिन फ़ंक्शन रिज़ॉल्यूशन सेटिंग्स को
ओपेरा में अक्षम किया जा सकता है
: कॉन्फ़िगरेशन और यदि कुछ काम नहीं करता है तो आपको उन्हें सत्यापित करना होगा (लेख के दायरे से परे)।
1. आप
2 मोड में ओपेरा
में उपयोगकर्ता स्क्रिप्ट (संस्करण 11 में शुरू किए गए ऐड-ऑन तंत्र के बिना) स्थापित कर सकते
हैं : एक बार में सभी साइटों के लिए, स्क्रिप्ट के मेटा-निर्देशों का उपयोग करके, या किसी डोमेन पर किसी साइट के लिए (और ऐसी कई साइटें हो सकती हैं) । उपयोगकर्ता स्क्रिप्ट, 2 मुख्य ब्राउज़र (फ़ायरफ़ॉक्स और क्रोम) में वास्तविक मानक के रूप में स्वीकार किए जाते हैं, मेटा निर्देश हैं - कुछ टिप्पणी की गई लाइनें, आमतौर पर उपयोगकर्ता स्क्रिप्ट फ़ाइल की शुरुआत में स्थित होती हैं। जिन URL में स्क्रिप्ट्स संचालित होती हैं, उन्हें लिखा जाता है, इसलिए कार्य के नियमों की स्थापना निर्देशों द्वारा निर्धारित की जाती है और इन ब्राउज़रों में "अनुमति दें" बटन पर एक क्लिक की आवश्यकता होती है। ओपेरा शुरू में गलत था, लेकिन उपयोगकर्ता स्क्रिप्ट को पेश करने की सुबह से बेहतर था, जब सफारी स्क्रिप्ट एक ही बार में सभी साइटों के लिए चलाए गए थे, और केवल स्क्रिप्ट की कार्रवाई ही URL के एक समूह का चयन कर सकती थी जिसमें यह काम करना जारी रखता था। इसलिए, पहला मोड (सभी साइटों के लिए) स्क्रिप्ट चलाने के लिए आदिम तरीके को दोहराना है, लेकिन निर्देशों को समझने के लिए सुधार के साथ।
दूसरा तरीका - साइटों के लिए सेटिंग्स निर्धारित करने के लिए - निर्देशों के माध्यम से उपयोगकर्ता स्क्रिप्ट सेट करने के आधुनिक तरीके से दूर जा रहा है। लेकिन उन्हें ओपेरा में इस तथ्य के कारण छोड़ दिया गया कि साइटों को मैन्युअल रूप से कई प्रतिबंधों और सुविधाओं को सेट किया जा सकता है, जिसमें व्यक्तिगत शैली और स्क्रिप्ट शामिल हैं। ये 2 विधियां एक-दूसरे के साथ कुछ हद तक संघर्ष करती हैं: दूसरे का आवेदन चयनित विधि के लिए पहली विधि (साझा फ़ोल्डर से स्क्रिप्ट नहीं चलती है, यहां तक कि आवश्यक निर्देशों के साथ) के संचालन को अवरुद्ध करता है। व्यक्तिगत सेटिंग्स निर्धारित करते समय इसे समझा जाना चाहिए, क्योंकि यह स्पष्ट नहीं है। हम इस सामान्य जानकारी को चित्र के साथ दिखाते हैं।
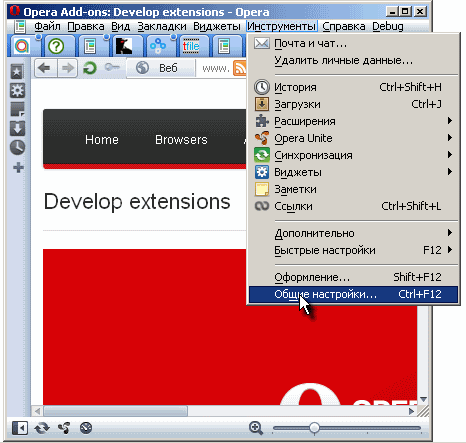
1.a) ब्राउज़र और उसकी
सामान्य सेटिंग्स खोलें (Ctrl-F12 या मेनू से, जैसा कि चित्र में है)।

इसके बाद हम WinXP OS में ओपेरा 11.61 को थीम (शिफ्ट-एफ 12)
नेटबुक स्किन v.11.3 - कॉम्पैक्टनेस के लिए
दिखाएंगे :

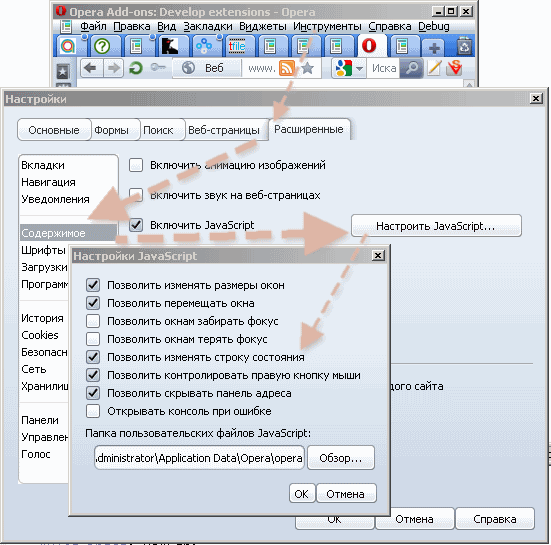
1.
