साइट की गति में 2 भाग होते हैं: पृष्ठ कितनी तेजी से लोड होता है और इसमें कोड कितनी तेजी से काम करता है। कई सेवाएँ, जैसे कि मिनिफ़ायर या CDN, लोडिंग को गति देने में मदद करती हैं, लेकिन कोड की गति आपके ऊपर है।
कोड में छोटे परिवर्तन प्रदर्शन में भारी बदलाव ला सकते हैं। बस कुछ पंक्तियों का मतलब एक तेज़ साइट और "गैर-जिम्मेदार स्क्रिप्ट" संवाद के बीच अंतर हो सकता है।
एक संदर्भ बिंदु सेट करें
हम रंग सॉर्टर नामक एक
साधारण एप्लिकेशन को डिसाइड कर रहे होंगे, जो रंगों की एक तालिका दिखाता है जिसे आप खींच सकते हैं। प्रत्येक बिंदु एक चक्र के समान दिखने के लिए थोड़ा सीएसएस के साथ एक div है।

पृष्ठ जल्दी से लोड होता है, लेकिन इसमें अभी भी कुछ समय लगता है और ड्राइंग समाप्त होने से पहले थोड़ी सी झपकी आ जाती है। यह प्रोफाइलिंग करने और इसे तेज करने का समय है।
वर्तमान में एप्लिकेशन कितना तेज़ या धीमा है, यह जानने के लिए एक बेंचमार्क सेट करके प्रदर्शन को तेज करना शुरू करें। रिपोर्टिंग बिंदु से आपको इस बात का अंदाजा होगा कि क्या आप वास्तव में कार्यक्रम को गति दे रहे हैं और समझौता करने में मदद कर रहे हैं।
प्रोफाइलर क्रोम डेवलपर टूल्स का हिस्सा है, जो हमेशा क्रोम में उपलब्ध होता है। इसे लॉन्च करने के लिए Ctrl + Shift + I दबाएं। Chrome में एक शानदार ईवेंट ट्रैकिंग उपयोगिता भी है -
स्पीड ट्रेसर ।
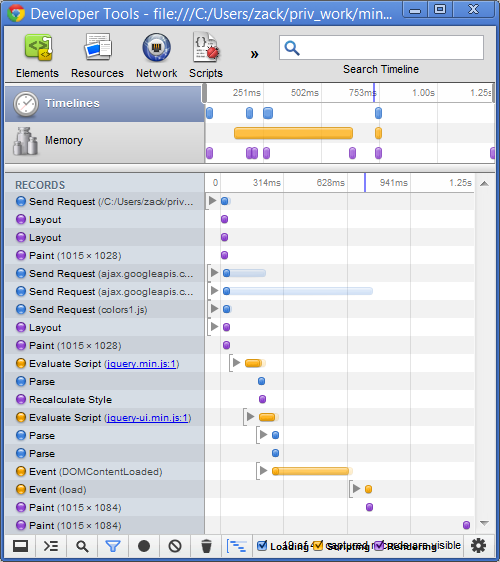
हमारे संदर्भ बिंदु को निर्धारित करने के लिए, "टाइमलाइन" टैब में रिकॉर्डिंग शुरू करें, पेज लोड करें और रिकॉर्डिंग बंद करें (खुले क्रोम डेवलपर टूल में रिकॉर्डिंग शुरू करने के लिए, "टाइमलाइन" टैब पर जाएं और निचले बाएं कोने में आइकन - ब्लैक सर्कल - "रिकॉर्ड") पर क्लिक करें। Chrome तब तक स्मार्ट है जब तक पेज लोड होना शुरू नहीं हो जाता। मैंने इसे 3 बार चलाया और औसत मूल्य की गणना की।

मेरा संदर्भ बिंदु पहले पृष्ठ अनुरोध और ब्राउज़र में पृष्ठ प्रतिपादन के अंत के बीच का समय है - 1.25 सेकंड। यह बुरा नहीं है, लेकिन इस तरह के एक साधारण पृष्ठ के लिए इतना अच्छा नहीं है।
मैं चाहता हूं कि कोड तेज़ी से काम करे, लेकिन मुझे नहीं पता कि यह वास्तव में क्या धीमा करता है। एक प्रोफाइलर को इसका कारण खोजने में मदद करनी चाहिए।
प्रोफ़ाइल निर्माण
टाइमलाइन कोड का समय दिखाता है, लेकिन कोड के कुछ हिस्सों के संचालन के बारे में जानकारी प्रदान नहीं करता है। हम कुछ बदल सकते हैं और बार-बार टाइमलाइन चला सकते हैं, लेकिन यह गौरैया पर शूटिंग करने जैसा है। प्रोफाइल टैब यह देखने के लिए अधिक सुविधाजनक तरीका प्रदान करता है कि क्या होता है।
