काम पर, मुझे समय-समय पर संख्यात्मक डेटा की कल्पना करनी होती है - टेबल, चार्ट या ग्राफ़ के रूप में। इस विषय पर पिछले पढ़ी गई, सबसे दिलचस्प थी, टफ्टी की प्रसिद्ध पुस्तक
द विजुअल डिस्प्ले ऑफ क्वांटिटेटिव इंफॉर्मेशन । मैंने अपने कार्यों से संबंधित मुद्दों पर इससे एक संक्षिप्त निष्कर्ष निकालने का फैसला किया। यहाँ प्रमुख शब्द संक्षिप्त है। न्यूनतम पाठ के लिए अधिकतम उपयोगी जानकारी (यहां तक कि प्रस्तुति की शैली पर लैपिडरी पर जोर दिया जाएगा)। अतिरिक्त जानकारी और मेरे अपने विचार स्पॉइलर के नीचे छिपे होंगे। मुझे आशा है कि मेरा सारांश सामंजस्य के लिए उपयोगी होगा; मैं अपनी सर्वश्रेष्ठ प्रथाओं और उपयोगी लिंक को साझा करने का भी प्रस्ताव करता हूं।
क्या बचना है?
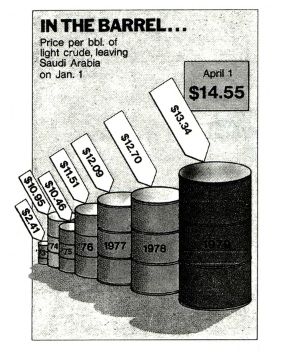
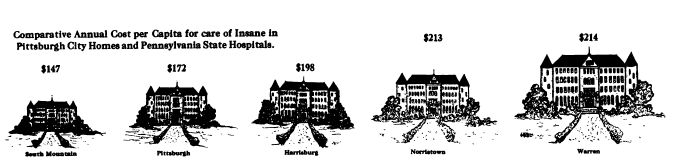
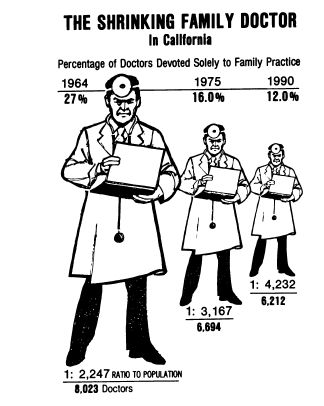
1. चित्र, त्रि-आयामी छवियां, विशेष रूप से सजाने वाले फ़ंक्शन के आरेख के बड़े पैमाने पर तत्व।उदाहरण:




कारण: संख्या और संबंधित आंकड़ों (डॉक्टरों और बैरल के संख्यात्मक आंकड़ों के साथ cf. के आंकड़े) के बीच सही अनुपात बनाए रखना मुश्किल है। यदि अनुपात मिलते हैं, तो भी मनोवैज्ञानिक अध्ययन से पता चलता है कि लोग चित्रित किए गए आंकड़ों के क्षेत्रों और संस्करणों के अनुपात के साथ अच्छी तरह से काम नहीं करते हैं।
नोट। इसके बाद, हम चित्र को विकृत करने की लेखक की जानबूझकर इच्छा के परिदृश्य पर चर्चा नहीं करते हैं।
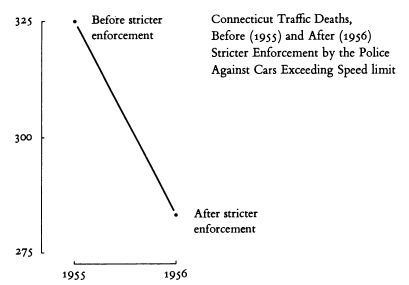
2. आंकड़ों की प्रस्तुतियाँ संदर्भ से बाहर।एक उदाहरण है। नीचे एक ही तथ्य दिया गया है (1955 की तुलना में 1956 में मृत्यु दर में कमी) (ए) अपने आप; (बी) समय की लंबी अवधि के संदर्भ में); (ग) पड़ोसी क्षेत्रों के संकेतकों की तुलना में भी:



कारण: विज़ुअलाइज़ेशन एक डेटा विश्लेषण उपकरण है। एक उपयुक्त संदर्भ के बिना, विश्लेषण संभव नहीं है।
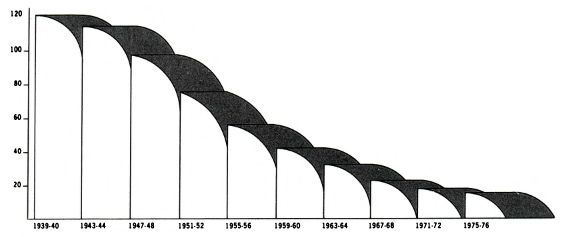
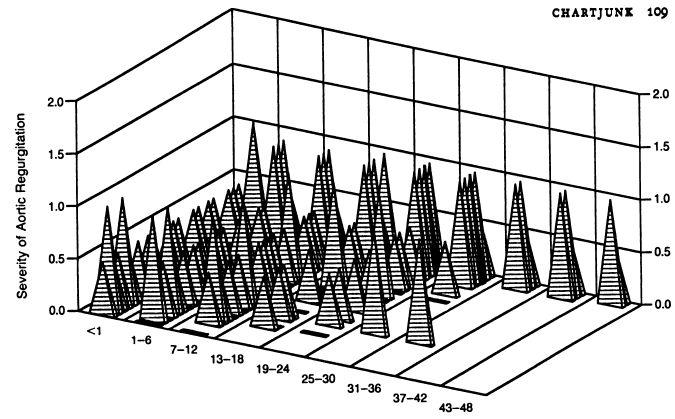
3. हैचिंग।उदाहरण:



कारण: नम प्रभाव, आंखों में लहरें, विश्लेषण को मुश्किल बनाते हैं।
नोट। समस्या का समाधान रंगों का उपयोग न करके (भले ही यह तकनीकी रूप से संभव हो) हल किया जाना प्रस्तावित है, लेकिन स्वयं ग्राफिक्स को सरल बनाकर।
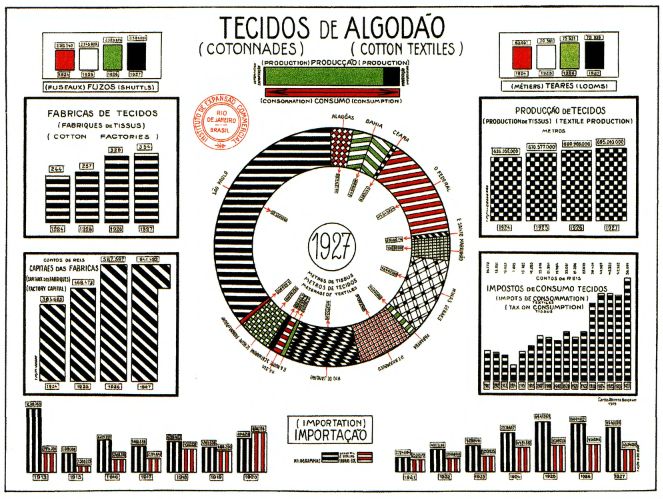
4. अलंकरण के लिए गहने, फूलों की खातिर फूल (पैरा 1 के पतित मामले)एक उदाहरण:

कारण: स्पष्ट।
नोट। एक तालिका भी एक दृश्य उपकरण है। सभी डेटा को रेखांकन का प्रतिनिधित्व करने की आवश्यकता नहीं है। (यह भी तर्क दिया जाता है कि लेखक ग्राफिक्स की देखरेख करने के लिए इच्छुक हैं: उदाहरण के लिए, बैरल के साथ ऊपर बार चार्ट एक जटिल आर्थिक पाठ को चित्रित कर सकता है जिसे एक निश्चित शैक्षिक स्तर की आवश्यकता होती है। ग्राफिक की जटिलता पाठ के बाकी हिस्सों की जटिलता के अनुरूप होनी चाहिए)।
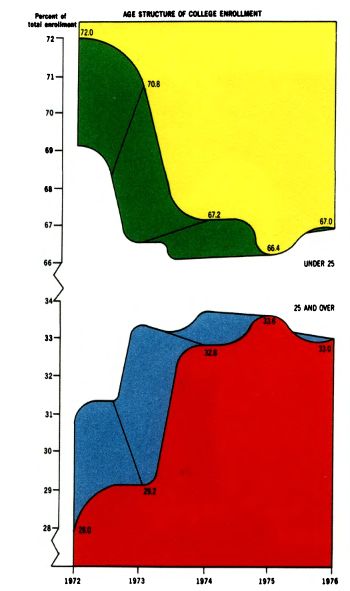
5. रंग कोडिंग।एक उदाहरण:

कारण: रंग पैमाना खराब माना जाता है। पाठक को "किंवदंती" पर लगातार लौटने के लिए मजबूर किया जाता है। यह तर्क दिया जाता है कि इंद्रधनुष के रूप में भी रंग संक्रमण की खराब व्याख्या की जाती है। एकमात्र संकेतक जिसे आसानी से पता लगाया जा सकता है, वह संतृप्ति है (यानी, उदाहरण के लिए, ग्रे के शेड स्वीकार्य हैं)।
6. पाई चार्ट।एक उदाहरण:

कारण: यह साबित होता है कि लोग सर्कल के क्षेत्रों के बीच मात्रात्मक संबंधों का अनुभव नहीं करते हैं। यदि डेटा जटिल है, तो पाई चार्ट के साथ विश्लेषण संभव नहीं है। यदि डेटा सरल है, तो उन्हें तालिका में देना बेहतर है।
इसके अलावायह मुझे लगता है कि सरल "pies", पूरे के लिए भागों के योगदान को दर्शाता है, जीवन के लिए एक विज़ुअलाइज़ेशन उपकरण के रूप में अधिकार है:

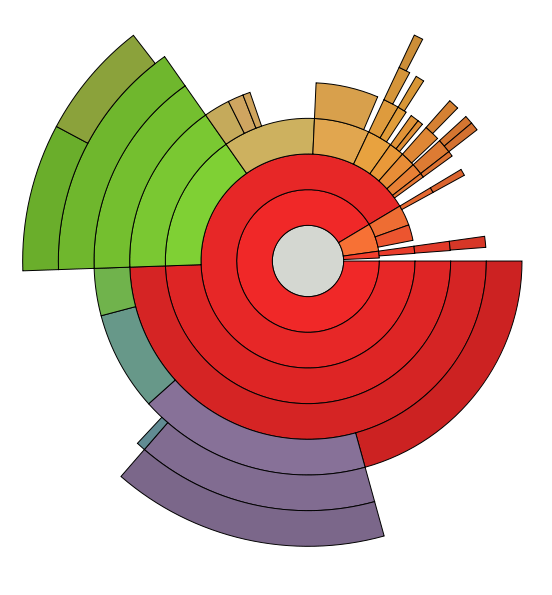
डिस्क की सामग्री का विश्लेषण करने के लिए एक बहु-स्तरीय पाई आमतौर पर एक अद्भुत इंटरफ़ेस तत्व है:

दृश्य सुधार तकनीक
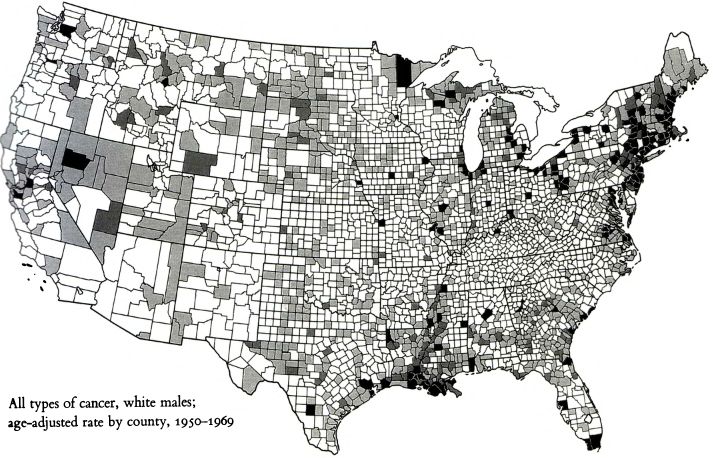
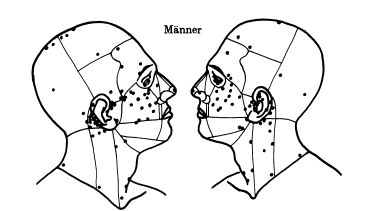
1. अनुसूची में संख्यात्मक जानकारी को हटाना।यदि आंकिक में संख्यात्मक जानकारी (भौगोलिक स्थिति, ट्रैफ़िक फ़्लो, पॉइंट ऑन ऑब्जेक्ट) प्रदर्शित की जा सकती है, तो ऐसा करने का अर्थ समझ में आता है।
उदाहरण:

(यूएस रीजन द्वारा कैंसर की घटना)

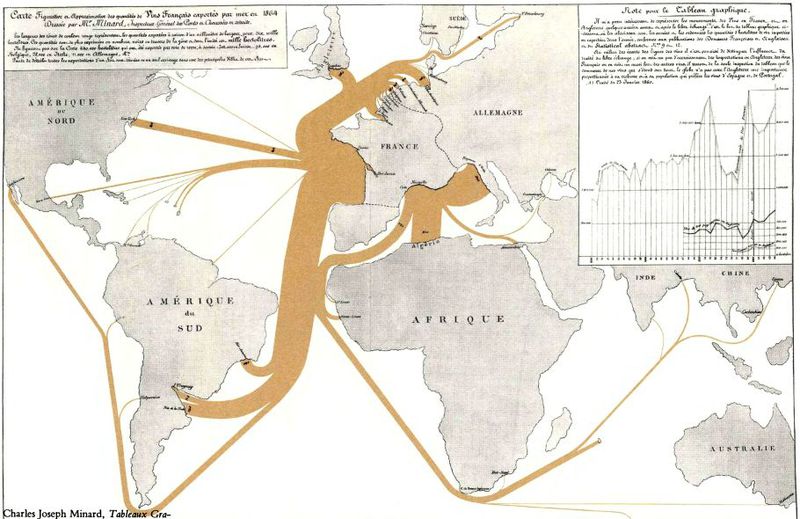
(दुनिया के विभिन्न देशों में फ्रांस से शराब का निर्यात)

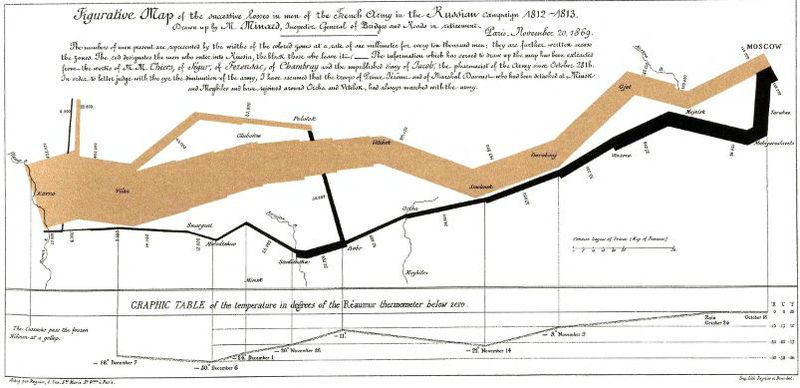
(रूसी अभियान के दौरान नेपोलियन की सेना का आंदोलन और ताकत)

