
हेलो, हेब्र! पारभासी के संरक्षण के साथ पीएनजी -8 में संपीड़न के बारे में एक हालिया
लेख ने मुझे एक तकनीक की याद दिलाई जो आपको वेबसाइटों पर अल्फा चैनल के साथ छवियों का उपयोग करने की अनुमति देता है, जबकि एक हानिपूर्ण संपीड़न एल्गोरिथ्म - जेपीईजी का उपयोग करके, जो उनकी मात्रा को काफी कम कर सकता है।
प्रागितिहास
कुछ समय पहले, जब कुछ लोगों को एचटीएमएल 5 के बारे में पता था, और फ्लैश काफी सामान्य था, मुझे एक्शनस्क्रिप्ट सीखना पड़ा और सुंदर "छवि" साइटें बनानी पड़ीं। आमतौर पर इस तरह की साइट चित्रों के साथ काफी संतृप्त थी, और इसके अलावा, कुछ प्रभावों के लिए पारदर्शी पृष्ठभूमि के साथ तस्वीरों का उपयोग करना आवश्यक था (उदाहरण के लिए, जब छाया के साथ एक वस्तु इकाई खूबसूरती से विषम पृष्ठभूमि के खिलाफ कहीं से उड़ती है)। लेकिन जैसा कि आप जानते हैं, जेपीईजी आपको अल्फा चैनल को अपने आप में स्टोर करने की अनुमति नहीं देता है, और पीएनजी एक दोषरहित संपीड़न प्रारूप है, यही वजह है कि इस तरह के फोटो का आकार, इसे हल्के ढंग से बड़ा करने के लिए था। फ्लैश में, जेपीईजी संपीड़न के साथ पारभासी छवियों को सहेजना संभव था, यह इस तथ्य से प्राप्त हुआ था कि अल्फा चैनल को छवि से अलग से संग्रहीत किया गया था, दो छवियों को प्राप्त कर रहा था जो बाद में जेपीईजी में सहेजे गए थे।
बाद में, "नियमित" html साइटों में से एक बनाने के लिए, मुझे एक बड़ी विषम पारदर्शी पृष्ठभूमि को बचाने की भी आवश्यकता थी, लेकिन न तो png-32 को बचाने और न ही png-8 ने स्वीकार्य परिणाम दिया - png-8 घृणित लग रहा था, और png-32 का भी वजन हुआ बहुत कुछ। प्रौद्योगिकी की खोज में जो मुझे गुणवत्ता के नुकसान के साथ एक अल्फा चैनल के साथ छवियों को बचाने की अनुमति देगा, मैं एसवीजी मास्क के पार आया।
तो इसके लिए क्या है?
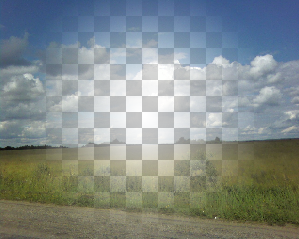
चलो एक काल्पनिक उदाहरण लेते हैं - हमें अंदर "छेद" के साथ इस तरह की तस्वीर चाहिए:

(PNG-32, 1870 Kbytes)
एक 256-रंग PNG-8 पैलेट में संपीड़न छवि को मारता है:

(पीएनजी -8, 305 केबी)
जबकि फ्लैश का उपयोग करने पर हमें एक मामूली आकार की swf मिलती है, जिसमें मूल से आंख पर थोड़ा दिखाई देता है:
फ्लैश (swf, 453 kb)
सिद्धांत रूप में, यदि यह swf पैदा करने की सुविधा की जटिलता के लिए नहीं थे, और सभी उपकरणों पर फ्लैश के लिए पूर्ण समर्थन नहीं था, तो हम इसे समाप्त कर सकते थे। लेकिन एक अधिक सुविधाजनक HTML5 विकल्प है!
विधि का सार
यह विधि स्वयं नई नहीं है और इसका वर्णन कुछ संसाधनों पर बहुत कम पाया जाता है। लेकिन दुर्भाग्य से इसके बारे में अपेक्षाकृत कम जानकारी है, कम से कम मुझे लेख के हब पर एक लेख नहीं मिला, जिसे मैं ठीक करने के लिए जल्दी कर रहा हूं।
एसवीजी मानक आपको
बिटमैप छवियों को एम्बेड करने की अनुमति देता है, और आपको
मास्क लगाने की अनुमति भी देता है। तो हम सब कुछ उसी तरह क्यों लागू नहीं करते हैं जैसे फ्लैश में?
