लेखक के बारे में: पासी मैनिनन मोबाइल और वेब एप्लिकेशन विकसित करता है, यह एक नोकिया डेवलपर चैंपियन और फ्लेक्स, फ्लैश और फ्लैश मोबाइल के लिए एडोब कम्युनिटी प्रोफेशनल, एडोब सर्टिफाइड एक्सपर्ट और ट्रेनर है। एप्लाइड मैथेमेटिक्स और कंप्यूटर साइंस में डिग्री के साथ Jyväskylä (फिनलैंड में सबसे बड़े विश्वविद्यालयों में से एक) विश्वविद्यालय से स्नातक की उपाधि प्राप्त की।परिचय
इस लेख में, हम आपको दिखाएंगे कि विंडोज फोन के लिए स्नेक का एक सरल संस्करण कैसे बनाया जाए। इशारों का उपयोग करके सांप को अलग-अलग दिशाओं में स्थानांतरित करना संभव होगा। एप्लिकेशन में मेनू स्क्रीन, गेम ही और गेम के परिणामों के साथ अंतिम स्क्रीन शामिल है।

विंडोज फोन 7.1 एसडीके
विंडोज फोन 7 चलाने वाले उपकरणों के लिए एप्लिकेशन विकसित करने के लिए, आपको विंडोज फोन 7.1 एसडीके स्थापित करने की आवश्यकता है। आप
यहां नवीनतम संस्करण डाउनलोड कर सकते
हैं ।
विंडोज फोन गेम
एक नया विंडोज फोन गेम विकसित करना शुरू करने के लिए, माइक्रोसॉफ्ट विजुअल स्टूडियो शुरू करें, एक नया प्रोजेक्ट बनाएं और विंडोज फोन गेम (4.0) टेम्पलेट का चयन करें। स्नेक इट का उपयोग हम प्रोजेक्ट नाम के रूप में करेंगे।

इस उदाहरण में, हम अपने खेल को विकसित करने के लिए C # का उपयोग करेंगे।
खेल के लिए छवियाँ तैयार करना
सबसे पहले, भोजन और साँप के लिए सरल ग्राफिक तत्व जोड़ें। हम 25x25 छवियों का उपयोग करेंगे जिन्हें पूरी सतह पर दोहराया जा सकता है।
भोजन
SnakeIt प्रोजेक्ट समाधान के लिए ब्राउज़र में राइट-क्लिक करें और Add> New Item ... चुनें
बिटमैप फ़ाइल का चयन करें और इसे FootTile.bmp नाम दें

भोजन को इंगित करने के लिए एक 25x25 हरी आयत बनाएं। फ़ाइल को सहेजना याद रखें।

साँप
साँप का लाल वर्ग खींचने के लिए उसी तकनीक का उपयोग करें। छवि का नाम SnakeTile.bmp।
खेल फ़ॉन्ट
हम गेम के लिए एक फॉन्ट बना सकते हैं जिस तरह से हम इमेज बनाते थे। समाधान एक्सप्लोरर में प्रोजेक्ट की सामग्री पर राइट-क्लिक करें, Add> New Item चुनें ...
