इस लेख में, मैं जावास्क्रिप्ट में विस्तार से प्रवेश की जांच करूंगा, और आम तौर पर स्वीकृत कम दिखाऊंगा, लेकिन, मेरी राय में, अधिक प्राकृतिक "मिश्रण" रणनीति, जो मुझे आशा है कि आप उपयोगी पाएंगे। मैं प्रोफाइलिंग परिणामों के एक मैट्रिक्स के साथ समाप्त होगा जो प्रत्येक तकनीक के प्रदर्शन पर प्रभाव को सारांशित करता है। (इस पोस्ट पर आधारित कोड की
समीक्षा और सुधार के लिए शानदार
@kitcambridge का बहुत-बहुत धन्यवाद!)
समारोह का पुन: उपयोग
जावास्क्रिप्ट में, प्रत्येक ऑब्जेक्ट एक प्रोटोटाइप ऑब्जेक्ट को संदर्भित करता है जिसमें से यह गुण इनहेरिट कर सकता है। प्रोटोटाइप कोड के पुन: उपयोग के लिए महान उपकरण हैं: एक एकल प्रोटोटाइप उदाहरण कई अनंत संस्थाओं के गुणों को निर्धारित कर सकता है। प्रोटोटाइप को अन्य प्रोटोटाइप से भी विरासत में लिया जा सकता है, इस प्रकार प्रोटोटाइप की श्रृंखलाएं बनती हैं जो जावा या C ++ जैसी "वर्ग" भाषाओं की विरासत पदानुक्रम को कम या ज्यादा दोहराती हैं। मल्टीस्टोरी इनहेरिटेंस पदानुक्रम कभी-कभी चीजों के प्राकृतिक क्रम का वर्णन करने में उपयोगी होते हैं, लेकिन अगर कोड का पुन: उपयोग करना प्राथमिक प्रेरणा है, तो ऐसे पदानुक्रम जल्दी से अर्थहीन उपवर्गों, टायरों के अतिरेक और अनियंत्रित तर्क के मुड़ लेबिरिंथ बन सकते हैं ("एक बटन एक आयत या एक नियंत्रण है? यहाँ क्या है?)
Rectangle से
Button विरासत में मिला है, और
Rectangle को
Control से विरासत में लिया जा सकता है ... इसलिए, रोकें ... ")।
सौभाग्य से, जब यह पुन: उपयोग के कार्यों की बात आती है, तो जावास्क्रिप्ट व्यवहार्य विकल्प प्रदान करता है। अधिक कठोरता से संरचित भाषाओं के विपरीत, जावास्क्रिप्ट में ऑब्जेक्ट्स किसी भी सार्वजनिक कार्य को वंशावली की परवाह किए बिना कह सकते हैं। सबसे सीधा दृष्टिकोण प्रतिनिधि है; किसी भी सार्वजनिक समारोह को सीधे
call या
apply माध्यम से बुलाया जा सकता है। यह एक प्रभावी विशेषता है, और मैं इसे बड़े पैमाने पर उपयोग करता हूं। जैसा कि यह हो सकता है, प्रतिनिधिमंडल इतना सुविधाजनक है कि कभी-कभी यह कोड के संरचनात्मक अनुशासन के खिलाफ काम करना शुरू कर देता है; इसके अलावा, वाक्यविन्यास थोड़ा क्रियात्मक हो सकता है। अशुद्धताएं एक महान समझौता है जो आपको न्यूनतम सिंटैक्स का उपयोग करके पूरी कार्यात्मक इकाइयों तक उधार लेने और उनके पास जाने की अनुमति देता है, और वे प्रोटोटाइप के साथ पूरी तरह से काम करते हैं। वे मस्तिष्क की समस्याओं के बिना पदानुक्रमित विरासत की वर्णनात्मक शक्ति की पेशकश करते हैं, जो बहु-कहानी विरासत के साथ एक ही मूल में वापस जाते हैं।
