
चलो नीचे नेविगेशन साइटों के बारे में बात करते हैं। मुझे यकीन है कि आपने इसे कई बार (विभिन्न साइटों पर) देखा है। एक नियम के रूप में, ये विभिन्न लिंक के साथ मेनू के तीन या चार कॉलम हैं। आज मैं आपको वह विकास दिखाना चाहूंगा जिसका उपयोग आप नीचे मेनू बनाने के लिए कर सकते हैं। इस विकास का मुख्य लक्ष्य साइट के निचले हिस्से में एम्बेड करने के लिए स्थिर HTML कोड (कैश फ़ाइल के रूप में) तैयार करना है। यदि आप इस तरह के विषय में रुचि रखते हैं, तो मैं आपको एक अच्छा, सुविधाजनक मेनू बनाने के बारे में बताऊंगा। इस गाइड को 2 भागों में विभाजित किया गया है, आज मैं आपको पहले भाग के बारे में बताऊंगा: ब्लॉक को खींचने और छोड़ने की क्षमता वाला एक यूजर इंटरफेस।
आरंभ करने के लिए, मैं आपको एक बेहतर समझ के लिए स्रोत फ़ाइलों को डाउनलोड करने और नए टैब में डेमो चलाने की सलाह देता हूं।
डेमोस्रोत फ़ाइलेंतो चलिए शुरू करते हैं
चरण 1. एचटीएमएल
intex.html<div class="actions"> Actions: <button id="preview" disabled>Preview</button> <button id="add_col">Add Column</button> </div> <div class="actions">Columns (with active elements)</div> <div class="columns"> <div class="column" id="drop_1" droppable="true"><img src="" onclick="removeColumn(this)" /></div> <div class="column" id="drop_2" droppable="true"><img src="" onclick="removeColumn(this)" /></div> <div class="column" id="drop_3" droppable="true"><img src="" onclick="removeColumn(this)" /></div> </div> <div style="clear:both"></div> <div class="actions">All (inactive) elements. You can drag these elements into columns.</div> <div class="inactive" droppable="true"> <a id="1" draggable="true">Link 1</a> <a id="2" draggable="true">Link 2</a> <a id="3" draggable="true">Link 3</a> <a id="4" draggable="true">Link 4</a> <a id="5" draggable="true">Link 5</a> <a id="6" draggable="true">Link 6</a> <a id="7" draggable="true">Link 7</a> <a id="8" draggable="true">Link 8</a> <a id="9" draggable="true">Link 9</a> <a id="10" draggable="true">Link 10</a> <a id="11" draggable="true">Link 11</a> <a id="12" draggable="true">Link 12</a> </div> <script src="js/main.js"></script>
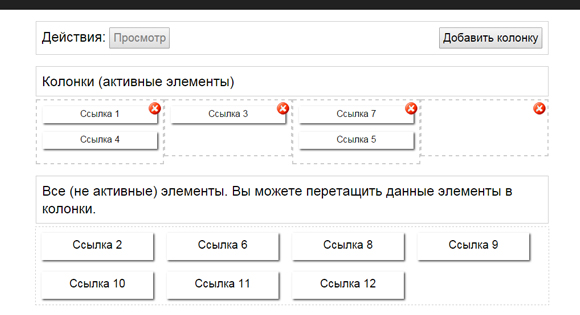
तीन मुख्य भाग हैं: कार्यों के साथ एक ब्लॉक, सक्रिय स्तंभों वाला एक ब्लॉक, और निष्क्रिय तत्वों वाला एक ब्लॉक। सभी आइटम स्तंभों के बीच खींचे जा सकते हैं। हम अपने कॉलम को जोड़ और निकाल भी सकते हैं।
चरण 2. सीएसएस
अब हमारे मेनू में शैली जोड़ने का समय है
.actions { border: 1px solid #CCCCCC; font-size: 24px; margin: 20px auto 5px; overflow: hidden; padding: 10px; width: 900px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; box-sizing: border-box; } .actions button { cursor: pointer; font-size: 20px; padding: 5px; } .actions #add_col { float: right; } .inactive { border: 1px dashed #ccc; margin: 0 auto; width: 900px; } .inactive a { border-color: #FFFFFF; border-style: solid; border-width: 8px 8px 20px; cursor: pointer; display: inline-block; font-size: 20px; height: 20px; margin: 10px; opacity: 1; position: relative; text-align: center; width: 180px; -khtml-user-drag: element; -moz-user-select: none; -webkit-user-select: none; -khtml-user-select: none; user-select: none; -webkit-box-shadow: 2px 2px 4px #444; -o-box-shadow: 2px 2px 4px #444; box-shadow: 2px 2px 4px #444; } .inactive a.hidden { height: 0; margin: 0; opacity: 0; width: 0; } .columns { margin: 0 auto; overflow: hidden; width: 900px; } .column { border: 2px dashed #ccc; float: left; min-height: 100px; padding: 10px; position: relative; width: 33.3%; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; box-sizing: border-box; } .column a { border-color: #FFFFFF; border-style: solid; border-width: 4px 4px 10px; cursor: pointer; display: block; font-size: 16px; height: 30px; margin-bottom: 15px; opacity: 1; position: relative; text-align: center; -khtml-user-drag: element; -webkit-user-drag: element; -moz-user-select: none; -webkit-user-select: none; -khtml-user-select: none; user-select: none; -webkit-box-shadow: 2px 2px 4px #444; -o-box-shadow: 2px 2px 4px #444; box-shadow: 2px 2px 4px #444; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -o-box-sizing: border-box; box-sizing: border-box; } .column img { cursor: pointer; position: absolute; right: 2px; top: 2px; z-index: 5; }
चरण 3. जेएस
js / main.js
यहां हमने कई इवेंट हैंडलर का इस्तेमाल किया। शुरुआत में, स्क्रिप्ट सभी ड्रैग और ड्रॉप करने योग्य ऑब्जेक्ट के लिए विभिन्न हैंडलर को अपडेट करती है। ब्लॉक (निचले क्षेत्र से) के बीच चलते समय, हमें ऊपरी क्षेत्र में ऑब्जेक्ट को फिर से बनाना होगा और ईवेंट हैंडलर को अपडेट करना होगा। मामले में जब हमें एक कॉलम को हटाने की आवश्यकता होती है, तो हमें ऑब्जेक्ट को निचले निष्क्रिय क्षेत्र में वापस ले जाना चाहिए, जिसमें सभी संभावित तत्वों की एक सूची होती है।
निष्कर्ष
बस इतना ही, आज हमने अपने निर्माण मेनू के पहले आधे हिस्से को ड्रैग और ड्रॉप के साथ लागू किया है। आशा है कि हमारे गाइड ने आपकी मदद की है। अपने दोस्तों के साथ अपने ज्ञान को साझा करने के लिए स्वतंत्र महसूस करें। सौभाग्य है
डेमोस्रोत फ़ाइलेंUPD: चूँकि इस लेख को कई नकारात्मक राय मिलीं, इसलिए जारी नहीं किया जाएगा हब पर प्रकाशित, लेकिन अगर किसी को दिलचस्पी है, तो आप
यहां पढ़ सकते हैं