स्प्राइट फ़ॉन्ट का चयन करें और इसे Segoe20.spritefont नाम दें।

प्रोजेक्ट एक्सप्लोरर में फ़ॉन्ट पर डबल-क्लिक करें और इसके आकार को 20 पर सेट करें। फ़ॉन्ट को सहेजना न भूलें।
फूड के लिए फूड क्लास बनाना
समाधान एक्सप्लोरर में प्रोजेक्ट की सामग्री पर राइट-क्लिक करें, ऐड> न्यू आइटम चुनें ... इंस्टॉल किए गए टेम्प्लेट की सूची में कोड का चयन करें और फूड क्लास बनाएं।

यह वर्ग बनावट (बनावट, प्रकार) और स्थिति (स्थिति) के बारे में जानकारी संग्रहीत करता है। Game1 वर्ग में टकराव को परिभाषित करने के लिए चौड़ाई और ऊंचाई आयामों का उपयोग किया जाता है।
using System; using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; namespace SnakeIt { class Food {
स्नेक क्लास बनाना
स्नेक क्लास को उसी तरह से बनाएं जिस तरह से आपने फ़ूड क्लास बनाया था।
उपयोग करने योग्य नाम स्थान
हम अपने साँप के लिए सभी टाइलों को संभालने के लिए संग्रह से XNA फ्रेमवर्क और सूची वर्ग का उपयोग करेंगे।
using System; using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; using System.Collections.Generic;
गुण
सांप को परिभाषित करने के लिए, हम इसके कई गुणों को परिभाषित करते हैं। हम एक बनावट बनावट के रूप में साँप की छवि को लोड करेंगे और स्क्रीन के बीच में साँप की प्रारंभिक स्थिति निर्धारित करेंगे (हम इसे बाद में गेम 1 वर्ग में लागू करेंगे)। सभी साँप कोशिकाओं को साँपों की सूची में संग्रहीत किया जाएगा। इशारों का उपयोग करते हुए क्लास गेम 1 में सांप की गति को नियंत्रित किया जाएगा।
प्रारंभ
Game1 स्नेक ऑब्जेक्ट को इनिशियलाइज़ करेगा। साँप की बनावट को लोड किया जाएगा, इसकी प्रारंभिक स्थिति निर्धारित की जाएगी। सांप के सभी गुण पहली शुरुआत में डिफ़ॉल्ट गुणों पर रीसेट हो जाएंगे और जब खिलाड़ी फिर से खेल पूरा करना चाहता है। डिफ़ॉल्ट रूप से, साँप 5 पिक्सेल को बाईं ओर ले जाता है और इसका हेड सेल बनाया जाता है।
अद्यतन
गेम हर नए गेम स्टेप को सांप को अपडेट करने के लिए एक विधि कहेगा। इस पद्धति में, हम सांप के सिर की स्थिति पाते हैं (यह साँपों की सूची में पहला सेल है)। अगर हमें साँप (यानी, जब खाना खाया गया था) में एक नया सेल जोड़ने की आवश्यकता होती है, तो हम हेडपोस्टियन के लिए एक नया सेल बनाते हैं और इसे स्नेकटाइल्स सूची में जोड़ते हैं। अगला, हम केवल अपने साँप के सिर को हिलाते हैं, इस प्रकार इसका आकार बढ़ जाता है। अगर साँप के लिए नई कोशिकाओं की उम्मीद नहीं की जाती है, तो हम केवल आखिरी कोशिका को साँप के "सिर" पर ले जाएँगे, और हम साँप को एक नई स्थिति में ले जाएँगे।
public void Update() {
ड्राइंग
प्रत्येक स्नेक सेल ड्रॉ () विधि में तैयार किया गया है। इस विधि को Game1 वर्ग से कहा जाता है।
public void Draw(SpriteBatch spriteBatch) { for (int i = 0; i < snakeTiles.Count; i++) { spriteBatch.Draw(snakeTiles[i].Texture, snakeTiles[i].Position, null, Color.White, 0f, Vector2.Zero, 1f, SpriteEffects.None, 0f); } }
टाइल वर्ग (घोंसला वर्ग सांप वर्ग के सापेक्ष)
