एक प्रभावी जावास्क्रिप्ट डेवलपर के रहस्यों में से एक भाषा के शब्दार्थ की गहरी समझ है। इस लेख में मैं सबसे सरल और समझने योग्य आरेखों का उपयोग करते हुए भाषा के मूल प्राथमिक भागों की व्याख्या करूँगा।
हर जगह लिंक
जावास्क्रिप्ट में एक चर बस एक नाम है जो स्मृति में कहीं संग्रहीत मूल्य पर इंगित करता है। ये मूल्य या तो आदिम (तार, पूर्णांक, बूलियन) या वस्तु या कार्य हो सकते हैं।
स्थानीय चर
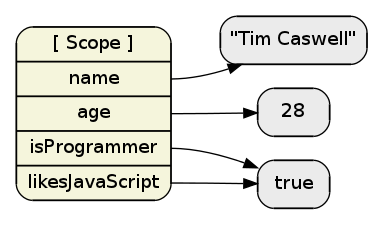
निम्नलिखित उदाहरण में, हम उच्चतम स्तर के
दायरे में चार स्थानीय चर बनाएंगे और उन्हें कुछ आदिम मूल्यों की ओर संकेत करेंगे:
उत्पादन=> सत्य
ध्यान दें कि दो चर स्मृति में समान मान को इंगित करते हैं। ऐसा इसलिए है क्योंकि प्राइमेटिटिव अपरिवर्तनीय हैं और वर्चुअल मशीन ऑब्जेक्ट के एक उदाहरण का उपयोग सभी चर संदर्भों के लिए कर सकती है जो इस मान को इंगित करते हैं।
ऊपर दिए गए उदाहरण में, हमने जाँच की कि क्या दो लिंक
=== ऑपरेटर के उपयोग से समान मान की ओर संकेत करते हैं और
सत्य की पुष्टि प्राप्त करते हैं।
आरेख में बाईं ओर आयत शीर्ष-स्तरीय बाह्य बंद गुंजाइश (
क्लोजर स्कोप ) है। इसमें मौजूद चर उच्चतम स्तर के स्थानीय चर हैं, यह महत्वपूर्ण है कि उन्हें
वैश्विक / विंडो ऑब्जेक्ट के गुणों के साथ भ्रमित न करें।
ऑब्जेक्ट्स और प्रोटोटाइप चेन
ऑब्जेक्ट्स केवल अन्य ऑब्जेक्ट्स और प्रोटोटाइप के लिंक का संग्रह हैं। अंतर केवल इतना है कि आप उन संपत्तियों को एक्सेस करने के लिए एक
प्रोटोटाइप श्रृंखला जोड़ते हैं जो स्थानीय ऑब्जेक्ट में नहीं हैं, लेकिन अभिभावक में हैं।
उत्पादन=> सत्य
यहां हमारे पास चार गुणों वाली एक वस्तु है जिसे
टिम चर संदर्भित करता है। हमने एक नई वस्तु भी बनाई है जो पहले विरासत में मिली है और इसे
जैक वेरिएबल के साथ संदर्भित करता है। उसके बाद, हम स्थानीय ऑब्जेक्ट में दो गुणों को फिर से लिखते हैं।
अब, यदि हम
jack.likesJavaScript प्रॉपर्टी की तलाश शुरू
करते हैं, तो हम सबसे पहले उस ऑब्जेक्ट को
ढूंढते हैं जो
जैक को इंगित करता है। इसके बाद, हम
पसंदजवास्क्रिप्ट प्रॉपर्टी की
तलाश करते हैं। चूंकि यह वहां नहीं है, हम मूल वस्तु को देखते हैं और इसे वहां पाते हैं और इसका
सही मूल्य प्राप्त करते हैं, जिसे यह संपत्ति संदर्भित करती है।
वैश्विक वस्तु
यदि आपने कभी सोचा कि
jslint जैसे उपकरण हमेशा आपको चर घोषणा से पहले
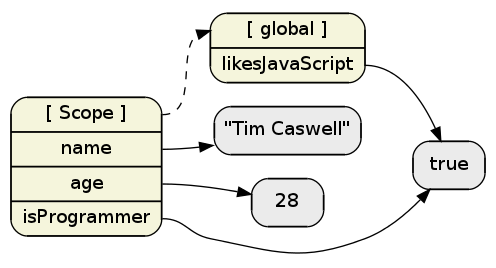
var अभिव्यक्ति डालने के लिए याद रखने की सलाह देते हैं, तो यह वही है जो अन्यथा होता है:
var name = "Tim Caswell"; var age = 28; var isProgrammer = true;

ध्यान दें कि
पसंद करता हैJavaScript अब बाहरी बंद दायरे में एक मुफ्त चर होने के बजाय वैश्विक ऑब्जेक्ट की एक संपत्ति है। यह तभी मायने रखता है जब आप कई स्क्रिप्ट्स को मिलाते हैं। लेकिन वास्तविक कार्यक्रमों में, यह वही है जो आप करने जा रहे हैं, है ना?