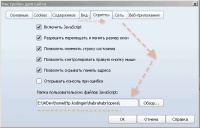
बी) टैब खोलें "
उपकरण - सामान्य सेटिंग्स - उन्नत - सामग्री - कॉन्फ़िगर जावास्क्रिप्ट " - हम उपयोगकर्ता स्क्रिप्ट के 1 मोड की सेटिंग्स में आते हैं। यदि आप सेटिंग में निर्दिष्ट उपयोगकर्ता फ़ाइल फ़ोल्डर में स्क्रिप्ट रखते हैं, तो इसे प्रत्येक ब्राउज़र विंडो में निष्पादित किया जाएगा। यदि आप लिखते
हैं , तो निर्देशों को
शामिल करें , जैसा कि स्क्रिप्ट के लिए सामान्य है, साइटों को इंगित करते हुए, इसे अन्य साइटों में निर्देशों द्वारा फ़िल्टर किया जाएगा। निर्देशों के बिना लिपियों को शायद ही कभी छोड़ा जाता है। हमेशा एक विशेष साइट के लिए लिखी गई स्क्रिप्ट हर जगह सही ढंग से काम नहीं कर सकती है (अन्य सभी साइटों पर कुछ भी नहीं करें), और प्रत्येक विंडो में स्क्रिप्ट के प्रारंभिक लॉन्च के लिए संसाधन खर्च किए जाएंगे।

उपयोगकर्ता स्क्रिप्ट की विशेषताएं: यदि किसी स्क्रिप्ट में साझा स्क्रिप्ट फ़ोल्डर
में निर्देश
शामिल हैं और उसी समय एक ही साइट ("साइटों के लिए सेटिंग्स ..." बटन) के लिए साइटों के लिए अधिक सटीक सेटिंग्स हैं, तो इसे निष्पादित नहीं किया जाता है। स्क्रिप्ट को * .user.js एक्सटेंशन की आवश्यकता नहीं है, * .js पर्याप्त है। लिपियों को उनके फ़ाइल नामों के वर्णानुक्रम में निष्पादित किया जाता है, मामला संवेदनशील नहीं (विन में, कम से कम)।
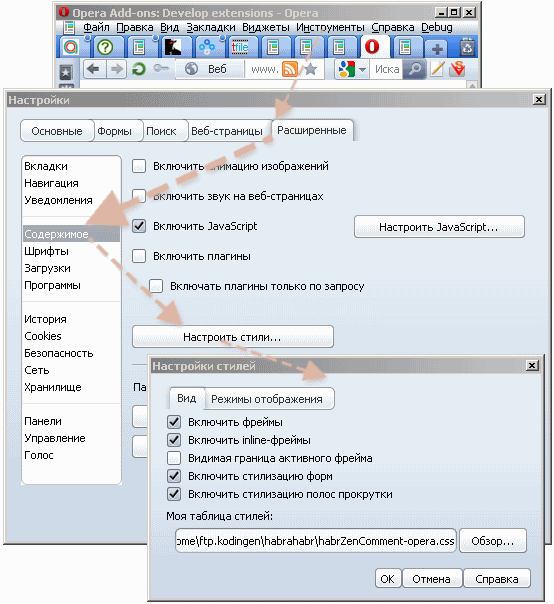
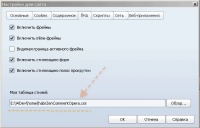
1. सी) लिपियों के समान, सामान्य शैलियों के लिए सेटिंग्स हैं: सभी साइटों के लिए, "
उपकरण - सामान्य सेटिंग्स - उन्नत - सामग्री - अनुकूलित शैलियाँ ... " में प्रत्येक विंडो के लिए।

वे, गैर-साइटों पर भी दुष्प्रभाव डाल सकते हैं, अगर हम सभी साइटों के लिए फ़ोल्डर में किसी विशेष साइट के लिए शैली डालते हैं (स्क्रीनशॉट पर शिलालेख "
मेरी शैली " है)। इसी तरह की एक आदिम सुविधा IE7-9 और सफारी में है। इसलिए, ओपेरा में साइटों के लिए स्क्रिप्ट और शैलियों के लिए अलग-अलग साइट सेटिंग्स बनाई गई हैं।

केवल मुख्य ब्राउज़रों के बीच ओपेरा के लिए उपलब्ध व्यक्तिगत स्क्रिप्ट और शैली सेटिंग्स भी ऐड-ऑन की पृष्ठभूमि के खिलाफ एक पुरानी और गैर-आधुनिक घटना है जो ओपेरा 11 (संस्करण 11 से) का समर्थन करता है, क्योंकि उपयोगकर्ता के लिए ऐड-ऑन स्थापित करने की तुलना में ब्राउज़र को कॉन्फ़िगर करने के लिए बहुत अधिक काम हैं। ।
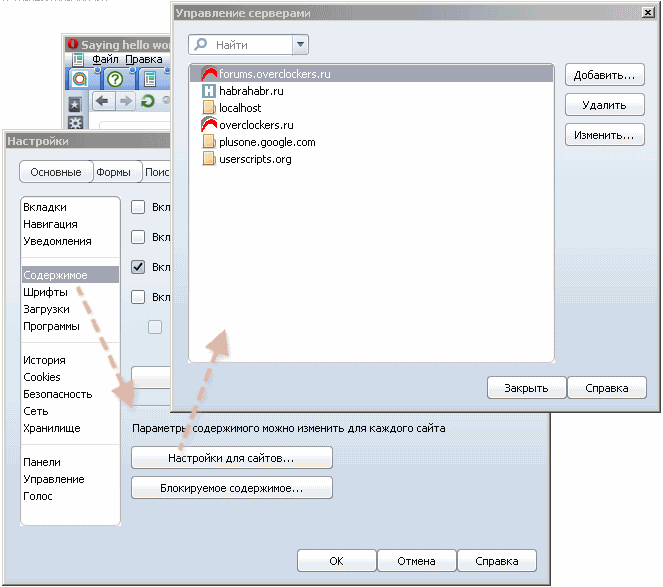
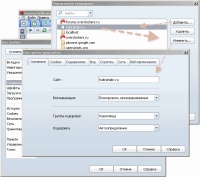
1.d) कुछ साइटों के लिए स्क्रिप्ट और शैलियों को स्थापित करने के
लिए "
टूल - सामान्य सेटिंग्स - उन्नत - सामग्री - साइटों के लिए सेटिंग्स ... " खोलें। चूंकि अन्य सभी सेटिंग्स सामान्य स्थिति में सेट हैं, इसलिए आपको 3 स्थानों पर ध्यान देने की आवश्यकता है: डोमेन नाम, साइट के लिए शैलियों का पथ, साइट के लिए स्क्रिप्ट का पथ (स्क्रिप्ट फ़ोल्डर के लिए)।



कुल मिलाकर, यह पता चला है कि यदि स्क्रिप्ट के अलावा साइट के लिए कम से कम एक विशेषता है, उदाहरण के लिए, उपयोगकर्ता शैलियों, तो स्क्रिप्ट को निर्देश के साथ साझा स्क्रिप्ट फ़ोल्डर में नहीं लिखने के लिए मजबूर किया जाता है, लेकिन "साइटों के लिए सेटिंग्स" में। फिर, यदि निर्देशों में एक से अधिक साइट का उल्लेख किया गया है, तो
उनके लिए यह आवश्यक है कि
वे साइटों के लिए सेटिंग्स निर्धारित करें । यदि स्क्रिप्ट साझा स्क्रिप्ट फ़ोल्डर में निहित है, तो आप उपयोगकर्ता स्क्रिप्ट निर्देशों पर भरोसा कर सकते हैं - वे काम करेंगे।
ओपेरा में उपयोगकर्ता लिपियों और उनकी विशेषताओं के लिए 2 इंस्टॉलेशन विकल्पों का सामान्य विवरण पूरा हो गया है। लेकिन एक और विशेषता है, जिसके बाद यह स्पष्ट हो जाएगा कि ब्राउज़र इंटरफेस की मुश्किलें अभी शुरू हो रही हैं।
सुरक्षित HTTPS प्रोटोकॉल वाले पृष्ठों पर उपयोगकर्ता स्क्रिप्ट का उपयोग
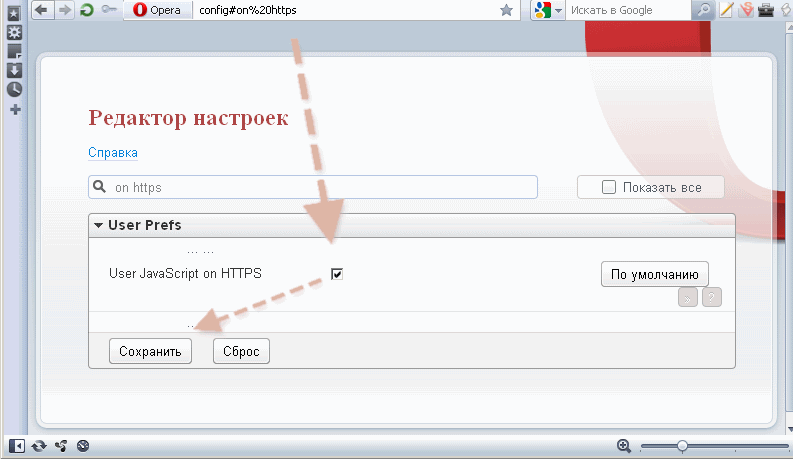
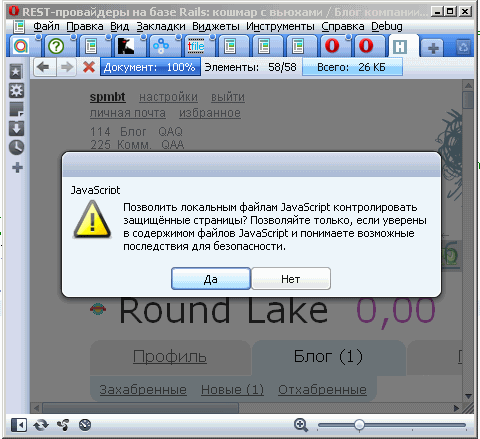
2. क्या होगा यदि साइटों के बीच एक सुरक्षित https प्रोटोकॉल वाला URL है? ओपेरा केवल उपयोगकर्ता स्क्रिप्ट के साथ काम करने के लिए ऐसी साइटों को याद नहीं करता है। वे इसमें डिफ़ॉल्ट रूप से काम नहीं करते हैं। आप ब्राउज़र स्थापित करके ऐसी साइटों पर उपयोगकर्ता स्क्रिप्ट सक्षम कर सकते हैं:
"
ओपेरा: कॉन्फ़िगर #% 20https पर " (इसे पता बार में लिखें; "उपयोगकर्ता वरीयता" अनुभाग में वांछित सेटिंग दिखाएगा)