(किसी व्यक्ति के चेहरे पर मेलेनोमा का सबसे आम foci)
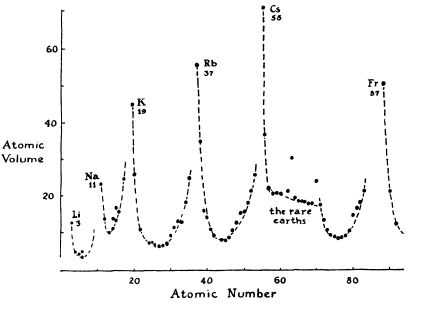
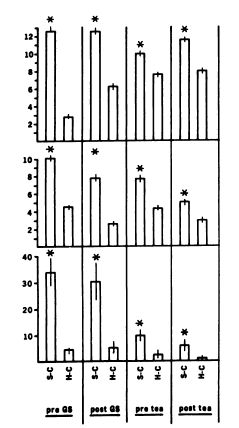
2. डेटा-टू-इंक अनुपात बढ़ाएँ।ऐसे तत्व जो शब्दार्थ भार नहीं ले जाते हैं, उनका निस्तारण किया जाना चाहिए, जिससे चित्र बनाने में आसानी हो।
उदाहरण:



(उद्देश्य: परमाणु संख्या पर परमाणु मात्रा की आवधिक निर्भरता को दिखाने के लिए। ऐसे तत्व जो उद्देश्य के अनुरूप नहीं हैं, उन्हें संशोधित आकृति से बाहर रखा गया है, और स्पष्टीकरण "किनारों पर" और परमाणुओं के लिए जोड़ा जाता है। सामान्य तस्वीर में फिट नहीं होते हैं।)



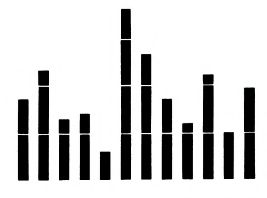
(उद्देश्य: यह दिखाने के लिए कि दो कॉलम के प्रत्येक सेट में बाएं कॉलम हमेशा अधिक होता है; स्तंभ को पार करने वाले ऊर्ध्वाधर स्ट्रोक की लंबाई भी मायने रखती है। संशोधित संस्करण में, केवल महत्वपूर्ण तत्व सहेजे जाते हैं।)
3. मौजूदा मानक आरेख तत्वों (खंड 2 का विशेष मामला) का नया स्वरूप।टिप्पणीमुझे ऐसा लगता है कि यह टफ्टी के सबसे महत्वपूर्ण और विरोधाभासी विचारों में से एक है। हम पहले ही देख चुके हैं कि कैसे दो कॉलमों से एक हिस्टोग्राम "सॉसेज" से जुड़े स्ट्रोक में बदल जाता है। टफ्टी एक ही नस में अन्य लोकप्रिय प्रकार के आरेखों को संशोधित करना जारी रखने का सुझाव देता है। यहाँ मैं एक साथ कई समस्याओं को देखता हूँ।
सबसे पहले, नया समाधान हमेशा पुराने की तुलना में मेरे लिए अधिक पठनीय नहीं है। एक ही "सॉसेज" दो तत्वों के संयोजन जैसा दिखता है, हालांकि वास्तव में दो स्वतंत्र तत्वों की कल्पना की जाती है।
दूसरे, अत्यधिक ग्राफिक्स को कम करते हुए, टफ्टी वास्तव में मुद्रण की गुणवत्ता पर निर्भर करता है। बड़े ब्लॉकों को डॉट्स और स्ट्रोक से बदल दिया जाता है। कुछ स्थानों पर, पाठक को स्ट्रोक के अंत में मूल्य का मूल्यांकन करने के लिए आमंत्रित किया जाता है, जिसे किसी भी दृश्य "एंकर" (बोल्ड बिंदु, सीधा रेखा) द्वारा फंसाया नहीं जाता है। बहुत विवादास्पद, मेरी राय में।
तीसरा, मौजूदा समाधान पैटर्न हैं। मान लें कि संख्याओं के अनुक्रम की समान तालिका को हिस्टोग्राम के रूप में और ग्राफ के रूप में दोनों प्रदर्शित किया जा सकता है। हालाँकि, इन निर्णयों का शब्दार्थ अलग-अलग है। ग्राफ़ किसी एक पैरामीटर के निरंतर परिवर्तन को प्रदर्शित करता है। हिस्टोग्राम का उपयोग असतत मूल्यों के लिए किया जाता है, साथ ही विभिन्न मापदंडों के मूल्यों को प्रदर्शित करने के लिए (इस मामले में, प्रत्येक स्तंभ अपने स्वयं के पैरामीटर से मेल खाता है)। इस प्रकार, आपको टफ्टी के ग्राफिक समाधान के लिए फिर से उपयोग करना होगा। उनका मानना है कि यह कोई समस्या नहीं है, क्योंकि सभी पुराने समाधान भी एक बार नए थे।
चौथा, नए तत्वों का उपयोग मुश्किल है क्योंकि वे खराब रूप से समर्थित हैं। यदि आप हाथ से खींचते हैं, तो कोई अंतर नहीं है कि क्या प्रदर्शित किया जाए। यदि आप एक्सेल जैसे टूल का उपयोग करते हैं, तो आपको उपलब्ध चार्ट प्रकारों में से चुनना होगा। खैर, या चित्र को एक आलेखीय संपादक में संशोधित करें।
उदाहरण:
("टुके चार्ट") धराशायी रेखा एक सीमा का प्रतिनिधित्व करती है। आयत की सीमाएँ श्रेणी की पहली और तीसरी चतुर्थक को इंगित करती हैं, आयत के अंदर की क्षैतिज रेखा सीमा की मध्यरेखा है।
टिप्पणीइस प्रकार का चार्ट उपयोगी है, उदाहरण के लिए, आर्थिक आंकड़ों में। कहो, सीमा की आय आय के प्रसार को दिखा सकती है, और आयत की तीन क्षैतिज रेखाएं - आय का स्तर, जिसके ऊपर क्रमशः तीन तिमाहियों, आधा और एक चौथाई आबादी का कल्याण है।