प्रोफाइलर्स बताते हैं कि कौन सी सुविधाओं में सबसे अधिक समय लगता है। आइए "प्रोफाइल" टैब पर स्विच करके प्रारंभिक प्रोफ़ाइल बनाते हैं, जहाँ तीन प्रकार की रूपरेखाएँ हैं:
- जावास्क्रिप्ट सीपीयू प्रोफ़ाइल
दिखाता है कि हमारे जावास्क्रिप्ट में कितना CPU समय लगता है। - सीएसएस चयनकर्ता प्रोफ़ाइल
सीएसएस चयनकर्ताओं को संसाधित करने में सीपीयू को कितना समय लगता है - ढेर स्नैपशॉट
दिखाता है कि जावास्क्रिप्ट में हमारे चर कितने मेमोरी का उपयोग करते हैं
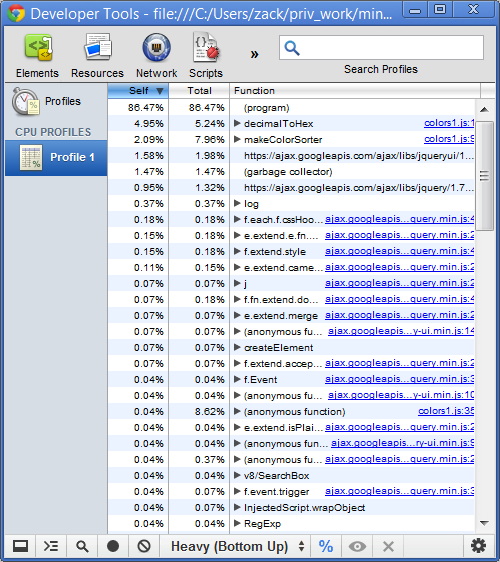
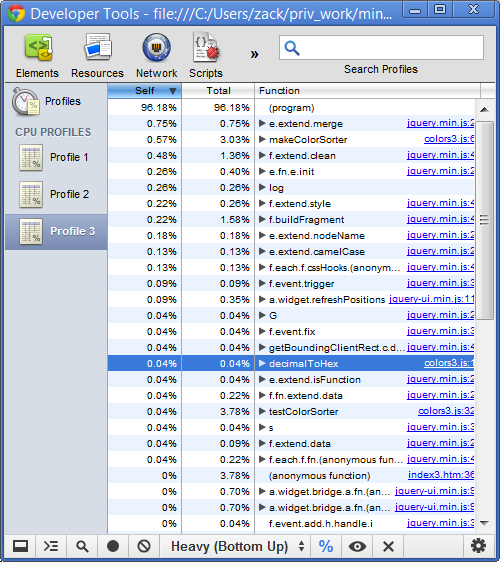
हम जावास्क्रिप्ट को और तेज़ बनाना चाहते हैं, इसलिए हम सीपीयू प्रोफाइलिंग का उपयोग करेंगे। प्रोफाइलर को शुरू करने के लिए पेज को रिफ्रेश करें और फिर प्रोफाइलर को बंद कर दें।

यह देखा जा सकता है कि बहुत सारी चीजें हो रही हैं। कलर सॉर्टर jQuery और jQuery UI का उपयोग करता है, जो बहुत सारे काम करता है जैसे प्लगइन्स को प्रबंधित करना और नियमित अभिव्यक्ति को पार्स करना। आप यह भी देख सकते हैं कि मेरे 2 फ़ंक्शंस सूची में सबसे ऊपर हैं: दशमलवटैक्स और मेकओवरसॉर्डर। प्रोसेसर समय के कुल 13.2% में ये 2 कार्य हैं, इसलिए सुधार शुरू करने के लिए यह एक अच्छी जगह है।
फ़ंक्शन कॉल का पूरा स्टैक प्रदर्शित करने के लिए आप फ़ंक्शन के बगल में स्थित तीर पर क्लिक कर सकते हैं। हमारे मामले में, मैं देख रहा हूँ कि दशमलवटैक्स को मेकओलर सटोर से कहा जाता है, और मेकओलर सटोर को पहले से ही $ (दस्तावेज) कहा जाता है।
यहाँ कोड है:
$(document).ready(function() { makeColorSorter(.05, .05, .05, 0, 2, 4, 128, 127, 121); makeSortable(); });
यह समझना कि उन्हें कहां से बुलाया गया है, यह भी समझ देता है कि रंग को खींचने योग्य बनाना सबसे बड़ा प्रदर्शन मुद्दा नहीं है। इस मामले में, उन्हें खींचने की क्षमता प्रदान करने की तुलना में DOM तत्वों को जोड़ने में अधिक समय व्यतीत किया जाता है।
मैं इन कार्यों को तेज करना चाहता हूं, इसलिए पहली बात यह है कि मेरे बदलावों को अलग करना है। पृष्ठ लोड करते समय बहुत सी चीजें होती हैं और मैं परिवर्तनों से मूल्यांकन करते समय इससे छुटकारा पाना चाहता हूं।
किसी समस्या को अलग करना
दस्तावेज़ लोड करने के बाद रंग सॉर्टर लोड करने के बजाय, मैं एक
दूसरा संस्करण बनाऊंगा, जो बटन पर क्लिक करने तक इंतजार करता है। यह अन्य चीजों के प्रभाव को कम करता है जो ब्राउज़र करता है, और केवल कोड को ही प्रोफाइल किया जा सकता है। मैं प्रदर्शन में तेजी लाने के बाद इसे वापस लाऊंगा।
आइए नए फ़ंक्शन testColorSorter का नाम लें और इसे एक बटन से बांधें:
function testColorSorter() { makeColorSorter(.05, .05, .05, 0, 2, 4, 128, 127, 121); makeSortable(); }
आवेदन बदलने से प्रदर्शन पर अप्रत्याशित प्रभाव पड़ सकता है। यह परिवर्तन बहुत सुरक्षित लगता है, लेकिन मैं अभी भी प्रोफाइलर को फिर से देखना चाहता हूं कि क्या मैंने कुछ और प्रभावित किया है। मैं प्रोफाइलर को लॉन्च करके, एप्लिकेशन में एक बटन पर क्लिक करके और प्रोफाइलर को रोककर एक नया प्रोफ़ाइल बनाऊंगा।

ध्यान देने वाली पहली चीज़ दशमलवटैक्स फ़ंक्शन है, जो अब लोड समय का 4.23% लेता है; यह वही है जो कोड में सबसे लंबे समय तक काम करता है। आइए एक नया मानदंड बनाएं कि यह देखने के लिए कि इस परिदृश्य में कोड कैसे सुधारता है।

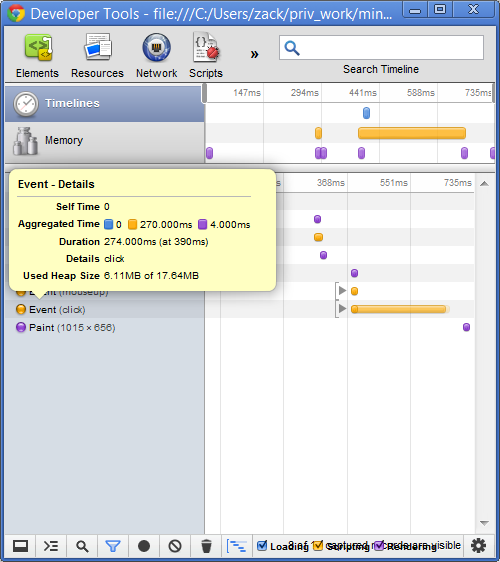
बटन क्लिक करने से पहले कई घटनाएँ होती हैं, लेकिन मैं केवल बटन क्लिक और रंग सॉर्टर के आरेखण के बीच के समय की परवाह करता हूं। बटन को 390 मिलीसेकंड पर दबाया जाता है, और पेंट की घटना 726 वें मिलीसेकंड पर होती है; 726 माइनस 290 संदर्भ बिंदु है - 390 मिलीसेकंड। पहली बार की तरह, मैंने तीन बार भाग लिया और औसत की गणना की।
अब मुझे पता है कि कहां देखना है और कोड का रनटाइम कहां है। हम समस्या को ठीक करने के लिए तैयार हैं।
और तेज करो
प्रोफाइलर केवल कहता है कि कौन सा फ़ंक्शन समस्या की ओर जाता है, इसलिए हमें इसके अंदर देखने और समझने की आवश्यकता है कि यह क्या करता है।
function decimalToHex(d) { var hex = Number(d).toString(16); hex = "00".substr(0, 2 - hex.length) + hex; console.log('converting ' + d + ' to ' + hex); return hex; }
रंग सॉर्टर का प्रत्येक बिंदु हेक्साडेसिमल प्रारूप में # 86F01B या # 2456FE जैसे पृष्ठभूमि का रंग लेता है। दशमलवToHex फ़ंक्शन RGB मानों को हेक्स रंगों में बदल देता है जिन्हें हम पृष्ठ पर उपयोग कर सकते हैं।
फ़ंक्शन बहुत सरल है, लेकिन मैंने कंसोल को छोड़ दिया। वहां पर, जिसे हटाया जा सकता है। यह रंग की शुरुआत में पैडिंग को भी जोड़ता है। यह महत्वपूर्ण है क्योंकि कुछ दशमलव संख्या एकल-वर्ण हेक्साडेसिमल संख्या को जन्म दे सकती हैं; उदाहरण के लिए, एक दशमलव "12" एक हेक्साडेसिमल "सी" है, और सीएसएस के लिए 2 वर्णों की आवश्यकता होती है। हम इस परिवर्तन को थोड़ा कम सामान्य कर सकते हैं।
function decimalToHex(d) { var hex = Number(d).toString(16); return hex.length === 1 ? '0' + hex : hex; }
रंग सॉर्टर
का संस्करण 3 केवल तभी लाइन बदलता है जब उसे इंडेंटेशन की आवश्यकता होती है और वह रूट नहीं कहता है। इस नई सुविधा के साथ, कोड 137 मिलीसेकंड में निष्पादित होता है। कोड को फिर से प्रोफाइल करते हुए, यह स्पष्ट है कि दशमलवटॉक्स फ़ंक्शन अब कुल समय का केवल 0.04% लेता है, सूची में खुद को बहुत दूर ले जाता है।

हम यह भी देखते हैं कि अब सबसे अधिक संसाधन-गहन फ़ंक्शन jQuery से e.extend.merge है। मुझे यकीन नहीं है कि यह फ़ंक्शन क्या करता है, क्योंकि कोड को छोटा किया गया है। मैं डेवलपर्स के लिए एक jQuery संस्करण जोड़ सकता है, लेकिन मैं देख रहा हूं कि इस फ़ंक्शन को makeColorSorter से बुलाया जा रहा है, इसलिए चलो इसे और तेज़ करें।
सामग्री परिवर्तन कम करें
रंग सॉर्टर में इंद्रधनुष के रंग एक साइन लहर के आधार पर उत्पन्न होते हैं। कोड रंग स्पेक्ट्रम के केंद्र बिंदु को देखता है और निर्दिष्ट चौड़ाई के इस केंद्र बिंदु के माध्यम से एक साइन लहर बनाता है। यह इंद्रधनुष की छवि में रंग बदल देता है। हम लाल, हरे और नीले रंग की आवृत्तियों को बदलकर इंद्रधनुष में रंग भी बदल सकते हैं।
function makeColorSorter(frequency1, frequency2, frequency3, phase1, phase2, phase3, center, width, len) { for (var i = 0; i < len; ++i) { var red = Math.floor(Math.sin(frequency1 * i + phase1) * width + center); var green = Math.floor(Math.sin(frequency2 * i + phase2) * width + center); var blue = Math.floor(Math.sin(frequency3 * i + phase3) * width + center); console.log('red: ' + decimalToHex(red)); console.log('green: ' + decimalToHex(green)); console.log('blue: ' + decimalToHex(blue)); var div = $('<div class="colorBlock"></div>'); div.css('background-color', '#' + decimalToHex(red) + decimalToHex(green) + decimalToHex(blue)); $('#colors').append(div); } }
कंसोल.लॉग पर आप अधिक कॉल हटा सकते हैं। ये कॉल विशेष रूप से हानिकारक हैं क्योंकि वे हर बार दशमलवटैक्स फ़ंक्शन को कॉल करते हैं, जिसका अर्थ है कि दशमलवटैक्स को आवश्यकता से 2 गुना अधिक बार कहा जाता है।
यह फ़ंक्शन DOM को बहुत बदल देता है। हर बार जब लूप के शरीर को निष्पादित किया जाता है, तो यह एक नया विभाजन जोड़ता है। शायद इस तथ्य के साथ कुछ करना है जो e.extend.merge को कॉल करता है। प्रोफाइलर इसे एक साधारण प्रयोग के साथ सत्यापित करना संभव बनाता है।
हर बार जब मैं लूप से गुजरता हूं, तो एक नया div जोड़ने के बजाय, मैं एक बार में सभी div टैग जोड़ूंगा। चलो उन्हें संग्रहीत करने के लिए एक चर बनाते हैं और फिर अंत में 1 बार जोड़ते हैं।