-
HTTPS पर यूजर जावास्क्रिप्ट - चेक किया हुआ (चेकबॉक्स चुनें)
- "
सहेजें " (इस अनुभाग में नीचे दिए गए बटन पर क्लिक करें)
- ओपेरा ब्राउज़र को पुनरारंभ करें।

यह स्थापना भविष्य में बहुत सारे अप्रिय मिनटों का वितरण करेगी। HTTPS के साथ प्रत्येक साइट पर, वह एक ही सवाल पूछेगा (पहली बार जब वह ब्राउज़र खोलने के बाद या स्क्रिप्ट बदलने के बाद साइट पर जाता है): "और यह कोई फर्क नहीं पड़ता कि उपयोगकर्ता की स्क्रिप्ट इस डोमेन में देखने वाली नहीं है। ओपन, कहते हैं, GMail -। सवाल (पहली बार) होगा। ओपेरा को पुनरारंभ करने के बाद - फिर से।

साझा फ़ोल्डर से स्क्रिप्ट चलाने पर एक जुनूनी पैरामीटर की स्थापना से बचा नहीं जा सकता है - और वहां सेटिंग्स में यह अनुमति आवश्यक है।
निकट भविष्य में विरोधाभास और अतार्किक मुद्दे के उजागर होने की संभावना नहीं है - कंपनी के पास कई और गंभीर कीड़े हैं जो वर्षों से लटके हुए हैं। यह अधिक लचीली सेटिंग्स ("साइटों के लिए सेटिंग्स" में https पर UserJS) के लिए तार्किक होगा और केवल तभी अनुमति मांगेगा जब ब्राउज़र के पास इस साइट में काम करने के लिए उपयोगकर्ता स्क्रिप्ट होगी। इसलिए, उत्कृष्टता प्राप्त करने के लिए, आपको https हल करने की इस पद्धति को छोड़ना होगा और स्क्रिप्ट का उपयोग करके एक ऐडऑन बनाने का प्रयास करना होगा।
(ओपेरा के लिए उपयोगकर्ता स्क्रिप्ट के बग के बीच अकेले महसूस नहीं करने के लिए, अगले लेख में हम अगले फ्रेम और इसके समाधान तक पहुंच के साथ क्रोम बग (इसके निष्पादन के समय से 2.5 वर्ष) का विश्लेषण करेंगे।)
एक ओपेरा एडऑन और एडऑन मुद्दों को सामान्य रूप से बनाना
उपयोगकर्ता स्क्रिप्ट से ऐड-ऑन पर स्विच करना कोड के आसपास एक डेवलपर के "उपद्रव" की एक और राशि है और ब्राउज़रों के लिए उनके विकल्प। क्रॉस-ब्राउज़र उपयोगकर्ता स्क्रिप्ट डिजाइन और प्रकाशित करने का एक सुविधाजनक तरीका है। ब्राउज़र के लिए विकल्पों के संकलन के लिए डेवलपर को एक विशेष वातावरण की आवश्यकता नहीं होती है। इसलिए, डेवलपर कार्यस्थल पर कम निर्भर है। अधिक सटीक, स्वतंत्र। उपयोगकर्ता स्क्रिप्ट को सही करने या जोड़ने के लिए एक पाठ संपादक पर्याप्त है।
