
अब ऐसी प्रवृत्ति है - साइटों को आईपैड टैबलेट और अन्य आईओएस डिवाइस का समर्थन करने के लिए: आईफोन, आईपॉड। लेकिन अगर साइटों के लिए यह काफी सरल है, तो अच्छे लेआउट के साथ, आप सिर पर कुछ टैग जोड़ सकते हैं और आपका काम हो जाएगा, फिर वेब अनुप्रयोगों के लिए जहां
कुकीज़ का उपयोग करने वाले सत्र हैं, चीजें अधिक जटिल हैं और नुकसान भी हैं। इसलिए, शायद हर कोई नहीं जानता कि
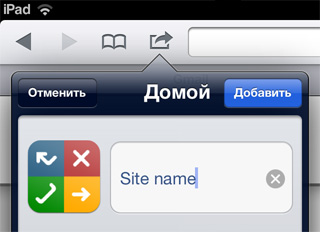
मोबाइल सफारी में आप मेनू बटन (एक तीर के साथ, आकृति में) दबा सकते हैं और
"होम जोड़ें" / "होम स्क्रीन में जोड़ें" का चयन कर सकते हैं, फिर साइट के लिए डेस्कटॉप पर एक आइकन दिखाई देगा। लेकिन आइकन बस इस साइट के साथ सफारी लॉन्च करेगा, लेकिन यदि आप कुछ प्रसिद्ध टैग (नीचे देखें) जोड़ते हैं, तो सभी सफ़र नियंत्रण छिपाए जाएंगे और एप्लिकेशन सामान्य देशी आईओएस अनुप्रयोगों की तरह पूर्ण स्क्रीन में काम करेगा। तो पहचान की गई मुख्य समस्या
यह है कि
इस मोड में सत्र हर समय रीसेट होता है । एक बार जब आप किसी अन्य एप्लिकेशन या डेस्कटॉप पर स्विच करते हैं, यहां तक कि बस लिंक का पालन करें, और फिर से वेब एप्लिकेशन पर लौटें, तो पृष्ठ फिर से लोड होगा और कोई सत्र कुकी नहीं होगी, आपको फिर से लॉग इन करने की आवश्यकता है। हम इस समस्या का समाधान करेंगे।
एक अच्छे तरीके से,
पूर्ण-स्क्रीन मोड केवल पूरी तरह से गतिशील AJAX वेब अनुप्रयोगों के लिए उपलब्ध है जो पूरी स्क्रीन को अधिभार नहीं देते हैं और अपने स्वयं के डोमेन के भीतर भी लिंक का पालन नहीं करते हैं। यदि एक नियमित वेबसाइट एडाप्ट करती है, जहां यूआरएल बदलते और पृष्ठों को फिर से लोड करने पर नेविगेशन होता है, तो फुलस्क्रीन उपलब्ध नहीं है और कुकीज़ गायब नहीं होते हैं।
एक साधारण साइट के लिए नुस्खा
यह समाधान ज्ञात है, मैं इसे केवल इसलिए दूंगा क्योंकि मैं इसे नीचे दिए गए वेब एप्लिकेशन के लिए मतभेदों के साथ पूरक करूंगा।
यहां अतिरिक्त सफारी मेटा टैग के लिए
प्रलेखन है , लेकिन यहां मेटा टैग हैं जिन्हें हमें सिर में सम्मिलित करने की आवश्यकता है:
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1"> <link rel="apple-touch-icon-precomposed" href="/favicon.png">
चित्र /favicon.png एक डेस्कटॉप आइकन बन जाएगा। माउस का आकार
प्रलेखन में अधिक विस्तार से वर्णित है, उदाहरण के लिए, कई हो सकते हैं।
पूर्ण स्क्रीन
एप्लिकेशन को फ़ुल-स्क्रीन मोड में बदलने के लिए, आइए उन दो टैग्स में दो और जोड़ें:
<meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black" />
एक नियमित साइट के लिए, उनके पास विवादास्पद लाभ हैं, लेकिन एक वेब अनुप्रयोग के लिए, यह एक और मामला है।
WebApplication के लिए समाधान
जैसा कि मैंने उल्लेख किया है,
वेब एप्लिकेशन के लिए अतिरिक्त शर्तें पूरी होनी चाहिए: एप्लिकेशन को एक href लिंक का पालन नहीं करना चाहिए, इससे ब्राउज़र में लिंक खुलते हैं और फुलस्क्रीन मोड से बाहर निकलते हैं। लेकिन यहाँ
window.location.reload(true); तुम भी
window.location = "/demo/path"; जावास्क्रिप्ट से काफी अनुमति है। इन बदलावों के दौरान, कुकीज़ खो नहीं जाते हैं और सब कुछ ठीक है।
निम्न कोड आपको
स्थानीयस्टोरेज में एक सत्र कुकी को सहेजने की अनुमति देगा, और जब iOS अनुप्रयोगों के बीच स्विच करते समय कुकी खो जाती है, तो उसी कोड को कुकीज़ से बहाल किया जाएगा और पृष्ठ फिर से लोड होगा ताकि सर्वर इसे उस रूप में दे जो एक लॉग इन उपयोगकर्ता को प्राप्त करना चाहिए।
function PersistCookie(SessionCookieName) { if (localStorage && ( navigator.userAgent.match(/iPhone/i) || navigator.userAgent.match(/iPod/i) || navigator.userAgent.match(/iPad/i) )) { var CookieSession = document.cookie.match(new RegExp(SessionCookieName + "=[^;]+")); var LocalSession = localStorage.getItem(SessionCookieName); if (CookieSession) { CookieSession = CookieSession[0].replace(SessionCookieName + "=", ""); if (LocalSession!=CookieSession) { localStorage.setItem(SessionCookieName, CookieSession); } } else if (LocalSession && LocalSession!=CookieSession) { document.cookie = SessionCookieName + "=" + LocalSession + "; path=/"; window.location.reload(true); } } }
जैसा कि आप कोड से देख सकते हैं, हमारे पास सत्र चर को संग्रहीत करने के लिए दो स्थान हैं:
document.cookie और
localStorage , हम दोनों से पढ़ते हैं, और उस स्थान पर लिखते हैं जहां कोई कोड नहीं था। यदि कोड दोनों स्थानों पर है, तो document.cookie को प्राथमिकता दी जाती है। ऐसा हो सकता है कि सर्वर सत्र चर को बदलता है और हमें इसे उस पर लिखना होगा जो पहले से ही लोकलस्टोरेज में है। उदाहरण कॉल: PersistCookie ("SID"); मापदंडों का नाम सत्र कुकी से गुजरता है। जब पृष्ठ लोड होता है, तो कॉल किया जाना चाहिए, लेकिन इसे ऑनलोड घटना में या jQuery.ready () में लपेटना आवश्यक नहीं है। PHP के लिए, ASP.NET "ASP.NET_SessionId" आदि के लिए सत्र कुकी का नाम "PHPSESSID" है। लेकिन सर्वर सेटिंग्स या प्रोग्रामेटिक रूप से बदल सकते हैं।
किसी उपयोगकर्ता को
लॉग आउट करते समय , आपको यह अवश्य याद रखना चाहिए
if (localStorage) localStorage.clear(); ताकि कुकीज़ वापस न आएं। आप navigator.userAgent चेक को भी बंद कर सकते हैं ताकि कोड न केवल iOS में काम करे, लेकिन मैंने इसकी जांच नहीं की है कि यह उपयोगी होगा या हानिकारक।
PS सामान्य तौर पर, मुझे अंग्रेजी बोलने वाले मंचों में कुकीज़ के साथ समस्या का विवरण मिला, और एक डरपोक सलाह: सर्वर साइड से सत्र कुकीज़ के जीवनकाल को निर्धारित करने के लिए। मुझे नहीं पता कि उन्होंने यह सलाह क्यों दी, मैंने इसे करने की कोशिश की, सलाह काम नहीं करती है, हो सकता है कि यह आईओएस के कुछ पुराने संस्करणों पर काम करती हो, या यह सिर्फ एक व्यक्ति को लग रहा था कि यह विधि काम करती है। सामान्य तौर पर, सत्र कुकीज़ में जीवनकाल नहीं होना चाहिए, अर्थात।
उनके पास विनिर्देश द्वारा क्षेत्र समाप्त नहीं होते हैं , अन्यथा वे सत्र वाले हो जाते हैं।
UPD: एक अच्छी सुविधा की खोज की गई थी, लोकलस्टोरेज पूरे डोमेन के लिए क्रॉस-कटिंग है, अर्थात सफारी में लॉगिंग, सत्र स्थापित "छद्म-एप्लिकेशन" तक फैला हुआ है और इसके विपरीत, यदि आप आवेदन में लॉग इन करते हैं, तो कुकीज़ को सफारी में जोड़ा जाता है यदि पृष्ठ ताज़ा होता है।
UPD2: हर बार "छद्म एप्लिकेशन" पर लौटने के बाद एक अप्रिय विशेषता भी होती है, कुकीज़ को रीसेट करने के अलावा, पेज को फिर से लोड भी किया जाता है, अर्थात यदि आप फॉर्म सबमिट करते हैं और उपयोगकर्ता इसे भरना शुरू करता है, तो कहीं स्विच करता है, और सब कुछ गायब हो जाता है, और फार्म और सब कुछ है कि शुरू की। तो, पोस्ट से पहले भी, आपको स्थानीयस्टोरेज में सब कुछ बचाने की आवश्यकता है। सबसे अधिक संभावना है, आपको किसी भी क्षेत्र के साथ रूपों को बचाने के लिए एक सार्वभौमिक समाधान बनाने की आवश्यकता है, और सामान्य तौर पर, स्विचिंग के समय आवेदन की "स्थिति" को बनाए रखने के लिए, जो कि वहां था। राज्य में एप्लिकेशन के भीतर नेविगेशन की स्थिति, नियंत्रण की स्थिति (उदाहरण के लिए बुकमार्क, सूचियां), स्क्रॉलिंग की स्थिति, HTML पर गतिशील परिवर्तनों की स्थिति और पृष्ठ पर सीएसएस हो सकता है। फिर भी आधा डूबा। वैसे, पृष्ठ रीसेट करते समय सर्वर से पुनः लोड नहीं होता है, लेकिन कैश से लिया जाता है।
