
नमस्कार प्रिय हब्रदुग! इस ट्यूटोरियल में, हम सीखेंगे कि दो एचटीएमएल 5 फॉर्म कैसे बनाएं: लॉगिन फॉर्म और पंजीकरण फॉर्म। CSS3
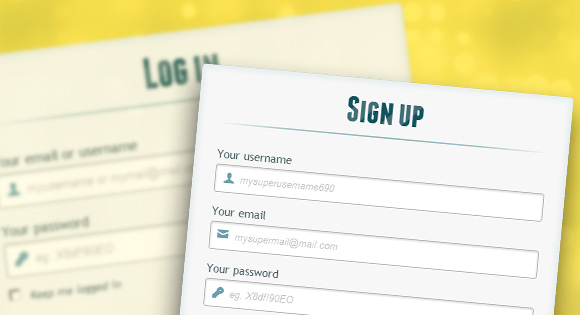
: लक्ष्य छद्म श्रेणी का उपयोग करके इन रूपों को एक दूसरे के साथ स्वैप किया जाएगा। हम CSS3 और आइकन के साथ एक फ़ॉन्ट का उपयोग करेंगे। इस डेमो का विचार उपयोगकर्ता को एक लॉगिन फ़ॉर्म दिखाना है और उसे पंजीकरण फ़ॉर्म के लिए "संक्रमण" लिंक प्रदान करना है।
इस ट्यूटोरियल में, मैं
डेमो 1 की तरह एक प्रभाव बनाने के बारे में विस्तार से बात करूँगा।
एचटीएमएल
<div id="container_demo" > <a class="hiddenanchor" id="tosubscribe"></a> <a class="hiddenanchor" id="tologin"></a> <div id="wrapper"> <div id="login" class="animate form"> <form action="mysuperscript.php" autocomplete="on"> <h1>Log in</h1> <p> <label for="username" class="uname" data-icon="u" > Your email or username </label> <input id="username" name="username" required="required" type="text" placeholder="myusername or mymail@mail.com"/> </p> <p> <label for="password" class="youpasswd" data-icon="p"> Your password </label> <input id="password" name="password" required="required" type="password" placeholder="eg. X8df!90EO" /> </p> <p class="keeplogin"> <input type="checkbox" name="loginkeeping" id="loginkeeping" value="loginkeeping" /> <label for="loginkeeping">Keep me logged in</label> </p> <p class="login button"> <input type="submit" value="Login" /> </p> <p class="change_link"> Not a member yet ? <a href="#tosubscribe" class="to_subscribe">Join us</a> </p> </form> </div> <div id="subscribe" class="animate form"> <form action="mysuperscript.php" autocomplete="on"> <h1> Sign up </h1> <p> <label for="usernamesignup" class="uname" data-icon="u">Your username</label> <input id="usernamesignup" name="usernamesignup" required="required" type="text" placeholder="mysuperusername690" /> </p> <p> <label for="emailsignup" class="youmail" data-icon="e" > Your email</label> <input id="emailsignup" name="emailsignup" required="required" type="text" placeholder="mysupermail@mail.com"/> </p> <p> <label for="passwordsignup" class="youpasswd" data-icon="p">Your password </label> <input id="passwordsignup" name="passwordsignup" required="required" type="password" placeholder="eg. X8df!90EO"/> </p> <p> <label for="passwordsignup_confirm" class="youpasswd" data-icon="p">Please confirm your password </label> <input id="passwordsignup_confirm" name="passwordsignup_confirm" required="required" type="password" placeholder="eg. X8df!90EO"/> </p> <p class="signin button"> <input type="submit" value="Sign up"/> </p> <p class="change_link"> Already a member ? <a href="#tologin" class="to_subscribe"> Go and log in </a> </p> </form> </div> </div> </div>
यहां हमने कई एचटीएमएल 5 ट्रिक्स का इस्तेमाल किया। उदाहरण के लिए,
टाइप = पासवर्ड तत्व स्वचालित रूप से छुपाता है कि उपयोगकर्ता प्रकार और डॉट्स या तारांकन (ब्राउज़र निर्भर) के साथ वर्ण बदलता है।