नेस्टेड टाइल क्लास बनाएं। यह वर्ग साँप की कोशिका का निर्धारण करेगा। प्रत्येक सेल में एक स्थिति और एक बनावट है।
class Tile { public Vector2 Position; public Texture2D Texture; public Tile(Texture2D texture, Vector2 position) { Position = position; Texture = texture; }
क्लास गेम 1
गेम 1 वर्ग विंडोज फोन XNA गेम्स पर आधारित खेलों का मुख्य वर्ग है। यहां, हमारे खेल की सामग्री का आरंभ और लोडिंग होता है। इशारों और टकराव का पता लगाने का खेल अद्यतन पद्धति नामक एक खेल पद्धति में किया जाता है। GameMode प्रॉपर्टी द्वारा गेम मोड की जाँच करें और संबंधित स्क्रीन को ड्रा करें।
नामस्थान
इशारों को परिभाषित करने के लिए सामान्य XNA और टच कक्षाओं का उपयोग करता है।
using System; using System.Linq; using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; using Microsoft.Xna.Framework.Input; using Microsoft.Xna.Framework.Input.Touch;
गुण
हम वर्तमान प्रदर्शन के बारे में जानकारी प्राप्त करने के लिए GraphicsDeviceManage वर्ग का उपयोग करते हैं। स्प्राइटबैच क्लास का उपयोग स्क्रीन पर जानकारी प्रदर्शित करने के लिए किया जाता है। हमने ड्रॉ () विधि के माध्यम से यह नियंत्रित करने के लिए विभिन्न गेम मोड का उपयोग करने का निर्णय लिया: एक मेनू, गेम खुद या गेम पूरा करने के मोड को ड्रा करने के लिए। यह स्क्रीन पर विभिन्न तरीकों को खींचने के लिए एक बहुत ही सरल तरीका है। इसके अलावा, इस समस्या को हल करने के लिए एक विस्फोट दृष्टिकोण संभव है (लिंक देखें:
गेम स्टेट मैनेजमेंट )। वर्तमान गेम मोड को मोड प्रॉपर्टी में संग्रहित किया जाता है, सभी प्रकार के मोड को गेममोड की गणना के रूप में परिभाषित किया जाता है।
डिजाइनर
आरंभ करने के लिए, हम GraphicsDeviceManage वर्ग से कनेक्ट करते हैं और हमारी निर्देशिका को सभी सामग्री स्प्राइट और फोंट के साथ बताते हैं। डिफ़ॉल्ट रूप से फ्रेम दर 30 फ्रेम प्रति सेकंड पर सेट है। हमें टैप और फ्लिक इशारों को सक्षम करने की भी आवश्यकता है। टैप इशारे का उपयोग करके विभिन्न गेम मोड बदल दिए जाते हैं, साँप की चाल को फ्लिक इशारे द्वारा नियंत्रित किया जाता है।
public Game1() {
खेल आरंभीकरण
प्रारंभिक विधि आपको गेम शुरू करने से पहले गेम और उसके सभी संसाधनों को शुरू करने के लिए किसी भी कार्रवाई को करने की अनुमति देती है। यहां हम गेम मोड सेट करते हैं और भोजन और साँप के लिए खुद ही ऑब्जेक्ट बनाते हैं।
protected override void Initialize() {
स्प्राइट और फोंट डाउनलोड करें
सभी फाइलों को लोड करने के लिए लोडकॉन्टेंट को एक बार कहा जाता है। सबसे पहले, हम SpriteBatch का उपयोग करके ग्राफिक्स डिवाइस से कनेक्ट करते हैं ताकि बाद में हम स्क्रीन पर ऑब्जेक्ट आकर्षित कर सकें। फिर हम भोजन और साँपों के लिए बनावट बनाते हैं और अपलोड करते हैं। इस बिंदु पर, आरंभिक विधि को संबंधित सांप और खाद्य वर्गों पर कहा जाता है। हम अपना फॉन्ट भी बनाते हैं और अंकों की संख्या प्रदर्शित करने के लिए स्थिति की गणना करते हैं।
protected override void LoadContent() {
गेम अपडेट
