विस्तार करने के लिए, Javasctipt, HTML और CSS का न्यूनतम ज्ञान पर्याप्त है। आइए अगले पृष्ठ के डाउनलोड के साथ-साथ वर्तमान पृष्ठ पर नए पदों के व्यवस्थित सत्यापन के लिए Habr जोड़ें। जैसे
ट्विटर पर।
क्रोम वेब स्टोर के माध्यम से पूरी तरह से तैयार एक्सटेंशन को काम में
स्थापित और जांचा जा सकता
है , लेकिन यहां हम यह पता लगाएंगे कि स्क्रैच से मुख्य कोड कैसे लिखें (पूर्ण केवल 6 केबी लेता है)।

पहले आपको हमारे एक्सटेंशन का एक अलग फ़ोल्डर बनाने और उसमें निम्नलिखित सामग्री के साथ मेनिफ़ेस्ट .json फ़ाइल डालने की आवश्यकता है:
{ "name":"Habrahabr Demo", "version":"0.1", "description":"Demo plugin", "content_scripts":[ { "matches":["http://habrahabr.ru/*"], "css":["style.css"], "js":["jquery.js", "script.js"] } ] }
एक्सटेंशन केवल habrahabr.ru पर सक्रिय किया जाएगा। अपने फ़ोल्डर से अभी भी लापता style.css, script.js और jQuery लाइब्रेरी लोड करता है। Chrome इन फ़ाइलों की अनुपस्थिति पर शपथ लेगा, इसलिए हम इसके आगे खाली style.css और script.js डालते हैं और नवीनतम jquery (जो हमेशा
http://code.jquery.com/jquery.js पर स्थित होती है) डाउनलोड करते हैं और इसमें डालते हैं फ़ोल्डर।
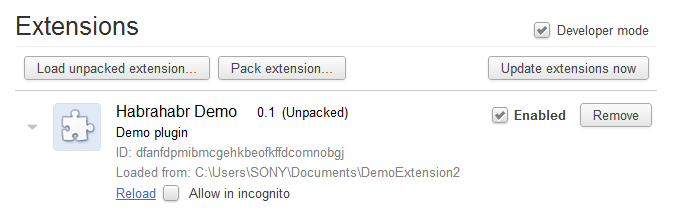
अब हमारे एक्सटेंशन को कनेक्ट करें। हम क्रोम एक्सटेंशन (क्रोम: // सेटिंग्स / एक्सटेंशन) के लिए सेटिंग्स में जाते हैं, वहां एक चेकमार्क डालते हैं, "डेवलपर मोड" और "अनपैकड लोड लोड करें ..." पर क्लिक करें, हम अपनी फ़ाइलों के साथ फ़ोल्डर के स्थान को इंगित करते हैं। मॉड्यूल जोड़ा गया:

हम हैबर को रिबूट करते हैं, हम आश्वस्त हैं कि सब कुछ वास्तव में काम करता है। अधिक सटीक रूप से, निश्चित रूप से, कुछ भी नहीं बदलेगा। सत्यापन के लिए, style.css में कुछ इस तरह जोड़ें:
#layout { max-width: none !important; }
और script.js में, आइए बताते हैं:
$(function(){ var username = $("#header .username").text(); $("#header .bottom").append( '<a href="/users/' + username + '/topics/"></a>'+ '<a href="/users/' + username + '/qa/questions/"></a>'+ '<a href="/users/' + username + '/comments/"></a>' ); });
रीलोड लिंक पर क्लिक करके एक्सटेंशन को पुनः लोड करें (एक्सटेंशन आइकन के बाईं ओर एक त्रिकोण खुलता है)। फिर हम हैबर को रिबूट करते हैं और सुनिश्चित करते हैं कि लेआउट रबर बन गया है, और उपनाम के तहत नए लिंक जोड़े गए हैं (यदि आप पंजीकृत हैं)।
AJAX डाउनलोड के लिए आगे बढ़ें। सबसे पहले, हम "वहाँ" लिंक पर एक क्लिक हैंडलर संलग्न करेंगे:
$(document).on("click", "#next_page", function () { var nextPrevBlock = $(".next-prev");
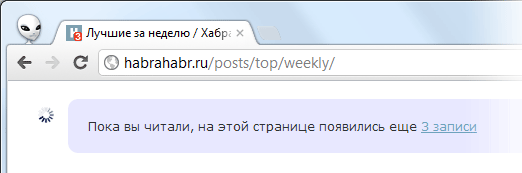
अब, जब आप किसी लिंक पर क्लिक करते हैं, तो वर्तमान पृष्ठ (फिर से, एक्सटेंशन और हब को पुनरारंभ करने के लिए मत भूलना) पर एक नए पृष्ठ से पोस्ट जोड़े जाएंगे। लोडिंग इंडिकेटर दिखाने के लिए यह अच्छा अभ्यास है, यहाँ हम इसे सरलता के लिए छोड़ देंगे।
अगला, जब हम पृष्ठ के अंत तक स्क्रॉल करते हैं, तो लिंक पर स्वयं क्लिक करें
var stopTrackingScrollToBottom = false; $(window).scroll(function () { if ($(window).scrollTop() + 10 >= ($(document).height() - ($(window).height()))) {
और एक ही समय में स्क्रिप्ट के दूसरे भाग की शुरुआत रखी - पृष्ठ की शुरुआत तक स्क्रॉल करते समय कॉल फ़ॉर नोवनपोस्ट ()। फ़ंक्शन को वर्तमान पृष्ठ पर नए पदों के लिए जांचना चाहिए और एक बैज के साथ रिपोर्ट करना चाहिए:
function checkForNewPosts(andLoadThem) { if ($(".posts").length == 0) {
अभी तक कोई नतीजा नहीं निकला है, क्योंकि Tinycon.setBubble () मौजूद नहीं है। यह फ़ेविकॉन में एक बैज का प्रदर्शन करना चाहिए और इसे टायीकॉन लाइब्रेरी में लागू किया गया है। इसे सक्षम करने के लिए,
github से tinycon.js डाउनलोड करें, इसे एक्सटेंशन फोल्डर में रखें और घोषणापत्र में tycycon.js को कनेक्ट करना न भूलें।
बैज काम कर रहा है या नहीं, यह जांचने के लिए, हम
http://habrahabr.ru/posts/top/daily/ पर जाते हैं (सामान्य तौर पर, शीर्ष के पन्नों पर प्रशिक्षित करना बेहतर होता है, वे शायद कैश नहीं होते हैं और एक बड़ा भार नहीं बनाते हैं)। कोड इंस्पेक्टर (F12) खोलें, <div class = "posts"> ... </ div> के अंदर कुछ divs हटाएं और पृष्ठ के शीर्ष पर स्क्रॉल करें। बैज को लापता विषयों की संख्या दर्शानी चाहिए।
हम यह जाँच नियमित रूप से भी करेंगे, एक मिनट में:
var MAX_CHECKS_FOR_NEW_POSTS = 60;
बहुत अधिक कोड नहीं बचा है, लेकिन मैं वहां समाप्त हो जाऊंगा। मुद्दे का सौंदर्य पक्ष कवर नहीं किया गया है, साथ ही साथ नए पाए गए पदों को फिर से लोड करने की क्षमता है, अगले पृष्ठ (बटन और <Esc>) के स्वचालित पुनः लोडिंग को रद्द करें। यह सब समाप्त एक्सटेंशन में लागू किया गया है, और स्रोत कोड फ़ोल्डर में कहीं भी
स्थापना के बाद उपलब्ध है:
C: \ Users \% USERNAME% \ AppData \ Local \ Google \ Chrome \ उपयोगकर्ता डेटा \ Default \ एक्सटेंशन \ glaccbllkhielccdhfbbpilnlbemgaji
(यदि वहाँ नहीं है, तो glaccbllkhielccdhfbbpilnlbemgaji फ़ोल्डर कहीं और देखें)।
यह सार्वजनिक पहुंच के लिए विस्तार करने के लिए बना हुआ है। ऐसा करने के लिए, आपको एक निजी कुंजी फ़ाइल प्राप्त करने की आवश्यकता है, भविष्य में इसे और आपके एक्सटेंशन के नए संस्करणों को अपलोड करना आवश्यक है। एक्सटेंशन सेटिंग्स में, "पैक एक्सटेंशन" बटन पर क्लिक करें, फ़ोल्डर को पथ निर्दिष्ट करें और कुंजी खाली करने के लिए पथ छोड़ दें:

पैकिंग के बाद, क्रोम फाइल को बनाएगा DemoExtension.crx और DemoExtension.pem, बाद में आपको key.pem का नाम बदलना होगा और इसे एक्सटेंशन फ़ोल्डर में छोड़ना होगा (इसे खोना नहीं है, अन्यथा आप इस एक्सटेंशन को अपडेट नहीं कर पाएंगे)। उसके बाद, पूरे एक्सटेंशन फ़ोल्डर को DemoExtension.zip में संग्रहीत किया जाना चाहिए और आपके
नियंत्रण कक्ष में भरना चाहिए। CRX फ़ाइल बिल्कुल भी शामिल नहीं है।
संग्रह अपलोड करने के बाद, आपको एक्सटेंशन एक्सटेंशन डेटा भरना होगा और आप इसे प्रकाशित कर सकते हैं। Chrome वेब स्टोर में एक सार्वजनिक एक्सटेंशन को $ 5 के निगम के एक बार के दान के बाद बनाया जा सकता है, लेकिन यह आवश्यक नहीं है, पहले से प्राप्त डेमोएक्स्टेंशन.crx (ज़िप नहीं) को ड्रॉपबॉक्स पर भी रखा जा सकता है, क्रोम इसे सुरक्षा पुष्टि के बाद स्थापित करने देगा।
यहाँ वेब स्टोर से डाउनलोड किया गया मॉड्यूल कैसा दिखता है:

यह एक्सटेंशन पैनल में बटन नहीं जोड़ता है, न ही डायलॉग बॉक्स, और न ही संदर्भ मेनू में आइटम, कोई सेटिंग नहीं है, लेकिन आप स्वयं यह पता लगाएंगे कि यह कैसे करना है।
अब आगे बढ़ें, साइटों को बेहतर, अधिक सुविधाजनक, अधिक सुंदर बनाएं! :)