पिछले 10 वर्षों में, इंटरनेट पर जगह-जगह से सुचारू रूप से पम्पिंग और वेब डिज़ाइन के विकास की प्रगति का विश्लेषण करते हुए, मैं इस निष्कर्ष पर पहुंचा हूँ कि इंटरनेट, अर्थहीन स्पार्कलिंग प्रभावों की प्रतिभा का अनुभव कर रहा है, जैसा कि 10 साल पहले था। सच है, उन्होंने कुछ मामूली बदलावों को पीछे छोड़ दिया जो कभी-कभी डिजाइनर अपनी परियोजनाओं के डिजाइन में डालते हैं:
- लेआउट वस्तुओं के बीच मुक्त स्थान;
- डिजाइन तत्वों के लिए अच्छी रंग योजना;
- CSS3 के लिए छाया और चमक के प्रभाव;
- <form> टैग ज़ोन के तत्वों के डिज़ाइन में रुझान;
- डिजाइन के नियंत्रण तत्वों में पिक्सेल आइकन का कार्यान्वयन।
और अब सब कुछ के बारे में अधिक विस्तार से ...
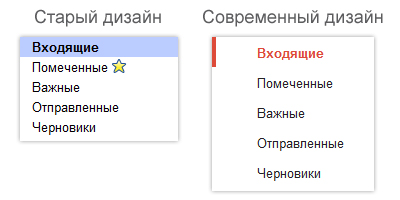
लेख सामग्री के उदाहरण प्रदर्शित करने के लिए, पुराने और नए Google मेल इंटरफ़ेस का उपयोग किया गया था।
लेआउट ऑब्जेक्ट्स के बीच मुक्त स्थान
वेब डिज़ाइन की आधुनिक शैली विभिन्न लेआउट तत्वों के बीच के स्थान पर आधारित हो गई है, जिससे प्रदर्शित पृष्ठों को अधिक मात्रा और धारणा में आसानी होती है। यदि आप अपने मेलबॉक्स द्वारा प्राप्त या भेजे गए पत्रों की श्रेणियों के कम से कम मेनू पर ध्यान देते हैं, तो आप टाइपसेटिंग के बीच के स्थान को बढ़ाने के बिल्कुल समान प्रभाव को देखेंगे।

अधिक स्थान हमें सब कुछ अधिक व्यापक विचार करने की इच्छा करने का अवसर देता है। और यह किसी भी आधुनिक वेबसाइट के लिए एक बहुत अच्छा संकेतक है।
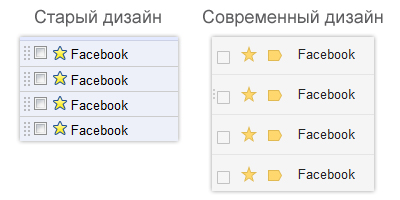
डिजाइन तत्वों के लिए अच्छी रंग योजना
बहुत पहले, 10 साल पहले, एक व्यक्ति मानक प्रकार के रंगों को जानता था और केवल उनके और उनके निकटतम रंगों तक ही सीमित था, अब सामान्य पृष्ठ डिज़ाइन के लिए वे नाजुक और हल्के स्थानों में उपयोग किए जाते हैं, कुछ स्थानों में किसी न किसी और सख्त, कुछ स्थानों पर उज्ज्वल और हल्के रंग, जो रंगों की पूरी तरह से अलग श्रृंखला बना सकते हैं। तुलना के लिए, जीमेल ईमेल संदेश मार्करों का एक स्निपेट लिया जाएगा।