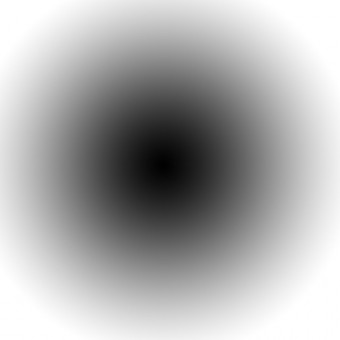
अल्फा चैनल को अलग करें और इसे एक अलग फाइल में सहेजें:


(जेपीईजी, १६५/४६ किबिट्स)
कुल मात्रा .swf - 211 Kbytes से भी कम है!
हम एसवीजी लिखते हैं:
out.svg<?xml version="1.0" encoding="utf-8" standalone="yes"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 300 240" width="300px" height="240px" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink"> <style> svg { -webkit-background-clip: text; } </style> <defs> <mask id="mymask"> <image xlink:href="mask.jpg" x="0" y="0" width="300px" height="240px" /> </mask> </defs> <image xlink:href="image.jpg" mask="url(#mymask)" x="0" y="0" width="300px" height="240px" /> </svg>
वैकल्पिक रूप से, आप
डेटा का उपयोग करके सीधे svg (अनुरोधों की संख्या को कम कर सकते हैं) में फ़ाइलों को एम्बेड कर सकते हैं
: URI , हालांकि इस मामले में आकार औसत 33% बढ़ जाएगा, हालांकि यह gzip संपीड़न के साथ दरकिनार किया जा सकता है।
एक उदाहरण है ।
क्रॉस-ब्राउज़र संगतता के बारे में क्या?
एक समय में, मैंने इस पद्धति को "उज्ज्वल भविष्य" के लिए छोड़ दिया, क्योंकि तब ब्राउज़रों के लिए एसवीजी समर्थन बहुत अच्छा नहीं था, और अभी भी ie6 आवश्यकताओं वाले ग्राहक थे, लेकिन समय समाप्त हो रहा है, और अब इस पद्धति का उपयोग "मुकाबला स्थितियों" में किया जा सकता है। "।
HTML में एसवीजी के कार्यान्वयन के बारे में, पहले से ही हेबर पर लेख थे:
एक ,
दो , इसलिए मुझे इस मुद्दे पर विशेष रूप से ध्यान नहीं दिया गया। इसके अलावा, आपने देखा होगा कि आपने पंजीकृत
-webkit- पृष्ठभूमि-क्लिप: पाठ; , यह
पुरानी सफारी और क्रोम में कार्यान्वित वस्तु की पारदर्शिता के लिए आवश्यक है (आधुनिक संस्करणों में यह बग पहले ही बंद हो चुका है)।
लेकिन ie7, ie8 के बारे में क्या? इस "मरते हुए" दर्शकों के लिए, हम फ्लैश की पेशकश कर सकते हैं, और अगर यह नहीं है, तो, सबसे खराब, उन्हें एक भारी पीएनजी -32 (या किसी प्रकार का स्टब) लोड करने दें।
निर्णय
आइए एसवीजी को कैसे कनेक्ट करें?
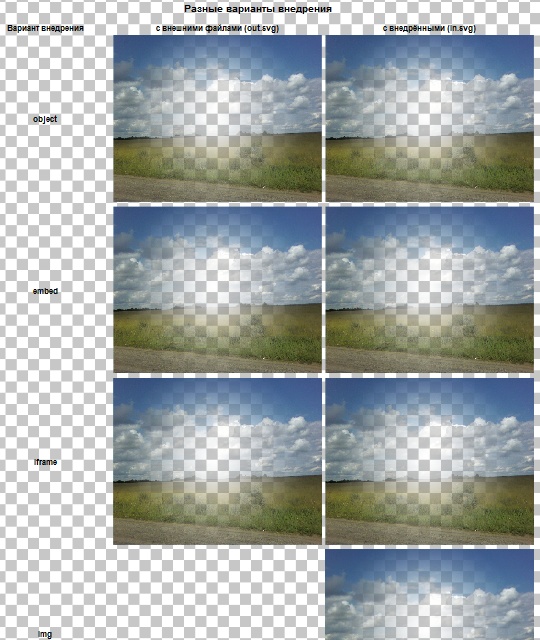
एसवीजी को लागू करने के विभिन्न तरीकों की समीक्षा करने के लिए, मैंने एक विशेष
डेमो पेज बनाया।

ऑब्जेक्ट / एम्बेड (उपरोक्त लेखों के लिंक) के माध्यम से मानक कनेक्शन विधि के अलावा, आप SVG को
<img> या CSS के माध्यम से कनेक्ट कर सकते हैं। लेकिन जैसा कि अभ्यास में दिखाया गया है, फ़ायरफ़ॉक्स और क्रोम में
<img> SVG के माध्यम से यह केवल डेटा के माध्यम से एम्बेडेड फ़ाइलों के साथ दिखाया गया है: URI, इसके अलावा, ब्राउज़र के कुछ पुराने संस्करण
इस तरह से एम्बेडेड SVG का समर्थन नहीं करते हैं (उदाहरण के लिए, फ़ायरफ़ॉक्स 3.6), इसके अलावा, इस मामले में जावास्क्रिप्ट का उपयोग करके एसवीजी को नियंत्रित करना संभव नहीं है। लेकिन अगर हम इन तथ्यों को छोड़ देते हैं, तो यह विधि "स्थिर" चित्रों के लिए और भी बेहतर है।
यदि कोई एसवीजी समर्थन नहीं है (यानी 6-8, एंड्रॉइड <3.0, आदि), तो आप इसे फ्लैश या पीएनजी से बदल सकते हैं। तैयार समाधान की तलाश में, मुझे कुछ भी नहीं मिला, इसलिए मैंने अपनी बाइक (jQuery और SWFObject का उपयोग करके) लिखी।
