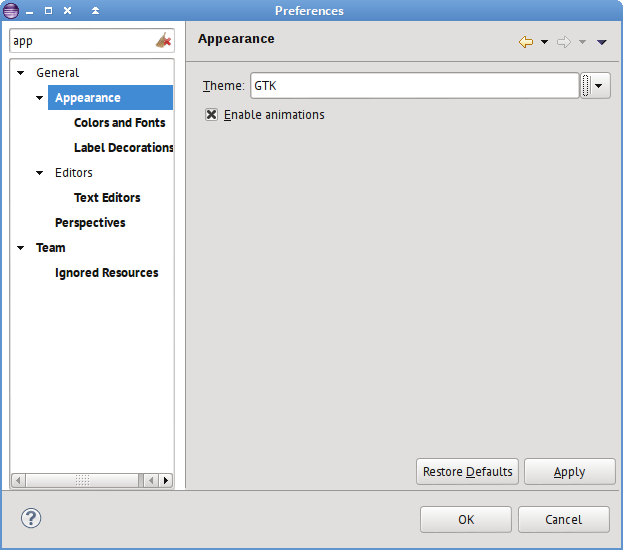
नए ग्रहण जूनो (संस्करण 4.2) में यूआई प्लगइन्स और सीएसएस जैसी स्टाइल के आधार पर एक नया इंटरफ़ेस मॉडल है। और यदि पहले इंटरफ़ेस को ट्यून करने के लिए किए गए कार्यों का हिस्सा सेटिंग्स से किया जा सकता है, तो अब यह कुंवारी खाली है:

इसलिए, आपको इंटरफ़ेस डिज़ाइन की सीएसएस शैलियों में तल्लीन करना होगा (यह सीएसएस जैसी शैलियों है जो अब इस वातावरण में उपयोग की जाती हैं)।
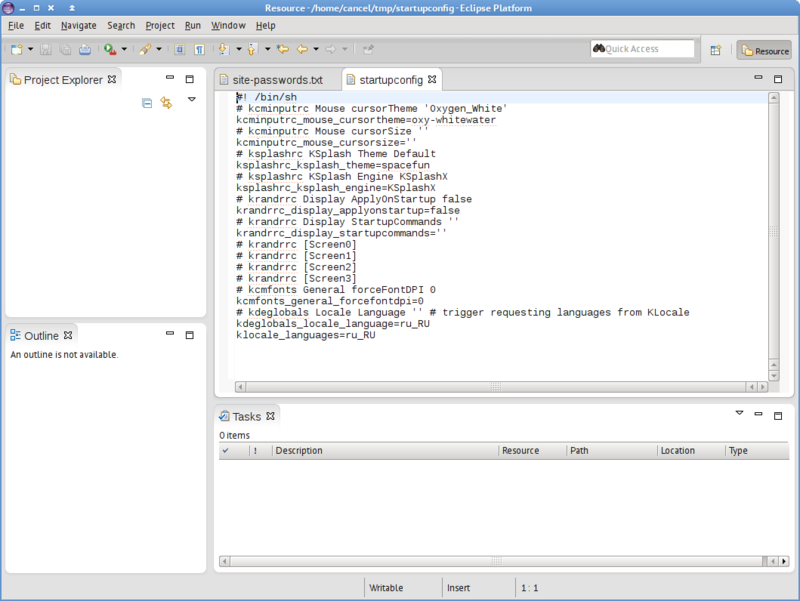
जब आप पहली बार इसे शुरू करते हैं तो विंडो कैसी दिखती है:

मुझे क्या पसंद नहीं है: विशाल टैब, टैब बंद करने का एक क्रॉस, गैर-कस्टम फ़ॉन्ट। इसके अलावा, मैं टैब के गोल कोनों को पसंद नहीं करता हूं, लेकिन यह पहले से ही इस लेख के दायरे से परे है, इसलिए अब हम हथौड़ा मार रहे हैं।
इसलिए, सीएसएस शैलियों को पूरी तरह से संपादित करने के लिए, आपको उचित प्लग-इन स्थापित करने की आवश्यकता है, यह अपडेट वेबसाइट
download.eclipse.org/e4/updates/0.12 से स्थापित है, और इसे
E4 CSS संपादक प्लगइन (
E4 टोस समूह में स्थित) कहा जाता है। हम इसे डालते हैं, उसी समय आप
ई 4 सीएसएस जासूस प्लगइन डाल सकते हैं, यह आपको ग्रहण को चलाने के वर्गों में खुदाई करने में मदद करेगा कि कौन से शैलियों को किन घटकों पर लिखना है।
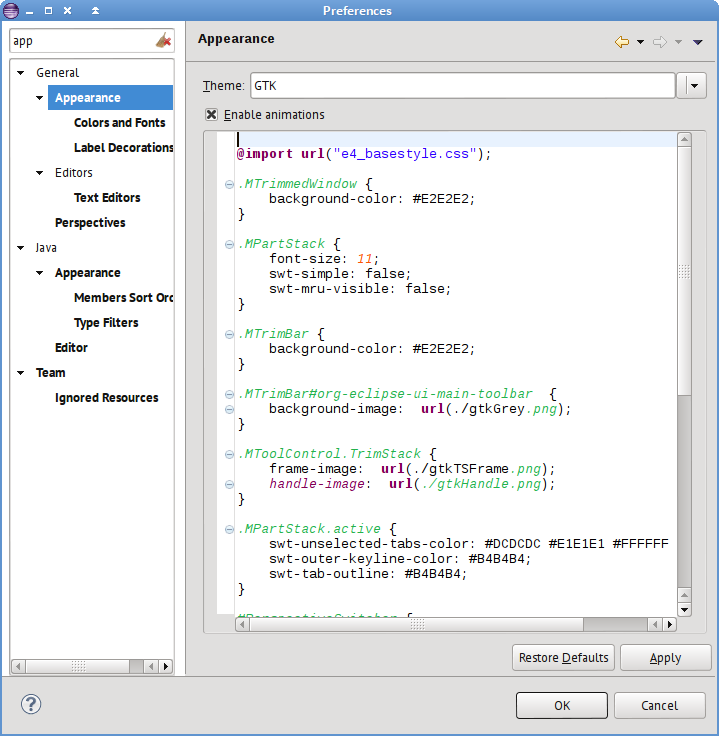
हम प्लगइन्स को स्थापित करने के बाद ग्रहण को रिबूट करते हैं, सेटिंग्स पर जाते हैं और लगभग खाली इंटरफ़ेस सेटिंग्स पृष्ठ के स्थान पर हम एक साधारण सीएसएस-शैली संपादक देखते हैं:

सबसे पहले, टैब हेडर में (.MPartStack 11 ब्लॉक में
font-family को बदलें, इसे 8 में बदलें,
font-family एलिमेंट को पसंदीदा फॉन्ट के नाम के साथ जोड़ें):
.MPartStack { font-size: 8; swt-simple: false; font-family: "PT Sans"; swt-mru-visible: false; }
अब यह महत्वपूर्ण है: Ctrl + S के माध्यम से दस्तावेज़ को सहेजें, और उसके बाद ही लागू करें या ठीक पर क्लिक करें! वारंटी के लिए, आप परिवर्तनों को देखने के लिए ग्रहण को पुनः आरंभ कर सकते हैं।
अब हम टैब हेडर की ऊंचाई बदलते हैं (मुझे केवल दस्तावेज़ टैब के लिए बदलने की आवश्यकता थी, बाकी ठीक हैं, इसलिए हम इस ब्लॉक की आईडी जोड़ते हैं, और आप सीएसएस स्पाई के माध्यम से आईडी पा सकते हैं, जिसे Shift + Alt + FG हॉटकी द्वारा लॉन्च किया गया है):
CTabFolder#org-eclipse-e4-primaryDataStack { swt-tab-height: 16px; }
अब हम टैब क्लोजिंग बटन को हटा देते हैं, हम इसे विश्व स्तर पर हटा देते हैं (मध्य माउस बटन के साथ टैब बंद करने के लिए यह मेरे लिए अधिक सुविधाजनक है, और बटन टैब पर अस्वीकार्य रूप से बहुत अधिक जगह लेता है):
CTabItem { swt-show-close: false; }
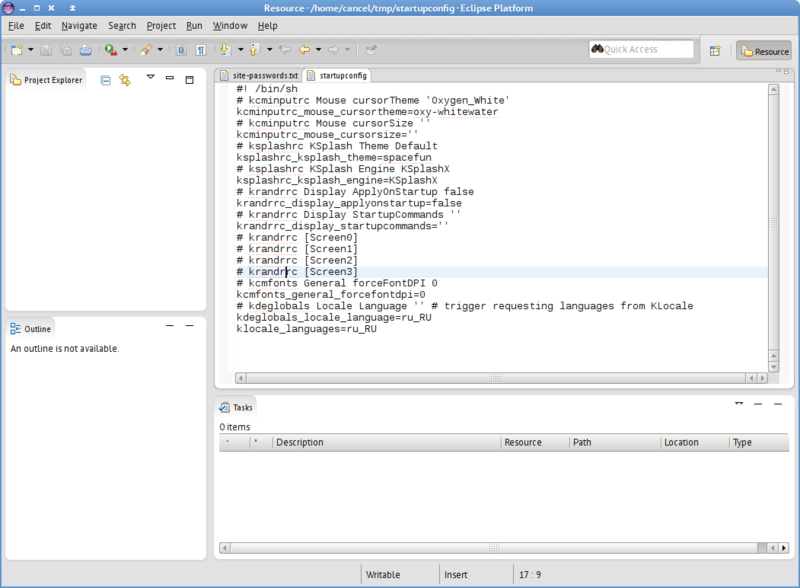
और यहाँ परिणाम है:

इस दृष्टिकोण के साथ, आप बहुत सारी इंटरफ़ेस चीजों को कॉन्फ़िगर कर सकते हैं, लेकिन सभी नहीं, दुर्भाग्य से। समाप्त सीएसएस फ़ाइल को सुरक्षित स्थान पर सहेजना बेहतर है, अचानक यह किस अपडेट के साथ इसे उड़ा देगा।
नेटवर्क पर उपयोग किए जाने वाले CSS पर कोई विस्तृत और पूर्ण दस्तावेज नहीं है, आपको या तो CSS जासूस का उपयोग करना होगा या रेंडरर स्रोतों को देखना होगा। लेकिन शुरुआती पढ़ने के लिए, कुछ उपयोगी लिंक हैं: