
जो लोग पहले से ही अन्य डेवलपर्स के एपीआई मैप्स का उपयोग कर चुके हैं, मुझे लगता है कि रामबर्ल मैप्स एपीआई का आसानी से पता लगा सकते हैं। कक्षाओं और विधियों का सेट काफी मानक और स्पष्ट है।
प्रलेखन यहाँ पाया जा सकता है:
http://maps.rambler.ru/api/docs ।
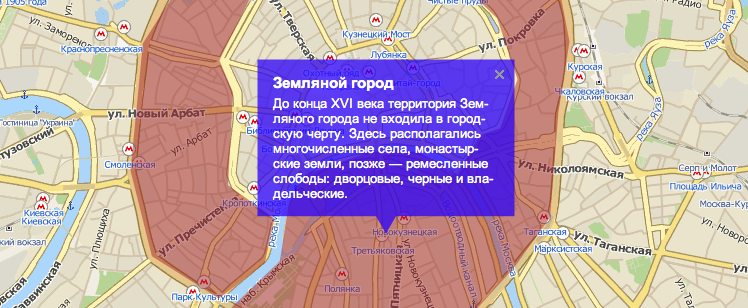
ज्यामितीय वस्तुओं को यह दिखाने के लिए कि डिफ़ॉल्ट रूप से भिन्न क्या है, हम एक सरल समस्या को हल करेंगे। चलो मॉस्को के प्राचीन क्षेत्रों का एक नक्शा बनाते हैं, ताकि जब आप किसी विशेष क्षेत्र पर मंडराते हैं तो इसे रंगीन बहुभुज के साथ हाइलाइट किया जाता है, और बाएं क्लिक के साथ, इसके बारे में थोड़ी जानकारी के साथ एक गुब्बारा खुलता है।
1. एक नक्शा बनाएँ। यह सरल है: हम कंटेनर पैरामीटर सेट करते हैं
<div id="myMap" style="width:800px;height:600px;"></div>
... और इसमें मानचित्र मानचित्र डालें - आरएमएपी वर्ग का एक उदाहरण।
2. अब उन क्षेत्रों, उनकी सीमाओं (बहुभुजों के निर्माण के लिए बिंदु) और मानचित्र पर प्रदर्शन रंग: लाल - क्रेमलिन, पीला - चीन-शहर, सफेद - सफेद शहर और भूरा - पृथ्वी शहर के बारे में जानकारी के साथ चर क्षेत्रों का निर्माण करें। अंतरिक्ष को बचाने के लिए, अब हम केवल क्रेमलिन का वर्णन करते हैं, और लेख के अंत में एक पूर्ण उदाहरण पाया जा सकता है।
3. अगला, एक फ़ंक्शन बनाएं जो क्षेत्र के बहुभुज की उपस्थिति को 0.15 की पारदर्शिता के साथ पूरी तरह से दिखाई देगा (पारदर्शिता = 0.5) और इसके विपरीत। ऐसा करने के लिए, बहुभुज वर्ग के सेट दृश्य विधि का उपयोग करें।
4. अगला, क्षेत्रों को प्रदर्शित करने के लिए एक फ़ंक्शन बनाएं। यह पॉलीगॉन बनाता है और उनसे हैंडलर जोड़ता है जो आपके ऊपर मंडराने पर बहुभुज की पारदर्शिता को बदल देगा, और जब आप इसे वापस लेते हैं, तो इसे इसकी मूल स्थिति (अदृश्य) पर लौटा दें। बहुभुज पर क्लिक करने पर क्लिक के स्थान पर सूचना विंडो (तथाकथित गुब्बारा) खुलेगी। गुब्बारे की सामग्री और इसकी बहुत उपस्थिति उस स्थान पर निर्भर करती है जहां माउस क्लिक किया गया था: यदि आप बहुभुज के बाहर प्रहार करते हैं, तो कुछ भी नहीं होना चाहिए।
5. और - वसीला: वह कार्य जो बलून को खोलता है।
function showBalloon(area, crd) {
आप परिणाम को देख सकते हैं और
यहां पूर्ण स्रोत कोड
का पता लगा सकते
हैं ।