कल, मैंने
ट्विटर बूटस्ट्रैप का उपयोग करते हुए
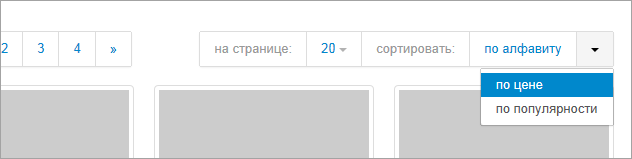
पृष्ठ संख्याओं वाले
पैनल के लिए लेआउट
बनाया और मुझे वहां ड्रॉप-डाउन मेनू जोड़ने की जरूरत थी (पेज पर छंटनी के विकल्प और तत्वों की संख्या का चयन करने के लिए)।

बूटस्ट्रैप में पृष्ठ संख्या बार में ड्रॉप-डाउन मेनू के लिए मानक शैलियाँ नहीं हैं। मैंने ड्रॉप-डाउन मेनू के लिए अपनी शैलियों को लिखा, शायद वे किसी के लिए उपयोगी होंगे।
.Less संस्करण (बस ट्विटर बूटस्ट्रैप से कनेक्ट करें)
.Css संस्करण और उपयोग उदाहरणडेमोलेआउट उदाहरण:
<div class="pagination"> <ul> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a> </li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">»</a></li> </ul> <ul class="pull-right"> <li class="disabled"><a href="#"> :</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown">20 <span class="caret"></span></a> <ul class="dropdown-menu pull-right"> <li><a href="#">50</a></li> <li><a href="#">100</a></li> <li><a href="#"></a></li> </ul> </li> <li class="disabled"><a href="#">:</a></li> <li><a href="#"> </a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a> <ul class="dropdown-menu pull-right"> <li><a href="#"> </a></li> <li><a href="#"> </a></li> </ul> </li> </ul> </div>