प्रकार = ईमेल तत्व ब्राउज़र को ईमेल पते के सही प्रारूप को सत्यापित करने की अनुमति देता है। इसके अलावा, हमने
आवश्यकता = आवश्यक पैरामीटर का उपयोग किया; इस विकल्प का समर्थन करने वाले ब्राउज़र उपयोगकर्ता को फ़ील्ड पूरा होने तक फ़ॉर्म जमा करने की अनुमति नहीं देंगे, जावास्क्रिप्ट की यहाँ आवश्यकता नहीं है।
स्वत: पूर्ण = पैरामीटर कुछ क्षेत्रों में स्वचालित रूप से भर जाएगा। हमने उपयोगकर्ता को फ़ॉर्म भरने में मदद करने के लिए प्रतिस्थापन पाठ का भी उपयोग किया।
अब दो मुश्किल बिंदुओं के बारे में। आपने संभवतः फ़ॉर्म की शुरुआत में दो <a href> लिंक देखे हैं। यह
चतुर चाल एंकर के साथ काम करते समय हमारे रूप को सही ढंग से व्यवहार करने की अनुमति देगा।
दूसरा बिंदु आइकन के साथ फ़ॉन्ट के उपयोग से जुड़ा हुआ है। हम आइकन प्रदर्शित करने के लिए
डेटा-विशेषता का उपयोग करेंगे। HTML में संबंधित वर्णों के साथ पैरामीटर
डेटा-आइकन = "icon_character" सेट करके, हमें सभी आइकन की शैली स्थापित करने के लिए CSS में केवल एक नियम निर्दिष्ट करने की आवश्यकता है। वेबसाइट पर इस तकनीक के बारे में और अधिक पढ़ें:
24 तरीके: फ़ॉन्ट्स और डेटा विशेषताओं के साथ प्रतीक प्रदर्शित करना ।
सीएसएस
कोड की शुद्धता के लिए, मैं बुनियादी मापदंडों (एचटीएमएल, बॉडी, आदि) को छोड़ दूंगा, लेकिन आप उन्हें स्रोत फ़ाइलों में पा सकते हैं। मैं दोहराता हूं कि मैं CSS3 ट्रिक्स का उपयोग करता हूं जो सभी ब्राउज़रों में काम नहीं करेगा। तो चलिए शुरू करते है!
CSS3 का उपयोग करके स्टाइलिंग रूप
पहले, आइए अपने रूपों को एक मूल शैली दें।
#subscribe, #login{ position: absolute; top: 0px; width: 88%; padding: 18px 6% 60px 6%; margin: 0 0 35px 0; background: rgb(247, 247, 247); border: 1px solid rgba(147, 184, 189,0.8); box-shadow: 0pt 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, 0.4) inset; border-radius: 5px; } #login{ z-index: 22; }
हमने तत्व में दो छाया जोड़े: एक आंतरिक नीली चमक बनाने के लिए, और दूसरा बाहरी छाया। बाद में मैं आपको z-index समझाऊंगा।
यहाँ हम शीर्ष लेख के लिए गुण निर्दिष्ट करेंगे:
#wrapper h1{ font-size: 48px; color: rgb(6, 106, 117); padding: 2px 0 10px 0; font-family: 'FranchiseRegular','Arial Narrow',Arial,sans-serif; font-weight: bold; text-align: center; padding-bottom: 30px; } #wrapper h1{ background: -webkit-repeating-linear-gradient(-45deg, rgb(18, 83, 93) , rgb(18, 83, 93) 20px, rgb(64, 111, 118) 20px, rgb(64, 111, 118) 40px, rgb(18, 83, 93) 40px); -webkit-text-fill-color: transparent; -webkit-background-clip: text; } #wrapper h1:after{ content:' '; display:block; width:100%; height:2px; margin-top:10px; background: linear-gradient(left, rgba(147,184,189,0) 0%, rgba(147,184,189,0.8) 20%, rgba(147,184,189,1) 53%, rgba(147,184,189,0.8) 79%, rgba(147,184,189,0) 100%); }
मैं ध्यान देता हूं कि आज केवल वेबकिट ब्राउज़र
पृष्ठभूमि-क्लिप का समर्थन करते हैं
: पाठ , इसलिए हम केवल वेबकिट के लिए एक धारीदार पृष्ठभूमि बनाएंगे और इसे एच 1 हेडर के साथ संलग्न करेंगे। चूंकि
