
बड़ी संख्या में मोबाइल उपकरणों के आगमन के साथ, साइटें अधिक "उत्तरदायी" होती जा रही हैं, इसके लिए सामग्री को प्रदर्शित करने के लिए नए, अधिक सुविधाजनक तरीकों की आवश्यकता होती है। सीएसएस क्षेत्र, नए एडोब वेब मानक, निकट भविष्य में मदद करने में सक्षम होंगे।
सीधे शब्दों में कहें, CSSRegions को वस्तुओं के चारों ओर चालाकी से पाठ लपेटने के लिए डिज़ाइन किया गया है। जबकि यह मानक लाइव साइटों पर उपयोग के लिए तैयार नहीं है, लेकिन अब आप क्षेत्रों के साथ प्रयोग कर सकते हैं।
ब्राउज़र का समर्थन
जांचें कि क्या आपका ब्राउज़र
caniuse.com पर CSS क्षेत्रों का समर्थन करता है। क्रोम में, हम निम्नानुसार समर्थन शामिल करते हैं:
- हम प्रयोगात्मक कार्यों में जाते हैं - क्रोम: // झंडे
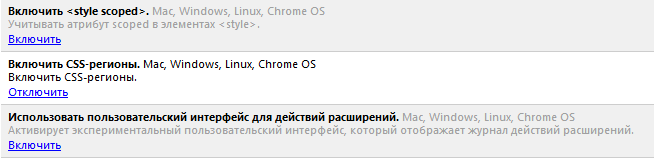
- आइटम ढूंढें "सीएसएस क्षेत्रों को सक्षम करें" और इसे सक्षम करें:

- Chrome को पुनरारंभ करें
कई स्तंभों में पाठ का एक ब्लॉक ( डेमो )
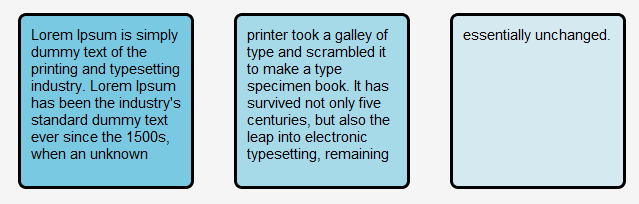
यह सीएसएस क्षेत्रों का उपयोग करने का सबसे आसान उदाहरण है - पाठ का एक ब्लॉक तीन स्तंभों में बहता है:

HTML सरल है:
<p class="example-text">"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."</p> <div class="regions"></div> <div class="regions"></div> <div class="regions"></div>
CSS अधिक जटिल नहीं है:
.example-text { -webkit-flow-into: example-text-flow; padding: 0; margin: 0; } .regions { -webkit-flow-from: example-text-flow; border: 1px solid black; padding: 2px; margin: 5px; width: 200px; height: 50px; }
परिणाम
डेमो में देखा जा सकता है, कई उदाहरण हैं जो थोड़ा अधिक जटिल हैं।
सामग्री ( डेमो ) के अंदर ब्लॉकों की व्यवस्था
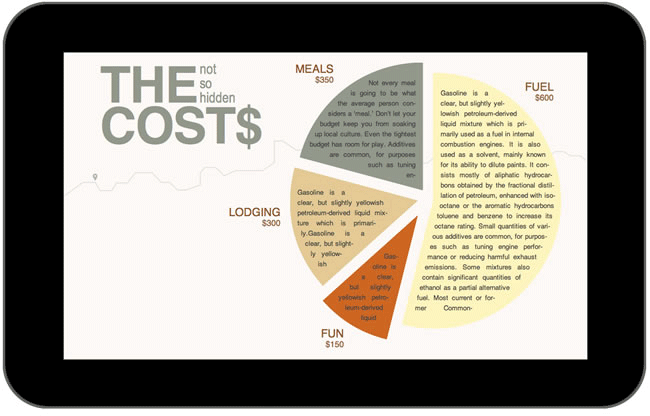
उत्तरदायी लेआउट में, जब आप ब्राउज़र विंडो की चौड़ाई बदलते हैं, तो सामग्री आमतौर पर एक परिदृश्य के अनुसार व्यवहार करती है - पाठ एक कॉलम में संकुचित होता है, और साइडबार इसके नीचे दिखाई देते हैं। पृष्ठ पर ब्लॉक की अधिक सही व्यवस्था के लिए, सीएसएस क्षेत्रों का उपयोग करना जल्द ही संभव होगा।
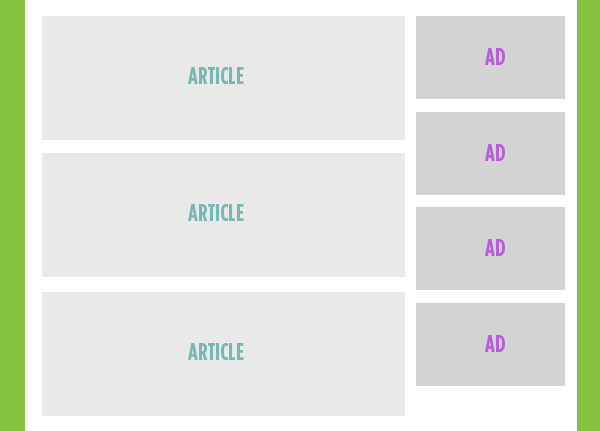
उदाहरण के लिए, यह इस प्रकार है कि सामग्री और विज्ञापन इकाइयों वाला एक पृष्ठ ऐसा दिखता है:

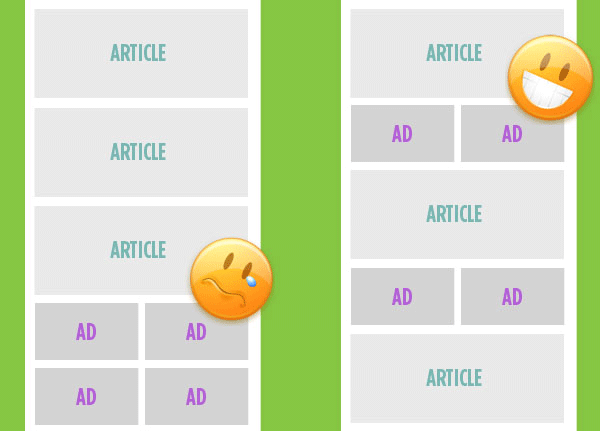
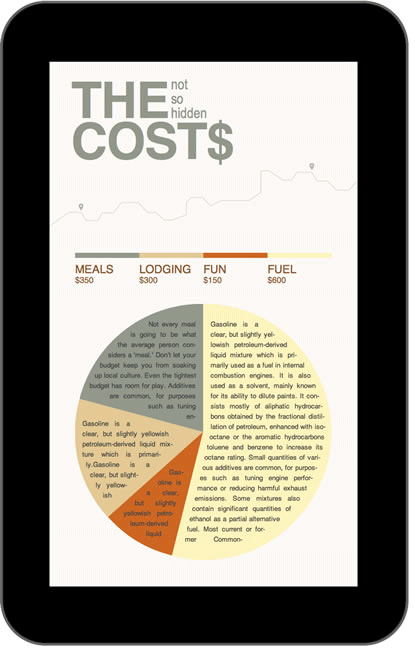
और मोबाइल डिवाइस पर, आपको दाईं ओर विकल्प प्राप्त करने की आवश्यकता है:

HTML निर्माण कोड:
<section class="main-content"> <article> ... </article> <div class="ad-region-1"> </div> <article> ... </article> <div class="ad-region-2"> </div> <article> ... </article> <div class="ad-region-3"> </div> </section> <aside> </aside> <div id="ad-source"> <a href="#"><img src="ads/1.jpg"></a> <a href="#"><img src="ads/2.jpg"></a> <a href="#"><img src="ads/3.jpg"></a> <a href="#"><img src="ads/4.png"></a> </div>
विज्ञापन इकाइयों के लिए CSS - "विज्ञापन-स्रोत":
#ad-source { -webkit-flow-into: ads; -ms-flow-into: ads; }
सीएसएस सामग्री के लिए:
aside, [class^='ad-region'] { -webkit-flow-from: ads; -ms-flow-from: ads; }
विभिन्न ब्राउज़र विंडो चौड़ाई के लिए CSS:
[class^='ad-region'] { display: none; height: 155px; width: 100%; } @media (max-width: 800px) { [class^='ad-region'] { display: block; } [class^='ad-region']:last-child { height: 300px; } aside { display: none; } }
एडोब उदाहरण
सीएसएस क्षेत्रों
का उपयोग करने के
महान उदाहरण एडोब द्वारा ही दिखाए गए थे।
आप अभी भी ऐसा कर सकते हैं:


और जावास्क्रिप्ट का उपयोग करते समय, आप गतिशील रूप से वस्तुओं के चारों ओर पाठ प्रवाह बना सकते हैं:



प्रलेखन
एडोब
द्वारा विस्तृत सीएसएस क्षेत्र प्रलेखन । यह अभी भी विकास के अधीन है और लगातार बदल रहा है।
विषय पर प्रयुक्त सामग्री और उपयोगी लिंक