UPD3: उन लोगों के लिए जो सामान्य वेबसाइट को कम से कम प्रयास के साथ फुलस्क्रीन मोड में एक छद्म आवेदन करना चाहते हैं, लेकिन AJAX के लिए सब कुछ फिर से लिखना नहीं चाहते हैं, आप सभी लिंक को इंटरसेप्ट कर सकते हैं और window.location के माध्यम से पृष्ठों के बीच बदलाव कर सकते हैं। उसी समय, जैसा कि पहले ही उल्लेख किया गया है, सफारी आपको ब्राउज़र मोड में दस्तक नहीं देगी, जब तक कि लिंक किसी अन्य डोमेन की ओर नहीं जाता है। यहाँ jQuery समाधान है:
$('a').live('click', function(e) { e.preventDefault(); window.location = $(this).attr('href'); });
लेकिन अनुप्रयोगों के बीच स्विच करते समय साइट को पहले पृष्ठ पर रीसेट करने में समस्या बनी हुई है। यह कुकीज़ के साथ उसी तरह व्यवहार किया जाता है - हम इसे लोकलस्टोरेज में सेव करते हैं। बेशक, आपको यह निर्धारित करने की आवश्यकता है कि लिंक कहां से लीड करते हैं और हमारे डोमेन के भीतर केवल लिंक को लोकलस्टोरेज में सहेजते हैं, अन्य सभी वैसे भी सफारी में खुलेंगे। यहाँ jQuery के लिए एक्सटेंशन में एकत्रित की गई सभी उपलब्धियाँ हैं:
(function($) { $.platform = { iPhone: navigator.userAgent.match(/iPhone/i), iPod: navigator.userAgent.match(/iPod/i), iPad: navigator.userAgent.match(/iPad/i), Android: navigator.userAgent.match(/Android/i) }; $.platform.iOS = $.platform.iPhone || $.platform.iPod || $.platform.iPad; $.platform.Mobile = $.platform.iOS || $.platform.Android; $.extend({ fixLinks: function(persist) { if ($.platform.iOS) { if (persist == null) persist = true; persist = persist && localStorage; if (persist) { var CurrentLocation = window.location.pathname + window.location.search; var StoredLocation = localStorage.getItem("location"); if (StoredLocation && StoredLocation !== CurrentLocation) { window.location = StoredLocation; } } $('a').live('click',function(e) { e.preventDefault(); if (persist && this.host === window.location.host) localStorage.setItem("location", this.pathname + this.search); window.location = this.href; }); } }, fixCookie: function (SessionCookieName) { if (localStorage && $.platform.iOS) { var CookieSession = document.cookie.match(new RegExp(SessionCookieName + "=[^;]+")); var LocalSession = localStorage.getItem(SessionCookieName); if (CookieSession) { CookieSession = CookieSession[0].replace(SessionCookieName + "=", ""); if (LocalSession!=CookieSession) { localStorage.setItem(SessionCookieName,CookieSession); } } else if (LocalSession && LocalSession !== CookieSession) { document.cookie = SessionCookieName + "=" + LocalSession + "; path=/"; window.location.reload(true); } } } }); })( jQuery );
एक्सटेंशन का उपयोग करना बहुत सरल है, लाइब्रेरी के साथ js फ़ाइल शामिल करें और पेज लोड करते समय कॉल डालें:
- IOS फुल-स्क्रीन एप्लिकेशन के लिए लिंक के माध्यम से सफारी में अवांछित निकास के साथ समस्या को ठीक करने और स्थानीयस्टोर में डोमेन के भीतर वर्तमान URL को बचाने / पुनर्स्थापित करने के लिए: $ .fixLinks ();
- आईओएस के लिए सफारी में निकास समस्या को ठीक करें, लेकिन स्थानीयस्टोर में URL को याद न रखें: $ .fixLinks (गलत);
- सत्र कुकीज़ को रीसेट करने के साथ समस्या को ठीक करें: $ .fixCookie ("SID"); जहाँ "SID" सत्र कुकी का नाम है।