function makeColorSorter(frequency1, frequency2, frequency3, phase1, phase2, phase3, center, width, len) { var colors = ""; for (var i = 0; i < len; ++i) { var red = Math.floor(Math.sin(frequency1 * i + phase1) * width + center); var green = Math.floor(Math.sin(frequency2 * i + phase2) * width + center); var blue = Math.floor(Math.sin(frequency3 * i + phase3) * width + center); colors += '<div class="colorBlock" style="background-color: #' + decimalToHex(red) + decimalToHex(green) + decimalToHex(blue) + '"></div>'; } $('#colors').append(colors); }
इस छोटे से कोड परिवर्तन का अर्थ है कि DOM 1 बार बदल जाएगा। इस समयरेखा में परीक्षण, हम देखते हैं कि क्लिक और पेंट घटना के बीच निष्पादन समय अब 31 मिलीसेकंड है। इस एक परिवर्तन ने
संस्करण 4 रनटाइम को 87% तक कम कर दिया। हम प्रोफाइलर भी चला सकते हैं और देख सकते हैं कि e.extend.merge फ़ंक्शन को अब इतना कम समय लगता है कि यह सूची के शीर्ष पर भी दिखाई नहीं देता है।
हम पूरी तरह से दशमलव को हटाकर फ़ंक्शन को थोड़ा तेज़ बना सकते हैं। CSS RGB रंगों का समर्थन करती है, इसलिए हमें उन्हें हेक्साडेसिमल मानों में बदलने की आवश्यकता नहीं है। MakeColorSorter फ़ंक्शन अब इस तरह दिखता है:
function makeColorSorter(frequency1, frequency2, frequency3, phase1, phase2, phase3, center, width, len) { var colors = ""; for (var i = 0; i < len; ++i) { var red = Math.floor(Math.sin(frequency1 * i + phase1) * width + center); var green = Math.floor(Math.sin(frequency2 * i + phase2) * width + center); var blue = Math.floor(Math.sin(frequency3 * i + phase3) * width + center); colors += '<div class="colorBlock" style="background-color: rgb(' + red + ',' + green + ',' + blue + ')"></div>'; } $('#colors').append(colors); }
संस्करण 5 केवल 26 मिलीसेकंड में चलता है (
अंतिम संस्करण में त्वरण 92%
से अधिक है) और 28 के बजाय कोड की 18 पंक्तियों का उपयोग करता है।
आपके आवेदन में जावास्क्रिप्ट प्रोफाइलिंग
वास्तविक अनुप्रयोग इस रंग सॉर्टर की तुलना में बहुत अधिक जटिल हैं, लेकिन उन्हें प्रोफाइलिंग में समान चरणों के होते हैं:
- एक संदर्भ बिंदु को परिभाषित करें ताकि आप जान सकें कि आप कहां से शुरू कर रहे हैं।
- आवेदन में अन्य कोड से अलग करके समस्या को अलग करें।
- इसे नियंत्रित वातावरण में समयरेखा और प्रोफाइलिंग के लगातार उपयोग के साथ तेज करें ।
कोड को तेज करते समय कुछ और नियम हैं:
- अपने समय में से सबसे अधिक सुधार लाने के लिए सबसे धीमे भागों से शुरुआत करें
- पर्यावरण को नियंत्रित करें । यदि आप अपना कंप्यूटर बदल रहे हैं, अपने ब्राउज़र या प्लगइन्स को अपडेट कर रहे हैं, तो हमेशा संदर्भ बिंदु को फिर से पढ़ें।
- विसंगतियों को परिणाम को प्रभावित करने से रोकने के लिए दोहराएँ विश्लेषण ।