अद्यतन गेम को अपडेट करने के लिए तर्क को लागू करता है: टकराव की जाँच, इनपुट की प्रतिक्रिया और ऑडियो का प्लेबैक। यहां हम सांप की स्थिति को अपडेट करते हैं और यदि खेल चल रहा है तो भोजन के साथ टकराव की जांच करें। हर बार इस तरीके को कहा जाता है, भले ही खेल चल रहा हो या नहीं, सभी इशारों की जाँच की जाती है।
protected override void Update(GameTime gameTime) {
टक्करों के लिए जाँच करें
भोजन की स्थिति और साँप के "सिर" की गणना संबंधित आयत वस्तुओं में की जाती है। उसके बाद, हम आयतों के प्रतिच्छेदन को निर्धारित करने के लिए अंतर्निहित अंतर्विरोध विधि का उपयोग कर सकते हैं। इस मामले में, हम अंकों की संख्या में वृद्धि करते हैं और एक यादृच्छिक नई स्थिति में एक खाद्य स्प्राइट बनाते हैं यदि सांप द्वारा खाना निर्धारित किया जाता है (हम सांप को यह भी बताते हैं कि उसे खुद को अपडेट करने और एक नया सेल जोड़ने की आवश्यकता है)। यदि साँप का सिर स्क्रीन से परे चला जाता है तो खेल खत्म हो जाता है।
private void CheckCollision() {
नीचे दिए गए विधि का उपयोग भोजन के छिड़काव को एक नई यादृच्छिक स्थिति में ले जाने के लिए किया जाता है:
private Vector2 RandPosition() {
इशारे की जाँच
हर बार अपडेट विधि में इशारों की जाँच की जाएगी। पहले, हम जांचते हैं कि क्या नए इशारे उपलब्ध हैं, और यदि उपलब्ध हैं, तो उन्हें पढ़ें। अगर फ्लिक जैसे इशारे को परिभाषित किया गया है तो हमें डेल्टा वैल्यू भी मिलती है। फिर सांप को उचित दिशा में ले जाया जाएगा। खिलाड़ी सांप को विपरीत दिशा में नहीं ले जा सकता (खेल खत्म हो जाएगा)। यदि टैप जेस्चर का पता लगाया जाता है तो गेम मोड बदल जाता है (मेनू से नया गेम शुरू करता है या गेम को पुनरारंभ करता है)।
private void CheckGestures() {
खेल प्रदर्शित करें
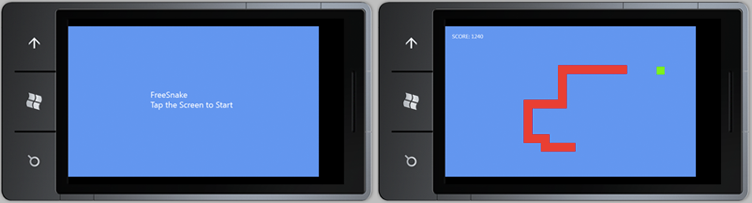
ड्रा विधि उस समय कहलाती है, जब गेम स्वयं ड्रा होता है। इस उदाहरण में, केवल नीले रंग की पृष्ठभूमि का उपयोग किया जाता है। यह विधि गेम मोड की जांच करती है और संबंधित स्क्रीन को खींचती है। जब खेल पहले लोड होता है, तो टेक्स्ट "फ्रीस्नेक, टैप टू स्क्रीन टू स्टार्ट" प्रदर्शित होता है। जब उपयोगकर्ता गेम खेलता है तो सांप, सांप के लिए भोजन और अंकों की संख्या प्रदर्शित की जाती है। स्कोर किए गए बिंदुओं और फिर से खेलने की पेशकश के बारे में जानकारी खेल के अंत में दिखाई देती है।
protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.CornflowerBlue);
निष्कर्ष
इस उदाहरण में, हमने विंडोज फोन के लिए जेस्चर गेम्स बनाने के लिए आवश्यक बुनियादी जानकारी को दिखाया।
परिणामी खेल का स्रोत कोड
यहां पाया जा सकता
है ।
और एक बात
हम आपको यह भी याद दिलाते हैं कि प्रतियोगिता के लिए 20 मई तक “ बेस्ट एप्लीकेशन फ्री प्रमोशन ” के आवेदन नोकिया और माइक्रोसॉफ्ट से प्राप्त हुए हैं। नोकिया लूमिया 800 स्मार्टफोन जीतने के लिए और नोकिया और माइक्रोसॉफ्ट प्लेटफार्मों पर अपने आवेदन के मुफ्त प्रचार का मौका पाने के लिए विंडोज फोन 7 के लिए अपने एप्लिकेशन और गेम सबमिट करें।