याद रखें: चर को वर्तमान और बच्चे के बंद दायरे में रखने के लिए हमेशा
var भाव रखें।
यदि आपको किसी वैश्विक ऑब्जेक्ट में कुछ डालने की आवश्यकता है, तो इसे उद्देश्य से ब्राउज़र पर
window.woo या
ग्लोबल में उपयोग करें।
कार्य और क्षेत्र
जावास्क्रिप्ट केवल संबंधित डेटा संरचनाओं का एक संग्रह नहीं है। इसमें निष्पादन योग्य, कोड कहा जाता है, जिसे फ़ंक्शन के रूप में जाना जाता है। फ़ंक्शंस दृश्यता और बंद होने के संबंधित क्षेत्र बनाते हैं।
दोष दृश्य
एक फ़ंक्शन को एक विशेष ऑब्जेक्ट के रूप में दर्शाया जा सकता है जिसमें न केवल गुण हैं, बल्कि निष्पादन योग्य कोड भी है। प्रत्येक फ़ंक्शन में एक विशेष गुण होता है
[स्कोप] , जो उस पर्यावरण का प्रतिनिधित्व करता है जिसमें फ़ंक्शन घोषणा के समय स्थित था। यदि फ़ंक्शन को किसी अन्य फ़ंक्शन से वापस किया जाता है, तो यह पर्यावरण के लिए बहुत लिंक जहां से इसे वापस किया गया था, नए फ़ंक्शन द्वारा "बंद" किया गया है।
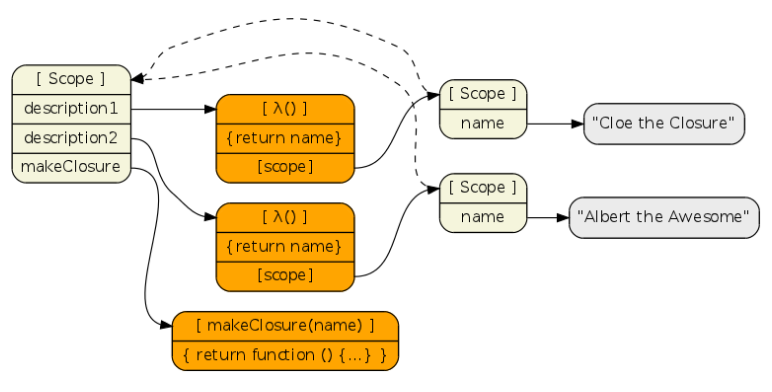
इस उदाहरण में, हम एक सरल कारखाना विधि बनाएंगे जो एक क्लोजर उत्पन्न करता है और एक फ़ंक्शन देता है।
function makeClosure(name) { return function () { return name; }; } var description1 = makeClosure("Cloe the Closure"); var description2 = makeClosure("Albert the Awesome"); console.log(description1()); console.log(description2());
उत्पादनक्लो क्लोज़ अल्बर्ट विस्मयकारी
जब हम
डिस्क्रिप्शन 1 () कहते हैं, तो वर्चुअल मशीन इस लिंक पर फ़ंक्शन की तलाश करती है और इसे निष्पादित करती है। यह फ़ंक्शन स्थानीय चर
नाम के लिए खोज करता है और इसे बंद दायरे में पाता है। यह कारखाना विधि अच्छी है कि प्रत्येक उत्पन्न फ़ंक्शन का स्थानीय चर के लिए अपना दायरा है।
यदि आप क्लोजर के बारे में अधिक जानना चाहते हैं, तो मेरे लेख में देखें
कि क्लोजर का उपयोग क्यों करें (लगभग। यदि आप रुचि रखते हैं, तो मैं इस लेख को भी अनुवाद करूंगा)।
सामान्य कार्य और यह
कभी-कभी प्रोग्रामिंग शैली में उत्पादकता या वरीयताओं के कारणों के लिए,
साझा किए गए फ़ंक्शंस का उपयोग किया जाता है जो आपको