मूल बातें
प्रोग्रामिंग में, एक प्रवेश एक वर्ग है जो एक प्रकार से संबंधित कार्यों के एक सेट को परिभाषित करता है (उदाहरण के लिए,
Person ,
Circle ,
Observer )। सहानुभूति वर्गों को आमतौर पर इस अर्थ में अमूर्त माना जाता है कि उनके पास अपने स्वयं के उदाहरण नहीं हैं - इसके बजाय, व्यवहार विधियों के साथ एक औपचारिक संबंध में प्रवेश किए बिना विशिष्ट वर्गों के रूप में विशिष्ट वर्गों द्वारा उनके तरीकों की नकल (या "उधार") की जाती है।
ठीक है, लेकिन यह जावास्क्रिप्ट है, और हमारे पास कोई वर्ग नहीं है। यह, वास्तव में, अच्छा है, क्योंकि इसका मतलब है कि हम इसके बजाय वस्तुओं (उदाहरणों) का उपयोग कर सकते हैं, जो स्पष्टता और लचीलापन देता है: हमारी अशुद्धियाँ एक साधारण वस्तु, प्रोटोटाइप या फ़ंक्शन हो सकती हैं - किसी भी मामले में, "मिश्रण" प्रक्रिया पारदर्शी और बन जाती है स्पष्ट।
के उपयोग
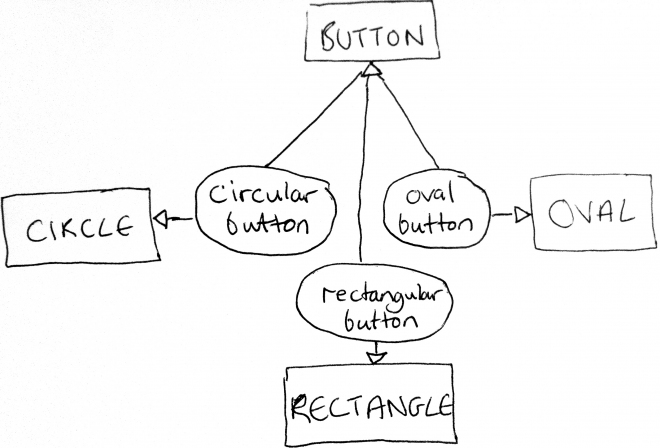
मैं कई अशुद्धता तकनीक पर चर्चा करने का इरादा रखता हूं, लेकिन सभी कोड उदाहरण एकल उपयोग-मामले में आते हैं: गोल, अंडाकार या आयताकार बटन बनाना। यहां एक योजनाबद्ध आरेख (नवीनतम हाई-टेक गैजेट्स का उपयोग करके बनाया गया) है। आयतों में - अशुद्धियों, हलकों में - पूर्ण बटन।

1. क्लासिक अशुद्धियाँ
"जावास्क्रिप्ट मिश्रण" के अनुरोध पर Google के जारी करने के पहले दो पृष्ठों को देखने के बाद, मैंने देखा कि अधिकांश लेखक अशुद्धता वस्तुओं को एक ठोस प्रकार के रूप में परिभाषित करते हैं और प्रोटोटाइप में परिभाषित तरीकों के साथ। आप इसे प्राकृतिक प्रगति के रूप में मान सकते हैं - पहले अशुद्धियां कक्षाएं थीं, और यह उन वर्गों के सबसे करीब है जो जेएस में हैं। यहाँ इस शैली में बनाए गए एक वृत्त का एक मिश्रण है:
var Circle = function() {}; Circle.prototype = { area: function() { return Math.PI * this.radius * this.radius; }, grow: function() { this.radius++; }, shrink: function() { this.radius--; } };
हालांकि, इस तरह की भारी अशुद्धता अनावश्यक है। एक साधारण वस्तु शाब्दिक पर्याप्त है:
var circleFns = { area: function() { return Math.PI * this.radius * this.radius; }, grow: function() { this.radius++; }, shrink: function() { this.radius--; } };
समारोह का विस्तार करें
इस तरह की अशुद्धता वस्तु हमारी वस्तुओं के साथ कैसे मिलती है?
extend फ़ंक्शन का उपयोग करना (कभी-कभी
augment कहा जाता है)। आमतौर पर प्रतियों का
extend होता है (लेकिन क्लोन नहीं करता है) प्राप्त वस्तु में प्रवेश कार्य करता है। एक त्वरित समीक्षा इस कार्यान्वयन के कुछ छोटे बदलाव दिखाती है। उदाहरण के लिए, Prototyp.js
hasOwnProperty check को छोड़ देता है (यह मान लिया जाता है कि अशुद्धता में प्रोटोटाइप श्रृंखला में गुणांक गुण नहीं हैं), जबकि अन्य संस्करणों का मानना है कि आप अशुद्धता प्रोटोटाइप से केवल गुण कॉपी करना चाहते हैं। यहाँ एक सुरक्षित और लचीला विकल्प है ...
function extend(destination, source) { for (var k in source) { if (source.hasOwnProperty(k)) { destination[k] = source[k]; } } return destination; }
... जिसे हम अपने प्रोटोटाइप का विस्तार करने के लिए कॉल कर सकते हैं ...
var RoundButton = function(radius, label) { this.radius = radius; this.label = label; }; extend(RoundButton.prototype, circleFns); extend(RoundButton.prototype, buttonFns);
2. कार्यात्मक अशुद्धियाँ
यदि अशुद्धियों में परिभाषित कार्य केवल अन्य वस्तुओं द्वारा उपयोग के लिए अभिप्रेत हैं, तो अशुद्धियों को वस्तुओं के रूप में क्यों बनाया जाए? दूसरे शब्दों में, अशुद्धता एक प्रक्रिया होनी चाहिए, वस्तु नहीं। हमारी अशुद्धियों को उन कार्यों में बदलना तर्कसंगत होगा जो वस्तुएं प्रतिनिधिमंडल के माध्यम से खुद को लागू करती हैं। यह एक मध्यस्थ की आवश्यकता को समाप्त करता है - कार्यों का
extend करें।
var asCircle = function() { this.area = function() { return Math.PI * this.radius * this.radius; }; this.grow = function() { this.radius++; }; this.shrink = function() { this.radius--; }; return this; }; var Circle = function(radius) { this.radius = radius; }; asCircle.call(Circle.prototype); var circle1 = new Circle(5); circle1.area();
यह दृष्टिकोण सही लगता है। क्रिया के रूप में अशुद्धता, संज्ञा नहीं; हल्के डिपार्टमेंट स्टोर। ऐसी अन्य चीजें हैं जो आपको पसंद हो सकती हैं - कोड की शैली प्राकृतिक और संक्षिप्त है:
this हमेशा फ़ंक्शन सेट के प्राप्तकर्ता को इंगित करता है, न कि एक अमूर्त वस्तु जिसे हमें ज़रूरत नहीं है और जिसका हम उपयोग नहीं करते हैं; इसके अलावा, पारंपरिक दृष्टिकोण के विपरीत, हमें विरासत में मिली संपत्तियों की अनजाने नकल के खिलाफ सुरक्षा की आवश्यकता नहीं है, और (जो भी इसका मतलब है) कार्य अब क्लोन किए गए हैं, कॉपी नहीं किए गए हैं।
यहाँ बटन के लिए प्रवेश समारोह है:
var asButton = function() { this.hover = function(bool) { bool ? mylib.appendClass('hover') : mylib.removeClass('hover'); }; this.press = function(bool) { bool ? mylib.appendClass('pressed') : mylib.removeClass('pressed'); }; this.fire = function() { return this.action(); }; return this; };
हम दो अशुद्धियों को एक साथ लेते हैं और गोल बटन प्राप्त करते हैं:
var RoundButton = function(radius, label, action) { this.radius = radius; this.label = label; this.action = action; }; asButton.call(RoundButton.prototype); asCircle.call(RoundButton.prototype); var button1 = new RoundButton(4, 'yes!', function() {return 'you said yes!'}); button1.fire();
3. विकल्प जोड़ें
फ़ंक्शंस के साथ एक रणनीति भी आपको उधार के व्यवहार को पैरामीटर करने की अनुमति देती है - विकल्पों के एक तर्क को पारित करके। आइए देखें कि कैसे
grow और
shrink कस्टम विकल्पों के साथ एक
asOval मिश्रण बनाकर यह काम करता है:
var asOval = function(options) { this.area = function() { return Math.PI * this.longRadius * this.shortRadius; }; this.ratio = function() { return this.longRadius/this.shortRadius; }; this.grow = function() { this.shortRadius += (options.growBy/this.ratio()); this.longRadius += options.growBy; }; this.shrink = function() { this.shortRadius -= (options.shrinkBy/this.ratio()); this.longRadius -= options.shrinkBy; }; return this; } var OvalButton = function(longRadius, shortRadius, label, action) { this.longRadius = longRadius; this.shortRadius = shortRadius; this.label = label; this.action = action; }; asButton.call(OvalButton.prototype); asOval.call(OvalButton.prototype, {growBy: 2, shrinkBy: 2}); var button2 = new OvalButton(3, 2, 'send', function() {return 'message sent'}); button2.area();
4. कैशिंग जोड़ें
आप चिंतित हो सकते हैं कि यह दृष्टिकोण प्रदर्शन को कम करता है, क्योंकि हम हर कॉल के साथ बार-बार एक ही फ़ंक्शन को फिर से परिभाषित करते हैं।
Jsperf.com जैसी शानदार चीज़ का उपयोग करते हुए, मैंने सभी अशुद्धता रणनीतियों के मैट्रिक्स को लिया (परिणाम लेख के अंत में हैं)। आश्चर्यजनक रूप से, क्रोम 12 में, कार्यात्मक दृष्टिकोण का उपयोग करके प्रदर्शन बेहतर है, जबकि अन्य ब्राउज़रों में ऐसी अशुद्धियों को क्लासिक लोगों की तुलना में दो बार धीमा प्रदर्शन किया जाता है। यह मानते हुए कि इस तरह की अशुद्धियों को प्रति बार एक बार (और प्रत्येक उदाहरण बनाते समय नहीं) कहा जाता है, इस अंतर को महत्वपूर्ण भूमिका नहीं निभानी चाहिए - यह देखते हुए कि हम IE8 में भी प्रति सेकंड 26,000 अशुद्धियों के बारे में बात कर रहे हैं!
बस मामले में, यदि ऐसी संख्याएं आपके प्रबंधक को रात में सोने नहीं देती हैं, तो यहां समाधान है। सर्किट में अशुद्धियों को रखकर, हम निर्धारण के परिणाम को कैश कर सकते हैं, जो प्रदर्शन को बहुत प्रभावित करेगा। कार्यात्मक अशुद्धियां अब सभी ब्राउज़रों में क्लासिक प्रदर्शन (क्रोम में लगभग 20 बार और एफएफ 4 में लगभग 13) मेरे परीक्षणों को आसानी से हरा सकती हैं। फिर, यह इतना महत्वपूर्ण नहीं है, लेकिन एक सुखद एहसास छोड़ देता है :)
यहाँ कैशिंग के अलावा के साथ
asRectangle का एक संस्करण है ...
var asRectangle = (function() { function area() { return this.length * this.width; } function grow() { this.length++, this.width++; } function shrink() { this.length--, this.width--; } return function() { this.area = area; this.grow = grow; this.shrink = shrink; return this; }; })(); var RectangularButton = function(length, width, label, action) { this.length = length; this.width = width; this.label = label; this.action = action; } asButton.call(RectangularButton.prototype); asRectangle.call(RectangularButton.prototype); var button3 = new RectangularButton(4, 2, 'delete', function() {return 'deleted'}); button3.area();
5. दही डालें
जीवन में सब कुछ समझौता का परिणाम है, और कैशिंग के माध्यम से उपरोक्त सुधार कोई अपवाद नहीं है। हमने प्रत्येक अशुद्धता के वास्तविक क्लोन बनाने की क्षमता खो दी है, और, इसके अलावा, हम अब मापदंडों को पारित करके उधार कार्यों को अनुकूलित नहीं कर सकते हैं। अंतिम समस्या को प्रत्येक कैश्ड फ़ंक्शन को क्यूर करके हल किया जा सकता है - इस प्रकार बाद में कॉल करने तक, अग्रिम में पैरामीटर असाइन करना। यहां ठीक से
asRectangle कार्यों के साथ
asRectangle का एक मिश्रण है जो
grow और
shrink की अनुमति देता है।
Function.prototype.curry = function() { var fn = this; var args = [].slice.call(arguments, 0); return function() { return fn.apply(this, args.concat([].slice.call(arguments, 0))); }; } var asRectangle = (function() { function area() { return this.length * this.width; } function grow(growBy) { this.length += growBy, this.width +=growBy; } function shrink(shrinkBy) { this.length -= shrinkBy, this.width -= shrinkBy; } return function(options) { this.area = area; this.grow = grow.curry(options['growBy']); this.shrink = shrink.curry(options['shrinkBy']); return this; }; })(); asButton.call(RectangularButton.prototype); asRectangle.call(RectangularButton.prototype, {growBy: 2, shrinkBy: 2}); var button4 = new RectangularButton(2, 1, 'add', function() {return 'added'}); button4.area();
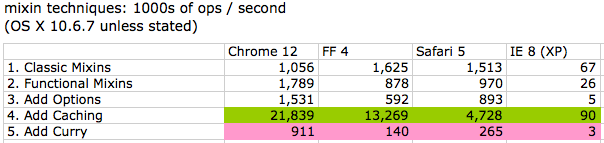
प्रदर्शन मेट्रिक्स
जैसा कि वादा किया गया था, यहां तकनीकी और ब्राउज़र द्वारा तालिका में संक्षेप में
दिए गए
jsperf परीक्षणों के परिणाम हैं।
परिणाम प्रति सेकंड हजारों ऑपरेशनों में व्यक्त किया जाता है, इसलिए संख्या जितनी अधिक होगी, उतना ही बेहतर होगा।
 (अनुवादक का ध्यान दें: jsperf.com पर सीधे हाल के परिणामों को देखना बेहतर है; मूल पोस्ट से तालिका केवल संख्याओं के क्रम को दिखाने के लिए दी गई है)
(अनुवादक का ध्यान दें: jsperf.com पर सीधे हाल के परिणामों को देखना बेहतर है; मूल पोस्ट से तालिका केवल संख्याओं के क्रम को दिखाने के लिए दी गई है)निष्कर्ष
जावास्क्रिप्ट कार्यों और राज्य का एक मिश्र धातु है। राज्य आमतौर पर उदाहरण-विशिष्ट होते हैं, जबकि कार्यों को साझा किए जाने की अधिक संभावना होती है। जिम्मेदारी के इन दो बुनियादी क्षेत्रों को अलग करना हमारे हित में हो सकता है, और शायद अशुद्धियाँ इसमें हमारी मदद करेंगी।
विशेष रूप से, कार्यात्मक अशुद्धता पैटर्न एक स्पष्ट अंतर प्रदान करता है। वस्तुएँ एक अवस्था हैं, और फ़ंक्शंस फसल के लिए एक पेड़ पर पके फलों के समूह की तरह व्यवस्थित होते हैं। वास्तव में, इस रणनीति को अशुद्धियों से बहुत आगे बढ़ाया जा सकता है - फीचर सेट किसी भी वस्तु के लिए भंडार के रूप में काम कर सकते हैं।
var myCircle = asCircle.call({radius:25}); myCircle.area();
अशुद्धियों का अध्ययन करने में अच्छा भाग्य, और सुधार और किसी अन्य प्रतिक्रिया को भेजने से डरो मत!