हेलो, हेब्र!
इस आलेख में, मैं
बूटस्ट्रैप लाइब्रेरी के
लिए संपादन योग्य के बारे में संक्षेप में बात करूंगा, जो आपको संपादन-इन-प्लेस विधि का उपयोग करके और
बूटस्ट्रैप घटकों के आधार पर एक पृष्ठ पर डेटा दर्ज करने की अनुमति देता है। मैं इसे परियोजनाओं के व्यवस्थापक भाग में उपयोग करता हूं, या जब मुझे जल्दी से उपयोगकर्ता इनपुट की क्षमता के साथ एक इंटरफ़ेस बनाने की आवश्यकता होती है।
कट के तहत विवरण।

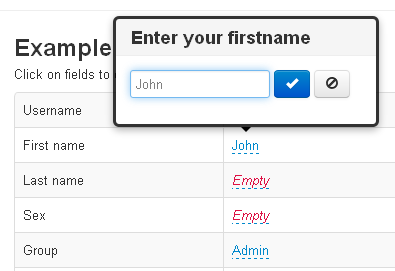
डेटा प्रविष्टि तंत्र बूटस्ट्रैप फॉर्म और पॉपओवर प्लगइन्स पर आधारित है। जब कोई उपयोगकर्ता किसी तत्व पर क्लिक करता है, तो एक पॉपओवर पॉप अप होता है जिसमें नियंत्रण निर्दिष्ट प्रकार के आधार पर स्थित होता है। अब 4 प्रकार के नियंत्रणों का समर्थन किया जाता है:
- टेक्स्ट
- चुनना
- तिथि
- पाठ क्षेत्र
Date के लिए , jQuery UI Datepicker,
बूटस्ट्रैप के रूप में स्टाइल किया जाता है ।
नियंत्रण के प्रकार और अन्य सभी मापदंडों को
डेटा के माध्यम से निर्दिष्ट किया जा सकता
है- * विशेषताएँ, और विकल्प के रूप में जब बुलाया जाता है।
उदाहरण के लिए, सादा पाठ को संपादन योग्य बनाने के लिए और पोस्ट.php पर डेटा भेजने के लिए, आपको आवश्यकता है:
<a href="#" id="firstname" data-type="text" data-pk="1" data-name="firstname" data-url="post.php">John</a>
जावास्क्रिप्ट:
$('#firstname').editable();
या तो:
<a href="#" id="firstname">John</a>
$('#firstname').editable({ url: 'post.php', type: 'text', pk: 1, name: 'firstname', title: 'Enter your firstname' });
सर्वर को भेजते समय, फ़ील्ड का नाम, ऑब्जेक्ट पहचानकर्ता (प्राथमिक कुंजी) और नया मान अनुरोध में शामिल किया जाएगा:
{name: 'firstname', pk: 1, value: 'John2'}
यह डेटाबेस में एक नया मान बचाने के लिए पर्याप्त है।
प्रलेखन में विस्तार से अन्य प्रकार के मापदंडों और उदाहरणों की पूरी सूची का वर्णन किया गया है। इसके अलावा
एक नया रिकॉर्ड बनाने का एक उदाहरण है।
किसी भी विचार / टिप्पणी को कमेंट में या
गीठुब में सुनकर खुशी होगी।
आपका ध्यान के लिए धन्यवाद!