
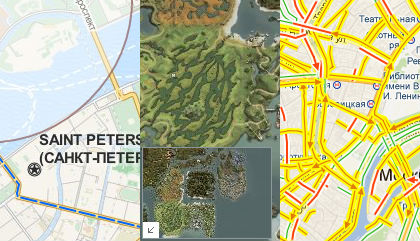
ऊपर दी गई तीन तस्वीरों में क्या है? बाईं ओर OpenStreetMap से सेंट पीटर्सबर्ग का एक हिस्सा है। केंद्र पर - वंश से एक नक्शा 2. दाईं ओर - मॉस्को ट्रैफ़िक Google से एक सब्सट्रेट पर जाम। और हाल ही में जारी किया गया नया Yandex.Map एपीआई, इन छवियों को जोड़ता है।
एपीआई 2.0 की सुविधाओं में से एक मनमाना सब्सट्रेट के लिए समर्थन का उपयोग करना बहुत आसान है। आपको अपने संसाधन के लिए यैंडेक्स मैप का उपयोग करने की आवश्यकता नहीं है। मानचित्र की कार्यक्षमता को कार्यान्वित करने के लिए कोई भी व्यक्ति OpenStreetMap और यैंडेक्स से शक्तिशाली एपीआई से समर्थन को पार करने के लिए परेशान करता है।
OpenStreetMap पर अपने पिज्जा डिलीवरी क्षेत्र दिखाना चाहते हैं? राक्षस के नक्शे पर एक और MMORPG रखें? Yandex प्रदर्शित करें। Google से मानचित्र पर ट्रैफ़िक? कुछ भी आसान नहीं है!
उदाहरण 1. Yandex.Traffic + Google.Maps
जीवित उदाहरणvar map = new ym.Map('map', { center: [55.744, 37.587], zoom: 12, type: null
हमने जो लिखा है, उसे बताएं। सबसे पहले,
लेयर क्लास पर ध्यान दें, यह इसकी मदद से है कि नए मैप लेयर्स बनाए जाते हैं। इनपुट पैरामीटर एक टाइल यूआरएल टेम्पलेट और विकल्प हैं। टेम्पलेट प्रारूप का विवरण प्रलेखन में है। इस उदाहरण में, प्रक्षेपण विकल्प रुचि का है। तथ्य यह है कि Yandex.Maps API
WGS 84 प्रक्षेपण का उपयोग करता है, जो कि OSM और Google में उपयोग किए जाने वाले
गोलाकार Mercator से थोड़ा अलग है। इसलिए, जब एक परत जोड़ते हैं, तो आपको इसके प्रक्षेपण को निर्दिष्ट करने की आवश्यकता होती है, अन्यथा, यदि आप अपने घर के निर्देशांक के अनुसार एक बिंदु जोड़ते हैं, तो नेत्रहीन यह तीसरे पक्ष की परत पर प्रकट हो सकता है, जहां आप इसे देखने की उम्मीद नहीं करते हैं।
उदाहरण 2. OpenStreetMap + ग्राफिक्स एपीआई Yandex.Maps
जीवित उदाहरण var map = new ym.Map('map', { center: [59.947, 30.325], zoom: 13, type: null -___" + "SgYAAKHO__8bEQAAQHX__y0BAAB _____ 8gIAAFcBAAAREAAAXej __- EEAAAo_v__mwIAANH8__9zAwAAdfj__" + "wAJAACBAAAAbgEAAK0BAAAaAgAA2wMAAKAEAAB_____VgAAAAoHAAACAQAArAAAAHcFAAAl_P__" + "3gMAAAAAAAAyAwAA1wAAAMYCAACtAQAAcAIAAFkCAAA ="); var map = new ym.Map('map', { center: [59.947, 30.325], zoom: 13, type: null
एक परत को जोड़ने के बारे में, यह उदाहरण पिछले एक से बहुत अलग नहीं है। जब तक केवल टेम्पलेट में पैरामीटर
% d ,
% z ,
x और
% y का उपयोग नहीं
किया जाता है , और पहले उदाहरण में
% c नहीं।
प्रलेखन में मापदंडों का विवरण है।
उदाहरण 3. अपने स्वयं के नक्शे बनाना
जीवित उदाहरण
यह उदाहरण दो पिछले वाले से मौलिक रूप से अलग है। इसके साथ शुरू करने के लिए, हम मानचित्र परत
प्रबंधक के माध्यम से नहीं, बल्कि मानचित्र प्रकार के
भंडारण के माध्यम से एक परत जोड़ते हैं। जैसा कि नाम से ही स्पष्ट है, हमें
एक मानचित्र प्रकार बनाने की आवश्यकता है जिसमें हमारी परत शामिल हो। जिसे बाद में एक
प्रकार को शुरू करते समय सेट किया जा सकता है
: "वंश # नक्शा" मानचित्र और
मिनीमैप पर लागू करें।
शुरुआत (न्यूनतम # नक्शा ') को न्यूनतम करने के लिए।
MMORPG और निर्माण योजनाओं के मामले में, यह गोलाकार निर्देशांक के साथ काम करने के लिए हमारे लिए कोई मतलब नहीं है, इसलिए हम
कार्टेशियन समन्वय प्रणाली का उपयोग करते हैं, जिसे हम
प्रक्षेपण विकल्प के माध्यम से मानचित्र पर लागू करते हैं। अब अंक देशांतर और अक्षांश के माध्यम से नहीं, बल्कि साधारण x और y के माध्यम से जोड़े जाते हैं।
PS टाइल कैसे काटें?