Habré पर प्लग-इन की शैली के चयन की समीक्षा पहले से ही फिसल गई (
एक बार और
दो बार )
शायद मुझे अगली बाइक के आविष्कार के लिए टमाटर के साथ फेंक दिया जाएगा, लेकिन सभी मौजूदा कार्यान्वयन मुझे सूट नहीं करते थे। हां, एक उत्कृष्ट प्लगइन
चुना गया , लेकिन इसमें अत्यधिक मात्रा में कार्यक्षमता है जिसकी मुझे आवश्यकता नहीं है।
ikSlect , हाँ, लगभग मुझे क्या चाहिए, लेकिन मुझे उत्पन्न मार्कअप पसंद नहीं था।

तो, कार्य
लाठी और w के साथ प्लग-इन करना है
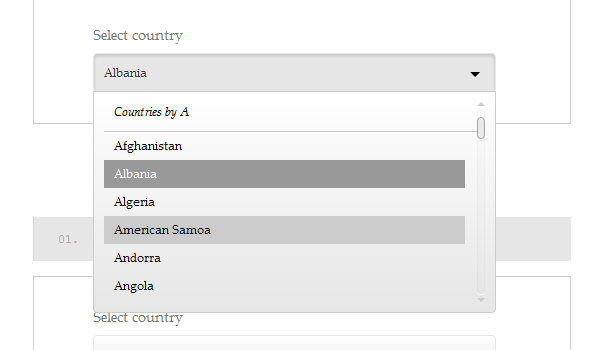
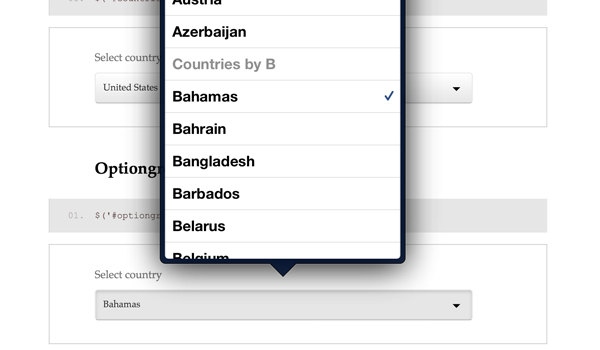
... एक ऐसे स्टाइल को चुनने के लिए जो मानक के व्यवहार को अधिकतम तक दोहराता है। और यह कीबोर्ड नेविगेशन, ड्रॉपडाउन की चौड़ाई का ऑटो-समायोजन, ऑप्टग्रुप समर्थन, ऑटो-पूर्ण, और सबसे महत्वपूर्ण, पूर्ण अनुकूलन, एक स्क्रॉलबार * सहित है।
* कस्टम स्क्रॉलिंग का समर्थन करने के लिए, आपको jScrollPane प्लगइन की आवश्यकता हैकुछ दिनों बाद, यह पूरी तरह कार्यात्मक प्लगइन निकला, जिसे गर्व से jQueryCoreUISelect नाम दिया गया
एक एपीआई है, जिसमें 5 कॉलबैक शामिल हैं:
$('.b-core-ui-select__select').oreUISelect({ onInit : addCoreUISelectListener, onOpen : addCoreUISelectListener, onClose : addCoreUISelectListener, onChange : addCoreUISelectListener, onDestroy : addCoreUISelectListener }); function addCoreUISelectListener(select, event){ console.log(el, event); }
और बाहरी तरीकों की एक जोड़ी (पूर्ण जीवन के लिए पर्याप्त है):
$('.b-core-ui-select__select').oreUISelect('update'); $('.b-core-ui-select__select').oreUISelect('destroy');
IPhone, iPad, Android के लिए, अनुकूलन सक्षम है, अर्थात ड्रॉपडाउन ड्रॉपडाउन की उपस्थिति पहले से सिस्टम पर निर्भर है। ओपेरा मिनी में, प्लगइन पूरी तरह से बंद हो जाता है।

IPad के लिए

आईफोन के तहत
डेमो और स्रोतों, कांटा, डांट, प्रस्ताव के लिए नीचे देखें।
आपका ध्यान के लिए धन्यवाद!
डेमो लिंक
गिटहब लिंक