इस कीवर्ड का उपयोग करके विभिन्न स्कोपों में समान फ़ंक्शन का उपयोग करने की अनुमति देता है।
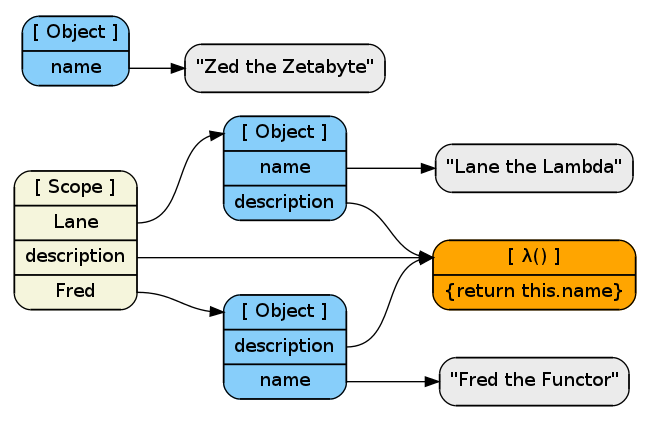
एक सामान्य फ़ंक्शन को साझा करने वाले कुछ ऑब्जेक्ट बनाएं। यह फ़ंक्शन अंतर दिखाने के लिए
इसे पॉइंटर्स का उपयोग करेगा।
var Lane = { name: "Lane the Lambda", description: function () { return this.name; } }; var description = Lane.description; var Fred = { description: Lane.description, name: "Fred the Functor" };
उत्पादनलेन द फ्रेड द फन्नेटर ने जेड ज़ेटाबाइट को अपरिभाषित किया
इस आरेख में, हम देखते हैं कि यद्यपि
फ्रेड। शेड्यूल को लेन.शेडिंग को सौंपा गया है, यह केवल एक फ़ंक्शन संदर्भ है। इस प्रकार, सभी तीन लिंक एक सामान्य अनाम फ़ंक्शन की ओर इशारा करते हैं। यही कारण है कि मैं प्रोटोटाइप निर्माणकर्ताओं के कार्यों को "विधियों" में नाम नहीं देने की कोशिश करता हूं, यह निर्माणकर्ता और उसके "वर्ग" के लिए कुछ बाध्यकारी कार्यों के बारे में भ्रामक हो सकता है।
यदि आप इसके बारे में अधिक जानना चाहते हैं, तो मेरे लेख में देखें
कि यह क्या है (लगभग। यदि आप रुचि रखते हैं, तो मैं इस लेख का अच्छी तरह से अनुवाद करूंगा)।
निष्कर्ष
आशा है कि यह जावास्क्रिप्ट सीखने वालों को भाषा के शब्दार्थ को बेहतर ढंग से समझने में मदद करता है। अतीत में, मैं क्लाइंट डेवलपर / डिजाइनर और सर्वर वास्तुकार दोनों था, इसलिए मैंने स्पष्टीकरण का एक विशेष दृश्य तरीका चुना।
टिम कैसवेल का मूल लेख:
howtonode.org/object-graphsअनुवादक से: यह मेरा पहला लेख है और हैबे पर अनुवाद, लेखों का पूरा चक्र मेरे लिए बहुत उपयोगी था। लेखक के दो और भाग हैं और howtonode.org पर कई अन्य सामग्रियां हैं। अगर कोई अशुद्धियाँ या सुधार हैं, तो मैं उसे सुधारूंगा। यदि अनुवाद बंद होना (बंद होना) और स्कोप (स्थान) सही नहीं हैं, तो निश्चित रूप से किसी के पास बेहतर संस्करण हैं? यदि यह दिलचस्प है, तो मैं बाकी दो हिस्सों का अनुवाद करूंगा।UPD: मैंने टाइपो को ठीक किया, कोड के उदाहरणों को देखा और ilya42 की सलाह पर , "रिक्त स्थान" को अधिक सही "स्कोप" से बदल दिया।