सामान्य हिस्टोग्राम। "बॉक्स" हटा दिया; पहले वाले ऑर्डिनेट पर चिह्नित स्ट्रोक को स्वयं कॉलम का उपयोग करके हाइलाइट किया गया है। (टफ्टी, हालांकि, एक संभावित दृश्य "एंकर" के रूप में आधार की क्षैतिज रेखा को पहचानता है)।



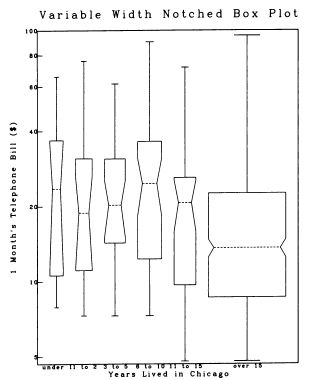
चर आयत चौड़ाई के साथ Tukey चार्ट।



चयनित श्रेणी सीमाओं के साथ सामान्य चार्ट। ऑर्डिनेट अक्ष रेखा उस सीमा के केवल भाग को कवर करती है जो वास्तव में चार्ट पर मौजूद है (जिससे न्यूनतम और अधिकतम मानों की कल्पना होती है)।

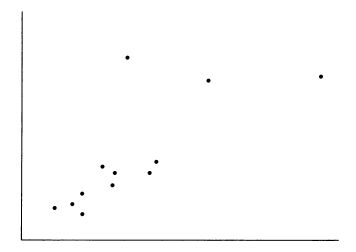
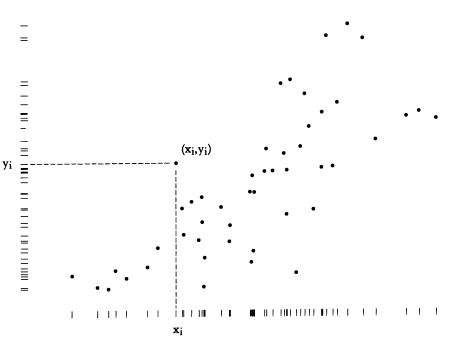
स्कैटरप्लॉट चार्ट। दोनों अक्षों पर, एक विचित्र रेखा का उपयोग करके एक चतुर्थक और एक माध्यिका का चयन किया जाता है। ऑफसेट लाइन के बजाय, आप एक मोटा होना का उपयोग कर सकते हैं। इसके अलावा, कुल्हाड़ी आरेख के एक हिस्से को न्यूनतम से अधिकतम तक कवर करती है।