पृष्ठभूमि-क्लिप: पाठ पैरामीटर केवल वेबकिट ब्राउज़र में काम करता है, मैंने केवल वेबकिट गुणों के साथ काम करने का फैसला किया। इसीलिए मैंने CSS को दो भागों में विभाजित किया और केवल webkit gradient का उपयोग किया। हालाँकि, आपको अपनी वेबसाइटों पर केवल वेबकिट का उपयोग नहीं करना चाहिए! इसलिए, उदाहरण के लिए,
-webkit-text-fill-color: पारदर्शी पैरामीटर हमें एक पारदर्शी पृष्ठभूमि की अनुमति देता है, लेकिन केवल वेबकिट ब्राउज़र के लिए, अन्य सभी ब्राउज़र इस संपत्ति की उपेक्षा करेंगे।
हमने शीर्ष का उपयोग करके एक पतली रेखा भी बनाई है: छद्म वर्ग तत्व के बाद। हमने 2px उच्च से एक ढाल का उपयोग किया और किनारे की पारदर्शिता को शून्य तक कम कर दिया।
अब चलिए इनपुट फील्ड का ध्यान रखते हैं और उन्हें एक अच्छा लुक देते हैं।
::-webkit-input-placeholder { color: rgb(190, 188, 188); font-style: italic; } input:-moz-placeholder, textarea:-moz-placeholder{ color: rgb(190, 188, 188); font-style: italic; } input { outline: none; }
सबसे पहले, हम खेतों को स्टाइल करते हैं और स्ट्रोक को हटाते हैं। लेकिन सावधान रहें: स्ट्रोक उपयोगकर्ता को यह समझने में मदद करता है कि वह किस क्षेत्र पर है। यदि आप इसे हटाते हैं, तो आपको गुणों को लागू करने की आवश्यकता है: सक्रिय और: फोकस।
#wrapper input:not([type="checkbox"]){ width: 92%; margin-top: 4px; padding: 10px 5px 10px 32px; border: 1px solid rgb(178, 178, 178); box-sizing : content-box; border-radius: 3px; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; transition: all 0.2s linear; } #wrapper input:not([type="checkbox"]):active, #wrapper input:not([type="checkbox"]):focus{ border: 1px solid rgba(91, 90, 90, 0.7); background: rgba(238, 236, 240, 0.2); box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset; }
यहां हमने उपयोग किया: चेकबॉक्स को छोड़कर सभी क्षेत्रों को स्टाइल करने के लिए छद्म वर्ग नहीं। इसके अलावा, मैंने स्ट्रोक को हटाने का फैसला किया और गुणों को जोड़ा: फोकस और: सक्रिय।
अब मज़ा करने का समय है: आइकन के साथ फ़ॉन्ट। चूँकि हम छद्म वर्गों के बाद: पहले और: का उपयोग नहीं कर सकते हैं, हम लेबल पैरामीटर में एक आइकन जोड़ देंगे और फिर इसे फ़ील्ड में रख देंगे। मैं
फॉन्टोमस लाइब्रेरी का उपयोग
करूंगा । आप संबंधित पत्र के साथ माउस का मिलान कर सकते हैं।
डेटा-आइकन विशेषता याद रखें? यह इसमें है कि आपको एक पत्र सम्मिलित करने की आवश्यकता है। मैंने लॉगिन के लिए
डेटा-आइकन = 'यू' , ईमेल के लिए 'ई', पासवर्ड के लिए 'पी' का इस्तेमाल किया। एक बार जब मैंने पत्रों का चयन कर लिया, तो मैंने फ़ॉन्ट डाउनलोड किया और @ फॉन्ट-फेस के लिए उपयुक्त प्रारूप में बदलने के लिए
फोंटक्वाइरल फ़ॉन्ट जनरेटर का उपयोग किया।
@font-face { font-family: 'FontomasCustomRegular'; src: url('fonts/fontomas-webfont.eot'); src: url('fonts/fontomas-webfont.eot?#iefix') format('embedded-opentype'), url('fonts/fontomas-webfont.woff') format('woff'), url('fonts/fontomas-webfont.ttf') format('truetype'), url('fonts/fontomas-webfont.svg#FontomasCustomRegular') format('svg'); font-weight: normal; font-style: normal; } [data-icon]:after { content: attr(data-icon); font-family: 'FontomasCustomRegular'; color: rgb(106, 159, 171); position: absolute; left: 10px; top: 35px; width: 30px; }