उपयोगकर्ता के लिए एक फ़ाइल के साथ काम करना भी सुविधाजनक है। स्थापना को डाउनलोड करने और पुष्टि करने के लिए कम से कम फ़ायरफ़ॉक्स और क्रोम को 2 क्लिक की आवश्यकता होती है। सफारी में, हालांकि, निंजाकीट किसी कारण के लिए, ग्रीज़मोंकी का समर्थन नहीं करता है, फ़ायरफ़ॉक्स में एक उपयोगकर्ता-स्क्रिप्टिंग समर्थन वातावरण जो एक वास्तविक मानक के रूप में मौजूद है। ओपेरा में, यदि आप साइटों के लिए सेटिंग्स नहीं बनाते हैं - थोड़ा उपद्रव भी है - फ़ाइल को साझा स्क्रिप्ट फ़ोल्डर में कॉपी करें।
लेकिन, ब्राउज़रों के "अनुकूलन" (बुरे अर्थ में) से शुरू होकर, यह सभी के लिए खराब हो जाता है। उपयोगकर्ता को यह जानना होगा कि विभिन्न ब्राउज़रों के लिए स्क्रिप्ट की मेजबानी के लिए अलग-अलग स्थान हैं। उसे ज्यादातर मामलों में ब्राउज़र को पुनरारंभ करना होगा। एक सुविधा - स्थापित करने के लिए 1-2 क्लिक, पुनः आरंभ की गिनती नहीं।
डेवलपर के लिए, यह और भी बुरा है, क्योंकि अनुकूलन का तर्क एक भाषा (जेएस) की सीमा से परे जाता है और एक निर्माण स्क्रिप्ट या अलग-अलग स्थानों में मैनुअल विधानसभा और प्रकाशन के लिए अपने स्वयं के नियमों के एक सेट तक फैल जाता है। इसलिए, यदि संभव हो, तो हमें ब्राउज़रों द्वारा अनुकूलन में प्रौद्योगिकियों के न्यूनतम मिश्रण के लिए प्रयास करना चाहिए। लेकिन चूंकि ओपेरा HTTPS के साथ स्क्रिप्ट का सभ्य काम नहीं कर सकता है, इसलिए आपको ऐड-ऑन के निर्माण की समस्याओं पर ध्यान देना होगा।
एक और पागल विचार है - क्रॉस-ब्राउज़र ऐड-ऑन बनाने के लिए जो एक ही कोड के साथ हर जगह काम करते हैं, एक्सटेंशन के अक्षरों द्वारा प्रतिष्ठित। यह सफारी के लिए भी बहुत उपयुक्त है, जिसके लिए उपयोगकर्ता स्क्रिप्ट (समस्याओं के लिए पूर्ण समर्थन नहीं है, उदाहरण के लिए, क्रॉस-डोमेन एक्सचेंज के कार्यान्वयन में)। सच है, IE7-9 के लिए आपको एक अद्वितीय समाधान की भी आवश्यकता होगी, जो उपयोगकर्ता स्क्रिप्ट पर वापस जा रहा है, क्योंकि IE ऐड-ऑन के लिए उपयोगकर्ता स्क्रिप्ट प्रारूप कई प्रतिबंधों के साथ एक क्लासिक उपयोगकर्ता स्क्रिप्ट है और निश्चित रूप से, जेएस तर्क में अंतर है।
