
Google I / O सम्मेलन 2012 में, पॉल आयरिश ने
अपने भाषण के दूसरे भाग में
youoman.io परियोजना पेश की। जिसका मुख्य लक्ष्य एक ही स्थान पर डेवलपर के लिए सर्वश्रेष्ठ पुस्तकालयों और रूपरेखाओं को इकट्ठा करना है और कम से कम समय में आदर्श विकास वातावरण बनाना है।
येओमान अभी सार्वजनिक पहुंच के लिए खुला नहीं है, लेकिन सम्मेलन के वीडियो से हम यह निष्कर्ष निकाल सकते हैं कि यह वास्तव में एक अच्छी बात है।
कल शाम मैं एक github पर yeoman.io
स्रोत कोड भर में आया था। यदि आप Gruntfile.js का सावधानीपूर्वक अध्ययन करते हैं (काउंट
चरवाहे से जावास्क्रिप्ट परियोजनाओं के निर्माण के लिए एक उपयोगिता है), तो आप इस तरह की उपयोगी चीजों को नोटिस करेंगे:
- प्रकट की उत्पत्ति। इस फाइल का इस्तेमाल स्क्रिप्ट, स्टाइल इत्यादि को कैश करने के लिए किया जाता है। ग्राहक द्वारा। पुनः आरंभ करने पर एप्लिकेशन लोडिंग को अनुकूलित करने के लिए बहुत अच्छी बात है।
- कॉफ़ीस्क्रिप्ट का संकलन। हाथ अभी भी नहीं पहुंच सकते, लेकिन बात बहुत अच्छी है। हालांकि अधिकांश जावास्क्रिप्ट डेवलपर्स के लिए शानदार है।
- एससीएसएस संकलन। अगले प्रोजेक्ट में मैं इसे LESS के प्रतिस्थापन के रूप में उपयोग करूँगा। LESS की तुलना में SASS डेवलपर के लिए बहुत अधिक अवसर प्रदान करता है। यदि इससे पहले आपने SCSS फ़ाइलों को संकलित करने के लिए CodeKit या CompassApp का उपयोग किया था - तो अब तुर्क तृतीय-पक्ष अनुप्रयोगों के बिना ऐसा करेंगे। इसके अलावा, LiveReload को सक्षम करना संभव है - HTML पृष्ठों और शैलियों को समायोजित / टाइप करते समय एक महान और अपूरणीय चीज।
Compass + LiveReload को अभी (और काफी समय के लिए) महसूस किया जा सकता है, लेकिन इसके लिए आपको थर्ड-पार्टी एप्लिकेशन की आवश्यकता होती है। कई विकल्प हैं, सबसे आसान है कम्पासैप को जीथब पर स्रोत से संकलित करना। इसके बाद, एक प्रोजेक्ट बनाएं और सेवाएँ टैब में एप्लिकेशन सेटिंग में लिवरेलड को सक्षम करें।
यदि आपको केवल LiveReload की आवश्यकता है - यहाँ आप हैं ।
वास्तव में, यह वही चीज़ है जो योमन करता है, केवल यह किसी भी तृतीय-पक्ष उपयोगिताओं के बिना, अपने आप ही फ़ाइल अपडेट को संकलित और मॉनिटर करता है। - फ़ाइलों का समाकलन और खनन - जेएस, सीएसएस। एचटीएमएल अनुकूलन। यह ध्यान देने योग्य है कि js के लिए, एक फ़ाइल नाम के साथ बनाई जाती है जो पैकेज की नाम संपत्ति से मेल खाती है। json + उसी फ़ाइल से एप्लिकेशन का संस्करण। ऐसा लगता है कि यह सिर्फ अनावश्यक आंदोलनों है, लेकिन इतना आसान नहीं है। उन ब्राउज़रों के लिए जो यह नहीं जानते हैं कि स्क्रिप्ट क्या है, स्क्रिप्ट का नाम बदलना यह सुनिश्चित करता है कि क्लाइंट स्क्रिप्ट के पुराने संस्करण को लोड न करे।
- छवि अनुकूलन। Jpegtran और OptiPNG का उपयोग करना।
Gruntfile.js के साथ, अब प्रेजेंटेशन के प्रमुख बिंदुओं पर चलते हैं।
तुर्क में क्या शामिल है?
तुर्क द्वारा समर्थित कमांड:
- init - एक नई परियोजना की शुरुआत । आपको परियोजना के बारे में जानकारी दर्ज करने के लिए कहा जाता है - नाम, विवरण, आदि। और चुनें कि क्या आप ट्विटर बूटस्ट्रैप और आवश्यकताएँ का उपयोग करना चाहते हैं।
- निर्माण - निर्माण और बिक्री के लिए तैयार एक आवेदन का अनुकूलन।
- सर्वर - एक सर्वर लॉन्च करें जो परिवर्तनों की निगरानी करेगा (कॉफी, जेएस, एसएसएस, सीएसएस, चित्र)।
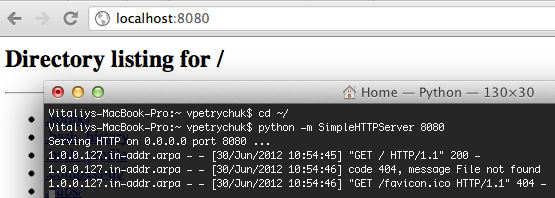
वैसे, मैंने एक अद्भुत चीज देखी - एक हल्के HTTP सर्वर का शुभारंभ:
python -m SimpleHTTPServer 8080

- परीक्षण - जैस्मीन परीक्षण चलाएं
- स्थापित - निर्दिष्ट पैकेज और उसकी निर्भरता स्थापित करें। बैकबोन के मामले में, ये अंडरस्कोर और jQuery हैं।
- स्थापना रद्द करें - पैकेज की स्थापना रद्द करें।
- अद्यतन - नवीनतम संस्करण के लिए अद्यतन
- सूची - उपलब्ध पैकेजों की सूची
- खोज - उपलब्ध पैकेजों की खोज करें
- लुकअप - पैकेज जानकारी देखें
यदि आप परियोजना के लॉन्च के बारे में जानना चाहते हैं, तो पहले -
जिस साइट पर आप अपने जीथब खाते या ईमेल पते का नाम छोड़ सकते हैं।
UPD आखिरकार रिलीज!
गिथब परियोजनाप्रलेखन