हर महीने अनुकूली मार्कअप के साथ अधिक से अधिक साइटें हैं, क्रॉस-ब्राउज़र संगतता को छोड़कर ग्राहक तेजी से अनुकूलनशीलता की मांग कर रहे हैं, लेकिन कई डेवलपर्स नई तकनीकों को सीखने की जल्दी में नहीं हैं। लेकिन उत्तरदायी डिजाइन आसान है! यह लेख वेब पेजों के विभिन्न तत्वों के अनुकूली लेआउट के 5 उदाहरण प्रस्तुत करता है।

1. वीडियो ( डेमो )
बहुत ही सरल सीएसएस और HTML, और आपका एम्बेड वीडियो पेज की चौड़ाई को फिट करने के लिए स्केल करेगा:
<div class="video"> <iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe> </div>
.video { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; } .video iframe, .video object, .video embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
2. अधिकतम और न्यूनतम चौड़ाई ( डेमो )
अधिकतम-चौड़ाई ऑब्जेक्ट की अधिकतम संभव चौड़ाई निर्धारित करने में मदद करती है। नीचे दिए गए उदाहरण में, यदि संभव हो तो div की चौड़ाई 800 पिक्सेल है, लेकिन चौड़ाई का 90% से अधिक नहीं:
.container { width: 800px; max-width: 90%; }
आप छवि को स्केल भी कर सकते हैं:
img { max-width: 100%; height: auto; }
यह डिज़ाइन IE 7 और IE 9 में काम करेगा, और IE 8 के लिए हम यह हैक करते हैं:
@media \0screen { img { width: auto; } }
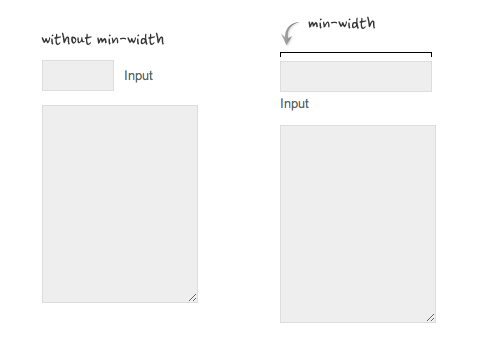
न्यूनतम-चौड़ाई - अधिकतम-चौड़ाई के विपरीत, आपको ऑब्जेक्ट की न्यूनतम चौड़ाई सेट करने की अनुमति देता है। नीचे के उदाहरण में, न्यूनतम-चौड़ाई के लिए, पाठ फ़ील्ड को स्केल किया गया है:

3. सापेक्ष मूल्य ( डेमो )
यदि आप अनुकूली लेआउट में सही स्थानों में सापेक्ष मूल्यों का उपयोग करते हैं, तो आप पृष्ठ के CSS कोड को काफी कम कर सकते हैं। नीचे उदाहरण हैं।
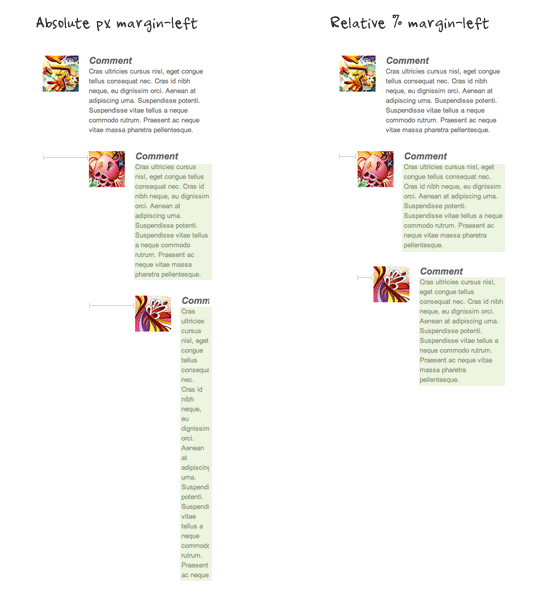
सापेक्ष मार्जिन
नेस्टेड टिप्पणियों के लेआउट का एक उदाहरण, जहां सापेक्ष मूल्यों का उपयोग पूर्ण मूल्यों के बजाय किया जाता है। जैसा कि आप स्क्रीनशॉट से देख सकते हैं, दूसरी विधि बहुत अधिक पठनीय है:

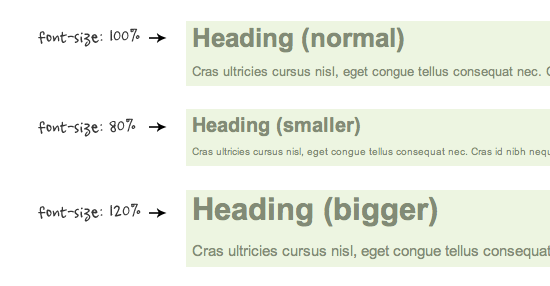
सापेक्ष फ़ॉन्ट आकार
किसी फ़ॉन्ट के सापेक्ष मान (ईएम या%) का उपयोग करते समय, लाइन रिक्ति और इंडेंटेशन के सापेक्ष मूल्य भी विरासत में मिलते हैं:

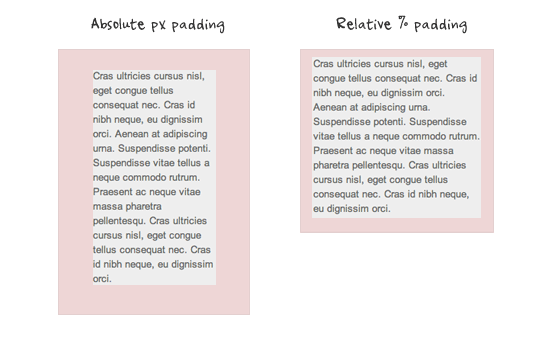
सापेक्ष पैडिंग
नीचे दिया गया स्क्रीनशॉट स्पष्ट रूप से निरपेक्ष मूल्यों पर सापेक्ष पैडिंग के फायदे दिखाता है:

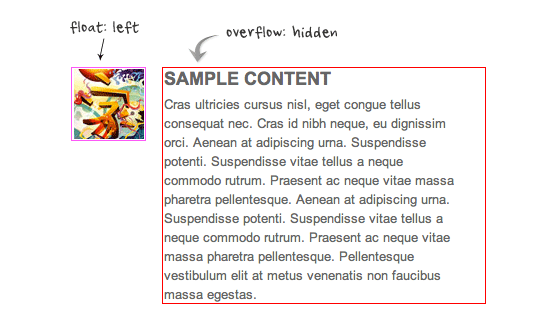
4. अतिप्रवाह के साथ चाल: छिपा हुआ ( डेमो )
आप पिछले तत्व से फ्लोट को साफ कर सकते हैं और ओवरफ्लो का उपयोग करके कंटेनर के अंदर की सामग्री को छोड़ सकते हैं: छिपा हुआ, जो अनुकूली मार्कअप में बहुत उपयोगी है। नेत्रहीन -
डेमो में ।

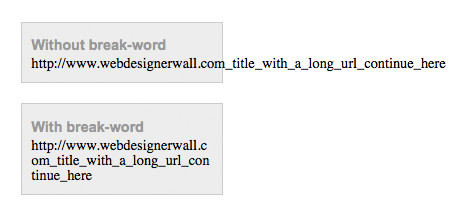
5. वर्ड रैप ( डेमो )
CSS का उपयोग करके, आप असहनीय पाठ निर्माणों को स्थानांतरित कर सकते हैं:
.break-word { word-wrap: break-word; }