
विंडोज प्रेजेंटेशन फाउंडेशन में मल्टी-विंडो एप्लिकेशन बनाने के लिए कई विकल्प हैं। उनके बीच दो प्रकार खड़े हैं: मानक परिचित विंडो और "ब्राउज़र" पृष्ठ। विंडो में मेरे लिए कुछ भी विशेष रूप से दिलचस्प नहीं था, इसलिए मैंने डेस्कटॉप एप्लिकेशन में ब्राउज़र संस्करण की कोशिश करने का फैसला किया। यह कुछ अजीब और शायद बेतुका लगता है, लेकिन यह इससे कम दिलचस्प नहीं है। इस विषय में, इस नेविगेशन को बनाने के मुख्य चरणों का वर्णन किया जाएगा।
अनुप्रयोग निर्माण
सबसे पहले, हमें एक WPF एप्लीकेशन प्रोजेक्ट बनाना होगा (फ़ाइल -> नया -> प्रोजेक्ट -> C # -> WPF एप्लीकेशन)। फ्रेमवर्क के संस्करण की पसंद कोई भूमिका नहीं निभाती है। हमारे नए एप्लिकेशन में पहले से ही एक "विंडो" MainWindow.xaml है, जो हमारे पृष्ठों के लिए एक तरह का लेआउट होगा। हम उस पर नेविगेशन के लिए मेनू रखते हैं, बटन, लिंक बनाते हैं ... तत्व का प्रकार कोड को प्रभावित नहीं करता है।
नीचे दिए गए बटन का उपयोग करके एक उदाहरण
< बटन पर क्लिक करें = "Button_Click" >
< छवि स्रोत = "/Images/find.gif" />
</ बटन >
< बटन पर क्लिक करें = "Button_Click_1" >
< छवि स्रोत = "/Images/add.gif" />
</ बटन >
< बटन पर क्लिक करें = "Button_Click_2" >
< छवि स्रोत = "/Images/dict.gif" />
</ बटन >
पेज बनाएँ
प्रक्रिया विंडोज़ बनाने के समान है। हम अपने प्रोजेक्ट पर क्लिक करते हैं -> ऐड -> पेज ... कन्फर्मेशन के बाद, हमें अगली xaml फाइल मिलती है। खिड़कियों के विपरीत, हमारी पेज क्लास पेज विरासत में मिली है। हम मार्कअप को सामान्य रूपों में करते हैं, एकमात्र अंतर यह है कि मुख्य पृष्ठ टैग में केवल एक तत्काल वंशज शामिल होना चाहिए, लेकिन इससे कोई विशेष समस्या नहीं होती है, क्योंकि हम ग्रिड का उपयोग करेंगे, जिसमें किसी भी संख्या में वंशज शामिल हो सकते हैं। यह भी याद रखने योग्य है कि यह सिर्फ एक फ्रेम है, इसलिए आपको वहां कुछ भी अतिरिक्त लगाने की आवश्यकता नहीं है।
इसे फ्रेम / पृष्ठ आकार के बारे में अलग से कहा जाना चाहिए। अंतिम एप्लिकेशन फ़्रेम आकार का उपयोग करेगा, अर्थात। पृष्ठ का आकार सीधे किसी भी चीज को प्रभावित नहीं करता है, लेकिन पृष्ठ तत्वों की स्थिति उनके स्थान पर पृष्ठ के सापेक्ष उनके स्थान से निर्धारित होती है, उदाहरण के लिए, बॉर्डर, अर्थात। ऊपर 24px पर इंडेंटेशन और दाईं ओर 20px मुख्य विंडो (फ्रेम बॉर्डर के सापेक्ष) में रहेगा।

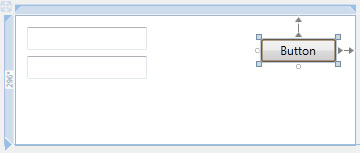
हम मुख्य विंडो के साथ काम करते हैं
इस बिंदु पर, हमारे पास होना चाहिए: नेविगेशन के साथ एक मुख्य विंडो (लेआउट) और सामग्री के साथ कई पृष्ठ। मुख्य विंडो में, फ़्रेम तत्व बनाएं, इसके स्थान और आयामों को कॉन्फ़िगर करें, कॉल करें, उदाहरण के लिए, "mainFrame"। हम अपने बटन (लिंक) के लिए एक घटना असाइन करेंगे (उदाहरण के लिए, बटन पर क्लिक करें)। अब कोड को संपादित करना शुरू करते हैं, या यों कहें, सिर्फ एक फ़ंक्शन (ईवेंट द्वारा बुलाया गया)। पृष्ठ को फ्रेम में बदलने का कार्य अत्यंत सरल और संक्षिप्त है।
निजी शून्य बटन_क्लिक करें ( ऑब्जेक्ट प्रेषक, RoutedEventArgs e )
{
फ्रेम। नेवीगेशन सर्विस । नेविगेट करें ( नया उरी ( "Find.xaml" , UriKind। सापेक्ष ) ) ;
}
तदनुसार, "Find.xaml" के बजाय हम अपनी पेज फ़ाइल का नाम लिखते हैं। हम अन्य बटन पर समान घटनाओं को लटकाते हैं, लेकिन विभिन्न फ़ाइल नामों के साथ।
वह, वास्तव में, सब है। बेशक, यह भविष्य के नेविगेशन के लिए सिर्फ एक रूपरेखा है, जिसे संशोधित किया जा सकता है और अपने स्वाद के लिए अनुकूलित किया जा सकता है, अमीर नेट लाइब्रेरी के लिए धन्यवाद।
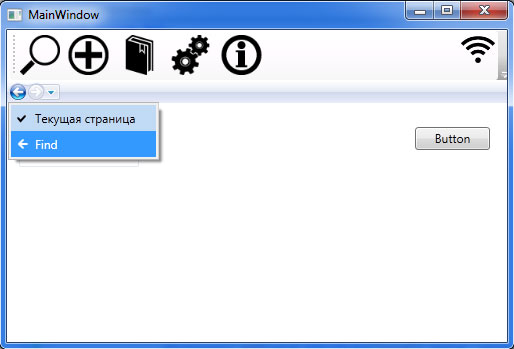
अंत में, परिणाम क्या होना चाहिए का स्क्रीनशॉट: