
अनुकूली लेआउट के बारे में हाल के एक लेख की निरंतरता में, मैं इस विषय का पूरी तरह से खुलासा करना चाहता हूं। वास्तविकताओं में, CSS फ्रेमवर्क का उपयोग अक्सर अनुकूली लेआउट के लिए किया जाता है। मैं उनमें से किसी एक के बारे में या इसके उपयोग के लिए मैनुअल अनुवाद करने के बारे में बात करना चाहूंगा। इसे कंकाल कहा जाता है।
कंकाल क्या है?
कंकाल एक सीएसएस और जावास्क्रिप्ट आधारित ढांचा है। यह आपको साइटों को इस तरह से लेआउट करने की अनुमति देता है कि वे 17 इंच के मॉनिटर और स्मार्टफोन और टैबलेट के डिस्प्ले पर समान रूप से सुविधाजनक और सुंदर दिखें।
कंकाल के कुछ बुनियादी सिद्धांत हैं:
अनुकूली ग्रिड
इस फ्रेमवर्क की ग्रिड परिचित 960-पिक्सेल ग्रिड पर आधारित है, लेकिन यह आसानी से ब्राउज़र और प्रदर्शन के आकार के अनुरूप है।
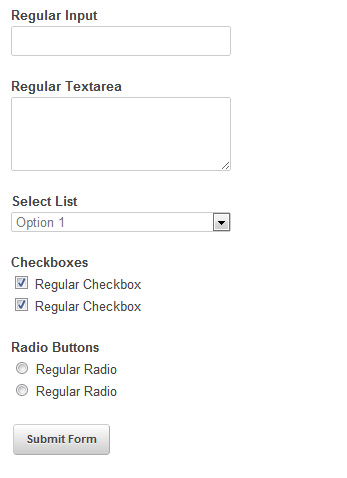
उपयोग में आसानी
कंकाल शब्दार्थ रूप से सही है। सभी तत्व सादे भाषा में नामित किए गए हैं और आपके लिए रूपरेखा को समझना मुश्किल नहीं होगा। इसके अलावा, कंकाल में तुरंत आवश्यक तत्व जैसे बटन, फॉर्म, टैब आदि शामिल हैं।
डिजाइन पृथक्करण
कंकाल यूआई फ्रेमवर्क नहीं है। यह आपको अपने डिजाइन के अनुकूल होने के लिए मजबूर नहीं करता है, इसके विपरीत, किसी भी डिजाइन और उपयोगकर्ता इंटरफ़ेस के लिए अनुकूलित करना आसान है।
फ्रेमवर्क ग्रिड
कंकाल 960-पिक्सेल ग्रिड पर आधारित है, लेकिन सिंटैक्स सरल है और ब्लॉक आसानी से ब्राउज़र के आकार में समायोजित हो जाते हैं। ग्रिड में 12-ब्लॉक प्रणाली है।

इस प्रकार, आपको यह समझने की आवश्यकता है कि सिस्टम खुद मानता है कि एक पंक्ति में आपके पास कम से कम 12 छोटे ब्लॉक होने चाहिए, या विभिन्न चौड़ाई के ब्लॉक शामिल होने चाहिए, लेकिन अंतिम "योग" कम से कम 12 होना चाहिए।
निम्नलिखित मार्कअप सिंटैक्स है:
<div class="container"> <div class="twelve columns"> <h1>Full Width Column</h1> </div> <div class="six columns clearfix"> <div class="three columns alpha">...</div> <div class="three columns omega">...</div> </div> <div class="five columns"> <div class="row"> <div class="three columns alpha">...</div> <div class="two columns omega">...</div> </div> </div> <div class="five columns"> <div class="three columns alpha">...</div> <div class="two columns omega">...</div> <br class="clear" /> </div> <div class="five columns offset-by-one"></div> </div>
टाइपोग्राफी
कंकाल की टाइपोग्राफी एक सख्त पदानुक्रम पर आधारित है। मुख्य फ़ॉन्ट हेलवेटिका नीयू है, लेकिन यह निश्चित रूप से बदलना आसान है। पैराग्राफ "पी" 14-पिक्सेल फ़ॉन्ट और लाइन में 21 पिक्सेल के दिए गए हैं।

कंकाल में एक अंतर्निहित उद्धरण उपकरण भी है। इसे ब्लॉकचॉट टैग द्वारा परिभाषित किया गया है।
बटन
बटन की भी अपनी शैली और एनीमेशन है। इसके अलावा, "बटन" टैग के अलावा, आप शैलियों का उपयोग करके बटन को परिभाषित कर सकते हैं।

<a href="#" class="button">Click Me</a> <button>Click Me</button> <a href="#" class="full-width button">Click Me</a>
टैब (टैब)
कंकाल में डिफ़ॉल्ट रूप से टैब भी शामिल हैं। उन्हें jQuery का उपयोग करके कार्यान्वित किया जाता है। उन्हें नियमित रूप से उल सूची का उपयोग करके आसानी से सेट किया जा सकता है, इसे टैब क्लास और उनकी सामग्री टैब-सामग्री वर्ग के साथ दर्शाते हैं।

<ul class="tabs"> <li><a class="active" href="#simple">Simple</a></li> <li><a href="#lightweight">Lightweight</a></li> <li><a href="#mobileFriendly">Mobile</a></li> </ul> <ul class="tabs-content"> <li class="active" id="simple">The tabs are clean and simple unordered-list markup and basic CSS.</li> <li id="lightweight">The tabs are cross-browser, but don't need a ton of hacky CSS or markup.</li> <li id="mobileFriendly">The tabs work like a charm even on mobile devices.</li> </ul>
आकार
कंकाल में आकार विशेष रूप से खड़े नहीं होते हैं, वे सिर्फ ग्रिड पर संरेखित होते हैं।

हार्ड फ्रेम
कंकाल सार्वभौमिक डिजाइनों पर केंद्रित है, हालांकि, रचनात्मक विचार आगे जा सकता है, और आप टैबलेट, फोन या उनके संकल्प की स्थिति के आधार पर पृष्ठभूमि, या अन्य तत्वों को बदलना चाह सकते हैं। और फिर मिनी हैक्स आपकी सहायता के लिए आएंगे:
- 960 पिक्सेल से छोटा : मानक ग्रिड से छोटा।
- यदि टैबलेट को पोर्ट्रेट पोजीशन में घुमाया जाता है: 768px और 959px के बीच।
- मोबाइल संस्करणों के लिए डिज़ाइन किए गए आइटम दिखा रहा है: यदि रिज़ॉल्यूशन 767px से कम है।
- केवल एक क्षैतिज स्थिति में गोलियों के लिए: 480px से 767px तक।
- केवल ईमानदार स्थिति में मोबाइल: 479px से कम।
/* Smaller than standard 960 (devices and browsers) */ @media only screen and (max-width: 959px) {} /* Tablet Portrait size to standard 960 (devices and browsers) */ @media only screen and (min-width: 768px) and (max-width: 959px) {} /* All Mobile Sizes (devices and browser) */ @media only screen and (max-width: 767px) {} /* Mobile Landscape Size to Tablet Portrait (devices and browsers) */ @media only screen and (min-width: 480px) and (max-width: 767px) {} /* Mobile Portrait Size to Mobile Landscape Size (devices and browsers) */ @media only screen and (max-width: 479px) {}
क्रॉस-ब्राउज़र संगतता
कंकाल निम्नलिखित ब्राउज़रों का समर्थन करता है:
- Google Chrome (Mac / PC)
- फ़ायरफ़ॉक्स 4.0, 3.6, 3.5, 3.0 (मैक / पीसी)
- सफारी
- IE9, IE8, IE7
- iPhone (रेटिना)
- Droid (प्रभारी / मूल)
- आईपैड
आप
आधिकारिक वेबसाइट पर मूल में खुद को डाउनलोड और परिचित कर सकते हैं।