नमस्कार। यह कार्य django परियोजनाओं में से एक में उपयोगकर्ताओं के लिए जियोलोकेशन (गूगल मैप्स v3) को लागू करने के लिए निर्धारित किया गया था, मैं अपना समाधान साझा करना चाहता हूं।
आवश्यक कार्यशीलता:
- वर्तमान स्थिति के एक मार्कर के साथ मैप आउटपुट, क्लिक इवेंट द्वारा निर्धारित मार्कर (खींचने) को स्थानांतरित करने की क्षमता
- पता द्वारा खोजें (स्वतः पूर्ण)
- निर्देशांक और पते दोनों को सहेजना (यदि यह एक जगह है)
हमेशा की तरह, विकास समान समाधानों की खोज के साथ शुरू हुआ, और उदाहरण के आधार पर कार्यक्षमता का एक हिस्सा दिया गया, जिसका नाम था 1 अंक।
स्निपेट से लिंक करें । इसमें कई कमियां थीं। प्रोजेक्ट में कस्टम उपयोगकर्ता फ़ील्ड जोड़ने के लिए, मैंने मानक मॉड्यूल AUTH_PROFILE_MODULE का उपयोग किया। तदनुसार, उपयोगकर्ता प्रोफ़ाइल को संपादित करने के लिए व्यवस्थापक पैनल में, मैंने ब्लॉकों (admin.StackedInline) के साथ इनलाइन फ़ील्ड जोड़े। इन इनलाइन ब्लॉक के लिए मार्कअप जनरेट करते समय, django इनपुट के लिए आईडी में "-" संकेत का उपयोग करता है। प्रत्येक ब्लॉक में उपसर्ग जोड़ने के लिए। जावास्क्रिप्ट, जैसा कि आप जानते हैं, फ़ंक्शन नामों में "-" का उपयोग पसंद नहीं करता है, इसलिए पहली चीज जो हम करते हैं, वह सभी संकेतों को "-" फ़ंक्शन नाम "_" में परिवर्तित करता है।
functionName=name.replace('-', '_')
इसके अलावा, निर्देशांक एक स्ट्रिंग "x, y" के रूप में सहेजे गए थे, जिसके बाद आउटपुट के लिए एक विभाजन था। यह एक विरोधाभास का कारण बनता है जब क्षेत्र को जोड़ने पर भी यह पता चलता है कि ये वही अल्पविराम हो सकते हैं। एक समाधान के रूप में, एक और स्निपेट का उपयोग किया गया था जो कि JSON ऑब्जेक्ट्स को संग्रहीत करने के लिए TextField का उपयोग करना संभव बनाता है।
स्निपेट से लिंक करें । इस प्रकार, निर्देशांक और पते JSON ऑब्जेक्ट के रूप में सहेजे गए थे:
value = {'lat': lat, 'lng': lng, 'address': address}
सर्वर पर प्रदान करते समय प्रसंस्करण:
if value is None: lat, lng, address = DEFAULT_LAT, DEFAULT_LNG, DEFAULT_ADDRESS value = {'lat': lat, 'lng': lng, 'address': address} else: lat, lng, address = float(value['lat']), float(value['lng']), value['address'] curLocation = json.dumps(value, cls=DjangoJSONEncoder)
ग्राहक पक्ष प्रसंस्करण:
function savePosition_%(functionName)s(point, address) { var input = document.getElementById("id_%(name)s"); var location = {'lat': point.lat().toFixed(6), 'lng': point.lng().toFixed(6)}; location.address = '%(defAddress)s'; if (address) { location.address = address; } input.value = JSON.stringify(location); map_%(functionName)s.panTo(point); }
वर्तमान जियोलोकेशन प्रदर्शित करने के लिए एक फ़ील्ड जोड़ा गया:
html += '<br /><label>%s: </label><span>%s</span>' % (u' ', address)
2 अंक लागू करने के लिए, google.maps.Geocoder और jQuery स्वतः पूर्ण का उपयोग किया गया था:
google.maps.event.addListener(marker, 'dragend', function(mouseEvent) { geocoder.geocode({'latLng': mouseEvent.latLng}, function(results, status) { if (status == google.maps.GeocoderStatus.OK && results[0]) { $('#address_%(name)s').val(results[0].formatted_address); savePosition_%(functionName)s(mouseEvent.latLng, results[0].formatted_address); } else { savePosition_%(functionName)s(mouseEvent.latLng); } }); }); google.maps.event.addListener(map_%(functionName)s, 'click', function(mouseEvent){ marker.setPosition(mouseEvent.latLng); geocoder.geocode({'latLng': mouseEvent.latLng}, function(results, status) { if (status == google.maps.GeocoderStatus.OK && results[0]) { $('#address_%(name)s').val(results[0].formatted_address); savePosition_%(functionName)s(mouseEvent.latLng, results[0].formatted_address); } else { savePosition_%(functionName)s(mouseEvent.latLng); } }); }); $('#address_%(name)s').autocomplete({ source: function(request, response) { geocoder.geocode({'address': request.term}, function(results, status) { response($.map(results, function(item) { return { value: item.formatted_address, location: item.geometry.location } })); }) }, select: function(event, ui) { marker.setPosition(ui.item.location); savePosition_%(functionName)s(ui.item.location, ui.item.value); } });
खोज करने के लिए एक फ़ील्ड जोड़ा गया:
html += '<label>%s: </label><input id="address_%s" type="text"/>' % (u' ', name)
यह सब एक साथ रखकर हमें निम्नलिखित अंतिम स्निपेट मिला:
from django.conf import settings from main.JSONField import JSONField from django.core.serializers.json import DjangoJSONEncoder from django.utils import simplejson as json DEFAULT_WIDTH = 300 DEFAULT_HEIGHT = 300 DEFAULT_LAT = 55.75 DEFAULT_LNG = 37.62 DEFAULT_ADDRESS = u'( )' class LocationWidget(forms.TextInput): def __init__(self, *args, **kw): self.map_width = kw.get("map_width", DEFAULT_WIDTH) self.map_height = kw.get("map_height", DEFAULT_HEIGHT) super(LocationWidget, self).__init__(*args, **kw) self.inner_widget = forms.widgets.HiddenInput() def render(self, name, value, *args, **kwargs): if value is None: lat, lng, address = DEFAULT_LAT, DEFAULT_LNG, DEFAULT_ADDRESS value = {'lat': lat, 'lng': lng, 'address': address} else: lat, lng, address = float(value['lat']), float(value['lng']), value['address'] curLocation = json.dumps(value, cls=DjangoJSONEncoder) js = ''' <script type="text/javascript"> //<![CDATA[ var map_%(functionName)s; function savePosition_%(functionName)s(point, address) { var input = document.getElementById("id_%(name)s"); var location = {'lat': point.lat().toFixed(6), 'lng': point.lng().toFixed(6)}; location.address = '%(defAddress)s'; if (address) { location.address = address; } input.value = JSON.stringify(location); map_%(functionName)s.panTo(point); } function load_%(functionName)s() { var point = new google.maps.LatLng(%(lat)f, %(lng)f); var options = { zoom: 13, center: point, mapTypeId: google.maps.MapTypeId.ROADMAP }; map_%(functionName)s = new google.maps.Map(document.getElementById("map_%(name)s"), options); geocoder = new google.maps.Geocoder(); var marker = new google.maps.Marker({ map: map_%(functionName)s, position: point, draggable: true }); google.maps.event.addListener(marker, 'dragend', function(mouseEvent) { geocoder.geocode({'latLng': mouseEvent.latLng}, function(results, status) { if (status == google.maps.GeocoderStatus.OK && results[0]) { $('#address_%(name)s').val(results[0].formatted_address); savePosition_%(functionName)s(mouseEvent.latLng, results[0].formatted_address); } else { savePosition_%(functionName)s(mouseEvent.latLng); } }); }); google.maps.event.addListener(map_%(functionName)s, 'click', function(mouseEvent){ marker.setPosition(mouseEvent.latLng); geocoder.geocode({'latLng': mouseEvent.latLng}, function(results, status) { if (status == google.maps.GeocoderStatus.OK && results[0]) { $('#address_%(name)s').val(results[0].formatted_address); savePosition_%(functionName)s(mouseEvent.latLng, results[0].formatted_address); } else { savePosition_%(functionName)s(mouseEvent.latLng); } }); }); $('#address_%(name)s').autocomplete({ source: function(request, response) { geocoder.geocode({'address': request.term}, function(results, status) { response($.map(results, function(item) { return { value: item.formatted_address, location: item.geometry.location } })); }) }, select: function(event, ui) { marker.setPosition(ui.item.location); savePosition_%(functionName)s(ui.item.location, ui.item.value); } }); } $(document).ready(function(){ load_%(functionName)s(); }); //]]> </script> ''' % dict(functionName=name.replace('-', '_'), name=name, lat=lat, lng=lng, defAddress=DEFAULT_ADDRESS) html = self.inner_widget.render("%s" % name, "%s" % curLocation, dict(id='id_%s' % name)) html += '<div id="map_%s" style="width: %dpx; height: %dpx"></div>' % (name, self.map_width, self.map_height) html += '<label>%s: </label><input id="address_%s" type="text"/>' % (u' ', name) html += '<br /><label>%s: </label><span>%s</span>' % (u' ', address) return mark_safe(js + html) class Media: css = {'all': ( 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/themes/redmond/jquery-ui.css', settings.MEDIA_URL+'css/main.css', )} js = ( 'http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js', 'http://maps.google.com/maps/api/js?sensor=false', ) class LocationField(JSONField): def formfield(self, **kwargs): defaults = {'widget': LocationWidget} return super(LocationField, self).formfield(**defaults)
पुनश्च
Main.css में निहित है:
.ui-autocomplete li { list-style-type: none; }
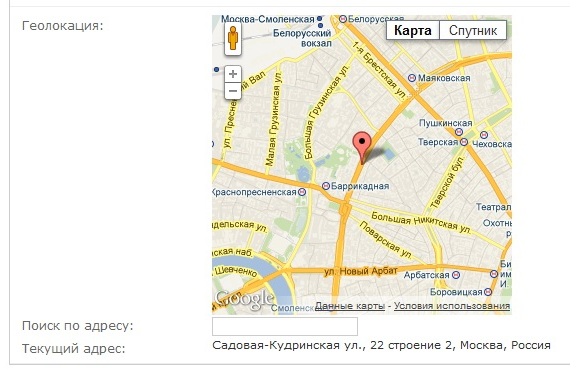
यह व्यवस्थापक पैनल में कैसा दिखता है:

आप सभी को धन्यवाद!