तथ्य की बात के रूप में, यह WYSIWYG संपादक "कलाई की झिलमिलाहट" के साथ बनाया गया है। आपको बस इसके जावास्क्रिप्ट कोड को व्यवस्थापक पृष्ठ पर अपलोड करना होगा और आवश्यक टेक्स्टारिया फ़ील्ड में ckeditor वर्ग जोड़ना होगा। लेकिन एक बुरी स्थिति है, जिसके बारे में मैंने एक पोस्ट में लिखा है।
CKEditor तीन सरल चरणों में
SonataAdminBundle के अंदर एम्बेडेड है:
1. अपना खुद का SonataAdminBundle पेज एडिट टेम्पलेट बनाएं
AcmeDemoBundle :: sonata_admin_base_layout.html.twig
{% extends 'SonataAdminBundle::standard_layout.html.twig' %} {% block javascripts %} {{ parent() }} <script src="{{ asset('js/ckeditor/ckeditor.js') }}" type="text/javascript"></script> {% endblock %}
2. हम config.yml कॉन्फ़िगरेशन फ़ाइल में अपने टेम्पलेट को कनेक्ट करते हैं
sonata_admin: ... templates: layout: AcmeDemoBundle::sonata_admin_base_layout.html.twig
3. हम ckeditor वर्ग के साथ फार्म तत्व प्रदर्शित करते हैं:
protected function configureFormFields(FormMapper $form) { … $form ->with('General') … ->add('text', 'textarea', array('attr'=>array('class'=>'ckeditor'))); …. }
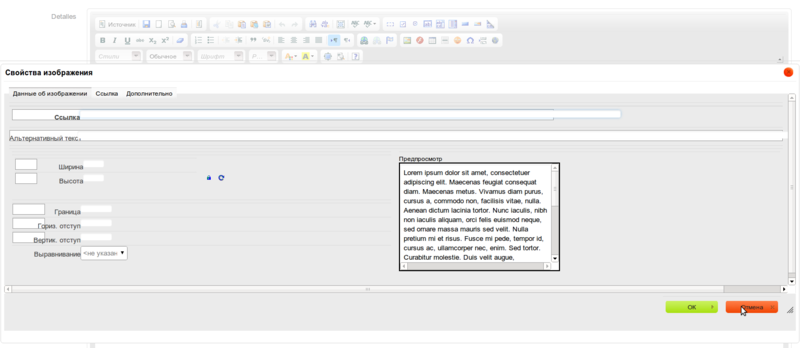
बस इतना ही। हालाँकि, "कलाई की झिलमिलाहट" के साथ की गई कई चीजों की तरह, संपादक को थोड़े टेढ़े-मेढ़े तरीके से बनाया गया है, जैसा कि स्क्रीनशॉट में देखा गया है। सभी डायलॉग बॉक्स विकृत, समझ से बाहर होने वाले इंडेंटेशन आदि हैं। संपादक लगभग "अनफ़िलिबल" हो जाता है। यह इस तथ्य के कारण है कि सोनाटा में डेवलपर्स बहुत सामान्य सीएसएस चयनकर्ताओं को सेट करते हैं, जो कि ckEditor तत्वों द्वारा विरासत में मिले हैं।

समस्या का हल क्या है? यह बहुत सरल है। आपको विकृत तत्वों के CSS लेआउट को फिर से परिभाषित करने की आवश्यकता है। खैर, प्रिय पाठक को फायरबग के साथ विकृत तत्वों की शैलियों को खोजने और ठीक करने के लिए पीड़ा न करने के लिए, निम्नलिखित एक तैयार सीएसएस ब्लॉक है जिसे आपको बस एक ही AcmeDemoBundle में सम्मिलित करने की आवश्यकता है :: son_admin_base_layout.html.twig टेम्पलेट फ़ाइल
{% block stylesheets %} {{ parent() }} <style> .cke_skin_kama table{ width: inherit; margin: inherit; } .cke_skin_kama input, .cke_skin_kama textarea, .cke_skin_kama select{ width: inherit; -webkit-transition: none; -moz-transition: none; -ms-transition: none; -o-transition: none; transition: none; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; } .cke_skin_kama label{ padding-top: inherit; line-height: inherit; float: inherit; width: inherit; color: inherit; text-align: inherit; } .cke_skin_kama table td{ border-top: none; } .cke_skin_kama table th, .cke_skin_kama table td{ padding: 0px; line-height: inherit; } .cke_skin_kama select{ height: inherit; } .cke_skin_kama input, .cke_skin_kama textarea{ display: inherit; border-radius: 0px; line-height: inherit; } </style> {% endblock stylesheets %}
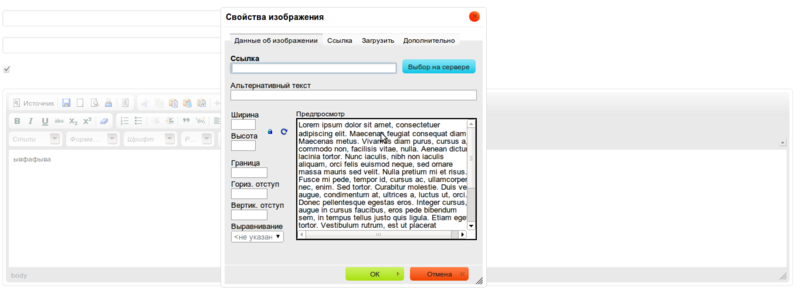
जैसा कि आप नीचे स्क्रीनशॉट में देख सकते हैं, सभी मुख्य समस्याएं और विकृतियां तय हो गई हैं। संपादक का उपयोग करना संभव हो गया, जो ग्राहक और मैं दोनों के बारे में अविश्वसनीय रूप से खुश हैं।

पुनश्च
यह संभव है कि मैंने अन्य संवाद बॉक्स के अंदर किसी भी विकृत तत्वों को नजरअंदाज नहीं किया, और सीएसएस फ़ाइल को नए नियमों के साथ पूरक करने की आवश्यकता है। यदि आप इस दोष को नोटिस करते हैं और ठीक करते हैं, तो टिप्पणियों में उपयुक्त शैली जोड़ने के लिए बहुत आलसी न हों - चलो हमारे साथी डेवलपर्स के लिए जीवन को आसान बनाते हैं।