बस इतना ही। आपको प्रत्येक आइकन के लिए एक अलग वर्ग रखने की आवश्यकता नहीं है। हमने
सामग्री का उपयोग किया
: डेटा आइकन विशेषता से पत्र प्राप्त करने के लिए
attr (डेटा-आइकन) पैरामीटर। इस प्रकार, हमें केवल एक फ़ॉन्ट निर्दिष्ट करना है, एक रंग का चयन करना है और एक आइकन रखना है।
अब सबमिट बटन के लिए नियम निर्दिष्ट करें।
#wrapper p.button input{ width: 30%; cursor: pointer; background: rgb(61, 157, 179); padding: 8px 5px; font-family: 'BebasNeueRegular','Arial Narrow',Arial,sans-serif; color: #fff; font-size: 24px; border: 1px solid rgb(28, 108, 122); margin-bottom: 10px; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); border-radius: 3px; box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.07) inset, 0px 0px 0px 3px rgb(254, 254, 254), 0px 5px 3px 3px rgb(210, 210, 210); transition: all 0.2s linear; } #wrapper p.button input:hover{ background: rgb(74, 179, 198); } #wrapper p.button input:active, #wrapper p.button input:focus{ background: rgb(40, 137, 154); position: relative; top: 1px; border: 1px solid rgb(12, 76, 87); box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; } p.login.button, p.signin.button{ text-align: right; margin: 5px 0; }
चाल कई फ्रेम बनाने के लिए बॉक्स-छाया का उपयोग करने के लिए है। स्वाभाविक रूप से, आप केवल एक फ्रेम का उपयोग कर सकते हैं, लेकिन आप कई का उपयोग भी कर सकते हैं। हम धब्बा के बिना "नकली" दूसरा सफेद फ्रेम, 3 पीएक्स चौड़ा बनाने के लिए लंबाई पैरामीटर का उपयोग करेंगे।
अब हम चेकबॉक्स को स्टाइल करते हैं, यहाँ हम कुछ भी असामान्य नहीं बनाएंगे:
.keeplogin{ margin-top: -5px; } .keeplogin input, .keeplogin label{ display: inline-block; font-size: 12px; font-style: italic; } .keeplogin input#loginkeeping{ margin-right: 5px; } .keeplogin label{ width: 80%; }
हम एक धारीदार ढाल बनाने के लिए कई रैखिक ग्रेडिएंट का उपयोग करके आकार के तहखाने को स्टाइल करते हैं।
p.change_link{ position: absolute; color: rgb(127, 124, 124); left: 0px; height: 20px; width: 440px; padding: 17px 30px 20px 30px; font-size: 16px ; text-align: right; border-top: 1px solid rgb(219, 229, 232); border-radius: 0 0 5px 5px; background: rgb(225, 234, 235); background: repeating-linear-gradient(-45deg, rgb(247, 247, 247) , rgb(247, 247, 247) 15px, rgb(225, 234, 235) 15px, rgb(225, 234, 235) 30px, rgb(247, 247, 247) 30px ); } #wrapper p.change_link a { display: inline-block; font-weight: bold; background: rgb(247, 248, 241); padding: 2px 6px; color: rgb(29, 162, 193); margin-left: 10px; text-decoration: none; border-radius: 4px; border: 1px solid rgb(203, 213, 214); transition: all 0.4s linear; } #wrapper p.change_link a:hover { color: rgb(57, 191, 215); background: rgb(247, 247, 247); border: 1px solid rgb(74, 179, 198); } #wrapper p.change_link a:active{ position: relative; top: 1px; }
अब आप देखते हैं कि हमारे पास दो अच्छे फॉर्म हैं, लेकिन हम चाहते हैं कि उनमें से केवल एक ही प्रदर्शित हो। एनिमेशन का समय आ गया है!
