कभी-कभी आपको ऐसे दिलचस्प काम आते हैं जो पहली बार लिखना मुश्किल होता है। कैस्केडिंग सूची इन कार्यों में से एक बन गई, और एक आसान
टिप्पणी के साथ मुझे लगा कि मैं बैकबोन पर कम लिख सकता हूं।
संक्षेप में, यह काम नहीं किया ... आंशिक रूप से इस तथ्य के कारण कि मैं कार्य को ड्रॉप-डाउन सूचियों को समाप्त करने और बैकबोन की अल्प क्रिया की वजह से जटिल करता हूं।
दो मंडलियां बनाएं ...
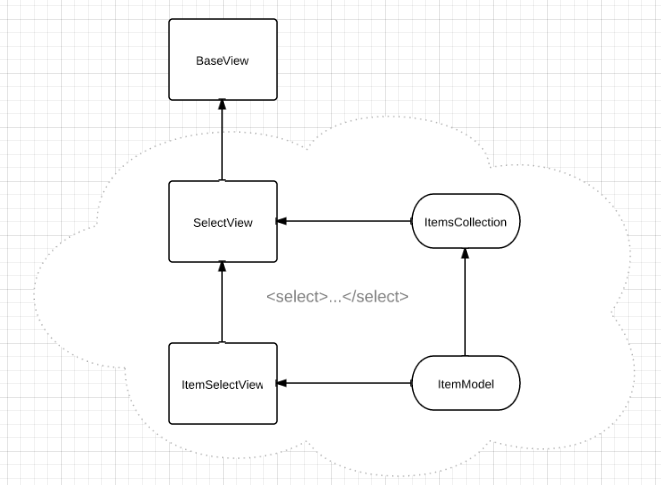
थोड़ा सोचने के बाद, मेरे सिर में एक समान ब्लॉक आरेख दिखाई देता है:

इंटरफेस डिजाइन करते समय, मैं हमेशा सबसे छोटे विवरणों के साथ शुरू करता हूं, एक सूची के मामले में, यह एक विकल्प है और
SelectItemView देखें जो इसे
SelectItemView है। अगला, तत्व एक सूची बनाते हैं, और सूचियाँ
BaseView जो हमें चाहिए - बेस व्यू का मूल दृश्य।
कार्य असीम रूप से मुड़ी हुई सूचियाँ बनाना है, और इसे हल करने के लिए, आप HTML के लिए एक लिंक की गई सूची की तरह कुछ का उपयोग कर सकते हैं:
<script type="text/template" id="base-tempate"> <div class="primary"></div> <div class="secondary"></div> </script>
.secondary को
.secondary कंटेनर में पुनरावर्ती रूप से
.secondary दिया
.secondary , और जब सक्रिय
.primary एलिमेंट को
.primary जाएगा
.primary को हटा दिया जाएगा और एक नई सूची प्रदान की जाएगी।
... और हम बाकी उल्लू को खत्म करते हैं
लगभग दो घंटे के बाद, मुझे इस तरह के
डेमो के बारे में पता चला। कोड काफी सरल और सीधा है, मुझे नहीं मिला कि लंबे समय तक वहां क्या समझाया जा सकता है।
दिलचस्प अंक
1. यह याद रखने के लिए कि किन तत्वों की नेस्टेड सूची है,
ItemModel मॉडल" को लेबल में जोड़ा जाता है।
initialize: function(){ if(this.get('items').length > 0){ this.set('label', this.get('label') + ' >'); }
2. चयनित आइटम को बदलने के बाद, आपको उस मॉडल को खोजने की आवश्यकता है जो इसके लिए जिम्मेदार है। समस्या को हल करने के लिए, हमें उस
itemViews निरूपण
itemViews एक व्यूह बनाना था जो प्रस्तुत किया गया था:
changeItem: function(){ u.each(this.itemViews, function(view){ if(view.el === this.el.options[this.el.selectedIndex]){ this.collection.selectedModel = view.model; this.collection.trigger('changeSelectedItem'); } }, this); },
3. उपर्युक्त कोड एक सिग्नल
changeSelectedItem भेजता है।
changeSelectedItem , जो
BaseView पकड़ता है और यदि आवश्यक संग्रह है, तो माध्यमिक सूची को रेंडर करने की कोशिश करता है:
renderSecondary: function(){ var collection = this.collection.selectedModel.itemsCollection; var container = this.$el.find('.secondary'); container.empty(); if(collection) (new BaseView({ collection: collection })).render().$el.appendTo(container); }
कोड स्पष्टीकरण
सभी कोड इस आवरण में हैं:
(function(j, b, u){
आमतौर पर मैं एक आवरण को थोड़ा अधिक जटिल लिखता हूं, लेकिन इस मामले में सभी कोड एक फ़ाइल में हैं और यह पर्याप्त है। मैं पहले से आपको संक्षिप्त में आलोचना नहीं करने के लिए नहीं कहता हूं, यह मेरे लिए अधिक सुविधाजनक है और किसी भी डॉलर और नीचे के डैश की तुलना में पढ़ना आसान है।
निष्कर्ष
हर बार जब मैं बैकबोन के साथ काम करता हूं, तो परिणामस्वरूप कोड की सटीकता। हालांकि, शायद यह सिर्फ मेरे लिए है यह साफ निकला?