नमस्ते!
सच कहूं, तो मुझे नहीं पता कि मैं अपनी परेशानी में अकेला हूं, लेकिन लंबे समय से Google रीडर का उपयोग आरएसएस रीडर के रूप में कर रहा हूं, मुझे "सदस्यता लें" बटन की विषम चौड़ाई और उस ब्लॉक पर थका हुआ था जो क्लिक होने पर पॉप हो जाता है। ऐसा लगता होगा कि यह सब कूड़ा है, लेकिन आंख बहुत पुकारती है।
और इससे भी अधिक अफसोस की बात है, पाठक के पुराने संस्करण से यह बग, एक नए में चला गया। वैसे भी, मेरे संदेह में रेंगना है कि मैं केवल एक है जो उसे में भाग गया ...
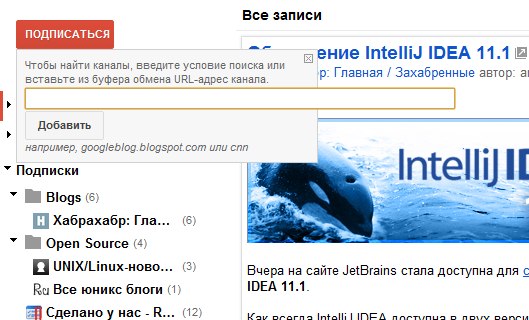
संक्षेप में, यहाँ यह है, समस्या:

अंत में, मैं इस तत्व पर ठोकर खाकर थक गया था और एक छोटी उपयोगकर्ता स्क्रिप्ट को छोड़ दिया था। लेकिन उसी समय मैंने इसे उन लोगों के साथ साझा करने का फैसला किया जिनके लिए सौंदर्यशास्त्र मेरे लिए उतना ही महत्वपूर्ण है। और यहाँ परिणाम है:

यहाँ इस तरह के एक छोटे से तय है। स्क्रिप्ट कोड बेहद सरल है:
// ==UserScript== // @name Google Reader Fix Up // @namespace http://userstyles.org // @description "" Google Reader // @author kafeg // @homepage http://vk.com/kafik // @include http://www.google.ru/* // @include https://www.google.ru/* // @include http://www.google.kz/* // @include https://www.google.kz/* // @include http://www.google.com/* // @include https://www.google.com/* // @include http://google.ru/* // @include https://google.ru/* // @include http://google.kz/* // @include https://google.kz/* // @include http://google.com/* // @include https://google.com/* // @run-at document-start // ==/UserScript== (function() { var css = ""; css += "#quick-add-bubble-holder { width: 530px; }\n#lhn-add-subscription { width: 100px; }"; document.addEventListener("DOMContentLoaded", function(){ if (typeof GM_addStyle != "undefined") { GM_addStyle(css); } else if (typeof PRO_addStyle != "undefined") { PRO_addStyle(css); } else if (typeof addStyle != "undefined") { addStyle(css); } else { var heads = document.getElementsByTagName("head"); if (heads.length > 0) { var node = document.createElement("style"); node.type = "text/css"; node.appendChild(document.createTextNode(css)); heads[0].appendChild(node); } } } , false); })();
प्रदर्शन का परीक्षण Google Chrome 17.0.963.83 मीटर में किया गया था।
खैर, एक क्लिक के साथ स्क्रिप्ट स्थापित करने के लिए, बस
यहां क्लिक
करें ।
upd: google.com द्वारा पोस्ट किया गया