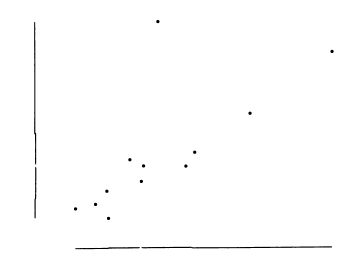
डॉट-डैश-प्लॉट: प्रत्येक अक्ष के साथ मूल्यों के वितरण का विश्लेषण करने की क्षमता के साथ बिखर चार्ट का एक प्रकार।

4. डिजाइन तत्वों के रूप में डेटा का उपयोगटिप्पणीTufty अच्छे विज़ुअलाइज़ेशन के कई उदाहरण प्रदान करता है, लेकिन ये सभी "विशेष प्रकार" समाधान हैं। नमूनों के रूप में उनका अध्ययन करना उपयोगी है, लेकिन यह किसी अन्य कार्य में स्वचालित रूप से लागू होने की संभावना नहीं है। इसलिए, हम खुद को सबसे सरल उदाहरणों तक सीमित रखते हैं।
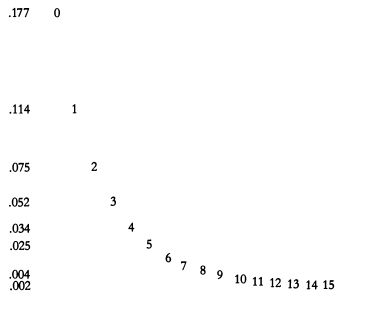
एक ग्राफ जिसमें डेटा लेबल अनुपस्थिति की जगह लेते हैं और समन्वय करते हैं। केवल ग्राफ में वास्तव में सामना की गई मात्रा प्रदर्शित की जाती है।

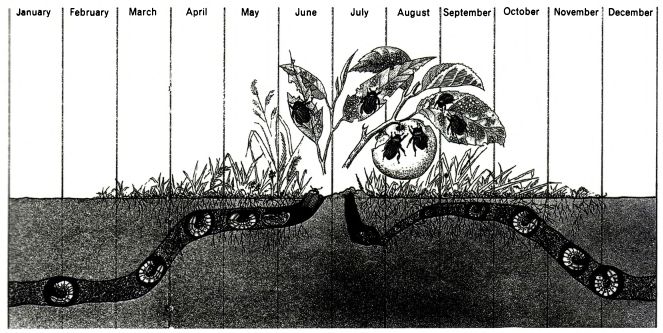
जापानी बीटल जीवन चक्र:

स्थिति के आधार पर जानवर के चेहरे के भाव:

निष्कर्ष
सामान्य तौर पर, टफ्टी के विचार काफी सरल सिफारिशों के लिए आते हैं:
- तुच्छ डेटा की कल्पना मत करो;
- उन तत्वों से छुटकारा पाएं जो केवल एक सजावटी कार्य करते हैं;
- डेटा विश्लेषण में बाधा डालने वाले तत्वों से छुटकारा पाएं;
- अधिकतम डेटा-टू-इंक अनुपात;
- यदि संभव हो, तो डेटा तत्वों में डिजाइन तत्वों (कुल्हाड़ियों, अंक) को चालू करें;
- यदि संभव हो तो, डिजाइन तत्वों के रूप में डेटा तत्वों का उपयोग करें;
- यदि संभव हो तो, संख्यात्मक डेटा को ग्राफिकल रूप में प्रदर्शित करें।