यदि आप "महत्वपूर्ण" संदेश के तत्व पर ध्यान देते हैं, जो एक स्टार के साथ चिह्नित है, तो आप देख सकते हैं कि पुराने डिजाइन की शैली में स्टार का रंग खुद सबसे साधारण पीला है, और इसकी सीमा का रंग मानक नीला रंग है। आधुनिक डिजाइन में, पीले और नारंगी रंगों के रंगों का उपयोग किया जाता है, जो अपनी विशिष्टता के साथ टैग की समीक्षा को और अधिक सुखद और दिलचस्प बनाते हैं।
छाया और चमक प्रभाव CSS3 के लिए धन्यवाद
प्रारंभ में, प्रत्येक वेबसाइट एक स्थिर पृष्ठ था, जिस पर छवियों, लिंक और ब्लॉक के पाठ के अलावा और कुछ नहीं हुआ। लेकिन वेब 2.0 प्रोग्रामिंग तकनीकों के आगमन के साथ, डिज़ाइन ने भारीपन पर अधिक भरोसा करना शुरू कर दिया, जो कि डिजाइनरों ने साइट तत्वों के डिजाइन, छाया और चमक के साथ छवियों के रूप में रखा। पिछले 1.5 - 2 वर्षों में, इन प्रभावों को बनाने की तकनीक सामान्य छवियों से सुचारू रूप से एक कैस्केडिंग स्टाइल शीट में इन प्रभावों को उत्पन्न करने के लिए चली गई है।

यह उदाहरण दिखाता है कि इन प्रभावों की उपस्थिति ने उपयोगकर्ताओं की धारणा को कैसे प्रभावित किया। इसके अलावा, क्लासिक टैब के उदाहरणों को देखते हुए, आप छवियों (पुरानी डिज़ाइन) और CSS3 कोड (आधुनिक डिज़ाइन) द्वारा उत्पन्न छाया के बीच अंतर देखेंगे।
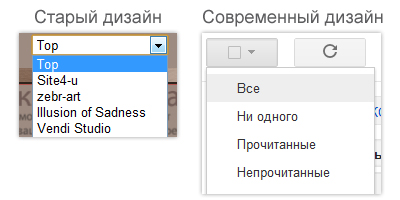
<Form> टैग ज़ोन तत्वों के लिए स्वयं का लेआउट रुझान
पुरानी साइट डिज़ाइन ने यह भी सुझाव नहीं दिया कि सूची में स्वयं, उनके तत्व, "इनपुट", "टेक्सारिया" फ़ील्ड और <form> टैग की संरचना में शामिल अन्य टैग अपने स्वयं के बनाए गए थे। यह कहना नहीं है कि इन टैग में सभी आधुनिक परिवर्तन जावा-स्क्रिप्ट और अन्य अतिरिक्त प्रोग्रामिंग भाषाओं की भागीदारी के बिना किए जाते हैं। लेकिन इस तरह के परिवर्तनों का बहुत सार आधुनिक वेब डिजाइन की दिशा में एक और कदम बन गया है।
इस उदाहरण में, पुरानी साइट का एक टुकड़ा luna-art6.narod.ru पुराने डिजाइन के उदाहरण के रूप में कार्य करेगा

निश्चित रूप से आपने पहले से ही अपने आप को देखा और महसूस किया है कि आधुनिक डिजाइन में <form> टैग के तत्वों को बदलने के लिए नियंत्रण और धारणा दोनों के लिए कितना सुखद और आसान था।
डिजाइन नियंत्रण में पिक्सेल आइकन एम्बेड करना
यदि पुराने वेब डिज़ाइन ने सामान्य बटन और टेक्स्ट लिंक को मेनू और नियंत्रण के तत्वों के रूप में ग्रहण किया है, तो आधुनिक वेब डिज़ाइन में सब कुछ पूरी तरह से अलग है। आखिरकार, पिछले वर्ष में जारी साइटों पर ध्यान देने पर, आप देख सकते हैं कि डिजाइनर मेनू या ब्लॉक में लिंक के सहायक तत्वों या सहायक तत्वों के रूप में छोटे पिक्सेल आइकन का उपयोग करने के बहुत शौकीन हैं।

इस उदाहरण में, आधुनिक वेब डिज़ाइन के डिज़ाइन में ताज़ा लिंक के टेक्स्ट नाम को रंगीन और प्रसिद्ध ताज़ा लेबल द्वारा बदल दिया गया है।
पुनश्च: वास्तव में, आधुनिक वेब डिज़ाइन में कई बदलाव शामिल हैं, यदि आप वैश्विक नेटवर्क (1993) में पहले वर्ष से हर दिन का विश्लेषण करते हैं। लेकिन उस समय के बारे में अधिक ...