एनीमेशन बनाएं
पहली चीज जो हम करेंगे, वह दूसरी आकृति को अस्पष्टता से छिपाकर 0 होगी:
#register{ z-index: 21; opacity: 0; }
याद रखें कि लॉगिन फॉर्म में z-index: 22 पैरामीटर है? दूसरे रूप में, हम इस पैरामीटर को इनपुट फॉर्म के "अंडर" में डालने के लिए 21 को असाइन करेंगे।
अब मज़ेदार हिस्से के लिए: छद्म वर्ग का उपयोग करके स्वैप फ़ॉर्म: लक्ष्य। आपको इसके बारे में एक बात समझने की जरूरत है: लक्ष्य: हम स्थानांतरित करने के लिए एंकर का उपयोग करेंगे। एंकर का सामान्य व्यवहार पृष्ठ के एक विशिष्ट तत्व पर कूदना है। लेकिन हम यह नहीं चाहते हैं, हम केवल रूपों को स्वैप करना चाहते हैं। और यहाँ हमारी ट्रिक पृष्ठ के शीर्ष पर दो लिंक का उपयोग करके बचाव के लिए आती है। हमें सीधे दूसरे रूप में निर्देशित करने के बजाय, "जंप" प्रभाव को जोखिम में डालकर, हम लिंक को
डिस्प्ले देंगे
: कोई भी पैरामीटर
नहीं । इससे कूदने से बचने में मदद मिलेगी। मैंने इस ट्रिक को साइट पर खोजा:
CSS3 क्रिएट (फ्रेंच)।
#toregister:target ~ #wrapper #register, #tologin:target ~ #wrapper #login{ z-index: 22; animation-name: fadeInLeft; animation-delay: .1s; }
यहां ऐसा होता है: जब हम
Join बटन पर क्लिक करते हैं, तो हम #toregister पर जाते हैं। फिर एनीमेशन होता है और उसके बाद ही #register एलिमेंट पर जाते हैं। हम
fadeInLeft नामक एक एनीमेशन का उपयोग कर रहे हैं। चूंकि हम शून्य पारदर्शिता का उपयोग करते हुए फ़ॉर्म को "छिपाते हैं", हम एनीमेशन का उपयोग करेंगे, जो धीरे-धीरे दिखाई देगा। हमने दूसरे फॉर्म के शीर्ष पर दिखने के लिए z-index को भी संशोधित किया है। दूसरे रूप के लिए भी ऐसा ही होता है।
यहाँ एनीमेशन के लिए कोड है। हमने डैन एडेन से
CSS3 के एनीमेशन फ्रेमवर्क का उपयोग किया और इस फ्रेमवर्क को अपने ट्यूटोरियल में अनुकूलित किया।
.animate{ animation-duration: 0.5s; animation-timing-function: ease; animation-fill-mode: both; } @keyframes fadeInLeft { 0% { opacity: 0; transform: translateX(-20px); } 100% { opacity: 1; transform: translateX(0); } }
एक आकार जो "गायब हो जाता है" में बाईं ओर एक छोटा एनीमेशन होगा:
#toregister:target ~ #wrapper #login, #tologin:target ~ #wrapper #register{ animation-name: fadeOutLeftBig; } @keyframes fadeOutLeft { 0% { opacity: 1; transform: translateX(0); } 100% { opacity: 0; transform: translateX(-20px); } }
अब आप Dan Eden 'से अन्य एनिमेशंस का उपयोग aimate.css फ़ाइल के साथ कर सकते हैं: बस .animate क्लास और एनीमेशन नामों को बदलें। आपको एनिमेट-कस्टम.कैंस फ़ाइल के अंत में कई अन्य एनिमेशन भी मिलेंगे।
यह सब है, दोस्तों मुझे आशा है कि आप इस ट्यूटोरियल का आनंद लेंगे!
ध्यान दें कि कुछ ब्राउज़रों में पृष्ठभूमि-क्लिप: पाठ पैरामीटर समर्थित नहीं है। Internet Explorer 9 में, एनिमेशन काम नहीं करते हैं। इंटरनेट एक्सप्लोरर 8 और नीचे में, छद्म वर्ग: लक्ष्य छद्म वर्ग समर्थित नहीं है, इसलिए यह प्रभाव वहां काम नहीं करेगा।डेमो
- स्लाइड बाईं और डिमिंग
- स्लाइड को छोड़ दिया
- स्केलिंग
देखें डेमो |
स्रोत फ़ाइलों को डाउनलोड करेंपुनश्च स्थानांतरण पर सभी टिप्पणियां पीएम को स्वीकार करने में खुशी होगी। धन्यवाद!