HTML में, हम jQuery, swfobject और script fix पुस्तकालयों को शामिल करते हैं। फिर हम आपकी पसंद की किसी भी विधि द्वारा svg छवि को लागू करते हैं। क्रॉस-ब्राउज़र संगतता का समर्थन करने के लिए, हम एम्बेडेड svg तत्वों के लिए CSS वर्ग का चयन करते हैं, और डेटा-अल्टफ्लैश और / या डेटा-altpng विशेषताओं के माध्यम से वैकल्पिक स्रोतों का URL निर्दिष्ट करते हैं।
index.html <!DOCTYPE html> <html> <head> <title>SVG alpha</title> <style> body { margin: 0; padding: 0; font: 12px/1 Arial, sans-serif; text-align: center; background: #ccc url(bg.png) repeat fixed left top; } h2 { margin-top: 2em; font-size: 120%; text-align: center; } table { width: 800px; margin: 0 auto; } table td { width: 300px; } object,iframe,embed,img,.svg-bg { width: 300px; height: 240px; margin: 0; padding: 0; border: 0px none; } object { -webkit-background-clip: text; } .svg-bg { background: transparent none no-repeat scroll left top; } </style> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js" type="text/javascript"></script> <script type="text/javascript" src="svg.js"></script> <script type="text/javascript"> $(function(){ $('.svg').svg(); }); </script> </head> <body> <table> <tr> <th> object</th> <th> img (data:URI)</th> </tr> <tr> <td><object class="svg" data="out.svg" type="image/svg+xml" data-altflash="flash.swf" data-altpng="png-32.png"></object></td> <td><img class="svg" src="in.svg" alt="" data-altpng="png-32.png"/></td> </tr> </table> </body> </html>
svg.js (कृपया कोड की गुणवत्ता के लिए बहुत आलोचना न करें, यह वास्तव में घुटने पर लिखा गया है):
svg.js $.supportSvg = function() { return document.implementation.hasFeature("http://www.w3.org/TR/SVG11/feature#Image", "1.1"); }; $.svgReplaceImage = function() { var img = new Image(); img.src = $(this).data('altpng'); $(this).replaceWith(img); }; $.fn.svg = function() { if($.supportSvg()) return; this.filter('[data-altpng]:not([data-altflash])').each($.svgReplaceImage); var i = 0; this.filter('[data-altflash]').each(function() { var obj = this; this.id = 'svg-alt-'+(++i); swfobject.embedSWF($(this).data('altflash'), this.id, $(this).width(), $(this).height(), '10.0.0', 'expressInstall.swf', false, {wmode: 'transparent'}, false, function(e){ if(!e.success) $.svgReplaceImage.apply(obj); }); }); };
कुल मिलाकर
इस प्रकार, हम छवियों के आकार को महत्वपूर्ण रूप से कम कर सकते हैं। इस पद्धति का परीक्षण ie7-ie9, firefox 13, chrome 19, ओपेरा 12, Safari 5 (जीत), android 2.3 पर किया गया है। कृपया अन्य ब्राउज़रों में इसका परीक्षण करें। आपका ध्यान के लिए धन्यवाद!
संदर्भ
डेमोपुरालेख (
दर्पण )
पुनश्च। यह पहली बार नहीं है जब मुझे गलतफहमी हुई है कि एक मुखौटा एक मनमानी छवि है, मैंने एक उदाहरण के रूप में एक परिपत्र ढाल का उपयोग किया, वास्तव में मुखौटा एक जेपीईजी छवि है जो किसी भी ज्यामितीय जटिलता का हो सकता है!