यह उपयोगकर्ता स्क्रिप्ट के बजाय किसी एडऑन में संक्रमण को हल करने की कीमत है। यदि दोनों पक्ष - डेवलपर्स और उपयोगकर्ता समूह - HTTPS के साथ समस्याओं से बचने के लिए ऐड-ऑन पर स्विच करने के लिए सहमत हैं, तो हम ओपेरा में ऐड-ऑन बनाने के निर्देशों पर आगे बढ़ते हैं।
सकारात्मक कारक के रूप में, हमें ऐड-ऑन में अधिक लचीली और नई सुविधाएँ मिलती हैं, जो उपयोगकर्ता स्क्रिप्ट में आंशिक रूप से अनुपलब्ध हैं। उदाहरण के लिए, जिस समय लिपियों को लॉन्च किया जाता है, उसे अधिक लचीले ढंग से परिभाषित किया जाता है, दस्तावेज़ बनाने से पहले शैलियों को सेट किया जाता है, इसलिए साइट की तस्वीर लोड होने के बाद पहले सेकंड में "कूद" नहीं जाती है।
इस पर हम अनुमति प्राप्त भाषणों को बाधित करने के लिए अनुमति देंगे, और ओपेरा के लिए उपयोगकर्ता स्क्रिप्ट बनाने की सुविधाओं के विषय को पूरा करने के लिए अगली बार एडऑन के निर्माण को अलग कर देंगे।
व्यावहारिक निष्कर्ष
ओपेरा में इस तरह के एक मल्टीफंक्शनल स्क्रिप्ट को
HabrAjax के रूप में स्थापित करना, उपयोगकर्ता शैलियों (
ZenComment ) द्वारा पूरक, कई साइटों के साथ काम करना और सुरक्षित पृष्ठों (https) के साथ, 2 स्थापना सुविधाओं में चलता है। स्थापना के प्रकार पर निर्भर करता है (सामान्य निर्देशिका में या साइट के लिए एक विशेष में), यदि आप अलग-अलग साइट सेटिंग्स सेट करते हैं, तो आपको
शामिल निर्देशों में वर्णित सभी साइटों के लिए समान स्क्रिप्ट के लिए सेटिंग्स निर्धारित करना याद रखना चाहिए। या स्क्रिप्ट को एक साझा निर्देशिका में रखें, लेकिन इसे व्यक्तिगत सेटिंग में निर्दिष्ट करें। अन्यथा, भ्रम पैदा होगा - सहायक कार्य क्यों नहीं करते हैं? बग? नहीं, यह बग नहीं, बल्कि अपर्याप्त सेटिंग्स होगी। और अगर स्क्रिप्ट संरक्षित पृष्ठों के साथ काम करती है (और अगर यह क्रॉस-डोमेन एक्सचेंज है तो उनके साथ काम करना होगा), तो आपको उपयोगकर्ता स्क्रिप्ट के लिए HTTPS अनुमति को सक्षम करना होगा, जो भविष्य में आपको ओपेरा में "चुपचाप रहने" से रोकता है। मुक्ति ऐड-ऑन में है, लेकिन अगली बार के बारे में अधिक।
(लेख Habr के लिए उपयोगकर्ता स्क्रिप्ट के साथ काम करके उत्पन्न लेख के सामान्य पूल से है ।)